本例原动画的制作分为加载动画、序幕动画、主题动画3个部分。
1.制作加载动画
加载动画是进入序幕和主题动画前的载入动画。制作这段动画的具体操作步骤如下。
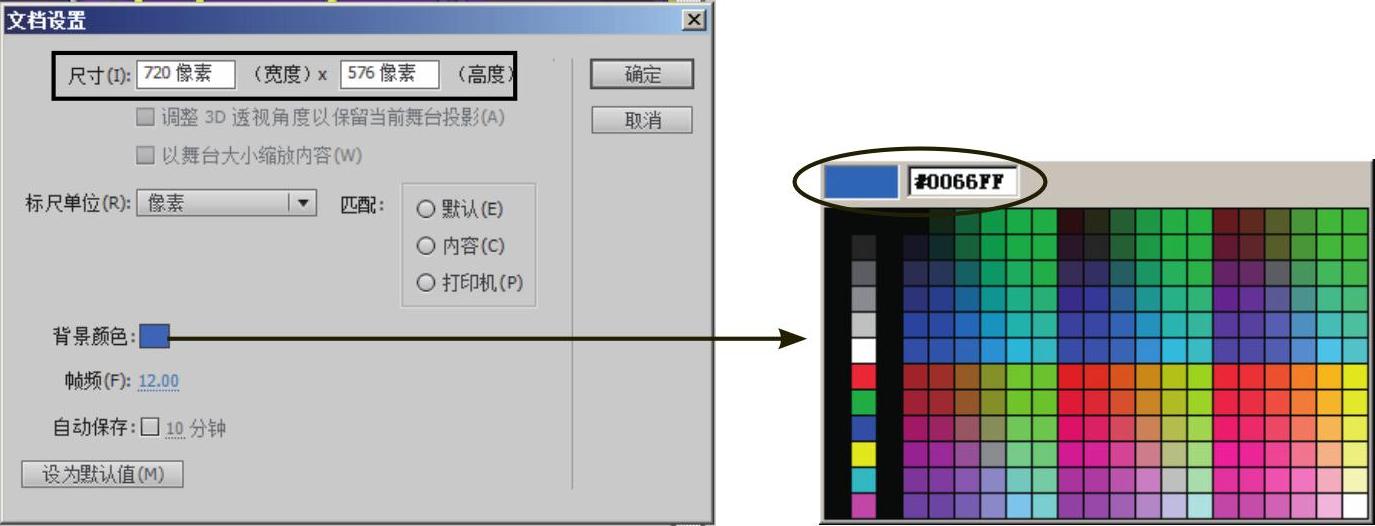
1)本例制作的动画是要在PAL制电视上播放,因此要将文件大小设为720像素×576像素。具体设置方法如下:执行菜单中的“文件|新建”命令,新建一个Flash文件(Action Script 2.0)。然后执行菜单中的“修改|文档”命令,在弹出的“文档设置”对话框中进行如图7-12所示的设置,单击“确定”按钮。

图7-12 设置文档大小
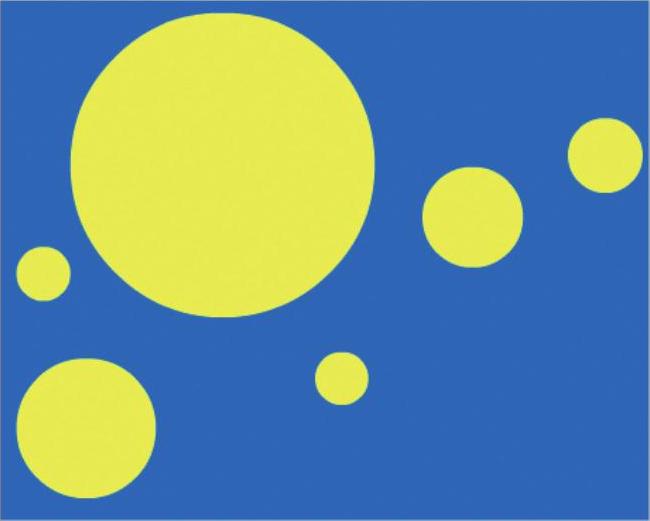
2)为了美化背景,下面选择工具箱上的 (椭圆工具),设置笔触颜色为
(椭圆工具),设置笔触颜色为 ,填充色为浅黄色(#FFFF66),配合<Shift>键,在舞台上绘制6个大小不同的圆形,如图7-13所示。
,填充色为浅黄色(#FFFF66),配合<Shift>键,在舞台上绘制6个大小不同的圆形,如图7-13所示。

图7-13 设置背景
3)制作文字。方法:执行菜单中的“插入|新建元件”(快捷键<Ctrl+F8>)命令,在弹出的对话框中进行如图7-14所示的设置,单击“确定”按钮。然后在舞台中输入文字“就几秒钟加载中”,颜色为橘黄色(#FF6600)。接着复制两个文字造型,并将其中一个移动到左上角,再将颜色设置为浅黄色(#FFFF00),作为高光色。最后将另一个复制后的文字造型移动到右下角,再将颜色设置为黑色(#000000),作为阴影色。再选中所有文字,执行菜单中的“修改|分离”(快捷键<Ctrl+B>)命令,将文字分离为图形,结果如图7-15所示。
提示:将文字分离为图形的目的是为了防止在其他计算机上进行再次编辑时,出现字体替换的错误。

图7-14 新建“加载”元件

图7-15 分离后的文字效果
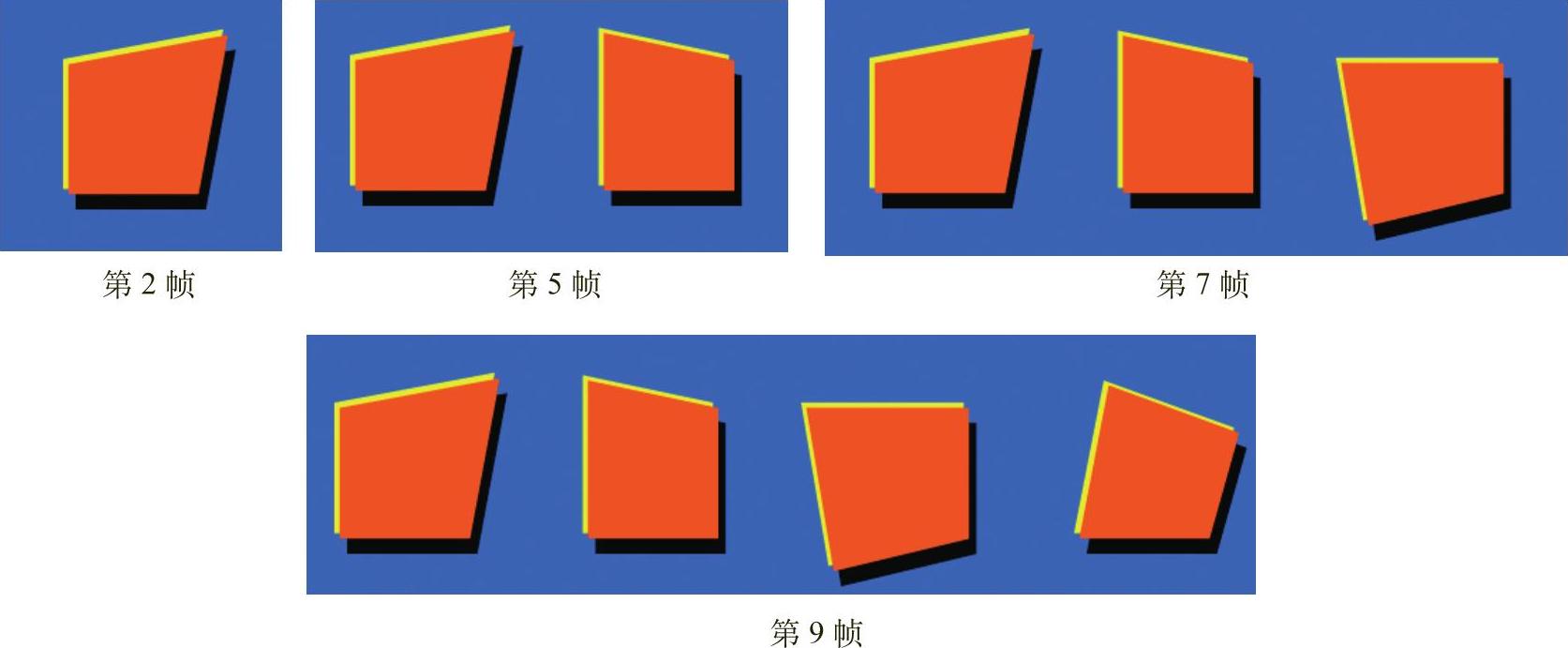
4)制作省略号动画。方法:新建“图层2”,在第2帧按快捷键<F7>,插入空白关键帧。然后绘制矩形,并利用工具箱上的 (选择工具)对其进行适当的变形。接着制作高光和阴影效果。同理,分别在第5、7、9帧添加省略号图形,如图7-16所示。
(选择工具)对其进行适当的变形。接着制作高光和阴影效果。同理,分别在第5、7、9帧添加省略号图形,如图7-16所示。

