在Dreamweaver中,利用表格可以方便地将数据、文本、图片规范显示在页面上,使网页更加美观、有条理。在HTML中,表格是很多优秀站点设计的整体标准,用表格格式化的页面在不同平台,不同分辨率的浏览器里都能保持布局和对齐。
不过,表格有一个小小的缺陷:它会使网页显示的速度变慢。因为在浏览器中,一般的文字是逐行显示的,即从服务器上传过来多少内容,就显示多少内容,以方便浏览。而使用表格就不同了,表格一定要等到整个表格的内容全部下载完成之后,才能在客户端的浏览器上显示出来。因此,在多重嵌套的表格布局中,页面打开速度会比较慢。
尽管如此,表格在网页布局中仍扮演着很重要的角色,是网页设计者必须掌握的一个强大的工具。下面介绍表格一些常用的操作。
表格由三个基本部分组成:行、列和单元格。在表格中,被线条分开的一个一个小格被称为单元格,其中可插入文字、图像等对象;分隔单元格的线条被称为边框;位于水平方向上的一行单元格称作一行,位于垂直方向上的一列单元格称作一列。单元格是表格的基本组成部分。
下面以在网页中插入一个3行3列的表格为例,演示在网页中创建一个表格的具体操作步骤。本例执行以下操作:
 在“插入”/“常用”面板上单击插入表格图标按钮
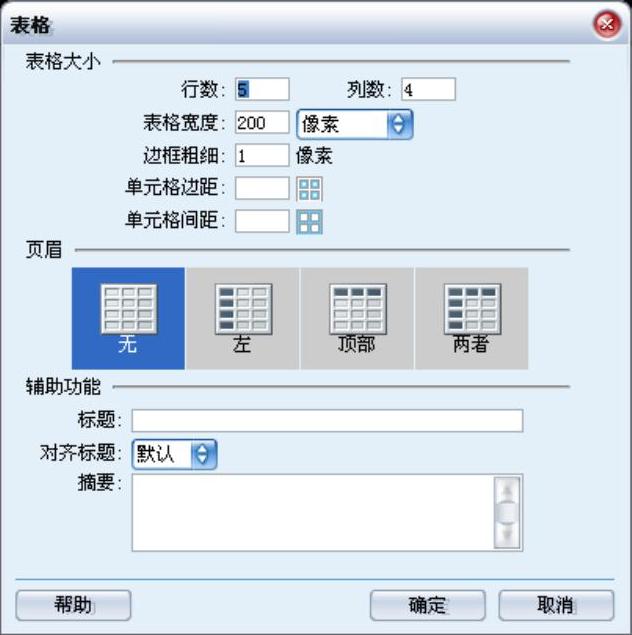
在“插入”/“常用”面板上单击插入表格图标按钮 ,或选择“插入”/“表格”菜单命令,打开如图7-1所示的“表格”对话框。
,或选择“插入”/“表格”菜单命令,打开如图7-1所示的“表格”对话框。

