在建设网站的过程中,如果网站的页面很多,则链接出错的可能性会很大。同时,由于页面的重新设计或组织,所链接的页面很可能已被移动或删除。如果人力检查网页的链接是否正常,无疑是一件很麻烦的事,而且可能会遗漏一些隐蔽的链接。
有没有自动检查链接错误的方法呢?Dreamweaver CS5提供了一个很好的链接检查器,可以帮助用户检查网页链接,不但速度快而且准确。在发布网站之前先使用Dreamweaver CS5的链接检查器对网站文件进行检查,可以检查单个页面、一个文件夹、甚至整个站点,找出断开的链接、错误的代码和未使用的孤立文件等,以便进行纠正和处理。
1.检查断开的链接
选择“文件”/“检查页”/“链接”命令,可以检查当前页面的链接。
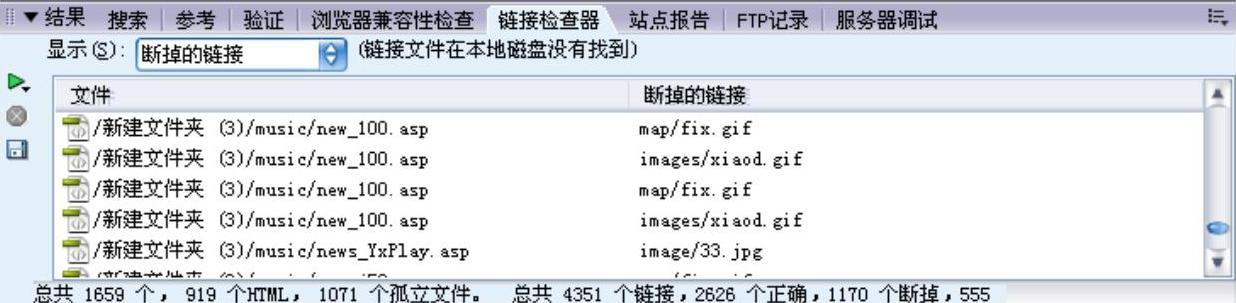
选择“站点”/“检查站点范围的链接”菜单命令,Dreamweaver将自动检测当前站点中的所有链接。检查完毕,Dreamweaver会在“结果”面板的“链接检查器”页面显示检查结果,如图3-17所示。

图3-17 链接检查结果
如果发现了错误的链接,Dreamweaver会在“链接检查器”页面的文件窗格中列出链接错误所在的页面。双击检测到的一个结果,会自动打开相应的页面,并直接定位到错误的链接处,修改链接错误既快又方便。
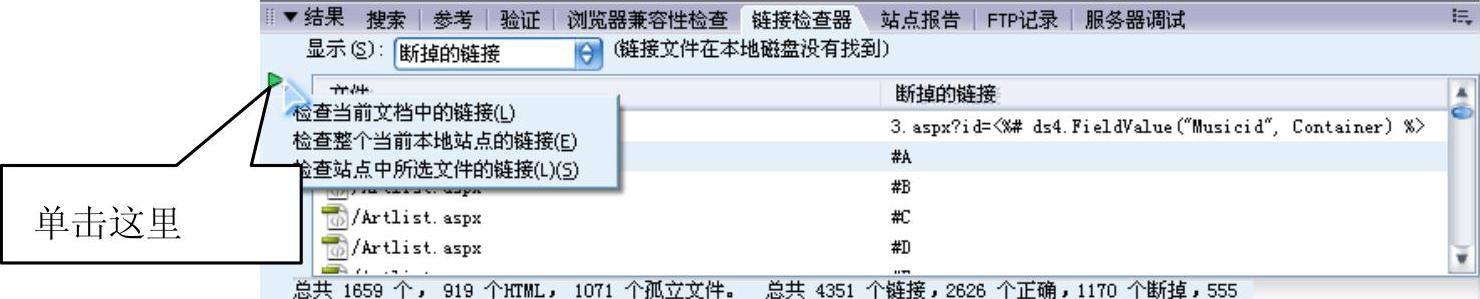
在“链接检查器”页面,用户还可以设置链接检查的范围,并将检查结果保存。单击对话框左侧的绿色三角形按钮 ,可以选择检测范围,如图3-18所示。
,可以选择检测范围,如图3-18所示。
若要保存检测结果,可以单击对话框左侧的保存按钮 。
。

图3-18 设置检测范围
2.检测无用文件(https://www.xing528.com)
利用Dreamweaver CS5的链接检查功能,用户还可以检查出站点中无用的文件并删除。检测无用文件的步骤如下:
(1)执行“站点”/“检查站点范围的链接”菜单命令。
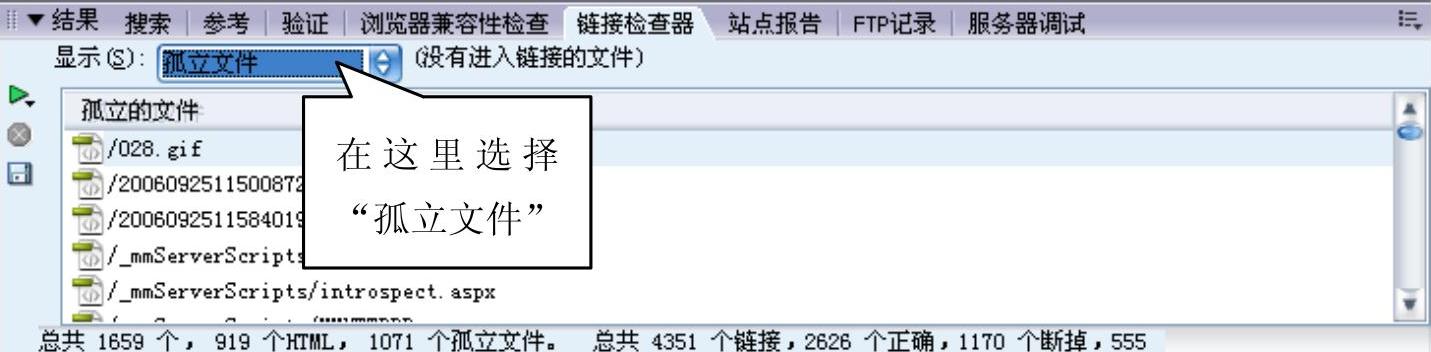
(2)在“显示”后面的下拉列表框中选择“孤立文件”选项。
所有站点中无用的文件会列在“链接检查器”页面的文件窗格中,如图3-19所示。

图3-19 孤立文件检查结果
将它们全部选中,按Delete键即可删除。
3.显示外部链接
利用Dreamweaver CS5的链接检查器,还可以查看当前站点中包含了哪些外部链接,但不会检查这些链接是否正确。
在“链接检查器”页面的“显示”下拉列表中选择“外部链接”选项,则对话框的窗格中将显示当前网站中使用的所有外部链接及相应的文件,如图3-20所示。

图3-20 查看外部链接
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