图7-16 在不同帧添加省略号图形
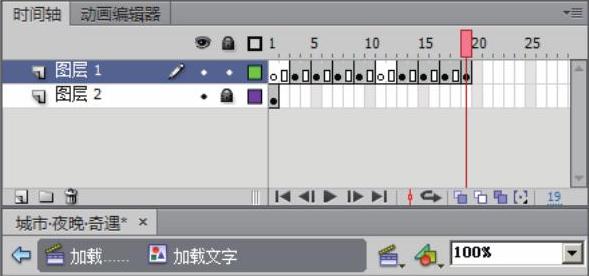
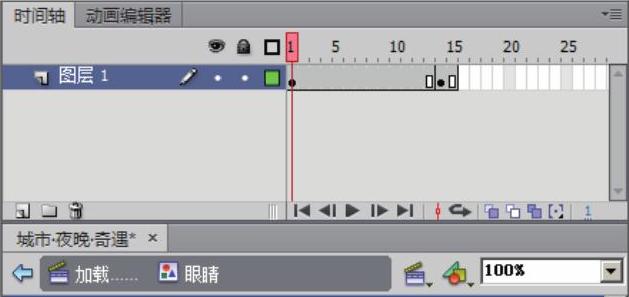
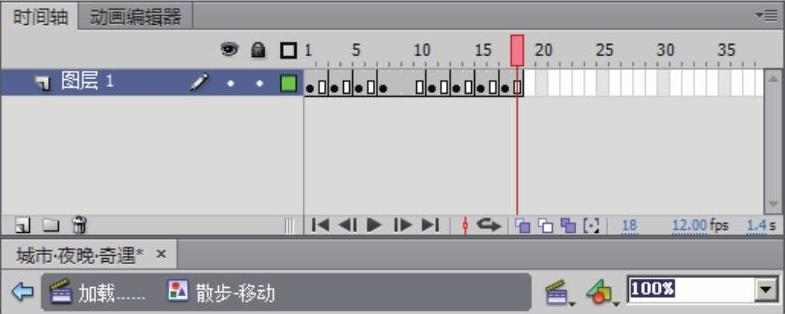
5)重复省略号动画。方法:配合<Shift>键,选中“图层2”的第1~9帧,然后单击右键,从弹出的快捷菜单中选择“复制帧”命令。接着在“图层2”的第11帧单击右键,从弹出的快捷菜单中选择“粘贴帧”命令,此时时间轴如图7-17所示。
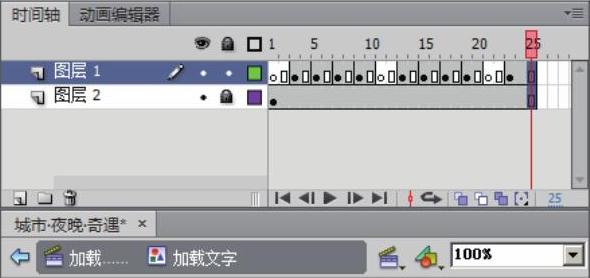
6)目前动画只有19帧,而预计加载动画需要50帧,为了让载入动画能够连续播放,下面要将“加载”元件的帧数设为25帧。方法:右击“图层2”的第19帧,从弹出的快捷菜单中选择“复制帧”命令,然后在第21帧按快捷键<F7>,插入空白关键帧。接着右击第23帧,从弹出的快捷菜单中选择“粘贴帧”命令。最后同时选中“图层1”和“图层2”的第25帧,按快捷键<F5>,插入普通帧,从而将两个图层的时间轴总长度延长到25帧。此时时间轴分布如图7-18所示。
提示:由于“加载”场景中的总帧数预计是50帧,而此元件只有25帧,可以反复播放两次,而不会出
现跳帧情况。

图7-17 时间轴分布

图7-18 “加载”元件时间轴分布
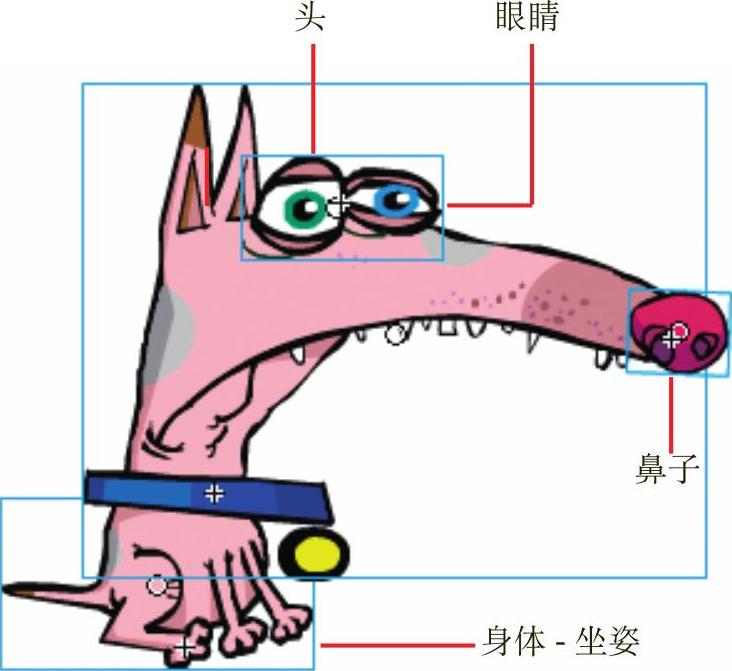
7)制作小狗动画。小狗动画分为摇尾、眨眼和呼吸3个小动画。
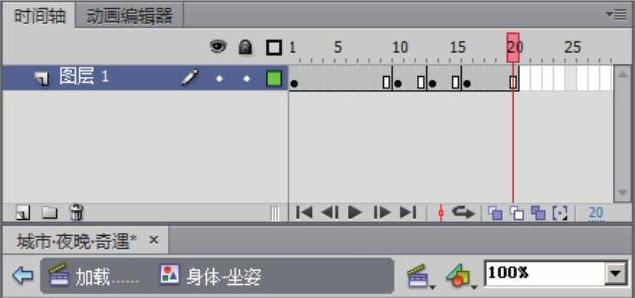
●制作小狗摇尾动画。方法:在前面素材准备时已经完成了小狗“身体-坐姿”静止元件的制作,为了让小狗能够摇动尾巴,下面对该元件进行动画处理。首先在库中双击“身体-坐姿”静止元件,此时在第1帧会显示图形,如图7-19所示。然后在第10帧按快捷键<F6>,插入关键帧,并调整尾巴的形状,如图7-20所示。接着将第1帧复制到第13帧,第10帧复制到第16帧,从而使小狗摇尾两次。最后在第20帧按快捷键<F5>,从而将时间轴的长度延长到第20帧。此时时间轴分布如图7-21所示。

图7-19 第1帧的图形

图7-20 第13帧的图形

图7-21 “身体-坐姿”元件时间轴分布
●制作小狗眨眼动画。方法:执行菜单中的“插入|新建元件”(快捷键<Ctrl+F8>)命令,在弹出的快捷菜单中进行如图7-22所示的设置,单击“确定”按钮。然后从“库”面板中将事先准备好的“眼皮1”“左眼”“右眼”元件拖入,并调整位置,如图7-23所示。接着在第14帧按快捷键<F7>,插入空白关键帧,从“库”面板中将“眼皮2”元件拖入,如图7-24所示。最后在第15帧,按快捷键<F5>插入普通帧,从而将时间轴的长度延长到第15帧。此时时间轴分布如图7-25所示。

