【摘要】:Dreamweaver CS5提供了多种方式对样式表进行管理。图6-35 直接修改属性值“CSS规则定义”对话框的分类列表中共有8个选项,选择其中一个选项时,面板右边会显示当前选项对应的参数。
Dreamweaver CS5提供了多种方式对样式表进行管理。如果要编辑某个样式表,请执行以下操作之一:
●单击文本属性面板左上角的 按钮,在“目标规则”下拉列表中选择要编辑的CSS样式,然后单击
按钮,在“目标规则”下拉列表中选择要编辑的CSS样式,然后单击 按钮;
按钮;
●执行“窗口”/“CSS样式”命令打开“CSS样式”面板,在样式列表中双击要修改的样式;
●在“CSS样式”面板中选中要修改的样式,然后单击“CSS样式”面板底部的编辑样式图标 ,打开“CSS规则定义”对话框;
,打开“CSS规则定义”对话框;
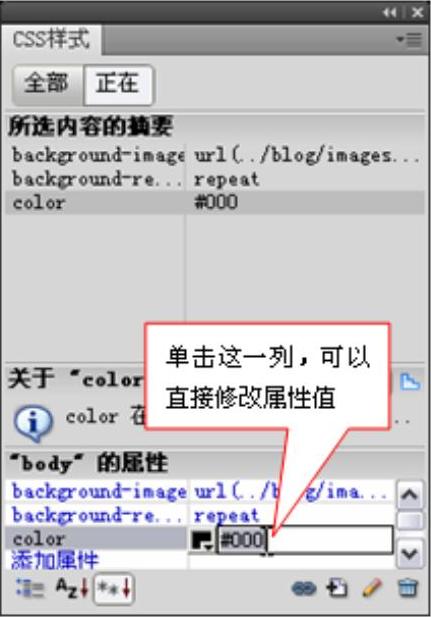
●执行“窗口”/“CSS样式”命令打开“CSS样式”面板,单击面板下方的属性值,当属性值区域变为可编辑状态时,直接对选中的属性进行修改。如图6-35所示。

图6-35 直接修改属性值
“CSS规则定义”对话框的分类列表中共有8个选项,选择其中一个选项时,面板右边会显示当前选项对应的参数。
●“类型”是默认的选项,主要用于定义文本的相关属性,如字体、大小、颜色等。(https://www.xing528.com)
●“背景”用于设置背景颜色和背景图像的大小、位置及排列方式。
●“区块”用于调整字之间、字母之间的间距及对齐方式。
●“方框”用于设置网页元素在页面中的大小和位置。
●“边框”用于设置边框的样式。
●“列表”用于设置项目符号和项目编号的外观及位置。
●“定位”用于设置样式在网页中的具体位置。
●“扩展”用于制作一些特殊效果或进行一些特殊操作,如打印时自动换页、改变鼠标的形状、对文本和图像应用滤镜,等等。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




