在前面的几章中,已制作了个人网站实例的导航条、“伊人风尚”页面,并创建了页面样式表。本节将使用表格制作主页。步骤如下:
 打开个人网站实例的主页index.html,将光标定位在页面顶端,单击属性面板上的“居中对齐”按钮
打开个人网站实例的主页index.html,将光标定位在页面顶端,单击属性面板上的“居中对齐”按钮 。
。
 单击“常用”面板上的表格图标按钮,在打开的“表格”对话框中设置表格的行数为2,列数为1,表格宽度为700像素,边框为0。单击“确定”按钮插入一个2行1列的表格。
单击“常用”面板上的表格图标按钮,在打开的“表格”对话框中设置表格的行数为2,列数为1,表格宽度为700像素,边框为0。单击“确定”按钮插入一个2行1列的表格。
 将光标定位在第一行的单元格中,在其属性面板上将其单元格内容的水平对齐方式设置为“居中对齐”。然后单击“常用”面板上的图像图标按钮,在打开的对话框中选择已制作的LOGO图像,单击“确定”按钮插入图像。
将光标定位在第一行的单元格中,在其属性面板上将其单元格内容的水平对齐方式设置为“居中对齐”。然后单击“常用”面板上的图像图标按钮,在打开的对话框中选择已制作的LOGO图像,单击“确定”按钮插入图像。
 将光标定位在第二行的单元格中,单击属性面板上的拆分单元格按钮
将光标定位在第二行的单元格中,单击属性面板上的拆分单元格按钮 ,在打开的“拆分单元格”对话框中,选择“列”,且“列数”为2。单击“确定”按钮,将第二行拆分为两列。
,在打开的“拆分单元格”对话框中,选择“列”,且“列数”为2。单击“确定”按钮,将第二行拆分为两列。
 将光标放置在第一行第一列的单元格中,在其属性面板上设置其宽度为200像素。然后在“水平”下拉列表中设置其单元格内容的对齐方式为居中对齐。此时的页面效果如图7-37所示。
将光标放置在第一行第一列的单元格中,在其属性面板上设置其宽度为200像素。然后在“水平”下拉列表中设置其单元格内容的对齐方式为居中对齐。此时的页面效果如图7-37所示。

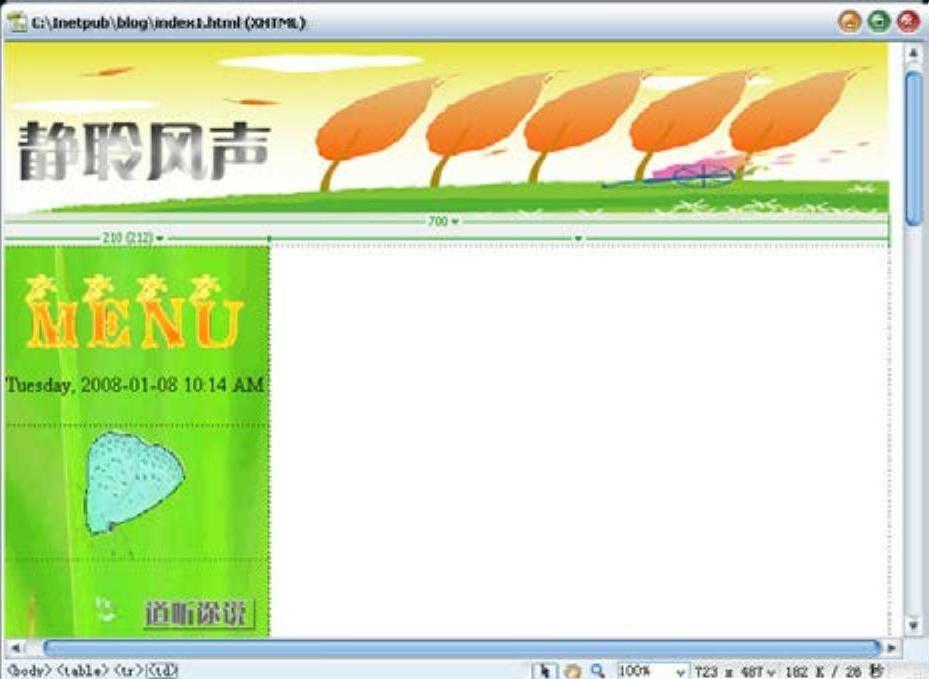
图7-37 网页效果
 将已制作的导航条插入第一行第一列的单元格中,如图7-38所示。
将已制作的导航条插入第一行第一列的单元格中,如图7-38所示。