图7-22 新建“眨眼”元件

图7-23 调整元件位置

图7-24 “眼皮2”元件

图7-25 “眼睛”元件时间轴分布
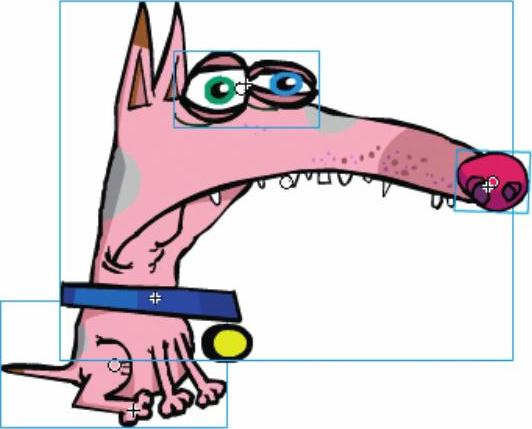
●制作小狗呼吸动画。方法:执行菜单中的“插入|新建元件”(快捷键<Ctrl+F8>)命令,在弹出的快捷菜单中进行如图7-26所示的设置,单击“确定”按钮。然后从“库”面板中将事先准备好的“身体-坐姿”“头”和“鼻子”元件拖入。接着新建“眼睛”层,从“库”面板中将“眼睛”元件拖入,并调整位置,如图7-27所示。

图7-26 新建“小狗加载动画”元件

图7-27 调整元件位置
分别在“小狗”的第11、13、15、17帧,按快捷键<F6>,插入关键帧,然后将第11帧和第13帧的“鼻子”元件调整为原来的130%,从而制作出小狗呼吸的效果。接着选中两个图层的第50帧,按快捷键<F5>,插入普通帧,从而将时间轴的长度延长到第50帧。此时时间轴如图7-28所示。

图7-28 “小狗加载动画”元件时间轴分布
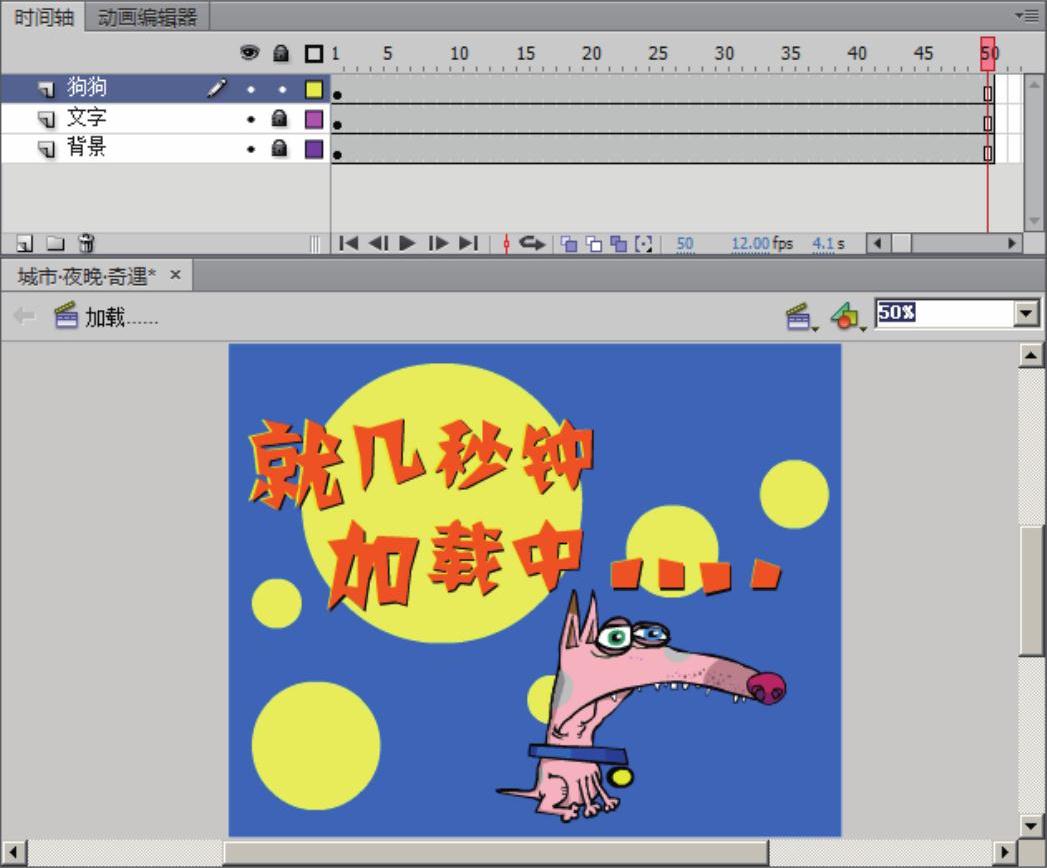
8)完成最终加载动画。方法:单击 按钮,回到“加载”场景。然后新建“文字”层,将“加载文字”元件拖入舞台。接着再新建“狗狗”层,将“小狗加载动画”元件拖入舞台。最后同时选中3个图层的第50帧,按快捷键<F5>,插入普通帧,从而将时间轴的长度延长到第50帧,结果如图7-29所示。
按钮,回到“加载”场景。然后新建“文字”层,将“加载文字”元件拖入舞台。接着再新建“狗狗”层,将“小狗加载动画”元件拖入舞台。最后同时选中3个图层的第50帧,按快捷键<F5>,插入普通帧,从而将时间轴的长度延长到第50帧,结果如图7-29所示。

图7-29 “加载”场景最终效果
2.制作序幕动画
序幕动画描写的是胖先生夜晚时分在大街上牵着宠物狗散步的情节。这段动画分为两个镜头,一个镜头是胖先生沿着马路散步,中间穿插了一个字幕标题;另一个镜头是胖先生横穿马路。
制作序幕动画的具体操作步骤如下。
(1)制作胖先生沿着马路散步,中间穿插了一个字幕标题的动画
1)在场景面板中新建“序幕”场景,如图7-30所示。
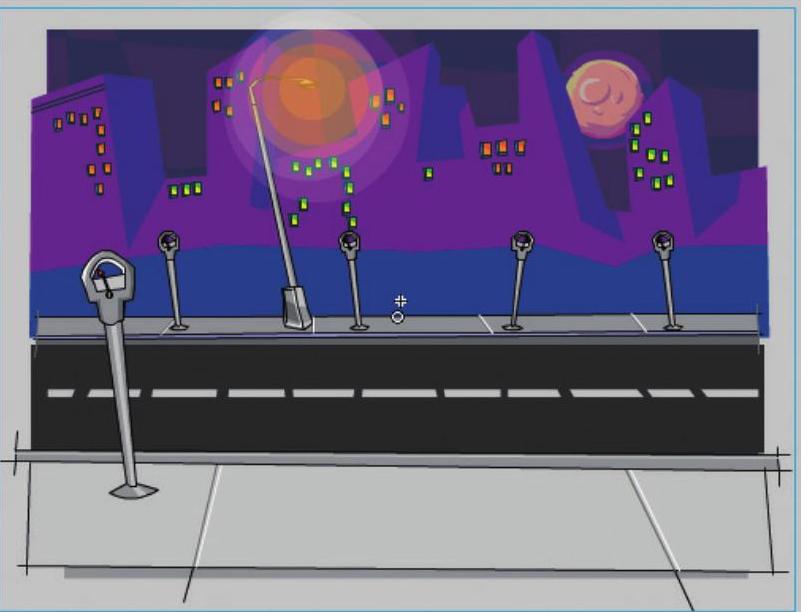
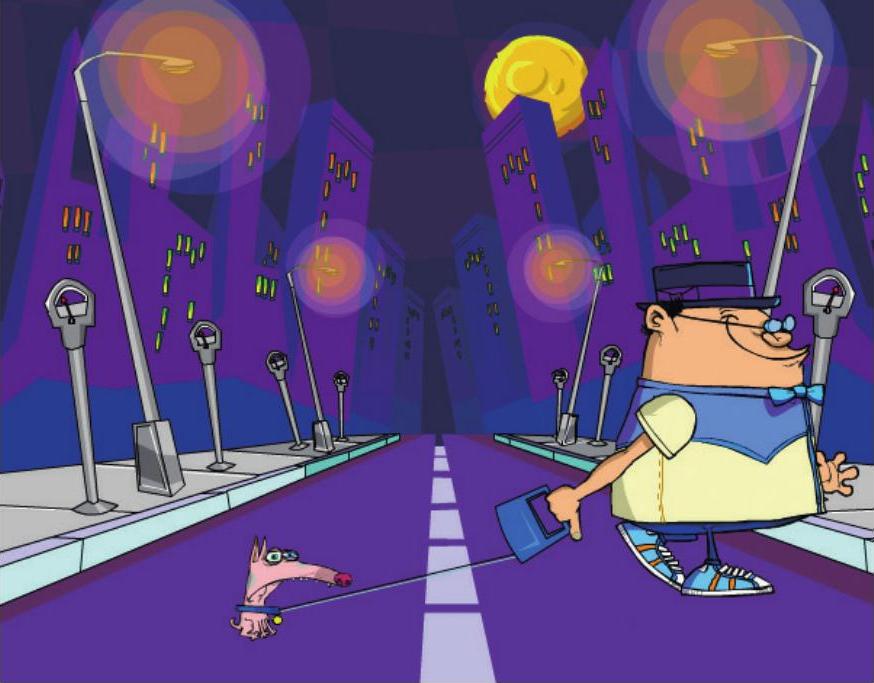
2)将“图层1”重命名为“街道”,然后从库中将“场景”文件夹中的“街道1”元件拖入舞台,并放置到适当位置,如图7-31所示。接着在第200帧按快捷键<F5>,插入普通帧,使时间轴长度延长到200帧。

