在上一章的实例制作中已完成了导航条的一部分,本节将制作具体的导航项目并为导航项目添加超级链接。
 将光标定位在如图5-21所示的第二行单元格中,然后单击属性面板上的拆分单元格按钮
将光标定位在如图5-21所示的第二行单元格中,然后单击属性面板上的拆分单元格按钮 ,打开“拆分单元格”对话框。
,打开“拆分单元格”对话框。
 在对话框中选中“行”,并在“行数”微调框中输入3,然后单击“确定”按钮,将第二行单元格拆分为3行。
在对话框中选中“行”,并在“行数”微调框中输入3,然后单击“确定”按钮,将第二行单元格拆分为3行。
 单击“插入”面板上的图像图标按钮,在打开的“选择文件”对话框中选中需要的图片,然后单击“确定”按钮插入图片。此时的页面效果如图5-22所示。
单击“插入”面板上的图像图标按钮,在打开的“选择文件”对话框中选中需要的图片,然后单击“确定”按钮插入图片。此时的页面效果如图5-22所示。

图5-21 导航条效果

图5-22 拆分单元格并插入图片后的效果
 在属性面板上为第三行的单元格设置背景图像,并在第四行的单元格中插入一幅图片,调整单元格到合适的高度。此时的页面效果如图5-23所示。
在属性面板上为第三行的单元格设置背景图像,并在第四行的单元格中插入一幅图片,调整单元格到合适的高度。此时的页面效果如图5-23所示。
 打开“插入”浮动面板,并切换到“布局”面板。然后单击“布局”面板“标准”模式下的“绘制AP div”图标。此时,鼠标指针变成一个十字形。
打开“插入”浮动面板,并切换到“布局”面板。然后单击“布局”面板“标准”模式下的“绘制AP div”图标。此时,鼠标指针变成一个十字形。
 按下Ctrl键的同时在第三行的单元格中按下鼠标左键并拖动,绘制5个AP元素。效果如图5-24所示。
按下Ctrl键的同时在第三行的单元格中按下鼠标左键并拖动,绘制5个AP元素。效果如图5-24所示。
 将光标定位在第一个AP元素内,单击“插入”/“常用”面板上的图像按钮,在打开的“选择文件”对话框中选择已在图像编辑软件中制作好的第一个导航项目,然后单击“确定”按钮插入所需要的图片。
将光标定位在第一个AP元素内,单击“插入”/“常用”面板上的图像按钮,在打开的“选择文件”对话框中选择已在图像编辑软件中制作好的第一个导航项目,然后单击“确定”按钮插入所需要的图片。
 按照上一步的方法,在其他4个AP元素中插入导航项目,并调整AP元素的大小和位置。此时的效果如图5-25所示。
按照上一步的方法,在其他4个AP元素中插入导航项目,并调整AP元素的大小和位置。此时的效果如图5-25所示。

图5-23 设置表格背景

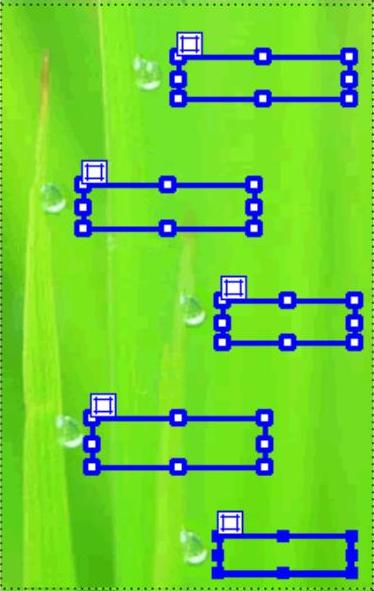
图5-24 绘制AP元素(https://www.xing528.com)

图5-25 插入图片
 选中第一个导航项目图片,在属性面板中将其边框设置为0;单击“链接”文本框右侧的“指向文件”图标
选中第一个导航项目图片,在属性面板中将其边框设置为0;单击“链接”文本框右侧的“指向文件”图标 ,并按下鼠标左键拖动到“文件”面板中一个现存的页面write.html。然后释放鼠标,即可将选定的导航项目图片链接到指向的文件。
,并按下鼠标左键拖动到“文件”面板中一个现存的页面write.html。然后释放鼠标,即可将选定的导航项目图片链接到指向的文件。
 在“目标”下拉列表中选择链接目标打开的方式。本例暂时保留默认设置,具体设置将在后面的章节中进行修改。
在“目标”下拉列表中选择链接目标打开的方式。本例暂时保留默认设置,具体设置将在后面的章节中进行修改。
 同理,为其他三个导航图片添加超级链接,分别链接到shop.asp?、xiangce. html、liuyan.html。
同理,为其他三个导航图片添加超级链接,分别链接到shop.asp?、xiangce. html、liuyan.html。
在这里,初学者需要注意,在链接到shop.asp网页时,需要添加一个“?”后缀。我们通常见到的网页的后缀是.htm、.html、.shtml、.xml等,这是静态网页的常见形式。与此相对应的是动态网页,其网页URL的后缀为.asp、.aspx、.jsp、.php、.perl、.cgi等形式,且在访问动态网页时,其网址中有一个标志性的符号——“?”,例如:http://www. pagehome.cn/ip/index.asp?id=1。在本实例中,shop.asp就是一个动态网页。
动态网页中的“?”对搜索引擎检索存在一定的问题,搜索引擎一般不可能从一个网站的数据库中访问全部网页,或者出于技术方面的考虑,不去抓取网址中“?”后面的内容,因此采用动态网页的网站在进行搜索引擎推广时需要做一定的技术处理才能适应搜索引擎的要求。
 选中第四个导航图片,即“友情链接”,在其属性面板的“链接“文本框中输入.http://www.uy123.com/。
选中第四个导航图片,即“友情链接”,在其属性面板的“链接“文本框中输入.http://www.uy123.com/。
 选中第二行单元格中插入的图片,即蝴蝶图片。打开属性面板,单击面板底部的多边形热点工具图标
选中第二行单元格中插入的图片,即蝴蝶图片。打开属性面板,单击面板底部的多边形热点工具图标 。
。
 沿蝴蝶的边缘单击鼠标,绘制一个多边形热点区域,效果如图5-26所示。
沿蝴蝶的边缘单击鼠标,绘制一个多边形热点区域,效果如图5-26所示。
 在属性面板的“链接”文本框中输入网站首页的URL,即index.html;“目标”为_blank;在“替换”文本框中输入“返回首页”。
在属性面板的“链接”文本框中输入网站首页的URL,即index.html;“目标”为_blank;在“替换”文本框中输入“返回首页”。
 单击第四行单元格中插入的图片,在属性面板的“链接”文本框中输入“#”,“边框”为0。即为该图片创建了一个虚拟链接,且在浏览器中无边框显示。在浏览器中单击此图片后,将返回到页面顶部。
单击第四行单元格中插入的图片,在属性面板的“链接”文本框中输入“#”,“边框”为0。即为该图片创建了一个虚拟链接,且在浏览器中无边框显示。在浏览器中单击此图片后,将返回到页面顶部。

图5-26 多边形热点区域
 保存文件,并按F12键在浏览器中预览效果、检查超级链接。
保存文件,并按F12键在浏览器中预览效果、检查超级链接。
单击导航项目图片,即可切换到相应的页面。由于其他页面还未制作,因此是空白页面。单击导航条中的蝴蝶,可返回到主页;单击导航条底部的图片,即可返回到页面顶端。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




