创建新的网页文件,有以下两种方法:
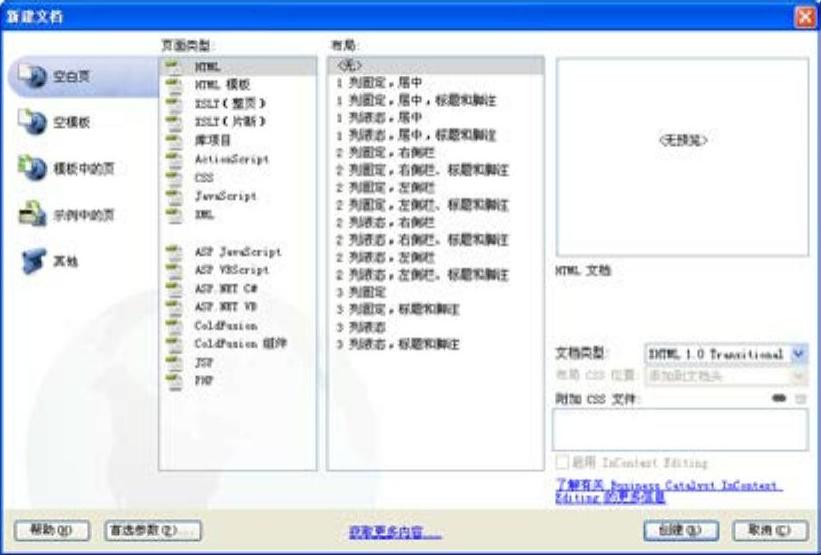
(1)执行“文件”/“新建”命令,在弹出的如图2-24所示的“新建文档”对话框中,选择想要创建文件的类型和布局,然后单击“创建”按钮,即可创建新文件。

图2-24 “新建文档”对话框
Dreamweaver CS5更新并简化了CSS起始布局,使用16种预定义的页面布局和代码模板,可以快速地创建出专业的页面。此外,用户还可以创建自己的CSS布局,并将它们添加到配置文件夹中。
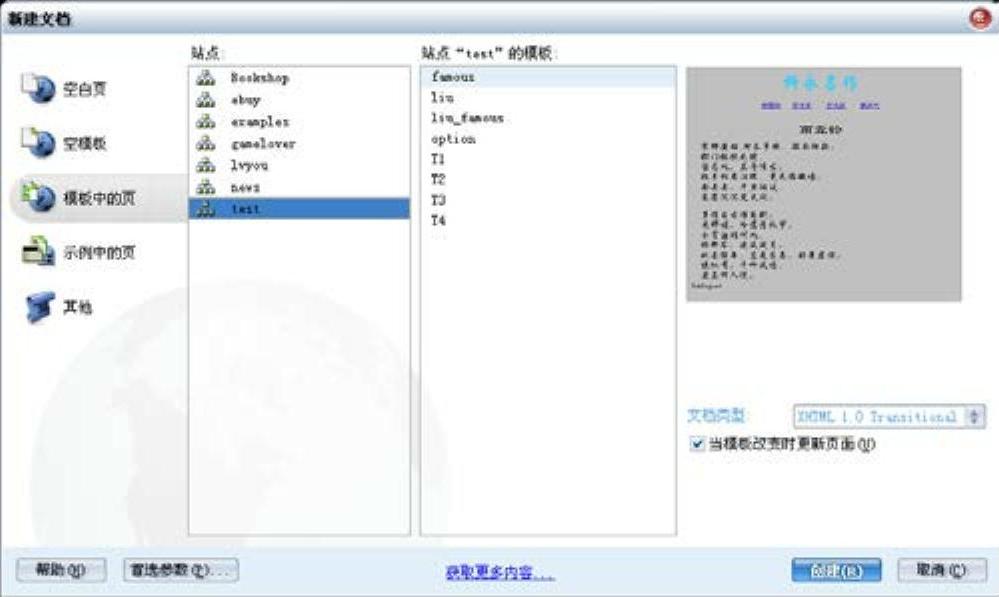
(2)如果要基于模板创建文档,则先在“新建文档”对话框中单击“模板中的页”标签,切换到如图2-25所示的对话框。在该对话框中单击选择模板的站点,然后再选择需要的模板文件。这时可以通过预览区域浏览所选择模板的样式,看是否符合自己的要求。选择需要使用的模板后,单击“创建”按钮,即可基于选定的模板创建一个新文档。
如果要编辑一个网页文件,必须先打开该文件。Dreamweaver CS5可以打开多种格式的文件,如htm、html、shtml、asp、jsp、php、js、aspx、dwt、xml、lbi、as、css等。打开网页文件可以分为两种:(https://www.xing528.com)
(1)直接打开文件:选择“文件”/“打开”命令,弹出“打开”对话框。用户在文件名框中选择需要打开的文件,并单击“打开”按钮,即可打开该文件。用户也可在对话框中双击所需文件来打开。

图2-25 “新建文档”对话框
如果Dreamweaver CS5还没有启动,可以右击要打开的文件,在弹出的菜单中执行“使用Dreamweaver CS5编辑”命令来打开文件。
(2)在框架中打开文件:如果已打开框架集文件,要在框架集中某一个框架打开文件,可以先把光标定位在需要打开文件的框架内,选择“文件”/“在框架中打开”命令,会打开“选择HTML文件”对话框。在此方式下,只能打开以html为扩展名的文件。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