图7-30 新建“序幕”场景

图7-31 新建“街道”图层
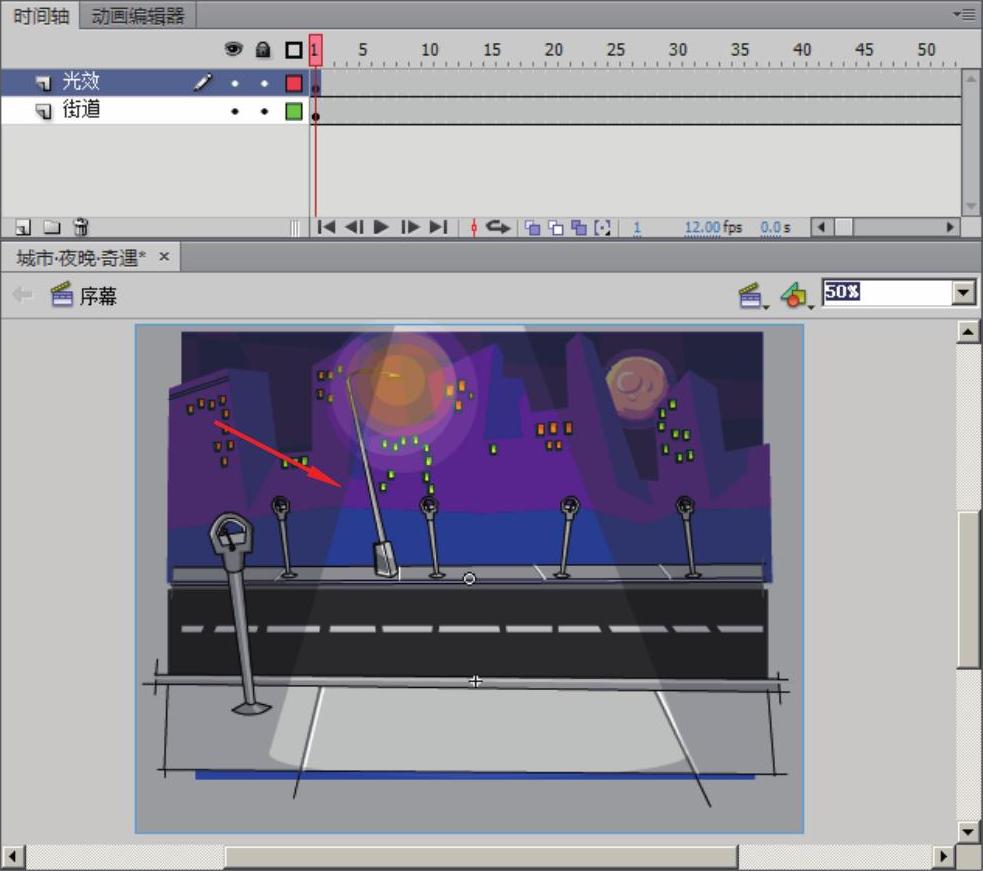
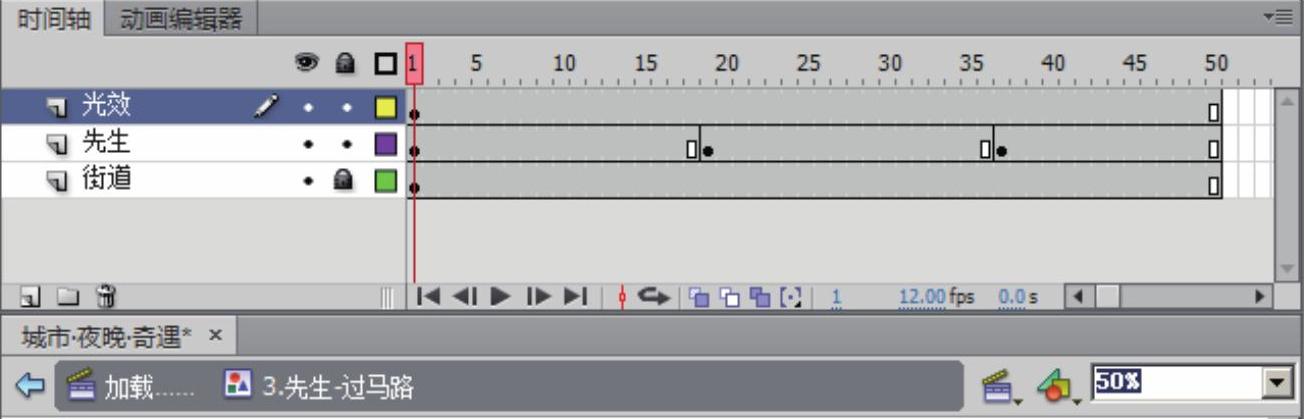
3)在“序幕”场景中新建“光效”层,然后将库中的“光效1”元件拖入舞台,放置位置如图7-32所示。

图7-32 新建“光效”层
提示:之所以将“街道”和“光效”分为两层,并将“光效”层始终保持在除“字幕”和“标题”层以外的其他层的上方,是为了让剧中所有角色始终笼罩在路灯的体积光之下。
4)制作宠物狗的动画。正如在剧本中阐述的那样,这条宠物狗似乎不愿意和他的主人一起散步,实际上它是被拖着走的,所以没有行走动作,在此制作的只是它眨眼和摇尾的动作。方法:执行菜单中的“插入|新建元件”(快捷键<Ctrl+F8>)命令,在弹出的对话框中进行如图7-33所示的设置,单击“确定”按钮。然后从库中将“身体-坐姿”“头”“鼻子”和“眼睛”元件拖入舞台,组合并调整位置,如图7-34所示。
提示:在前面“加载”场景中已经制作了“小狗加载动画”元件,但是该元件有50帧,过长,不适合在行走动作中使用。所以此时应重新创建一个“小狗”元件。

