【摘要】:Fireworks是国内比较流行的Web图形处理软件,与Dreamweaver能够高度整合。在Fireworks中可以将创建的分割图像、热点图像、翻转图像以及相应的链接和脚本导出,同时产生相应的HTML代码及图像。下面以一个简单示例来演示导入Fireworks HTML的方法和步骤。打开Fireworks软件,在Fireworks中创建一组切片图像。具体创建方法请参考Fireworks相关书籍。返回到Dreamweaver文档窗口,选择“插入”/“图像对象”/“Fireworks HTML”菜单命令,打开“插入Fireworks HTML”对话框,如图4-31所示。单击“确定”按钮导入指定的Fireworks HTML代码。
Fireworks是国内比较流行的Web图形处理软件,与Dreamweaver能够高度整合。在Fireworks中可以将创建的分割图像、热点图像、翻转图像以及相应的链接和脚本导出,同时产生相应的HTML代码及图像。这些HTML代码可以轻松地导入到Dreamweaver中,以便让Dreamweaver结合其他功能来总体规划并开发网站。
下面以一个简单示例来演示导入Fireworks HTML的方法和步骤。
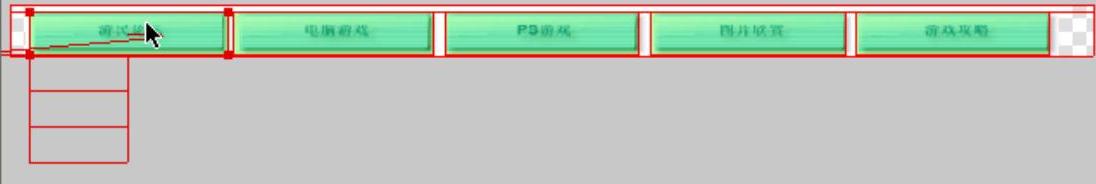
 打开Fireworks软件,在Fireworks中创建一组切片图像。具体创建方法请参考Fireworks相关书籍。切片图像如图4-30所示。
打开Fireworks软件,在Fireworks中创建一组切片图像。具体创建方法请参考Fireworks相关书籍。切片图像如图4-30所示。

图4-30 Fireworks中设计的切片图像
 在Fireworks中,选择“文件”/“导出”命令,将图像导出为“HTML和图像”。
在Fireworks中,选择“文件”/“导出”命令,将图像导出为“HTML和图像”。
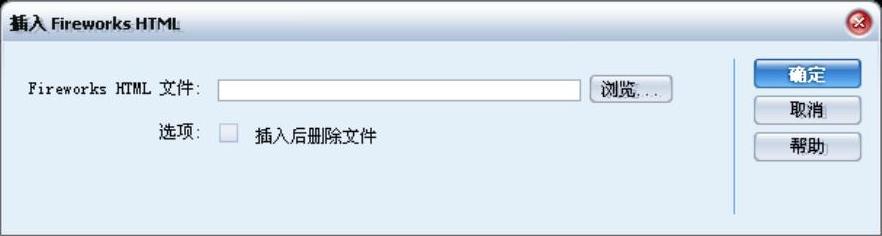
 返回到Dreamweaver文档窗口,选择“插入”/“图像对象”/“Fireworks HTML”菜单命令,打开“插入Fireworks HTML”对话框,如图4-31所示。
返回到Dreamweaver文档窗口,选择“插入”/“图像对象”/“Fireworks HTML”菜单命令,打开“插入Fireworks HTML”对话框,如图4-31所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图4-31 “插入Fireworks HTML”对话框
 单击“浏览”按钮选择刚导出的Fireworks文件。
单击“浏览”按钮选择刚导出的Fireworks文件。
 如果希望将Fireworks HTML代码导入到Dreamweaver之后,删除Fireworks文件,则选中“插入后删除文件”复选框。
如果希望将Fireworks HTML代码导入到Dreamweaver之后,删除Fireworks文件,则选中“插入后删除文件”复选框。
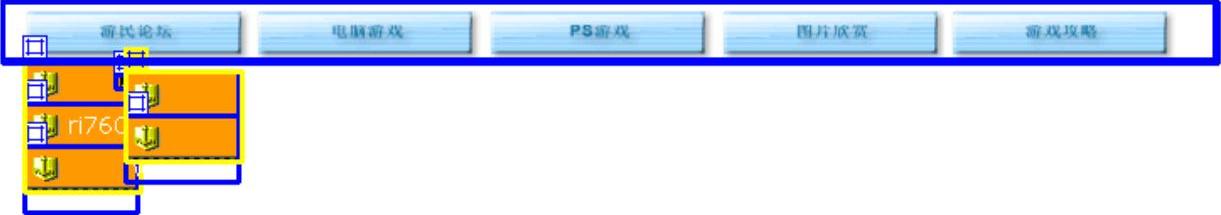
 单击“确定”按钮导入指定的Fireworks HTML代码。导入后的页面效果如图4-32所示。
单击“确定”按钮导入指定的Fireworks HTML代码。导入后的页面效果如图4-32所示。

图4-32 导入的Fireworks HTML文件
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




