在本实例的导航栏中,浏览者可以实时查看当前的日期、星期及时间,且自动更新。效果如图4-33所示。
制作步骤如下:
 新建一个HTML文档。
新建一个HTML文档。
 单击“插入”栏上的表格图标按钮,打开“表格”对话框。在页面中插入一个两行一列、宽度为200像素、边框为0的表格。
单击“插入”栏上的表格图标按钮,打开“表格”对话框。在页面中插入一个两行一列、宽度为200像素、边框为0的表格。
其中,第一行用于放置导航栏的图标和日期时间,第二行用于放置具体的导航项目。
在接下来的步骤中要为单元格设置背景图像。自Dreamweaver CS4开始,在单元格的属性面板中已找不到“背景图像”选项了。如果要设置表格或单元格的背景图像,需要使用CSS样式进行定义。
 将光标置于第一行第一列的单元格中,然后单击其属性面板左上角的
将光标置于第一行第一列的单元格中,然后单击其属性面板左上角的 按钮,在“目标规则”下拉列表中选择“新CSS规则”,并单击“编辑规则”按钮打开“新建CSS规则对话框”。
按钮,在“目标规则”下拉列表中选择“新CSS规则”,并单击“编辑规则”按钮打开“新建CSS规则对话框”。
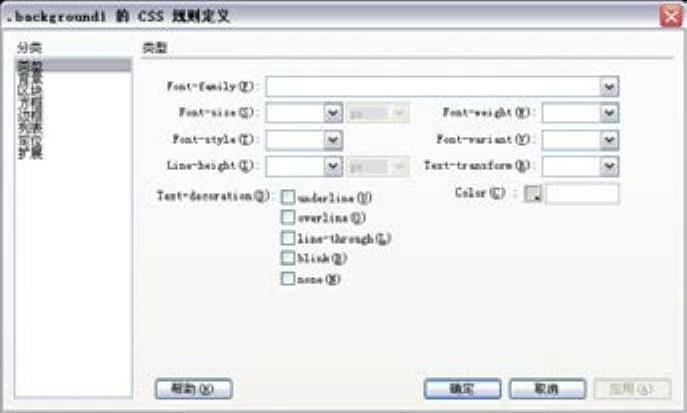
 在“选择器类型”下拉列表中选择“类”,在“选择器名称”中键入类名称,例如.background1,“规则定义”选择“仅限该文档”。然后单击“确定”按钮打开如图4-34所示的规则定义对话框。
在“选择器类型”下拉列表中选择“类”,在“选择器名称”中键入类名称,例如.background1,“规则定义”选择“仅限该文档”。然后单击“确定”按钮打开如图4-34所示的规则定义对话框。

图4-33 日期时间显示效果

图4-34 规则定义对话框
 在对话框左侧的“分类”列表中选择“背景”,然后单击“背景图像”右侧的“浏览”按钮,在弹出的资源对话框中选择喜欢的背景图片。单击“确定”按钮关闭对话框。(https://www.xing528.com)
在对话框左侧的“分类”列表中选择“背景”,然后单击“背景图像”右侧的“浏览”按钮,在弹出的资源对话框中选择喜欢的背景图片。单击“确定”按钮关闭对话框。(https://www.xing528.com)
 在单元格属性面板上调整单元格的高度。此时的页面效果如图4-35所示。
在单元格属性面板上调整单元格的高度。此时的页面效果如图4-35所示。

图4-35 插入两行一列的表格

图4-36 插入导航图标
 选中第一行的单元格,在属性面板的“水平”下拉列表中选择“居中对齐”。
选中第一行的单元格,在属性面板的“水平”下拉列表中选择“居中对齐”。
 单击“插入”栏上的图像图标按钮,打开“选择图像”对话框。选择已在图像编辑软件中制作好的图标,然后单击“确定”按钮,将其插入到单元格中。此时的页面效果如图4-36所示。
单击“插入”栏上的图像图标按钮,打开“选择图像”对话框。选择已在图像编辑软件中制作好的图标,然后单击“确定”按钮,将其插入到单元格中。此时的页面效果如图4-36所示。
 将光标停留在插入的图片后,然后按下Shift键的同时按下Enter键,在单元格中插入一个软回车。
将光标停留在插入的图片后,然后按下Shift键的同时按下Enter键,在单元格中插入一个软回车。
 单击“插入”栏上的
单击“插入”栏上的 按钮,打开“插入日期”对话框。
按钮,打开“插入日期”对话框。
 在“星期格式”下拉列表中选择“Thursday”;“日期格式”选择“1974-03-04”;“时间格式”选择“10:18 PM”;然后选中“储存时自动更新”复选框。
在“星期格式”下拉列表中选择“Thursday”;“日期格式”选择“1974-03-04”;“时间格式”选择“10:18 PM”;然后选中“储存时自动更新”复选框。
 单击“确定”按钮关闭对话框,即可在页面中插入日期、星期及时间。效果如图4-33所示。
单击“确定”按钮关闭对话框,即可在页面中插入日期、星期及时间。效果如图4-33所示。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




