目前,网页浏览器的种类甚多,而应用在网页制作中的有些技巧,也并不是所有的浏览器都能支持的。制作的网页上传之后,部分网页浏览者可能看不到网页实际的效果,甚至是一团糟。所以网页设计者必须保证自己的网页能被主流的浏览器所支持。
Dreamweaver CS5自带的网页测试系统包含了一个浏览器兼容性检测功能(BCC),它可以帮助不论使用何种浏览器的用户定位能够触发浏览器呈现错误的HTML和CSS组合,还可测试文档中的代码是否存在目标浏览器不支持的任何CSS属性或值,并生成报告,指出各种浏览器中与CSS相关的呈现问题。在代码视图中,这些问题以绿色下划线来标记。每隔一段时间,它都会自动更新问题库,并根据此库的信息对页面进行检测,并告知用户Adobe是否已对此问题作出修正。此外,Dreamweaver CS5的预览加入了默认的Firefox浏览器。
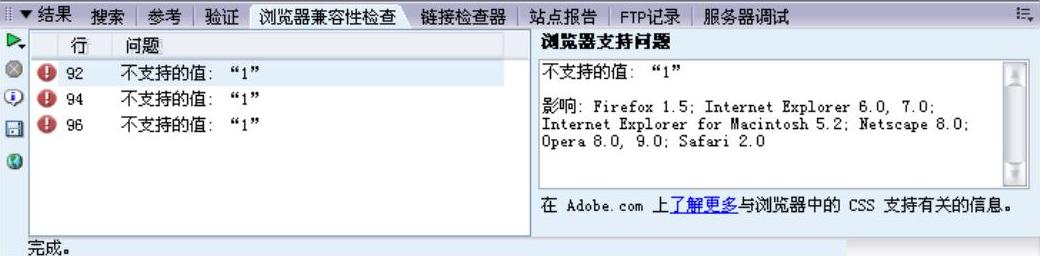
打开一个网页文件。选择“文件”/“检查页”/“浏览器兼容性”菜单命令,即可在打开的文件中运行BCC,并在“结果”面板的“浏览器兼容性检查”页面中显示检测结果,如图3-21所示。
如果检查结果发现有浏览器不支持的地方,在测试结果窗口中能够看到是哪条语句有问题,以及该问题对哪些浏览器有影响。用户双击测试结果中的某行,即可自动定位到相应的代码行,做相应的修改即可。(https://www.xing528.com)
默认情况下,BCC功能对下列浏览器进行检查:Firefox 1.5、Internet Explorer(Windows)6.0和7.0、Internet Explorer(Macintosh)5.2、Netscape Navigator 8.0、Opera 8.0和9.0以及Safari 2.0。

图3-21 检查浏览器兼容性
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