图7-1 “表格”对话框
 在“行数”文本框中输入表格的行数3。在“列数”文本框中输入表格列数3。
在“行数”文本框中输入表格的行数3。在“列数”文本框中输入表格列数3。
 在“表格宽度”后面的文本框中键入表格的宽度,然后在其后的下拉列表框中选择计量单位。如果选择的单位为“百分比”,则会按照浏览器的视窗宽度来调整表格相对的百分比宽度。本例为默认设置。
在“表格宽度”后面的文本框中键入表格的宽度,然后在其后的下拉列表框中选择计量单位。如果选择的单位为“百分比”,则会按照浏览器的视窗宽度来调整表格相对的百分比宽度。本例为默认设置。
 在“边框粗细”后面的文本框中输入表格的边框厚度,以像素为单位。设置为0时不显示边框。本例选择2。 提示:在“边框粗细”文本框中输入的是表格边框的宽度,表格中的单元格的边框不受该值影响。如果要在“边框”设置为0时查看表格的边框,请选择“查看”/“可视化助理”/“表格边框”菜单命令。
在“边框粗细”后面的文本框中输入表格的边框厚度,以像素为单位。设置为0时不显示边框。本例选择2。 提示:在“边框粗细”文本框中输入的是表格边框的宽度,表格中的单元格的边框不受该值影响。如果要在“边框”设置为0时查看表格的边框,请选择“查看”/“可视化助理”/“表格边框”菜单命令。
 在“单元格边距”文本框中键入单元格中的内容与边框的间距。本例设置为2。
在“单元格边距”文本框中键入单元格中的内容与边框的间距。本例设置为2。
 在“单元格间距”后的文本框中键入表格中单元格间的距离,相当于设置单元格的边框厚度。本例设置为2。
在“单元格间距”后的文本框中键入表格中单元格间的距离,相当于设置单元格的边框厚度。本例设置为2。
 在“页眉”栏选择页眉显示方式,有4个选项分别是:“无”、“左”、“顶部”和“两者”,其具体效果见相应的图标。本例选择“无”。
在“页眉”栏选择页眉显示方式,有4个选项分别是:“无”、“左”、“顶部”和“两者”,其具体效果见相应的图标。本例选择“无”。
 在“标题”文本框输入标题“第一张表格”。
在“标题”文本框输入标题“第一张表格”。
 在“对齐标题”后面的下拉列表中选择表格标题的对齐方式:“顶部”(标题在表格上方)、“底部”(标题在表格下方)、“左”(标题在表格左边)、“右”(标题在表格右边)和“默认”(标题在表格上方即同“顶部”选项)。本例选择“顶部”。(https://www.xing528.com)
在“对齐标题”后面的下拉列表中选择表格标题的对齐方式:“顶部”(标题在表格上方)、“底部”(标题在表格下方)、“左”(标题在表格左边)、“右”(标题在表格右边)和“默认”(标题在表格上方即同“顶部”选项)。本例选择“顶部”。(https://www.xing528.com)
 在“摘要”栏键入表格的说明等信息,对表格的显示无影响。
在“摘要”栏键入表格的说明等信息,对表格的显示无影响。
 单击“确定”按钮完成插入表格,最终制作结果,如图7-2所示。
单击“确定”按钮完成插入表格,最终制作结果,如图7-2所示。

图7-2 插入表格

图7-3 嵌套表格
提示:如果插入表格时对行、列及单元格边距等参数进行了设置,则下一次插入表格时,“表格”对话框将保留最近一次创建表格时使用的设置。
嵌套表格技术可以实现复杂的布局设计。所谓嵌套表格,就是在一个表格的单元格内包含另一个表格。可以像对非嵌套表格一样对嵌套表格进行格式设置,但是,其宽度受它所在单元格的宽度的限制。
若要在表格单元格中嵌套表格,可以单击现有表格中的一个单元格,再在单元格插入表格。例如,在图7-2所示的3行3列的表格的中间单元格中插入一个2行3列的表格就形成一个如图7-3所示的嵌套表格。
在页面上绘制多个表格或嵌套表格时,Dreamweaver自动控制,不允许表格重叠。 提示:制作嵌套表格应遵循以下两个原则:
1、从外向内工作。即,先建立最大的表格,再在其内部创建较小的表格。
2、设置外部表格的宽度时使用绝对值,设置内部表格的宽度时使用相对值。当然,这不是一个不容改变的规则,但最好将外部表格宽度设置成一个特定的绝对像素值,而将内部表格宽度设置为相对的百分比数,如果内部表格宽度也设为一个绝对的像素值,那么表格的每部分宽度都一定要计算精准。
在文档中插入表格后,可以在表格中输入各种数据。输入数据或插入图像的方法是先将光标放置在需要插入数据的单元格中,然后直接输入数据或插入图像即可。
提示:在表格中加入文本后,如果要在表格文字前加入空格,可以通过组合键Ctrl+Shift+Space进行输入。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




