表单是HTML文档中用于向用户显示信息,同时获取用户输入信息的界面。当数据输入完毕后,单击“提交”按钮,即可将表单内的数据提交到服务器,服务器端根据输入的数据做相应的处理。表单的应用相当广泛,登录注册、网上查询等功能都离不开表单。
表单中有多种表单控件对象,如文本框、复选框、单选按钮等。每个表单以<form>标签开始,以</form>结束,表单中的各种表单对象都要放在这两个标签之间。
1.<form>标签
<form>…</form>标签用于表示一个表单的开始与结束,并且通知服务器处理表单的内容。其参数分别介绍如下:
●name:用于指定表单的名称。
●action:指定提交表单后,将对表单进行外理的文件路径及名称(即URL)。
●method:用于指定发送表单信息的方式,有GET方式(通过URL发送表单信息)
和POST方式(通过HTTP发送表单信息)。POST方式适合传递大量数据,但速度
较慢;GET方式适合传送少量数据,但速度快。
2.<input>标签
<input>标签用于在表单内放置表单对象。此标签不需成对使用。它有一个type属性,对于不同的type属性值,<input>标签有不同的属性。例如,当type=text(文本域表单对象,在文本框中显示文字)或type=password(密码域表单对象,在文本框中显示*号代替输入的文字,起保密作用)时<input>标签的属性如下:
●size:文本框在浏览器的显示宽度,实际能输入的字符数由maxlength参数决定。
●maxlength:在文本框最多能输入的字符数。
当type=submit(提交按钮,用于提交表单)或type=reset(重置按钮,用于清空表单中用户已输入的内容)时<input>标签的属性如下:
●value:在按钮上显示的标签。
当type=radio(单选钮)或type=checkbox(复选钮)时<input>标签参数介绍如下:
●value:用于设定单选钮或复选钮的值。
●checked:可选参数,若带有该参数,则默认状态下该按钮是选中的。同一组radio
单选钮(name属性相同)中最多只能有一个单选钮带checked属性。复选钮则无此限制。
当type=image(图像)时<input>标签参数介绍如下:
●src:图像文件的名称。
●alt:图像无法显示时的替代文本。
●align:图像对象的对齐方式,取值可以是top、left、bottom、middle和right。
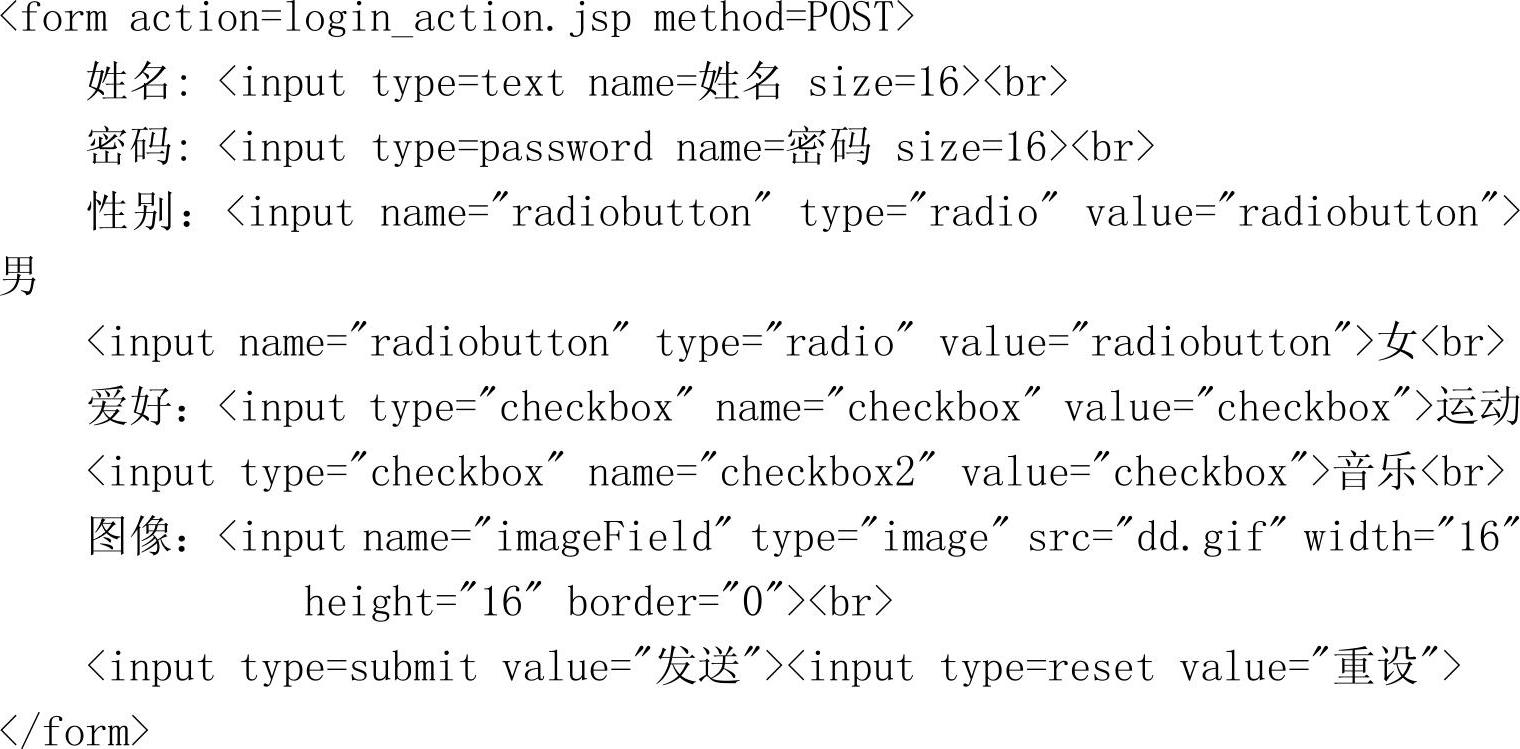
下面通过一段简单的HTML代码演示<input>标签的使用方法。代码如下:

