网页中的文字主要包括标题、信息、文字链接等几种主要形式。良好的文本格式,能够充分体现文档要表述的意图,激发读者的阅读兴趣。在文档中构建丰富的字体、多种的段落格式以及赏心悦目的文本效果,对于一个专业的网站来说,是必不可少的要求之一。
文本的大部分格式设置都可以通过属性设置面板实现。执行“窗口”/“属性”命令,即可打开属性设置面板,如图4-1所示。

图4-1 文本属性设置面板
打开属性面板之后,单击面板左上角的 按钮,即可设置HTML格式,如图4-1所示。该属性设置面板中各个选项的功能简要介绍如下:
按钮,即可设置HTML格式,如图4-1所示。该属性设置面板中各个选项的功能简要介绍如下:
格式:设置所选文本的段落样式。“无”是系统的默认设置,从光标所在行的左边开始输入文本,没有对应的HTML标识;“段落”表示将文本内容设置为一个段落;“标题1”到“标题6”用于设置不同级别的标题;“预先格式化的”用于预定义一个段落,使用该格式,可以在文本中插入多个空格,从而可以任意调整文本内容的位置。
ID:为所选内容分配一个ID。如果已声明过ID,则该下拉列表中将列出文档的所有未使用的已声明ID。
类:显示当前应用于所选文本的类样式。
如果没有对所选内容应用过任何样式,则弹出菜单显示“无”。如果已对所选内容应用了多个样式,则弹出式菜单将显示当前页面所有使用过的样式。使用“样式”弹出菜单可执行以下操作:
1)选择“无”,删除当前所选样式。
2)选择要应用于所选内容的样式。
3)选择“重命名”,可以重命名当前选定文本采用的样式。
4)选择“附加样式表”,打开一个可以附加外部样式表的对话框。
链接:创建所选文本的超文本链接。有以下几种方式:
1)单击文件夹图标浏览站点中的文件;
2)直接键入文件URL;
3)将“指向文件”图标 拖到“文件”面板中需要的文件;
拖到“文件”面板中需要的文件;
4)将文件从“文件”面板拖到“链接”文本框中。
 :将文本字体设置为粗体。
:将文本字体设置为粗体。
 :将文本字体设置为斜体。
:将文本字体设置为斜体。
 :选择需要建立列表的文本,然后单击该按钮,即可建立无序列表。
:选择需要建立列表的文本,然后单击该按钮,即可建立无序列表。
 :建立有序列表。
:建立有序列表。
 :减少文本右缩进。
:减少文本右缩进。
 :增加文本右缩进。(https://www.xing528.com)
:增加文本右缩进。(https://www.xing528.com)
标题:为超级链接指定文本工具提示,即在浏览器中,当鼠标移到超级链接上时显示的提示文本。
“目标”:指定链接文件打开的方式。
1)_blank:将链接文件加载到一个新的、未命名的浏览器窗口。
2)_parent:将链接文件加载到该链接所在框架的父框架集或父窗口中。如果包含链接的框架不是嵌套的,则链接文件加载到整个浏览器窗口中。
3)_self:将链接文件加载到该链接所在的同一框架或窗口中。此目标是默认的,因此通常不需要指定它。
4)_top:将链接文件加载到整个浏览器窗口,从而删除所有框架。
 :单击此按钮弹出“页面属性”对话框,对页面属性进行设置。
:单击此按钮弹出“页面属性”对话框,对页面属性进行设置。
 :列表项的属性设置窗口。将光标放置在任意列表位置,则该按钮变为可用,单击该按钮,即可打开列表属性设置窗口,进行相应的设置。
:列表项的属性设置窗口。将光标放置在任意列表位置,则该按钮变为可用,单击该按钮,即可打开列表属性设置窗口,进行相应的设置。
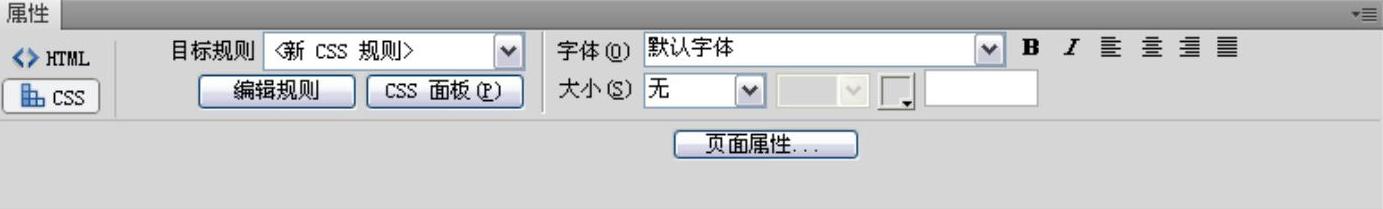
单击属性面板左上角的 按钮,即可使用CSS规则格式化文本,如图4-2所示。
按钮,即可使用CSS规则格式化文本,如图4-2所示。

图4-2 CSS规则属性
目标规则:显示当前选中文本已应用的规则,或在CSS属性检查器中正在编辑的规则。用户也可以使用“目标规则”下拉菜单中的命令创建新的CSS规则、新的内联样式或将现有类应用于所选文本。
使用“目标规则”可以执行以下操作:
1.将插入点放在已应用CSS规则的文本块中,可以查看文本块应用的CSS规则。
2.从“目标规则”下拉列表中选择一个规则,即可应用于当前选中的文本。
3.通过使用CSS属性检查器中的各个选项对已创建的规则进行更改。
注意:在创建CSS内联样式时,Dreamweaver会将样式属性代码直接添加到页面的body部分。
编辑规则:单击该按钮可以打开目标规则的“CSS规则定义”对话框进行修改。
如果从“目标规则”下拉列表中选择了“新建CSS规则”选项,然后单击“编辑规则”按钮,则Dreamweaver会打开“新建CSS规则定义”对话框。
CSS面板:单击该按钮可以打开“CSS样式”面板,并在当前视图中显示目标规则的属性。
“字体”:设置目标规则的字体。如果字体列表中没有需要的字体,可以单击字体下拉列表中的“编辑字体列表”项,在弹出的对话框中设置需要的字体列表。
“大小”:设置目标规则的字体大小。Dreamweaver CS5预置了18种字号。
 :将所选颜色设置为目标规则中的字体颜色。 注意:“字体”、“大小”、“文本颜色”、“粗体”、“斜体”和“对齐”属性始终显示应用于“文档”窗口中当前所选内容的规则的属性。在更改其中的任何属性时,将会影响目标规则。
:将所选颜色设置为目标规则中的字体颜色。 注意:“字体”、“大小”、“文本颜色”、“粗体”、“斜体”和“对齐”属性始终显示应用于“文档”窗口中当前所选内容的规则的属性。在更改其中的任何属性时,将会影响目标规则。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