图7-33 新建“小狗”元件

图7-34 组合元件并调整位置
5)制作胖先生牵着狗走路的动画。这部分动画分两个元件来完成,第1个元件是胖先生和狗原地走路的“散步-动作循环”元件;第2个元件是胖先生和狗向前移动的“散步-移动”元件。
提示:将一个复杂动画分解为若干个简单动画,这是制作Flash动画的一个基本原则。胖先生牵着狗走路动画本来是可以在一个元件中完成的,但是这样做比较繁琐,身体组成部分的元件众多,不便于管理。所以,分为两个元件来完成。
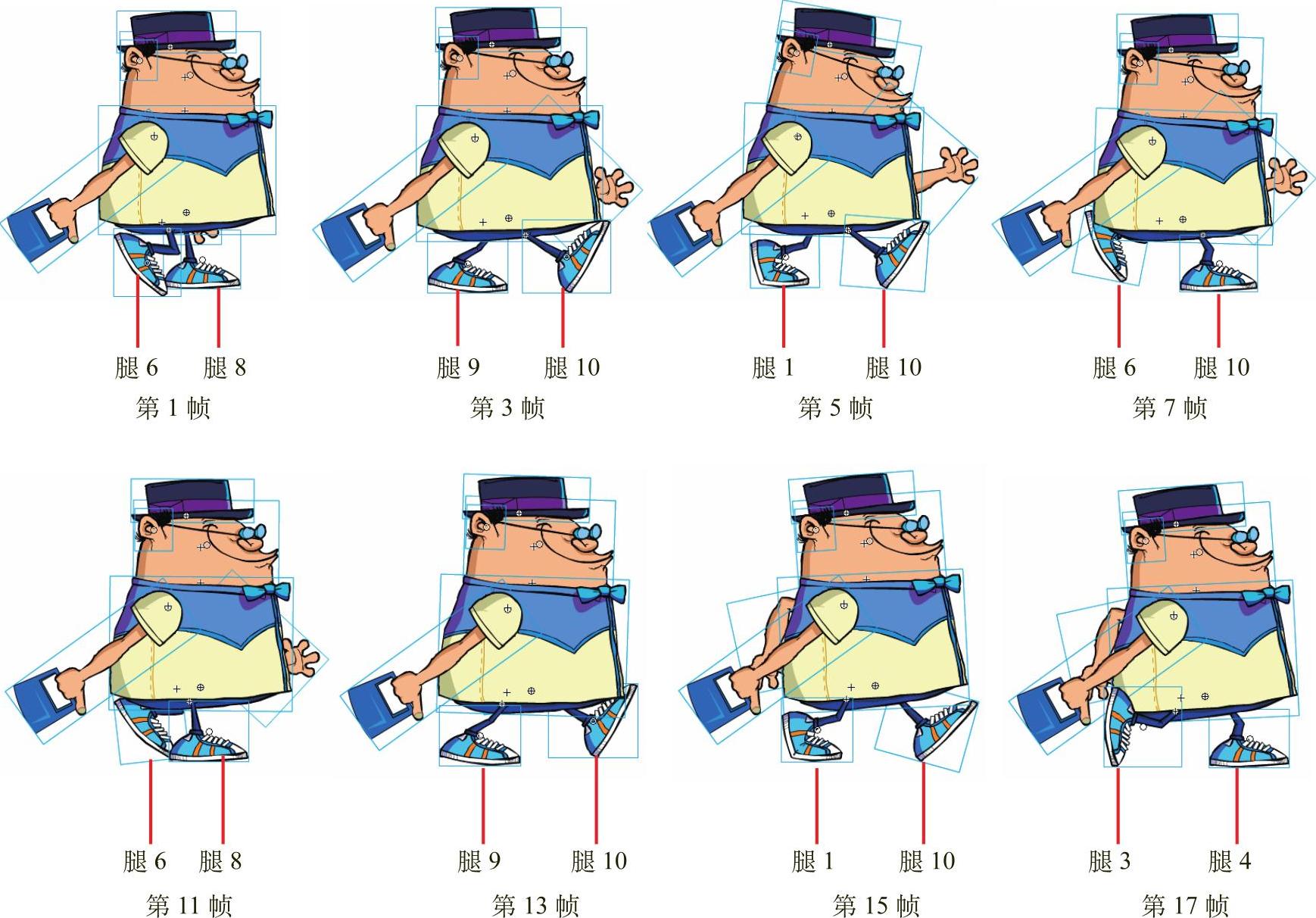
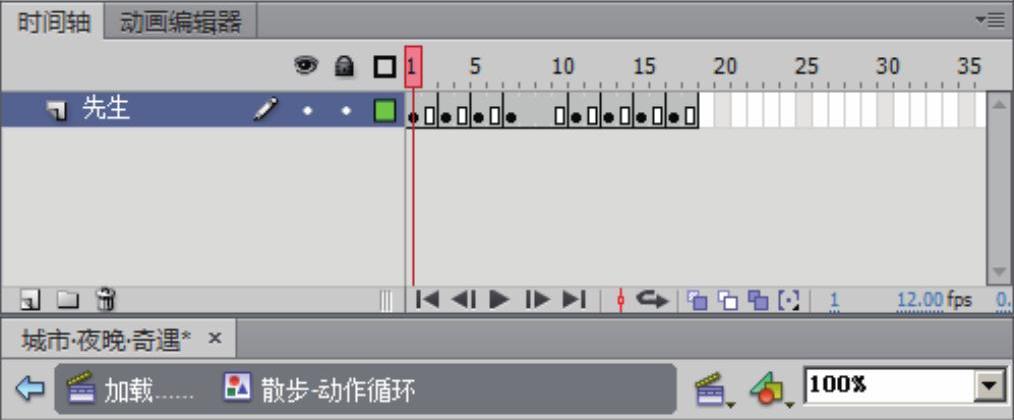
6)首先制作第一个“散步-动作循环”元件。方法:执行菜单中的“插入|新建元件”(快捷键<Ctrl+F8>)命令,在弹出的对话框中进行如图7-35所示的设置,单击“确定”按钮。然后将“图层1”重命名为“先生”。接着从“库”面板中将“头1”“手15”“手1”“帽子”“身体”“腿6”和“腿8”元件拖入舞台,并调整位置。最后逐个在前一关键帧的基础上按快捷键<F6>,插入关键帧,并调整和更换元件。添加的关键帧的位置分别为第3、5、7、11、13、15、17帧,动画过程如图7-36所示。此时时间轴如图7-37所示。
提示:利用Flash制作逐帧动画时,需要添加大量的关键帧,采取的方式是添加一个关键帧后进行相应的调整,然后再添加下一个关键帧进行调整。这样逐个添加关键帧,逐个调整。而不是一次性的添加所有的关键帧。

图7-35 新建“散步-动作循环”元件

图7-36 散步动作循环

图7-37 时间轴分布
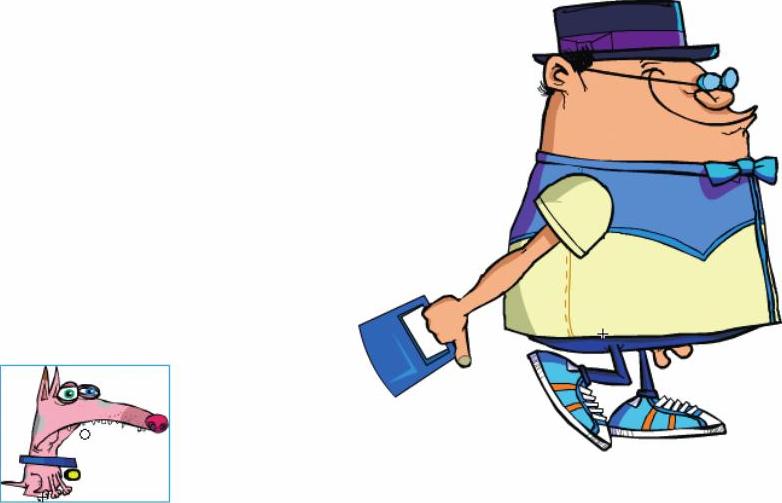
在“散步-动作循环”元件中新建“狗狗”层,然后从“库”面板中将“小狗”元件拖入舞台,并放置到适当位置,如图7-38所示。
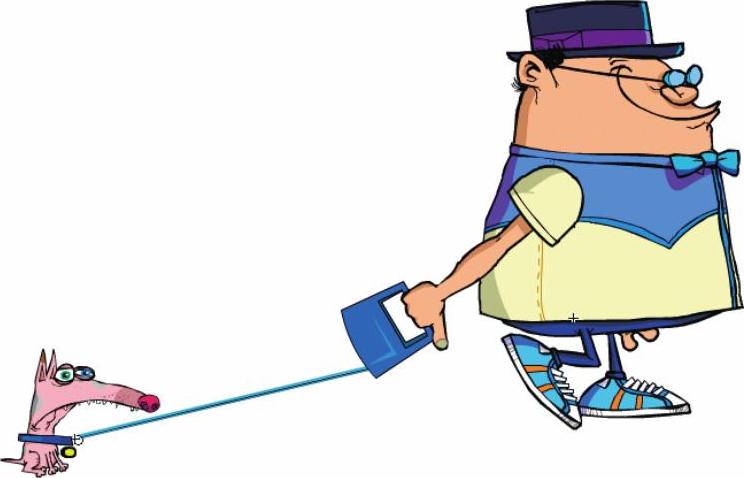
执行菜单中的“插入|新建元件”(快捷键<Ctrl+F8>)命令,在弹出的对话框中设置参数,如图7-39所示,单击“确定”按钮。然后利用 (铅笔工具)在“线”元件中绘制线,如图7-40所示。接着回到“散步-动作循环”元件,新建“线”层,再将“线”元件拖入舞台,并将其两端分别与小狗和胖先生对齐,如图7-41所示。最后根据小狗和胖先生牵狗的手的位置,分别在第3、5、7、11、13、15帧按快捷键<F6>,插入关键帧,并逐帧调整线的位置。
(铅笔工具)在“线”元件中绘制线,如图7-40所示。接着回到“散步-动作循环”元件,新建“线”层,再将“线”元件拖入舞台,并将其两端分别与小狗和胖先生对齐,如图7-41所示。最后根据小狗和胖先生牵狗的手的位置,分别在第3、5、7、11、13、15帧按快捷键<F6>,插入关键帧,并逐帧调整线的位置。