上述代码在浏览器中的显示效果如图6-26所示:

图6-26 input标签的示例效果(https://www.xing528.com)
3.<select>和<option>标签
<select>…</select>标签用 于在表单中插入一个列表框对象。它和<option></option>标签一起使用,<option>标签用于为列表框添加列表项。<select>标签的常用属性简要介绍如下:
●name:指定列表框的名称。
●size:指定列表框中显示多少列表项(行),如果列表项数目大于size参数值,那么通过滚动条来滚动显示。
●multiple:指定列表框是否可以选中多项,默认下只能选择一项。
<option>标签的参数有两个可选参数,介绍如下:
●selected:用于设定在初始时本列表项是被默认选中的。
●value:用于设定本列表项的值,如果不设此项,则默认为标签后的内容。
●在Dreamweaver的“代码”视图的<body>…</body>标签之间输入以下代码:

保存文档,并按F12键在浏览器中查看显示效果,如图6-27所示。
4.<textarea>标签
<textarea>…</textarea>标签的作用与<input>标签的type属性值为text时的作用相似,不同之处在于,<textarea>显示的是多行多列的文本区域,而<input>文本框只有一行。<textarea>和</textarea>之间的文本是文本区域的初始文本。<textarea>标签的常用属性如下:
●name:指定文本区域的名称。
●rows:文本区域的行数。
●cols:文本区域的列数。
●wrap:用于设置是否自动换行,取值有off(不换行,是默认设置)、soft(软换行)和hard(硬换行)。
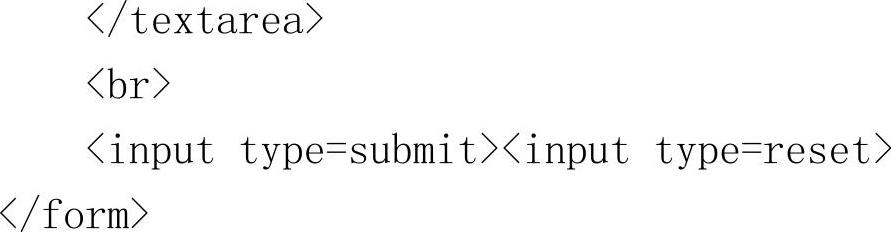
●在Dreamweaver的“代码”视图的<body>…</body>标签之间输入以下代码: <form action=/none.jsp method=POST>
<textarea name=comment rows=5 cols=20>
在这里输入要查询的内容

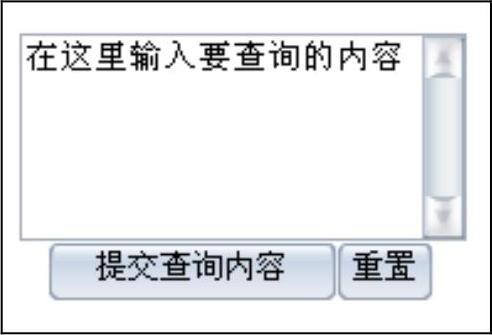
保存文档,并按F12键在浏览器中预览显示效果,如图6-28所示。

图6-27 示例效果

图6-28 示例效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




