通常情况下,当使用绝对地址或相对地址链接到一个Web页面时,浏览器都会重新载入并显示这个页面。如果网页的内容比较多,浏览者就必须通过滚动方式来查看当前屏幕以下的信息。使用命名锚点则可以立即响应浏览者单击锚点的事件,由于整个页面已被载入,所以浏览器只需移动到文档中的特定位置。这种技术使得用户能够迅速定位需要的主题或返回菜单,而无需手工来回滚动页面了。
命名锚点常用于长篇文章、技术文件等内容的网页,通常放置在网页中每个屏幕或每个主题之后,当用户单击某一个命名锚点时可以转到网页的特定段落,以方便文章的阅读。
下面通过一个简单实例向读者演示命名锚点的使用方法。
 将光标放在欲设置锚点的位置。如图5-6所示的“观书有感”之前。
将光标放在欲设置锚点的位置。如图5-6所示的“观书有感”之前。
 单击“插入”面板上的“常用”标签,然后选择命名锚记图标
单击“插入”面板上的“常用”标签,然后选择命名锚记图标 ,打开“命名锚记”对话框。在“锚记名称”文本框中键入锚点的名称。本例输入“m1”。 注意:锚点名称必须是惟一的,只能包含小写的ASCII字母和数字,且不能以数字开头。
,打开“命名锚记”对话框。在“锚记名称”文本框中键入锚点的名称。本例输入“m1”。 注意:锚点名称必须是惟一的,只能包含小写的ASCII字母和数字,且不能以数字开头。
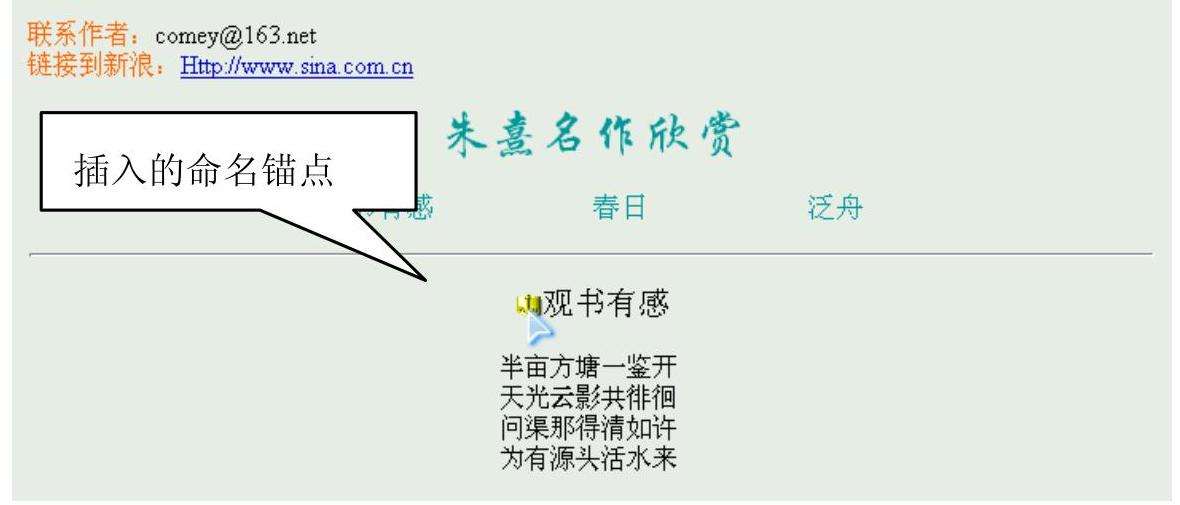
 单击“确定”按钮关闭对话框。在页面中指定的位置即可看到插入的命名锚点。效果如图5-7所示。
单击“确定”按钮关闭对话框。在页面中指定的位置即可看到插入的命名锚点。效果如图5-7所示。

图5-6 指定插入锚点的位置(https://www.xing528.com)

图5-7 插入的命名锚点
提示:如果看不到锚记标记,可选择“查看”/“可视化助理”/“不可见元素”命令。
 选择要链接到命名锚点的文字。例如图5-7中,水平线以上的“观书有感”。然后在属性设置面板的“链接”文本框中输入锚点的名称。本例输入“#m1”。 注意:在“链接”文本框中输入锚点名称时,需要在锚点名称前面添加一个特殊的符号“#”。例如:#top,其中,top为命名锚点。如果所链接的锚点不在当前文档中,则在“链接”文本框中首先要添加链接页面的URL,然后输入井号和锚点名称。例如,如果要在当前页面调用同一文件夹中的index.html页面上名为top的锚点,则应在“链接”文本框中输入index.html#top。
选择要链接到命名锚点的文字。例如图5-7中,水平线以上的“观书有感”。然后在属性设置面板的“链接”文本框中输入锚点的名称。本例输入“#m1”。 注意:在“链接”文本框中输入锚点名称时,需要在锚点名称前面添加一个特殊的符号“#”。例如:#top,其中,top为命名锚点。如果所链接的锚点不在当前文档中,则在“链接”文本框中首先要添加链接页面的URL,然后输入井号和锚点名称。例如,如果要在当前页面调用同一文件夹中的index.html页面上名为top的锚点,则应在“链接”文本框中输入index.html#top。
用户可以在当前页面或者另一页面中添加任意数量的命名锚点。命名锚点通常与目录或索引列表结合使用。
 参照上面的步骤,在“春日”和“泛舟”两首诗之前也添加命名锚点,分别为“m2”和“m3”,然后为相应的文本添加超链接,链接到命名锚点。
参照上面的步骤,在“春日”和“泛舟”两首诗之前也添加命名锚点,分别为“m2”和“m3”,然后为相应的文本添加超链接,链接到命名锚点。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




