在编辑网页时,常常需要对同级或不同级的多个项目进行编号或排列,以显示多个项目间的层次关系,或使文本布局更有条理,这就需要用到列表。
在Dreamweaver中可以从已有的文本或者从文档窗口中的新文本创建项目列表和编号列表,列表还可以被嵌套。项目列表在各个项的前面没有数字,用不同的符号及缩进的多少来区分不同的层次;编号列表则需要通过数字及缩进来区分不同的层次。
下面通过一个实例来说明如何在文档中创建列表。操作步骤如下:
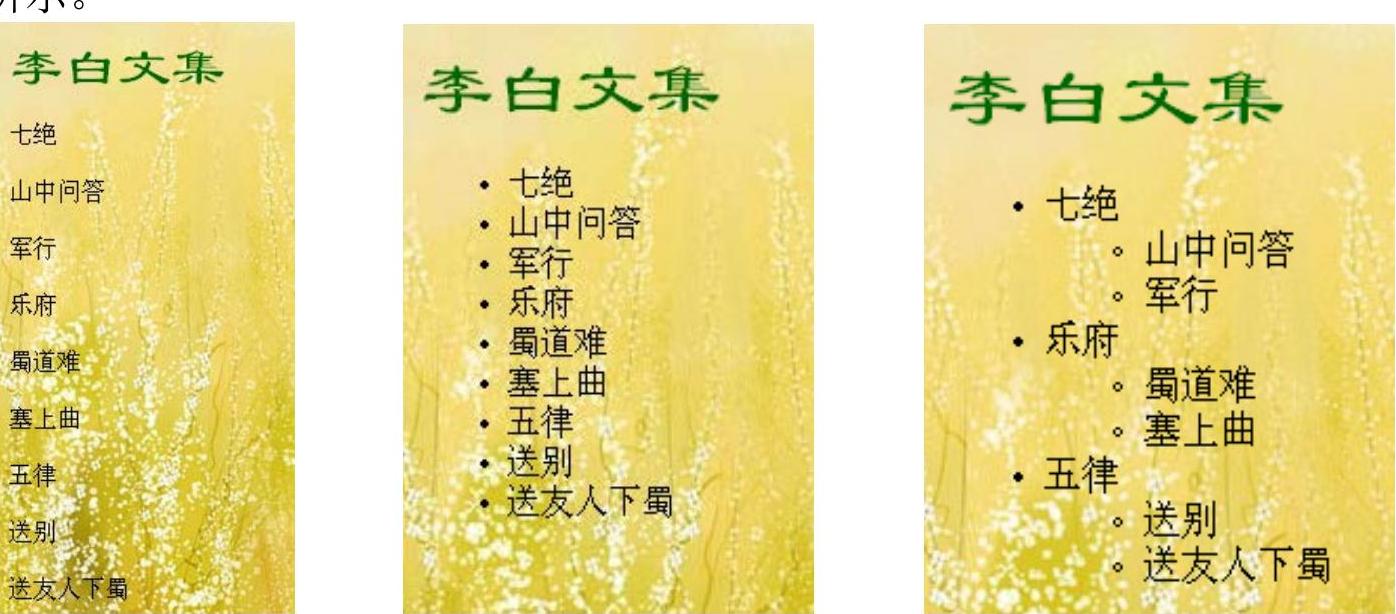
 新建一个文档。在文档窗口中输入需要列表的文本,如图4-3左边第一栏所示。
新建一个文档。在文档窗口中输入需要列表的文本,如图4-3左边第一栏所示。
 用鼠标选择除“李白文集”以外的其他项内容,单击属性设置面板中的
用鼠标选择除“李白文集”以外的其他项内容,单击属性设置面板中的 按钮,则所有项目的左边都会加入一个“●”符号,这样所有项目都被当作无序列表的第一层。如图4-3中间的图所示。
按钮,则所有项目的左边都会加入一个“●”符号,这样所有项目都被当作无序列表的第一层。如图4-3中间的图所示。
 选择“山中问答”、“军行”两项,单击属性设置面板中的缩进按钮
选择“山中问答”、“军行”两项,单击属性设置面板中的缩进按钮 ,使它们向右缩进,则这两项左边的“●”符号变成了“○”符号,表示它们在列表的第二层。同理设置其他项,最终效果如图4-3右边的图所示。
,使它们向右缩进,则这两项左边的“●”符号变成了“○”符号,表示它们在列表的第二层。同理设置其他项,最终效果如图4-3右边的图所示。
设置编号列表的方法与设置项目列表的方法相似。继续使用上例。
 用鼠标选择除“李白文集”以外的其他内容,单击属性设置面板中的按钮
用鼠标选择除“李白文集”以外的其他内容,单击属性设置面板中的按钮 ,则所有项目左边都会加入数字,这样所有项目都被当作无序列表的第一层,如图4-4左边第一栏所示。
,则所有项目左边都会加入数字,这样所有项目都被当作无序列表的第一层,如图4-4左边第一栏所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图4-3 设置项目列表
 选择“山中问答”、“军行”两项,单击属性设置面板中的缩进按钮
选择“山中问答”、“军行”两项,单击属性设置面板中的缩进按钮 ,使它们向右缩进,则这两项左边会按顺序加入数字,表示它们是列表的第二层。同理设置其他项,如图4-4中间的图所示。
,使它们向右缩进,则这两项左边会按顺序加入数字,表示它们是列表的第二层。同理设置其他项,如图4-4中间的图所示。

图4-4 设置编号列表

图4-5 编号列表、项目列表混排
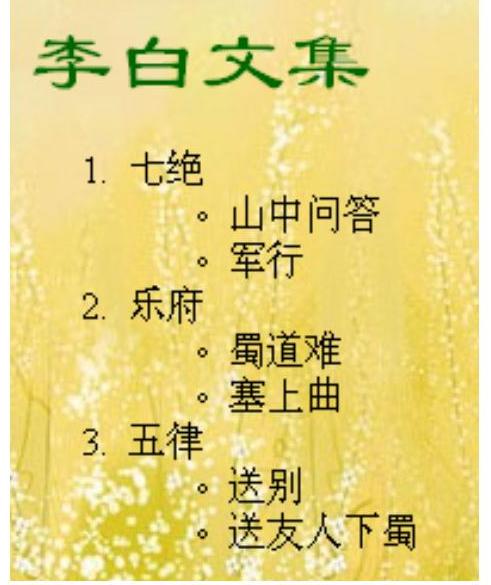
此外,还可以将编号列表和项目列表混排。例如,在设置好编号列表后,如果选择列表的第二层,如“山中问答”、“军行”两项,单击属性设置面板中的项目编号按钮,则这两项左边的数字编号会变为项目编号,如图4-5所示。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




