为了使访问者在访问站点时能轻松地在网络上与网络管理者取得联系,一个最简单的办法就是在页面的适当位置加上网络管理者的E-mail地址的超链接。只要访问者单击这个地址,就可以调用默认的电子邮件程序,并新建一个邮件窗口,给网络管理者发送电子邮件了。如果需要,用户还可以自定义发送主题、内容、抄送和暗送等。
下面通过一个简单例子演示创建E-Mail链接的步骤。
 在文档窗口的设计视图中,选中需要创建E-Mail链接的文本或图像。如图5-8所示的邮箱图标。
在文档窗口的设计视图中,选中需要创建E-Mail链接的文本或图像。如图5-8所示的邮箱图标。
 在属性面板的“链接”文本框中输入发件人的地址。本例输入mailto:webmaster @123.com。然后在“替换”文本框中键入替换文本“Email”。
在属性面板的“链接”文本框中输入发件人的地址。本例输入mailto:webmaster @123.com。然后在“替换”文本框中键入替换文本“Email”。

图5-8 选中要创建邮件链接的图片

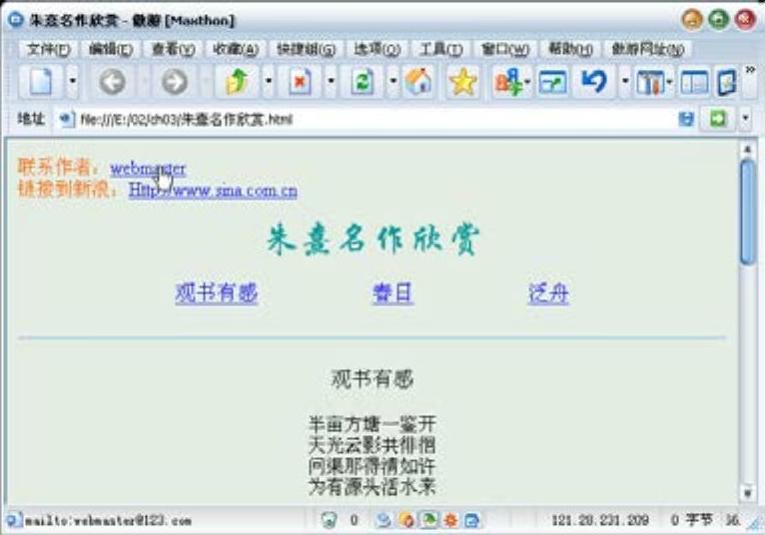
图5-9 电子邮件链接
 保存文档,并按F12键预览页面。效果如图5-9所示。在浏览网页时,在该超链接上单击鼠标,即可打开默认的电子邮件编辑器编辑邮件,收件人邮件地址自动填充为指定的电子邮件地址。
保存文档,并按F12键预览页面。效果如图5-9所示。在浏览网页时,在该超链接上单击鼠标,即可打开默认的电子邮件编辑器编辑邮件,收件人邮件地址自动填充为指定的电子邮件地址。
细心的读者可能已注意到了,在“链接”文本框中输入邮件地址时,和创建常规超链接不同,在邮件地址前面必须添加“mailto:”,表示该超级链接是邮件链接。(https://www.xing528.com)
如果没有选中任何文本或图像,用户可以通过“电子邮件链接”对话框在页面中插入E-Mail链接。例如下面的示例。
 将插入点放置在需要添加邮件链接的位置。例如“联系作者:”之后。
将插入点放置在需要添加邮件链接的位置。例如“联系作者:”之后。
 单击“常用”面板中的电子邮件链接
单击“常用”面板中的电子邮件链接 按钮,或者执行“插入”/“电子邮件链接”菜单命令,弹出“电子邮件链接”对话框。
按钮,或者执行“插入”/“电子邮件链接”菜单命令,弹出“电子邮件链接”对话框。
 在“文本”域中键入要显示在页面上的链接文本,本例输入webmaster;在“E-mail”域中输入所要发送到的E-mail地址,本例输入webmaster@123.com。
在“文本”域中键入要显示在页面上的链接文本,本例输入webmaster;在“E-mail”域中输入所要发送到的E-mail地址,本例输入webmaster@123.com。
 单击“确定”按钮关闭对话框,并完成链接的创建。
单击“确定”按钮关闭对话框,并完成链接的创建。
 保存文档,并按F12键在浏览器中预览。页面效果如图5-10所示。
保存文档,并按F12键在浏览器中预览。页面效果如图5-10所示。

图5-10 页面效果
在“文本”域中输入的文本显示为超链接文本,当将鼠标移到该文本上时,状态栏显示该链接的具体地址mailto:webmaster@123.com。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




