框架将网页页面分成几个窗口,且不同的窗口可链接不同的URL。一个页面中的所有框架标签要放在一个总的html文档中,这个文档只记录了该框架是如何划分的,而不会显示任何其他的资料,所以不必放入<body>标签中。在浏览器中预览框架页面时,必须先读取这个html文档。
1.<frameset>标签
<frameset>...</frameset>标签用于在页面中创建可以在同一浏览器窗口中显示多个网页的区域。<frameset>标签在多窗口页面中的地位就相当于<body>在普通单窗口页面中的地位,在页面中用<frameset>…</frameset>标志页面主体部分的起止位置。同时,<frameset>标签决定了如何划分窗口,以及每个窗口的位置和大小。
<frameset>...</frameset>标签常用的属性介绍如下:
●rows:用于分割上下窗口,大小用占窗口高度的百分比,或像素值表示。
●cols:用于分割左右窗口,大小用占窗口宽度的百分比,或像素值表示。
●frameborder:用于设置框架是否有边框,取值为yes或no。
●border:用于设置框架边框的厚度。
●Framespacing:设定框架与框架间的保留空白的距离,默认值是0。
常见框架子窗口的划分方式有两种:百分比划分方式和像素值划分方式。用百分比方式划分时,将框架的各子域按其占上一级父区域大小的百分比来划分。例如下面的例子:

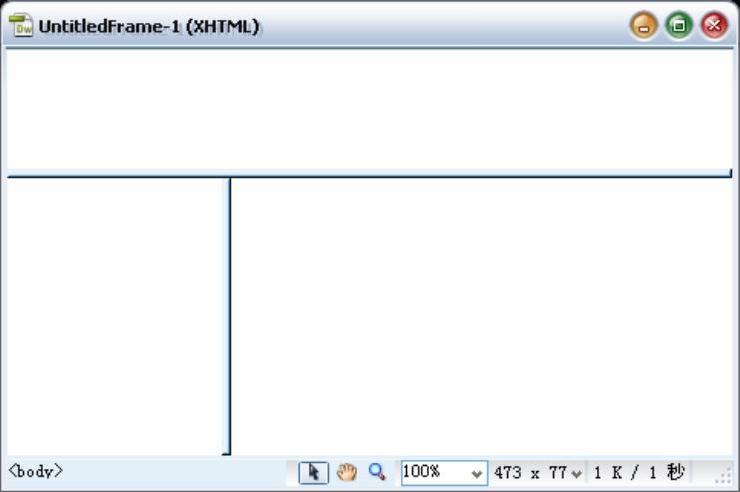
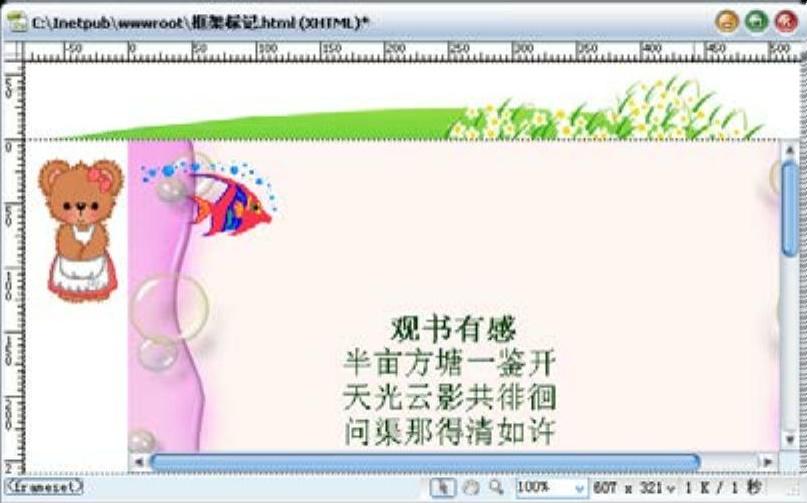
上面的代码表示将窗口划分为上下两部分,上部分占整个窗口高度的30%,下部分点整个窗口高度的70%。然后将下部分的窗口分为左右两个子窗口,左右子窗口分别占下窗口宽度的30%和70%。如图6-23所示。
按像素值大小划分框架时,框架中的各子区域按照指定的像素值来设定各子区域窗口的大小。例如下面的代码:

