所谓外部CSS样式表,指的是一个包含样式和格式规范的外部文本文件。对一个外部CSS样式表进行编辑后,所有同该CSS样式表链接的文档都会根据所作的修改自动进行更新。
下面通过一个简单实例演示链接/导入一个外部样式表的操作步骤。
 继续上例。先创建一个外部CSS样式表。在“新建CSS规则”对话框中选择CSS样式的类型为“复合内容”,并在“选择器名称”下拉列表中选择“a:link”。定义样式的位置选择“新建样式表”。
继续上例。先创建一个外部CSS样式表。在“新建CSS规则”对话框中选择CSS样式的类型为“复合内容”,并在“选择器名称”下拉列表中选择“a:link”。定义样式的位置选择“新建样式表”。
 单击“确定”后,在弹出的对话框中将样式保存为newcss.css。单击“确定”,在打开的“a:link的CSS规则定义”对话框中设置文本的颜色为深绿色,无修饰。
单击“确定”后,在弹出的对话框中将样式保存为newcss.css。单击“确定”,在打开的“a:link的CSS规则定义”对话框中设置文本的颜色为深绿色,无修饰。
 同理,再创建一个样式表,选择器为a:hover,定义样式的位置选择“newcss.css”,字号为20,颜色为红色。
同理,再创建一个样式表,选择器为a:hover,定义样式的位置选择“newcss.css”,字号为20,颜色为红色。
 在“CSS样式”面板中,单击
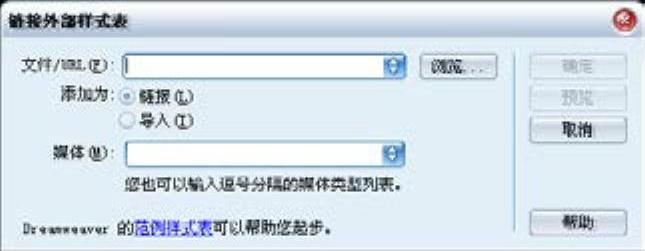
在“CSS样式”面板中,单击 按钮,弹出如图6-33所示的“链接外部样式表”对话框。
按钮,弹出如图6-33所示的“链接外部样式表”对话框。

图6-33 “链接外部样式表”对话框
 单击对话框中的“浏览”按钮,选择已创建的newcss.css文件。
单击对话框中的“浏览”按钮,选择已创建的newcss.css文件。
 选择样式表的添加方式。本例选择“链接”。(https://www.xing528.com)
选择样式表的添加方式。本例选择“链接”。(https://www.xing528.com)
如果选择“导入”,会将外部CSS样式表的信息包含进当前文档,而“链接”选项只读取和传送信息,不会载入样式信息。虽然“导入”和“链接”都可以将外部CSS样式表中的所有样式调用到当前文档中,但“链接”可以提供更多的功能,适用的浏览器也更多。
 在“媒体”下拉列表中指定样式表的目标媒介。本例不作选择。
在“媒体”下拉列表中指定样式表的目标媒介。本例不作选择。
 单击“确定”按钮,将所需的样式应用于当前页面。
单击“确定”按钮,将所需的样式应用于当前页面。
 选中文档中的“林清玄”,在属性面板的“链接”文本框中键入相应的链接URL。
选中文档中的“林清玄”,在属性面板的“链接”文本框中键入相应的链接URL。
 保存文档,并按F12快捷键在浏览器中预览页面。
保存文档,并按F12快捷键在浏览器中预览页面。
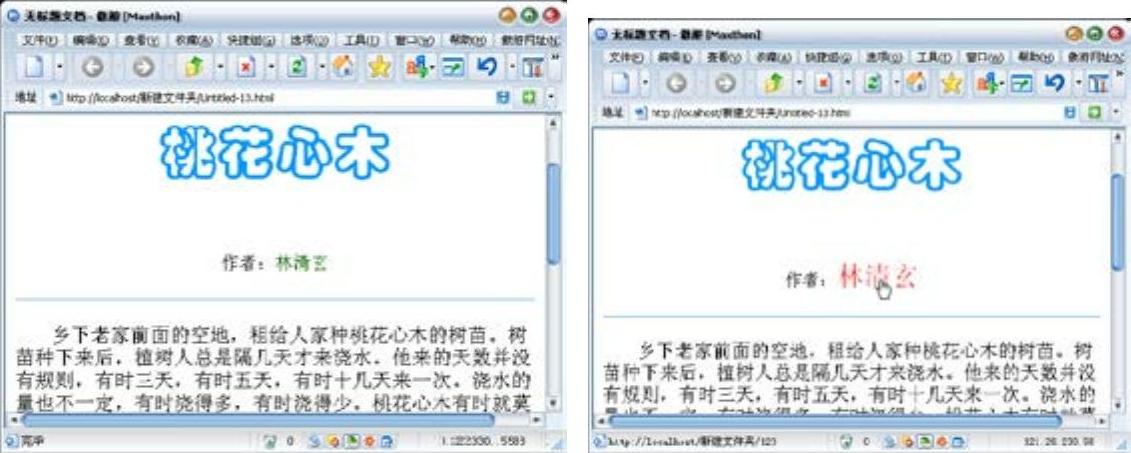
至此,外部样式表newcss.css已经分配给当前的文档,效果如图6-34所示。

图6-34 链接外部规则前后的效果
在浏览器中预览该页面时,链接文本显示为深绿色;当将鼠标指针移到链接文本上时,链接文本显示为红色,且字体大小为20号。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




