层叠样式表是W3C用来加强HTML标签在显示网页文件上的不足之处而规划的,所以在用法上基本与HTML并无两样,只是加强了原来HTML中样式的功能。下面通过一个简单实例介绍创建CSS样式的方法步骤。
 将插入点放在文档中。在CSS样式面板中,单击面板右下角区域中的新建CSS样式按钮
将插入点放在文档中。在CSS样式面板中,单击面板右下角区域中的新建CSS样式按钮 。
。
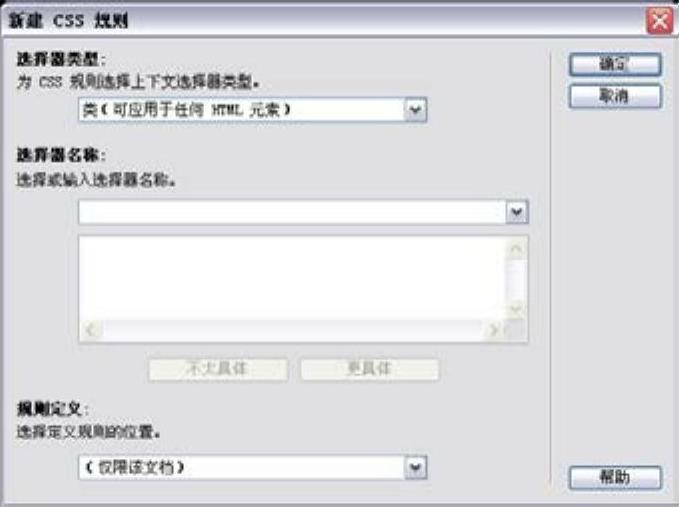
 在弹出的如图6-30所示的“新建CSS规则”对话框中选择CSS样式表的类型。本例选择“标签”。
在弹出的如图6-30所示的“新建CSS规则”对话框中选择CSS样式表的类型。本例选择“标签”。
在Dreamweaver CS5中可以定义以下4种类型的CSS样式:
(1)类:创建可作为类属性应用于文本范围或文本块的自定义样式。选择该项后要在“名称”域中输入样式名称。
(2)标签:重定义特定HTML标签的默认格式。选择该项后要在“标签”域中输入一个HTML标签,或从下拉菜单中选择一个标签。
(3)复合内容:为具体某个标签组合或所有包含特定Id属性的标签定义格式。选择该项后,需要在“选择器”域中输入一个或多个HTML标签,或从弹出式菜单中选择一个标签。弹出菜单中提供的选择器包括a:active、a:hover、a:link和a:visited。
(4)ID:仅用于一个HTML元素,个别地定义该元素的成分。指定ID选择器时,其名字前面要有指示符“#”。
 在“选择器名称”下方的下拉列表中选择“h1”。
在“选择器名称”下方的下拉列表中选择“h1”。
 在“规则定义”下方的下拉列表中选择定义样式的位置。本例选择“仅限该文档”。
在“规则定义”下方的下拉列表中选择定义样式的位置。本例选择“仅限该文档”。
◆若要创建外部样式表,请选择“新建样式表文件”。(https://www.xing528.com)
◆若要在当前文档中嵌入样式,请选择“仅限该文档”。
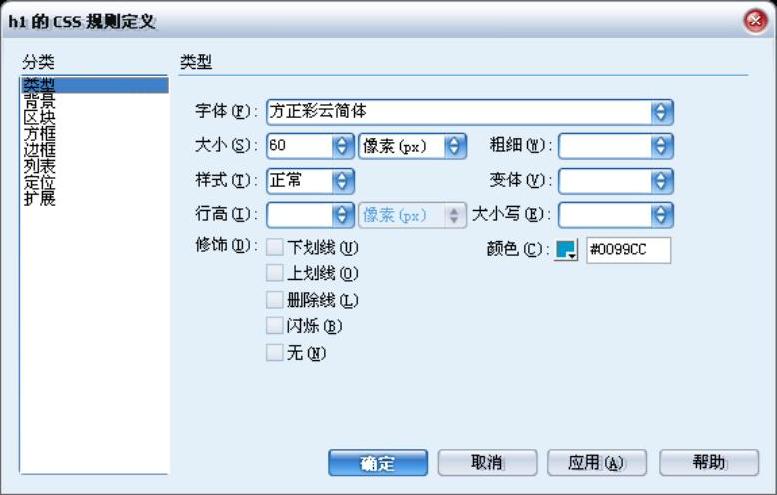
 单击“确定”按钮,出现如图6-31所示的“CSS规则定义”对话框。
单击“确定”按钮,出现如图6-31所示的“CSS规则定义”对话框。

