在Dreamweaver中,表格主要应用于网页布局和内容定位上。下面通过一个实例来让读者更清楚地认识表格布局的操作方法。
 新建一个HTML文档,并设置其背景图像。
新建一个HTML文档,并设置其背景图像。
 单击“常用”面板上的
单击“常用”面板上的 按钮,在文档中插入一个2行1列、宽度为750像素的表格。然后在属性面板上设置表格的对齐方式为“居中对齐”。
按钮,在文档中插入一个2行1列、宽度为750像素的表格。然后在属性面板上设置表格的对齐方式为“居中对齐”。
 选取表格第二行的单元格,单击属性面板中的拆分按钮
选取表格第二行的单元格,单击属性面板中的拆分按钮 将其拆分为两行。
将其拆分为两行。
 选取表格的第二行,按照上一步的方法将其拆分为5列。
选取表格的第二行,按照上一步的方法将其拆分为5列。
 将光标定位在表格的第三行中,单击“常用”面板上的“插入表格”图标,插入一个一行两列的表格。
将光标定位在表格的第三行中,单击“常用”面板上的“插入表格”图标,插入一个一行两列的表格。
 将光标放在嵌套表格左侧的单元格中,单击属性面板上的拆分按钮,将单元格拆分为3行。此时绘制出的表格决定了网页的基本布局,如图7-32所示。
将光标放在嵌套表格左侧的单元格中,单击属性面板上的拆分按钮,将单元格拆分为3行。此时绘制出的表格决定了网页的基本布局,如图7-32所示。

图7-32 表格布局
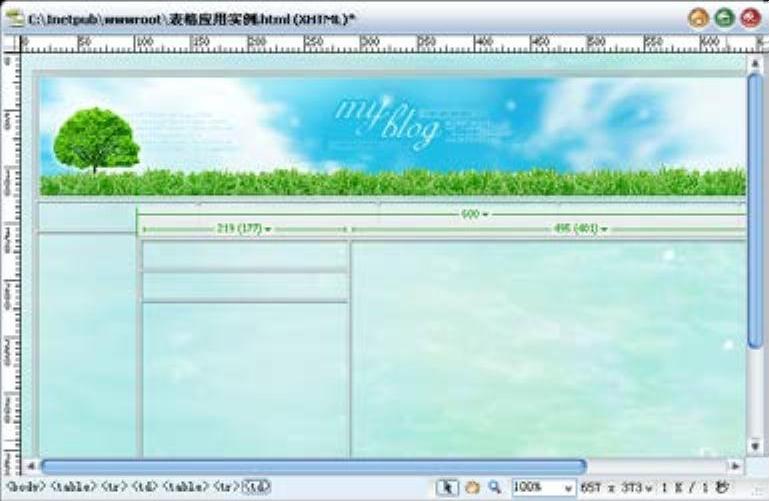
 在表格最上面的单元格中插入一幅图片,效果如图7-33所示。
在表格最上面的单元格中插入一幅图片,效果如图7-33所示。
 选中第二行的所有单元格,单击属性面板上的
选中第二行的所有单元格,单击属性面板上的 按钮,然后在“目标规则”下拉列表中选择“新CSS规则”,然后单击“编辑规则”按钮打开规则定义对话框。
按钮,然后在“目标规则”下拉列表中选择“新CSS规则”,然后单击“编辑规则”按钮打开规则定义对话框。
 在“选择器类型”下拉列表中选择“类”,在“选择器名称”中键入.fontcolor,在“规则定义”下拉列表中选择“仅限该文档”。单击“确定”按钮打开对应的规则定义对话框。
在“选择器类型”下拉列表中选择“类”,在“选择器名称”中键入.fontcolor,在“规则定义”下拉列表中选择“仅限该文档”。单击“确定”按钮打开对应的规则定义对话框。
 在对话框左侧的分类列表中选择“背景颜色”,单击颜色井右下角的下拉箭头,在弹出的颜色面板中选择绿色。
在对话框左侧的分类列表中选择“背景颜色”,单击颜色井右下角的下拉箭头,在弹出的颜色面板中选择绿色。
 在对话框左侧的分类列表中选择“类型”,单击颜色井右下角的下拉箭头,在弹出的颜色面板中选择白色。
在对话框左侧的分类列表中选择“类型”,单击颜色井右下角的下拉箭头,在弹出的颜色面板中选择白色。
 在对话框左侧的分类列表中选择“区块”,在“文本对齐”下拉列表中选择“居中”。单击“确定”按钮关闭对话框。(https://www.xing528.com)
在对话框左侧的分类列表中选择“区块”,在“文本对齐”下拉列表中选择“居中”。单击“确定”按钮关闭对话框。(https://www.xing528.com)
 在第二行单元格中输入导航标题,此时的页面效果如图7-34所示。
在第二行单元格中输入导航标题,此时的页面效果如图7-34所示。

图7-33 插入网页标题图像

图7-34 在单元格中输入内容
 选取左下角的单元格,按照第(8)到(10)的步骤新建一个CSS规则,为单元格设置背景图像。
选取左下角的单元格,按照第(8)到(10)的步骤新建一个CSS规则,为单元格设置背景图像。
 在单元格中键入页面分栏内容,然后新建CSS规则设置文本格式。效果如图7-35所示。
在单元格中键入页面分栏内容,然后新建CSS规则设置文本格式。效果如图7-35所示。

图7-35 插入单元格背景及文本
 在右下角的单元格中输入文本,并设置文本的格式。
在右下角的单元格中输入文本,并设置文本的格式。
 保存文档,并按下F12键,即可预览网页的最终效果,如图7-36所示。
保存文档,并按下F12键,即可预览网页的最终效果,如图7-36所示。

图7-36 网页制作最终效果
本例主要讲解表格布局页面的方法,所以页面中的链接文本并没有设置。有兴趣的读者可以进一步完善该实例。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