上面的代码先将窗口分为上下两部分,上窗口的高度为60像素,下窗口的高度为600像素;然后将下窗口分为左右两个子窗口,左子窗口的宽度为80像素,其他的部分为右子窗口。
2.<frame>标签
用<frameset>标签把窗口分割好后,各子窗口的属性用HTML的<frame>标签来定义,所以<frameset>标签中必须包含<frame>标签,用以定义各子窗口的属性。
<frame>...</frame>标签的常用属性介绍如下:
●name:用于设置框架名称。
●scrolling:用于设置框架是否有滚动条,取值为yes有滚动条,取值为no则没有滚动条,取值为auto则根据需要自动设置,默认值是auto。
●src:用于指定该框架的HTML等页面文件,若不设此参数则框架内没有内容。
 (https://www.xing528.com)
(https://www.xing528.com)
图6-23 按百分比划分窗口的效果
通过设置每个子区域的src属性值,可以在不同的子窗口中打开不同的页面。例如下面的代码:

上述代码将窗口进行划分后,分别为每个子窗口命名,并链接相应的页面文件。此外,还为右下的子窗口设置了滚动条。最终效果如图6-24所示。

图6-24 框架效果
3.<noframe>标签
<noframe>…</noframe>标签用于设置当浏览器不支持框架技术时显示的文本。通常的做法是在此标签之间放置提示用户浏览器不支持框架的信息。例如下面的代码:
<frameset rows=30%,*>

<noframe>对不起,您的浏览器不支持框架。</noframe>
</frameset>
</frameset>
上面的代码首先划分了窗口,如果用户的浏览器不支持框架技术,则用户看到的是“对不起,您的浏览器不支持框架”。
4.<iframe>标签
<iframe>...</iframe>标签用于在网页中设置浮动帧网页。常用的主要属性有src和name属性。其中属性src用于设置浮动帧的初始页面的URL。name属性用于设置浮动帧窗口的标识名称。如下实例:

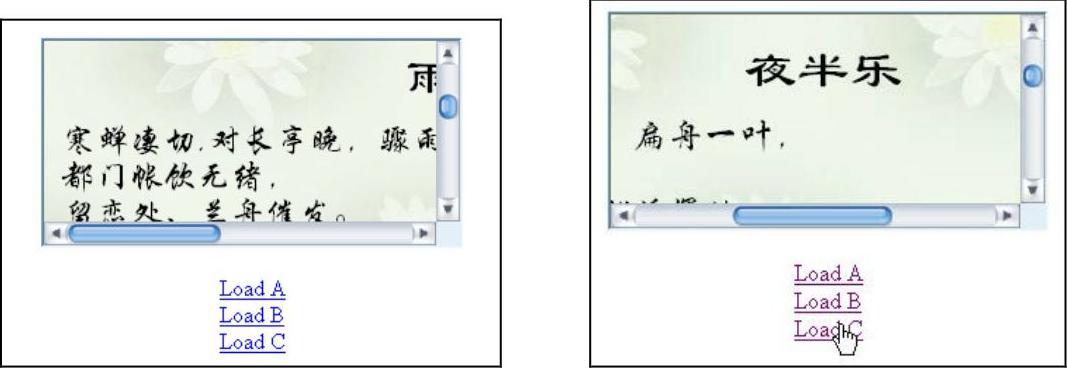
如果用户的浏览器不支持框架技术,则显示<iframe>…</iframe>标签间的文字“Here is a Floating Frame”;如果支持,则显示<iframe>标签的src属性指定的页面。点击Load A、Load B或Load C文字链接,则在浮动帧区域中显示相应的链接文件。如图6-25所示。

图6-25 iframe标签示例效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