图6-30 “新建CSS规则”对话框

图6-31 “CSS规则定义”对话框
 在对话框中设置新CSS样式选项,类型定义如图6-31所示。然后在分类栏选择“区块”,在打开的页面设置文本对齐方式为“居中”。设置完毕后单击“确定”按钮。
在对话框中设置新CSS样式选项,类型定义如图6-31所示。然后在分类栏选择“区块”,在打开的页面设置文本对齐方式为“居中”。设置完毕后单击“确定”按钮。
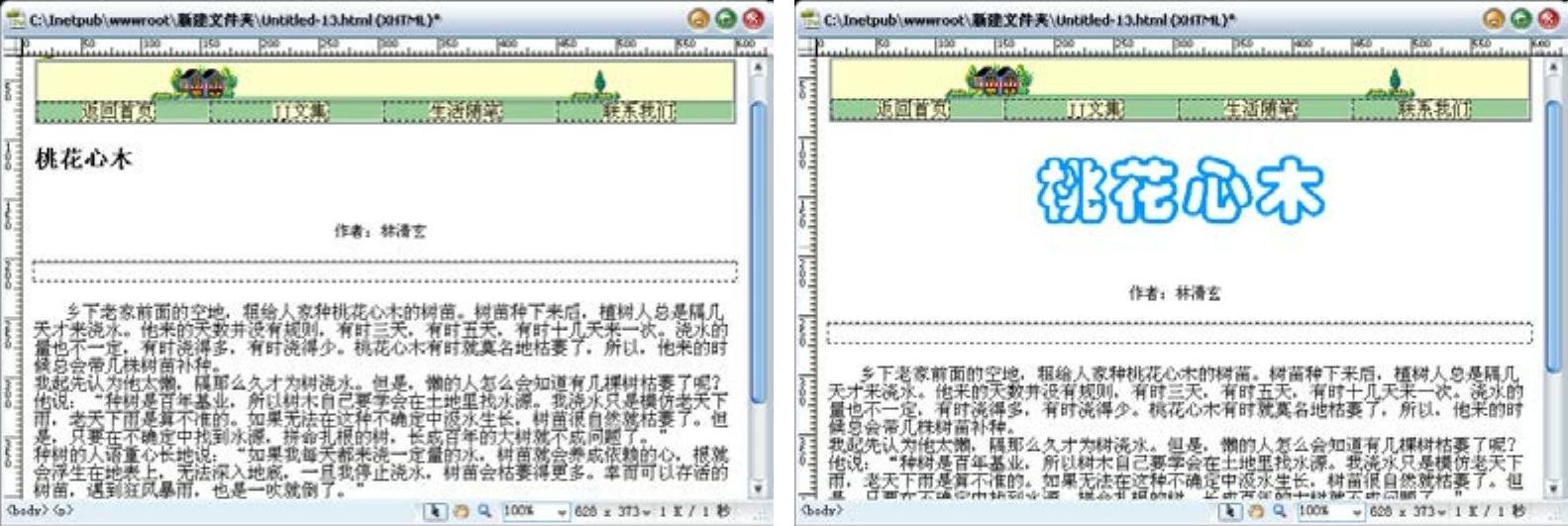
至此,CSS样式创建完毕,应用该样式前后页面的效果如图6-32所示。

图6-32 应用新规则前后的效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




