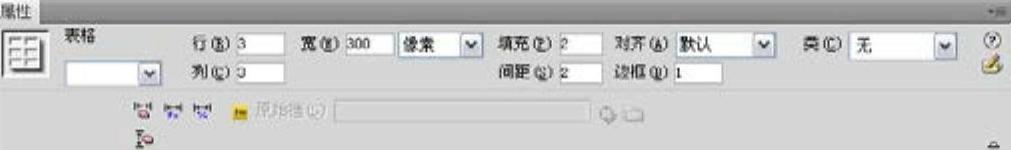
选中表格或单元格后,即可在对应的属性面板上修改选定的表格元素的属性。表格的属性面板中的绝大多数属性与“表格”对话框中的参数相同。下面简要介绍一些没有介绍过的属性。选中表格,执行“窗口”/“属性”命令,展开表格属性面板,如图7-4所示。

图7-4 表格属性面板
对表格属性面板的各选项功能说明如下:
“表格”:用于设置表格的名称。
“行”和“列”:用于设置表格的行数和列数。
“宽”:用于设置表格的宽度。
“填充”:用于设置表格内单元格的内容和边框的间距,即“表格”对话框中的“单元格边距”。
“间距”:用于设置表格内单元格间的距离,即“表格”对话框中的“单元格间距”。
“对齐”:用于设置表格在文档中相对于同一段落中的其他元素(例如文本或图像)的显示位置。
“类”:用于设置应用于表格的CSS样式。
“边框”:设置边框的宽度。
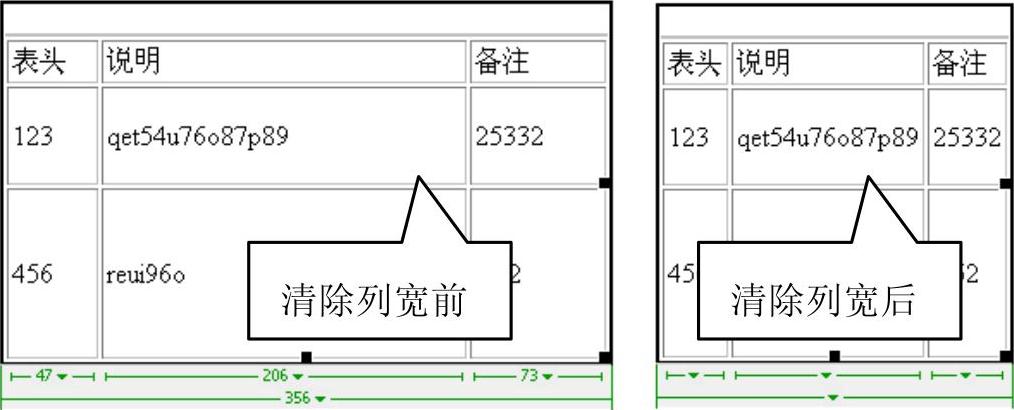
 :清除列宽,单击此按钮将表格的列宽压缩到最小值,但不影响单元格内元素的显示。表格在清除列宽前后的效果如图7-5所示。
:清除列宽,单击此按钮将表格的列宽压缩到最小值,但不影响单元格内元素的显示。表格在清除列宽前后的效果如图7-5所示。

图7-5 清除列宽前后

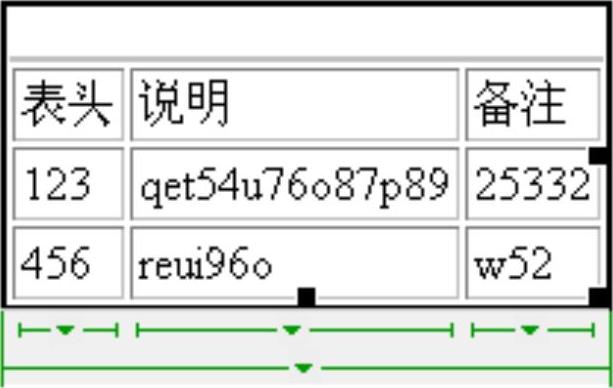
图7-6 清除行高后
 :清除行高,单击此按钮将表格的行高压缩到最小值,但不影响单元格内元素的显示。将图7-5右图清除行高后的效果如图7-6所示。
:清除行高,单击此按钮将表格的行高压缩到最小值,但不影响单元格内元素的显示。将图7-5右图清除行高后的效果如图7-6所示。
 :将表格宽度的单位转化为像素(即固定大小)。
:将表格宽度的单位转化为像素(即固定大小)。
 :将表格宽度的单位转化为百分比(即相对大小)。
:将表格宽度的单位转化为百分比(即相对大小)。
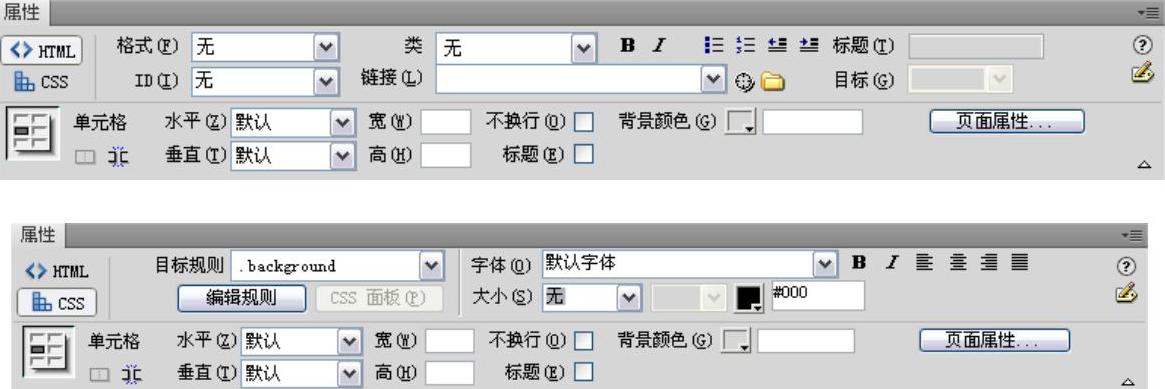
如果要设置单元格的属性,则选中单元格,执行“窗口”/“属性”命令展开单元格属性面板进行修改,如图7-7所示。

