在Dreamweaver CS5中创建了一个HTML文档后,如果切换到“代码“视图,用户会发现,尽管新建文档的设计视图是空白的,但是其中已经有了不少源代码。在默认状态下,这些源代码如下:

基本HTML页面以DOCTYPE开始,它声明文档的类型,且它之前不能有任何内容(包括换行符和空格),否则将使文档声明无效。
上面的代码包括了一个标准的HTML文件应该具有的4个组成部分。下面分别进行简要介绍。
1.<html>标签
<html>…</html>标签是HTML文档的开始和结束标签,告诉浏览器这是整个HTML文件的范围。
HTML文档中所有的内容都应该在这两个标签之间,一个HTML文档非注释代码总是以<html>开始,以</html>结束的。
2.<head>标签
<head>…</head>标签一般位于文档的头部,用于包含当前文档的有关信息,例如标题和关键字等,通常将这两个标签之间的内容统称作HTML的“头部”。
位于头部的内容一般不会在网页上直接显示,而是通过另外的方式起作用。例如,在HTML的头部定义的标题不会显示在网页上,但是会出现在网页的标题栏上。
3.<title>标签
<title>和</title>标签位于HTML文档的头部,即位于<head>和</head>标签之间,用于定义显示在浏览器窗口左上角的标题栏中的内容。
4.<body>标签
<body>…</body>用于定义HTML文档的正文部分,例如文字、标题、段落和列表等,也可以用来定义主页背景颜色。<body>…</body>定义在</head>标签之后,<html>…</html>标签之间。所有出现在网页上的正文内容都应该写在这两个标签之间。(https://www.xing528.com)
<body>标签有6个常用的可选属性,主要用于控制文档的基本特征,如文本、背景颜色等。各个属性介绍如下:
●background:该属性用于为文档指定一幅图像作为背景。
●text:该属性用于定义文档中非链接文本的默认颜色。
●link:该属性用于定义文档中一个未被访问过的超级链接的文本颜色。
●alink:该属性用于定义文档中一个正在打开的超级链接的文本颜色。
●vlink:该属性用于定义文档中一个已经被访问过的超级链接的文本颜色。
●bgcolor:该属性定义网页的背景颜色。
例如,如果希望将文档的背景图像设置为主目录下的001.jpg,文本颜色设置为黑色,未访问超级链接的文本颜色设置为绿色,已访问超级链接的文本颜色设置为红色,正在访问的超级链接的文本颜色设置为蓝色,则可以使用如下的<body>标签:
<body background="file:///C|/Inetpub/wwwroot/001.gif"text="black"link="green"alink="blue"vlink="red">
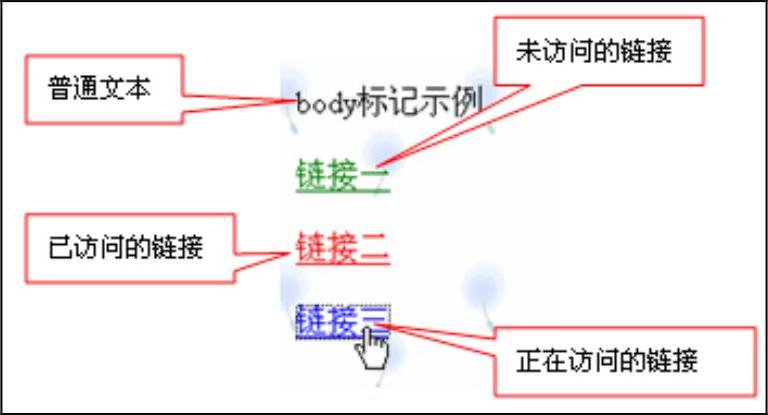
在页面中输入文本,并创建超级链接后的页面预览效果如图6-7所示。

图6-7 <body>标签的示例效果
其中,页面背景图像为C:\Inetpub\wwwroot\001.gif;“body标签示例”为普通文本,显示为黑色;“链接一”为未访问过的链接,显示为绿色;“链接二”为已访问过的链接,显示为红色;“链接三”为正在访问的链接,显示为蓝色。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