图7-38 “小狗”和“胖先生”的位置关系

图7-39 新建“线”元件

图7-40 绘制线

图7-41 将线的两端分别与小狗和胖先生对齐
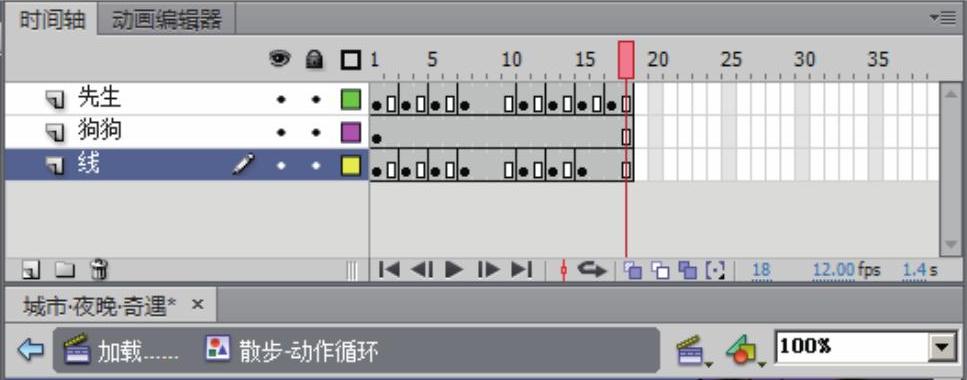
至此“散步-动作循环”元件制作完毕,此时时间轴分布如图7-42所示。此时按<Enter>键进行播放,可以看到胖先生是在原地踏步的,并没有位置的变化,下面就来解决胖先生向前走的问题。

图7-42 “散步-动作循环”元件时间轴分布
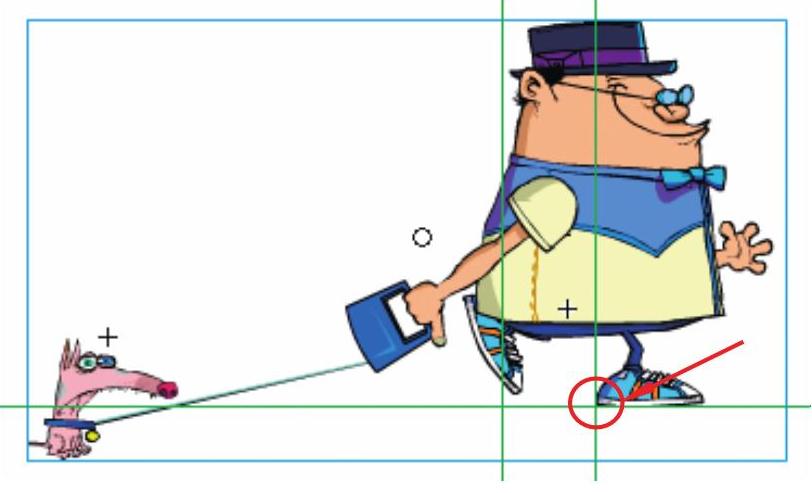
7)制作第2个“散步-移动”元件,这一步制作的关键在于要把握脚的位置变化。方法:执行菜单中的“插入|新建元件”(快捷键<Ctrl+F8>)命令,在弹出的对话框中进行如图7-43所示的设置,单击“确定”按钮。然后从库中将“散步-动作循环”元件拖入舞台,并放置到适当位置。为了准确把握脚步和身体的移动,下面按快捷键<Alt+Ctrl+Shift+R>,调出标尺。接着从标尺处拖动出辅助线,放在胖先生左脚前面,如图7-44所示。

图7-43 新建“散步-移动”元件

图7-44 拉出辅助线与左脚脚尖对齐
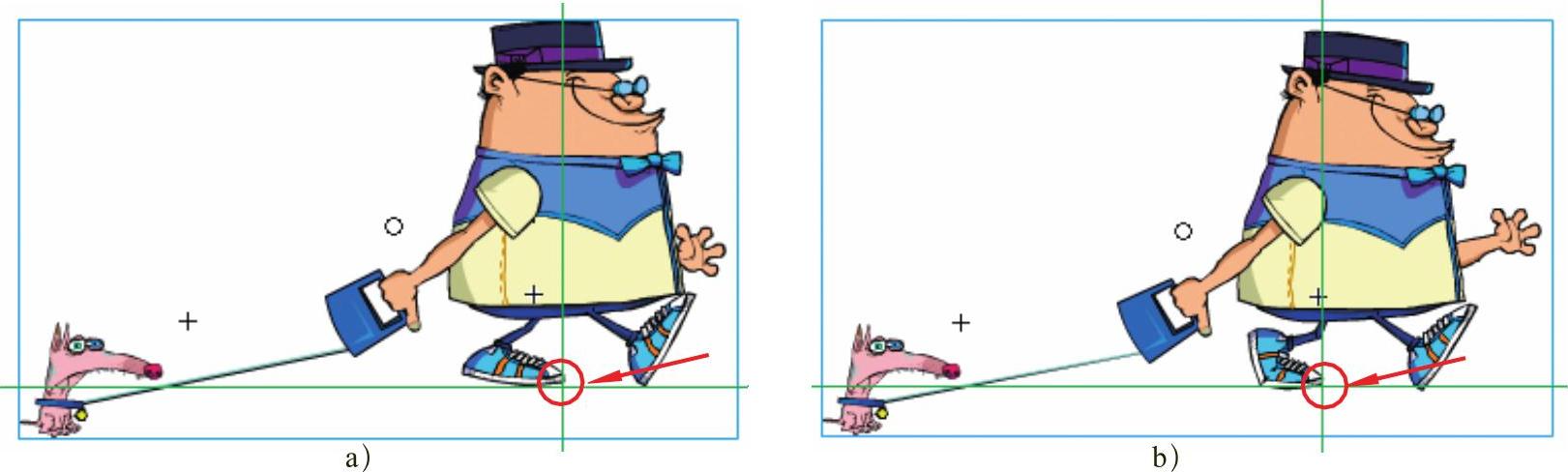
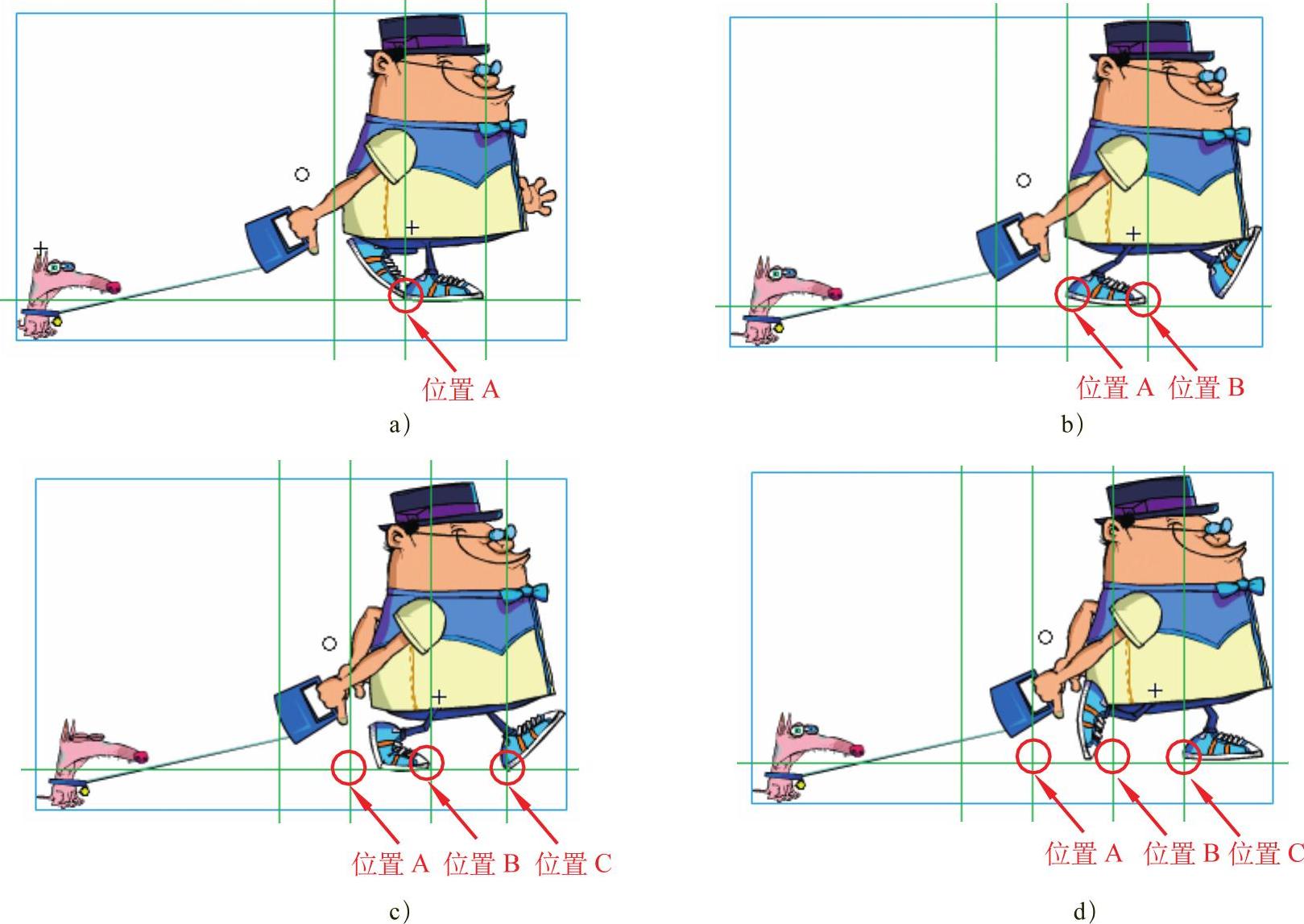
分别在第3帧和第5帧,按快捷键<F6>,插入关键帧,并向前移动“散步-动作循环”元件,注意保持左脚的位置不变,如图7-45所示。

