上传和下载是在互联网上传输文件的专门术语。一般来说,用户把自己计算机上的文件复制到远程计算机上的过程,称为上传;相反,用户从某台远程计算机上复制文件到自己计算机上的过程,称为下载。
在正常的浏览过程中,用户经常会进行上下载操作。在设置好本地站点信息和远程站点信息后,就可以进行本地站点与远程站点间文件的上传与下载了。
1.上传站点文件
Dreamweaver CS5内置了强大的FTP功能,可以帮助用户便捷地实现对站点文档的上传和下载。利用Dreamweaver上传发布网站的具体操作步骤如下:
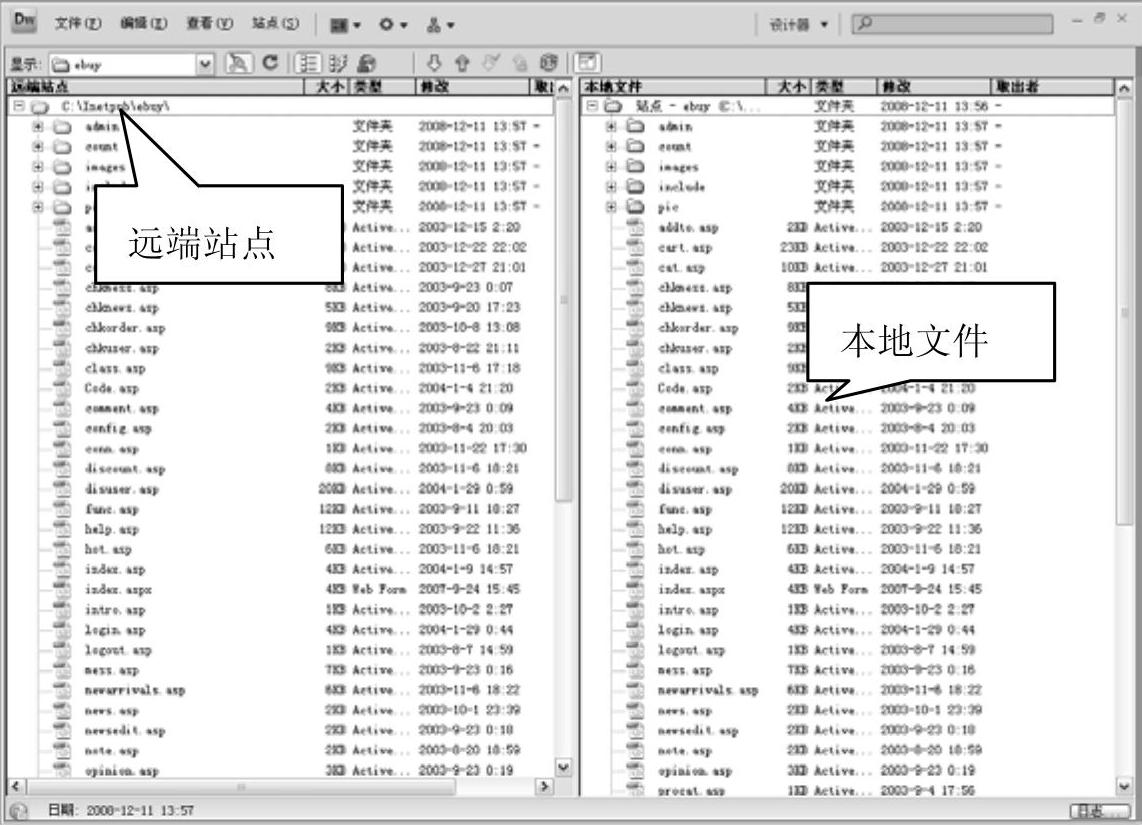
(1)依照本章上一节中介绍的步骤配置远程站点之后,单击“文件”面板工具栏中的 按钮,以显示本地和远端站点,如图3-25所示。
按钮,以显示本地和远端站点,如图3-25所示。
(2)将本地计算机与Internet连通后,在展开的“文件”面板中打开要上传的站点,并单击“连接到远程主机”按钮 ,将站点与远程服务器接通。
,将站点与远程服务器接通。
接通后,“文件”面板的“远端站点”窗格中将显示远程服务器中的文件目录。
(3)在“文件”面板的“本地文件”窗格中选择本地文件夹,将它们拖动到“远端站点”窗格中的某个文件夹中。或从“本地文件”窗格中选择文件,然后单击 按钮,Dreamweaver CS5会将所有站点文件上传到指定服务器的远程文件夹。
按钮,Dreamweaver CS5会将所有站点文件上传到指定服务器的远程文件夹。
本地站点和远程Web站点应该具有完全相同的结构,在这两种站点之间传输文件时,如果站点中不存在必需的文件夹,则Dreamweaver将自动创建这些文件夹。如果使用Dreamweaver创建本地站点,然后将全部内容上传到远程站点,则Dreamweaver能确保在远程站点中精确复制本地结构。 说明:如果要上传的文件尚未保存,可能会出现一个对话框(取决于用户在“首选参数”对话框的“站点”类别中设置的首选参数),提示用户在将文件上传到远端服务器之前进行保存。如果出现对话框,请单击“是”保存该文件,或者单击“否”将以前保存的版本上传到远端服务器上。

