预格式化标签默认情况下,Dreamweaver会将两个字符之间的多个空格替换为一个空格,然后在浏览器中显示。
文本格式标签用于控制网页中文本的样式,如大小、字体、段落样式等。
1.<font>标签
<font>...</font>标签用于设置文本字体格式,包括字体、字号、颜色、字型等,适当地应用可以使页面更加美观。
font标签有3个属性:face、color和size。这3个属性可以自由组合,没有先后顺序。通过设置这3个标签属性,可以控制文字的显示效果。
●face:用于设置文本字体名称,可以用逗号隔开多个字体名称。例如:<font face="Times New Roman,Times,serif">Happy New Year</font>。
●Size:用于设置文本字体大小,取值范围在-7到7之间,数字越大字体越大。
●Color:用于设置文本颜色,可以用red、white和green等助记符,也可以用16进制数表示,如红色为"#FF0000"。
使用示例:
<font face="华文彩云"size="7"color="black">欢迎光临</font>
上述语句在浏览器中的显示效果如图6-10所示:

图6-10 font标签示例效果
2.<b>、<i>、<em>、<h#>标签
●<b>…</b>标签将标签之间的文本设置成粗体。
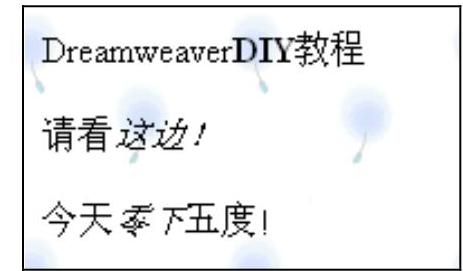
例如:Dreamweaver<b>DIY</b>教程,在浏览器中的预览效果如图6-11所示。
●<i>…</i>标签将标签之间的文本设置成斜体。
例如:请看<i>这边!</i>
●<em>…</em>标签用于将标签之间的文字加以强调。不同的浏览器效果有所不同,通常会设置成斜体。
例如:今天<em>零下</em>五度!
上述三个例子在浏览器中的显示效果如图6-12所示。

图6-11 标签示例效果

图6-12 h#标签示例效果
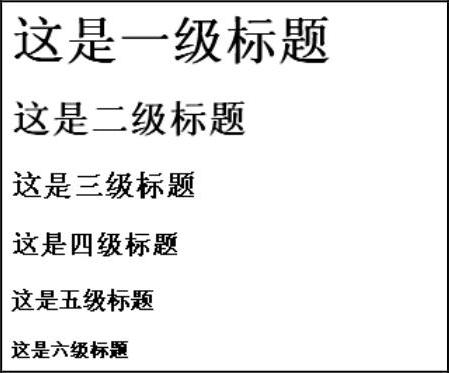
●<h#>...</h#>(#=1,2,3,4,5,6)标签用于设标题字体(Header),有1到6级标题,数字越大字体越小。标题将显示为黑体字。<h#>---</h#>标签自动插入一个空行,不必用<p>标签再加空行。和<title>标签不一样,<h#>标签里的文本显示在浏览器中。使用示例:
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>(https://www.xing528.com)
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>
显示效果如图6-11所示。
3.<s>、<big>、<small>、<u>标签
●<s>…</s>标签为标签之间的文本加删除线(即在文本中间加一条横线)。
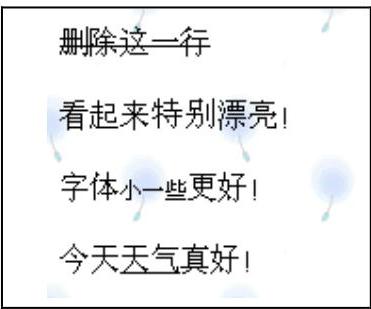
例如:<s>删除这一行</s>
●<big>…</big>标签将使用比当前页面使用的字体更大的字体显示标签之间的文本。
例如:<font size=3>看起来<big>特别</big>漂亮!</font>
●<small>…</small>标签将使用比当前页面使用的字体更小的字体显示标签之间的文本。
例如:字体<small>小一些</small>更好!
●<u>…</u>标签为标签之间的文本加下划线。
例如:今天<u>天气</u>真好!
上述四个例子在浏览器中预览的效果如图6-13所示:

图6-13 标签示例效果

图6-14 pre标签示例效果
4.<pre>预格式化标签
默认情况下,Dreamweaver会将两个字符之间的多个空格替换为一个空格,然后在浏览器中显示。<pre>…</pre>标签用于设定浏览器在输出时,对标签内部的内容几乎不做修改地输出。
例如,在Dreamweaver的代码视图中输入以下代码:
<pre>再别 康桥</pre>
再别 康桥
该示例在浏览器中的显示效果如图6-14所示。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