图7-45 前进过程中的左脚位置
a)第3帧 b)第5帧
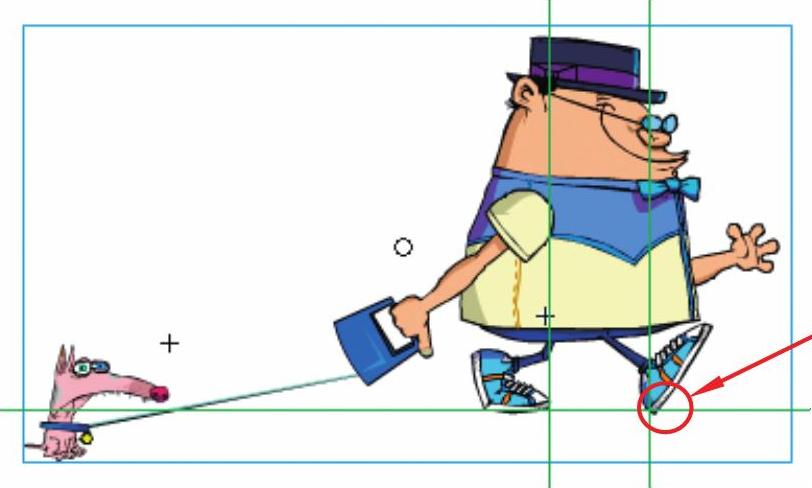
前两根辅助线是为了确定左脚的准确位置,下面再添加一根辅助线用于控制胖先生向前移动时右脚的准确位置,如图7-46所示。然后在第7帧按快捷键<F6>,插入关键帧,并向前移动“散步-动作循环”,如图7-47所示。

图7-46 拉出辅助线与右脚脚跟对齐

图7-47 第7帧右脚位置
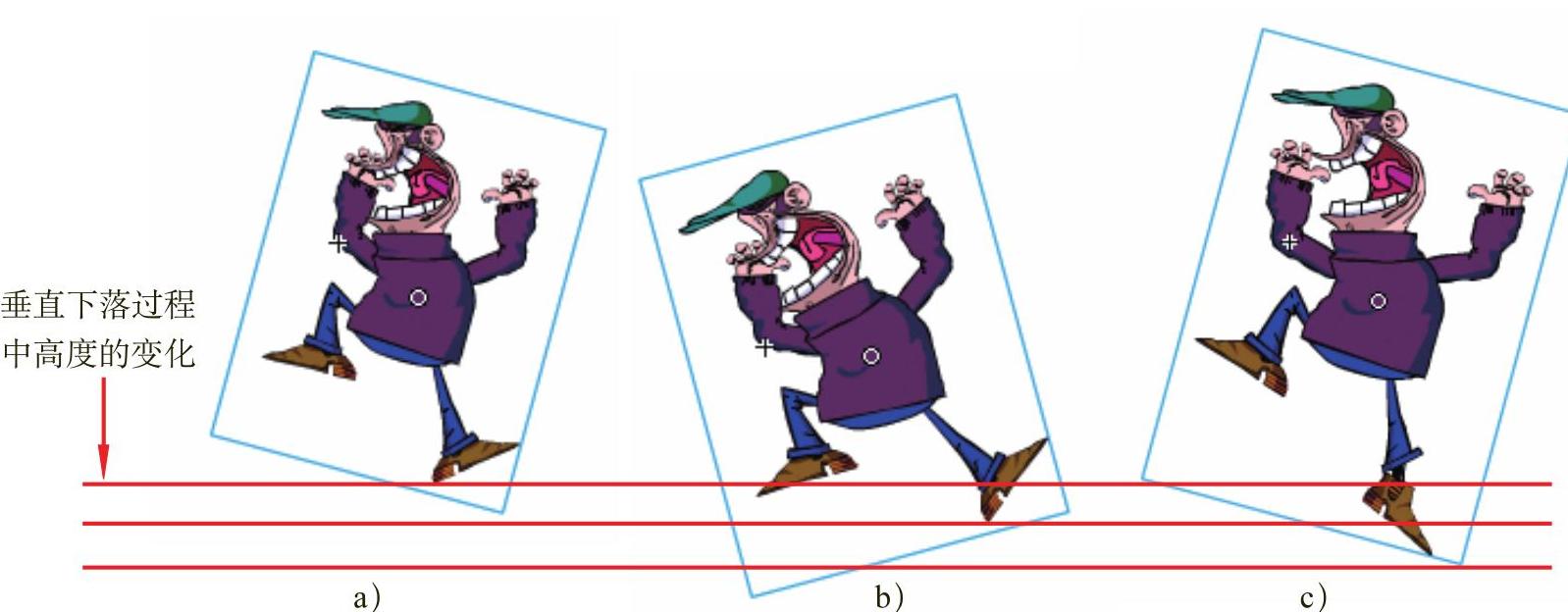
同理,分别在第11、13、15、17帧,按快捷键<F6>,插入关键帧,并向前移动“散步-动作循环”元件,同时适当添加辅助线,控制脚落地时的位置,如图7-48所示。然后在第18帧按快捷键<F5>,从而将时间轴的总长度延长到第18帧。

图7-48 前进过程中的双脚交替位置
a)第11帧 b)第13帧 c)第15帧 d)第17帧
至此,“散步-移动”元件制作完毕,此时时间轴分布如图7-49所示。按<Enter>键进行预览,即可看到胖先生向前走了两步。