图7-38插入导航条的效果
 将光标定位在第二行第二列的单元格中,单击“常用”面板上的表格图标按钮,在打开的“表格”对话框中设置表格的行数为4,列数为1,表格宽度为500像素,边框为0。单击“确定”按钮插入一个4行1列的表格。
将光标定位在第二行第二列的单元格中,单击“常用”面板上的表格图标按钮,在打开的“表格”对话框中设置表格的行数为4,列数为1,表格宽度为500像素,边框为0。单击“确定”按钮插入一个4行1列的表格。
 将光标定位在第一行的单元格中,在其属性面板上,将单元格内容的水平对齐方式设置为“居中对齐”。
将光标定位在第一行的单元格中,在其属性面板上,将单元格内容的水平对齐方式设置为“居中对齐”。
 单击属性面板上的
单击属性面板上的 按钮,然后在“目标规则”下拉列表中选择“新CSS规则”,然后单击“编辑规则”按钮打开规则定义对话框。
按钮,然后在“目标规则”下拉列表中选择“新CSS规则”,然后单击“编辑规则”按钮打开规则定义对话框。
 在“选择器类型”下拉列表中选择“类”,在“选择器名称”中键入.fontstyle,在“规则定义”下拉列表中选择“仅限该文档”,然后单击确定按钮打开对应的规则定义对话框。
在“选择器类型”下拉列表中选择“类”,在“选择器名称”中键入.fontstyle,在“规则定义”下拉列表中选择“仅限该文档”,然后单击确定按钮打开对应的规则定义对话框。
 在对话框左侧的分类列表中选择“类型”,然后在“字体”下拉列表中选择“编辑字体列表”,在弹出的“编辑字体列表”对话框右下角的“可用字体”列表框中选择“方正粗倩简体”。然后单击
在对话框左侧的分类列表中选择“类型”,然后在“字体”下拉列表中选择“编辑字体列表”,在弹出的“编辑字体列表”对话框右下角的“可用字体”列表框中选择“方正粗倩简体”。然后单击 按钮将其添加到字体列表中,并单击“确定”按钮关闭对话框。
按钮将其添加到字体列表中,并单击“确定”按钮关闭对话框。
 在规则定义对话框的“字体”下拉列表中选择“方正粗倩简体”,在“字号”下拉列表中选择“特大”,然后单击颜色井右下角的下拉箭头,在弹出的颜色面板中选择#686868。单击“确定”按钮关闭对话框。
在规则定义对话框的“字体”下拉列表中选择“方正粗倩简体”,在“字号”下拉列表中选择“特大”,然后单击颜色井右下角的下拉箭头,在弹出的颜色面板中选择#686868。单击“确定”按钮关闭对话框。
 在第一行单元格中输入文本“欢迎光临我的小屋”。
在第一行单元格中输入文本“欢迎光临我的小屋”。
 将光标放置在输入的文本后,然后按下Shift+Enter组合键插入一个软回车。(https://www.xing528.com)
将光标放置在输入的文本后,然后按下Shift+Enter组合键插入一个软回车。(https://www.xing528.com)
 单击“常用”面板上的图像图标按钮,在打开的对话框中选择一条水平分割线,单击“确定”按钮插入图像。此时的效果如图7-39所示。
单击“常用”面板上的图像图标按钮,在打开的对话框中选择一条水平分割线,单击“确定”按钮插入图像。此时的效果如图7-39所示。

图7-39 插入文本和分割线的效果
 选中第二行的单元格,单击“常用”面板上的图像图标按钮,在打开的对话框中选择已在图像编辑软件中制作好的图片,单击“确定”按钮插入图像,效果如图7-40所示。
选中第二行的单元格,单击“常用”面板上的图像图标按钮,在打开的对话框中选择已在图像编辑软件中制作好的图片,单击“确定”按钮插入图像,效果如图7-40所示。

图7-40 插入图片的效果
 将光标定位在第三行的单元格中,单击“常用”面板上的图像图标按钮,在打开的对话框中选择已制作好的水平分割图片,单击“确定”按钮插入图像。
将光标定位在第三行的单元格中,单击“常用”面板上的图像图标按钮,在打开的对话框中选择已制作好的水平分割图片,单击“确定”按钮插入图像。
 在第四行的单元格中输入文本,并新建一个CSS规则设置文本颜色为#333333。然后选中文本,双击“CSS样式”面板中“所选内容的摘要”列表中的属性值。打开“CSS规则定义”对话框。
在第四行的单元格中输入文本,并新建一个CSS规则设置文本颜色为#333333。然后选中文本,双击“CSS样式”面板中“所选内容的摘要”列表中的属性值。打开“CSS规则定义”对话框。
 在“分类”中选择“区块”,并在“文本对齐”下拉列表中选择“居中”。然后单击“应用”按钮应用样式,单击“确定”按钮关闭对话框。
在“分类”中选择“区块”,并在“文本对齐”下拉列表中选择“居中”。然后单击“应用”按钮应用样式,单击“确定”按钮关闭对话框。
 单击文档窗口顶部的“代码”按钮,切换到代码视图,在选中的代码之前添加以下代码:
单击文档窗口顶部的“代码”按钮,切换到代码视图,在选中的代码之前添加以下代码:

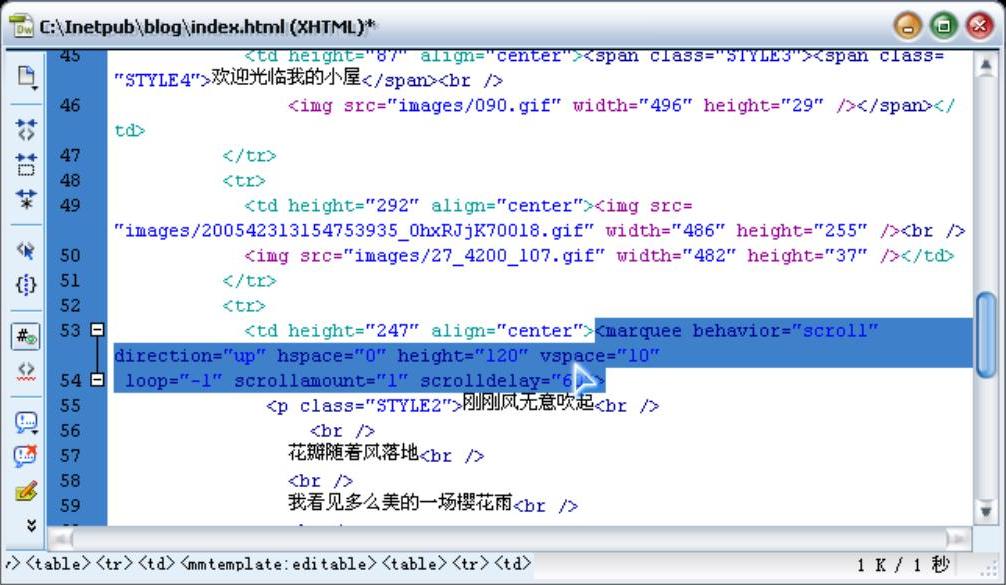
如图7-41所示。

图7-41 添加代码
 在选中的代码末尾加上</marquee>。然后单击“设计”切换到“设计”视图。
在选中的代码末尾加上</marquee>。然后单击“设计”切换到“设计”视图。
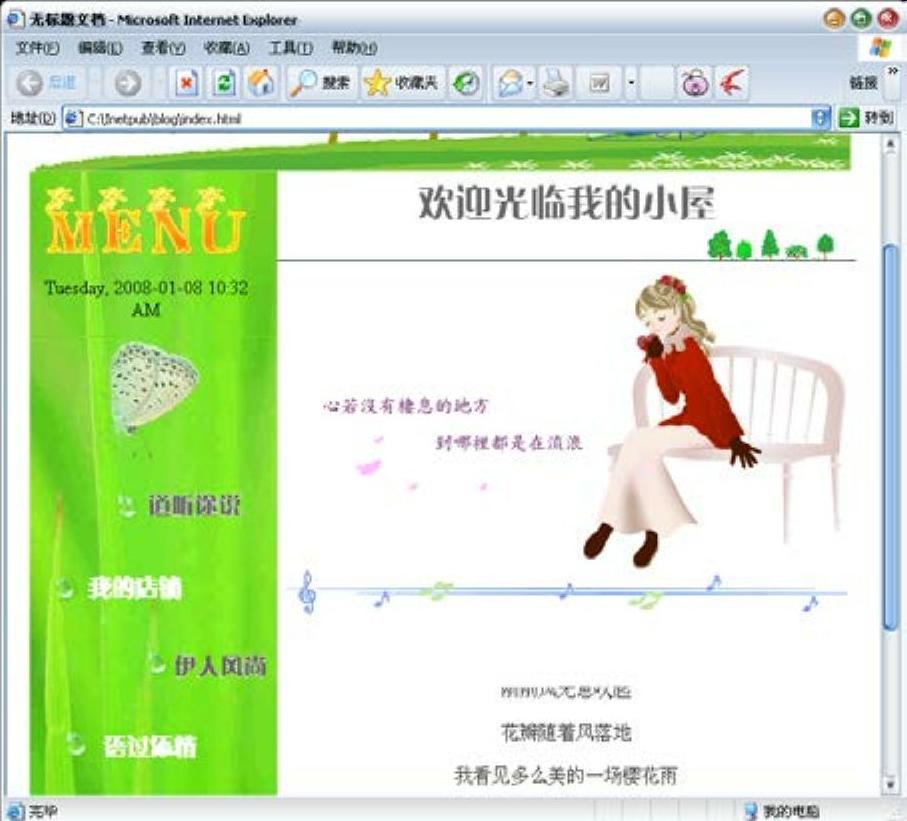
 保存文档,并按F12键在浏览器中预览效果。如图7-42所示。 正文区域底部的文本向上循环移动,形成跑马灯效果。
保存文档,并按F12键在浏览器中预览效果。如图7-42所示。 正文区域底部的文本向上循环移动,形成跑马灯效果。

图7-42 主页正文区域预览效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