图7-7 单元格属性面板(https://www.xing528.com)
单元格属性面板分为如图7-7所示的HTML和CSS两个面板,每一个面板又分为两部分。HTML属性面板的上部分用于设置单元格内文本内容的基本属性,各选项功能不再赘述(请见第4章的相应部分)。下部分用于设置单元格的属性,各选项功能简要说明如下:
“水平”:设置单元格内容的水平对齐方式。
“垂直”:设置单元格内容的垂直对齐方式。
“宽”和“高”:设置单元格的宽度和高度。
“不换行”:单元格按需要增加列宽以适应文本,而不是在新的一行上继续文本。
“标题”:设置单元格为标题单元格。标题单元格内的文字将以加粗黑体显示。
“背景颜色”:用于设置单元格的背景颜色。
 :将多个单元格合并为一个单元格,选中多个单元格时可用。
:将多个单元格合并为一个单元格,选中多个单元格时可用。
 :将选定单元格拆分为多行或多列。
:将选定单元格拆分为多行或多列。
自Dreamweaver CS4开始,用户不能直接在属性面板上设置表格或单元格的背景图像了。如果希望将图像设置为表格或单元格的背景,就要用到表格属性的CSS设置面板了。
下面通过一个简单实例简要介绍在Dreamweaver CS5中通过新建CSS规则设置表格和单元格背景图像的一般操作步骤。
 执行“插入”/“表格”菜单命令,在弹出的“表格”对话框中设置表格的宽度为300像素,行数为3,列数也为3,边框粗细为1。
执行“插入”/“表格”菜单命令,在弹出的“表格”对话框中设置表格的宽度为300像素,行数为3,列数也为3,边框粗细为1。
 将光标置于第一行第一列的单元格中,然后单击其属性面板左上角的
将光标置于第一行第一列的单元格中,然后单击其属性面板左上角的 按钮,在“目标规则”下拉列表中选择“新CSS规则”,并单击“编辑规则”按钮打开“新建CSS规则”对话框。
按钮,在“目标规则”下拉列表中选择“新CSS规则”,并单击“编辑规则”按钮打开“新建CSS规则”对话框。
 在“选择器类型”下拉列表中选择“标签”,“选择器名称”选择td,“规则定义”选择“仅限该文档”。然后单击“确定”按钮打开对应的规则定义对话框。
在“选择器类型”下拉列表中选择“标签”,“选择器名称”选择td,“规则定义”选择“仅限该文档”。然后单击“确定”按钮打开对应的规则定义对话框。
 在对话框左侧的“分类”列表中选择“背景”,然后单击“背景图像”右侧的“浏览”按钮,在弹出的资源对话框中选择喜欢的背景图片。单击“确定”按钮关闭对话框。
在对话框左侧的“分类”列表中选择“背景”,然后单击“背景图像”右侧的“浏览”按钮,在弹出的资源对话框中选择喜欢的背景图片。单击“确定”按钮关闭对话框。
此时,在文档窗口中可以看到表格中所有的单元格都自动应用了选择的背景图片。效果如图7-8所示。

图7-8 设置单元格背景图像

图7-9 设置单元格背景图像
如果希望不同的单元格应用不同的背景图像,则选中要设置背景图像的单元格之后,在上述步骤中的第 的“选择器类型”下拉列表中选择“类”,然后在“选择器名称”中键入名称,如.background1。效果如图7-9所示。
的“选择器类型”下拉列表中选择“类”,然后在“选择器名称”中键入名称,如.background1。效果如图7-9所示。
表格的行和列的属性与单元格的属性面板一样,在此不再赘述。 注意:使用属性检查器更改表格和其元素的属性时,需要注意表格格式设置的优先顺序:单元格格式设置优先于行格式设置,行格式设置又优先于表格格式设置。例如,如果将单个单元格的背景颜色设置为蓝色,然后将整个表格的背景颜色设置为黄色,则蓝色单元格不会变为黄色,因为单元格格式设置优先于表格格式设置。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