图3-25 显示本地和远端站点
站点的发布是一个持续的过程,这一过程的一个重要部分是定义并实现一个版本控制系统,既可以使用Subversion,也可以使用外部的版本控制应用程序。
2.下载站点文件
(1)在“远端站点”窗格中选择需要下载的文件,然后将它们拖动到“本地文件”窗格中的某个文件夹中。或在“远端站点”窗格中选择文件,然后单击 按钮,即可下载文件。
按钮,即可下载文件。
(2)在“文件”面板中右键单击要下载的文件,然后从上下文菜单中选择“获取”命令。(https://www.xing528.com)
3.远程与本地站点同步
上传站点之后,可能会因为网页制作者的疏忽或多人编辑维护,出现本机网页文件和远程网页文件不一致的现象。利用Dreamweaver的站点同步功能可以轻松修正这种问题,方便用户进行站点更新维护。步骤如下:
(1)执行“站点”/“同步站点范围”菜单命令,打开“同步文件”对话框,如图3-26所示。
(2)在“同步”下拉列表框中选择同步的范围,当前整个站点或当前选中文件。
(3)在“方向”下拉列表框中设置文件同步的方式。
(4)如果要将本地上没有的远程站点上的文件删除,则选中“删除本地驱动器上没有的远端文件”复选框。
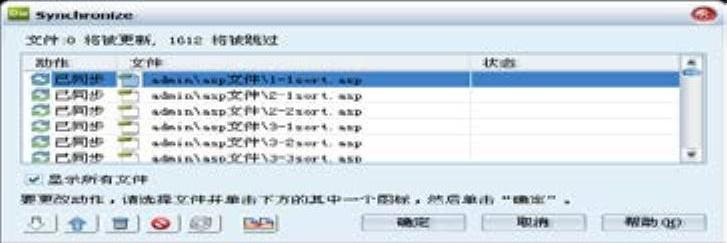
(5)单击“预览”按钮显示更新设置预览对话框,如图3-27所示。
(6)如果存在需要更新的文件,选中该文件旁边的“上传”按钮,然后单击“确定”按钮。至此,远程与本机文件的同步完成。
上传和下载操作不仅于此,利用其他的一些工具,例如FTP程序等,可以直接将Internet服务器上的站点结构及其中的文档下载到本地计算机,经过修改,又可以利用相应的工具将修改后的网页上传到Internet服务器上,实现对站点的更新。

图3-26 同步文件

图3-27 同步预览
创建网站并不是一件一劳永逸的事情,与其他媒体一样,网站也是一个媒体,同样需要经常更新维护才会起到既定的商业效果。不进行维护的网站很快就会因内容陈旧、信息过时而无人问津。因此,建好网站之后,还需要实时对网站内容进行更新。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




