所谓鼠标经过图像,就是当鼠标移动到图像上面时,切换成另一幅图像,同时可以通过单击该图像,打开链接的网页。
一个鼠标经过图像其实是由两张图片组成的:页面显示的图像和鼠标经过时的图像。这两张图片应具有相同的尺寸,如果两张图片的尺寸不同,Dreamweaver CS5会自动将第二张图片的尺寸调整成第一张图片的尺寸。
下面通过创建一个具体的鼠标经过图像,向读者演示创建鼠标经过图像的操作步骤。
 在文档窗口中,将光标置于要插入鼠标经过图像的地方。
在文档窗口中,将光标置于要插入鼠标经过图像的地方。
 执行“插入”/“图像对象”/“鼠标经过图像”命令,或单击“插入”/“常用”面板上的
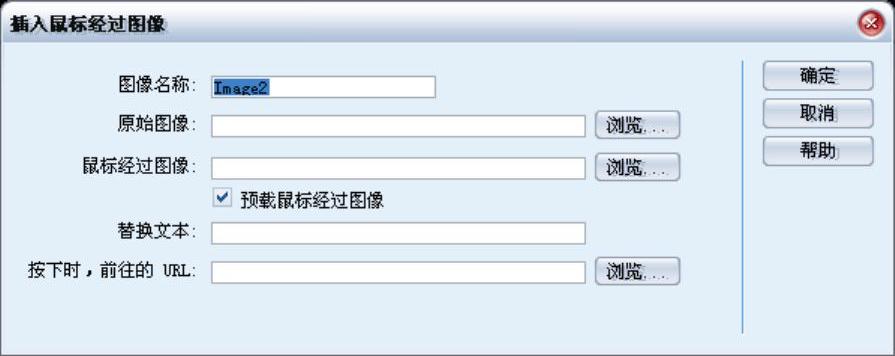
执行“插入”/“图像对象”/“鼠标经过图像”命令,或单击“插入”/“常用”面板上的 下拉箭头,弹出如图4-27所示的下拉菜单,在弹出菜单中单击“鼠标经过图像”,此时会弹出“插入鼠标经过图像”对话框,如图4-28所示。
下拉箭头,弹出如图4-27所示的下拉菜单,在弹出菜单中单击“鼠标经过图像”,此时会弹出“插入鼠标经过图像”对话框,如图4-28所示。
 在“图像名称”栏中输入鼠标经过图像的名称。
在“图像名称”栏中输入鼠标经过图像的名称。
 在“原始图像”栏中输入初始图像的路径,或者单击“浏览”按钮,从弹出的对话框中浏览选择所需图像文件。
在“原始图像”栏中输入初始图像的路径,或者单击“浏览”按钮,从弹出的对话框中浏览选择所需图像文件。

图4-27 插入图像菜单
 (https://www.xing528.com)
(https://www.xing528.com)
图4-28 插入翻转图像对话框
 在“鼠标经过图像”栏中输入鼠标经过时要显示的图像的路径,或者单击“浏览”按钮,从弹出的对话框中浏览选择图像文件。
在“鼠标经过图像”栏中输入鼠标经过时要显示的图像的路径,或者单击“浏览”按钮,从弹出的对话框中浏览选择图像文件。
 选中“预载鼠标经过图像”复选框,这样可以让图片预先加载到浏览器的缓存中,加快图片的下载速度。
选中“预载鼠标经过图像”复选框,这样可以让图片预先加载到浏览器的缓存中,加快图片的下载速度。
 在“替换文本”文本框中输入与图像交替的文本。在浏览器浏览该网页,当鼠标掠过图像时,就会显示这些文本。
在“替换文本”文本框中输入与图像交替的文本。在浏览器浏览该网页,当鼠标掠过图像时,就会显示这些文本。
 在“按下时,前往的URL”文本框中输入链接的文件路径及文件名,表示在浏览时单击鼠标经过图像,会打开链接的网页。也可通过单击右边的“浏览”按钮,从弹出的文件选择窗口中选择合适的文件。
在“按下时,前往的URL”文本框中输入链接的文件路径及文件名,表示在浏览时单击鼠标经过图像,会打开链接的网页。也可通过单击右边的“浏览”按钮,从弹出的文件选择窗口中选择合适的文件。
 单击“确定”按钮,并保存文件。然后按下F12键查看效果,如图4-29所示。当鼠标没有移到图像上时,显示左边的图片;当将鼠标移到图片上时,显示右边的图;移开鼠标,则又显示左边的图片。
单击“确定”按钮,并保存文件。然后按下F12键查看效果,如图4-29所示。当鼠标没有移到图像上时,显示左边的图片;当将鼠标移到图片上时,显示右边的图;移开鼠标,则又显示左边的图片。

图4-29 鼠标经过前后的图像效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