图7-49 “散步-移动”元件时间轴分布
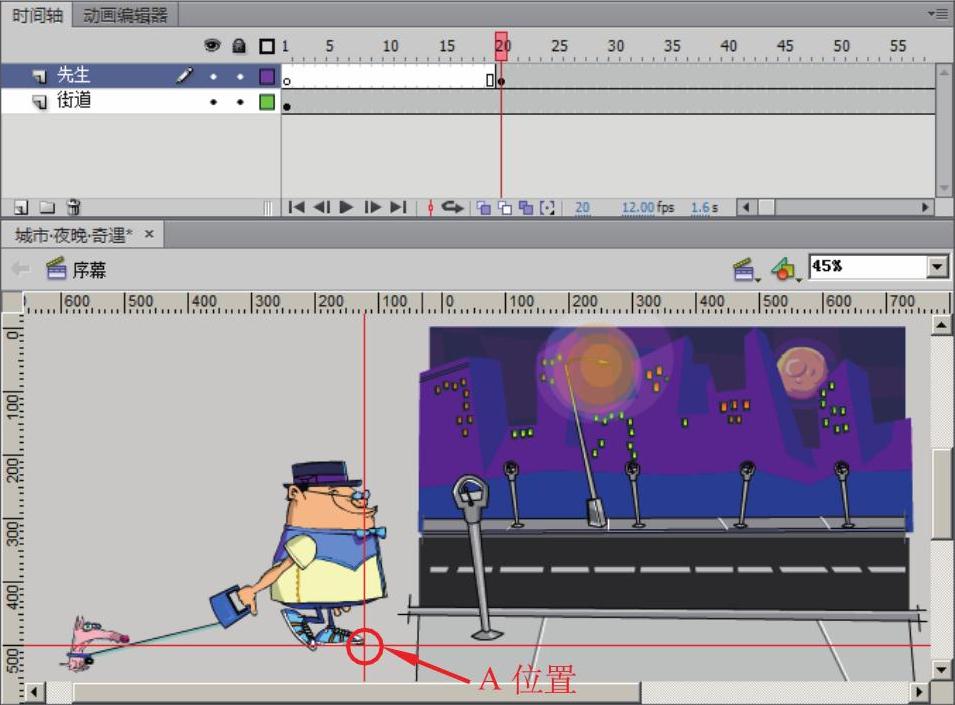
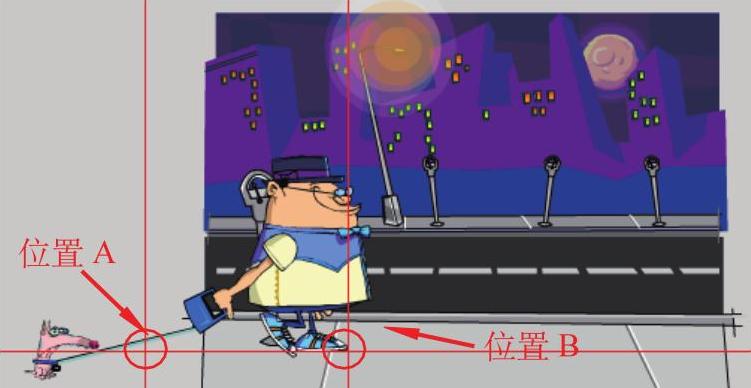
8)单击 按钮,回到“序幕”场景,然后新建“先生”层,并在第20帧,按快捷键<F7>,插入空白关键帧。接着从“库”面板中将“散步-移动”元件拖入到舞台左侧A位置,如图7-50所示。
按钮,回到“序幕”场景,然后新建“先生”层,并在第20帧,按快捷键<F7>,插入空白关键帧。接着从“库”面板中将“散步-移动”元件拖入到舞台左侧A位置,如图7-50所示。
9)“散步-移动”元件时间轴总长度为18帧,元件中的胖先生向前走了两步,到了第37帧胖先生走到位置B处,如图7-51所示。而到了第38帧,胖先生会回到初始位置A处。这是错误的,为了解决这个问题,下面在第38帧按快捷键<F6>,插入关键帧,将“散步-移动”元件向前移动,与位置B对齐。
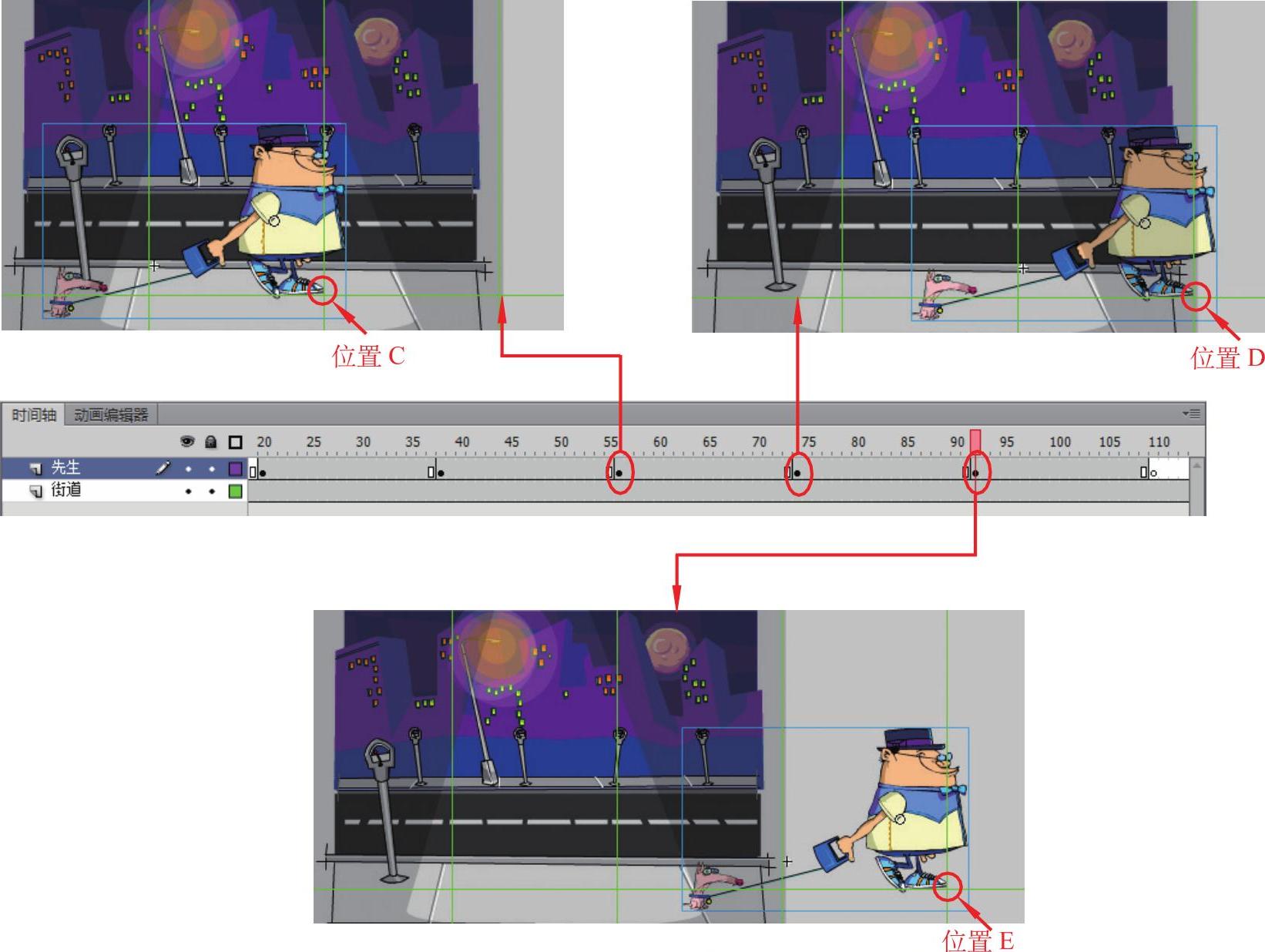
10)同理,分别在第56、74、92帧按快捷键<F6>,插入关键帧,并调整“散布-移动”元件的位置,如图7-52所示。

图7-50 将“散步-移动”元件拖入到舞台左侧

图7-51 第37帧胖先生走到B位置

图7-52 胖先生走路动作循环不同帧的位置
11)制作静态字幕效果。方法:在“序幕”场景中新建“字幕”层,然后在第110帧按快捷键<F7>,插入空白关键帧。接着从“库”面板中将实现制作的“字幕1”元件拖入舞台,放置位置如图7-53所示。
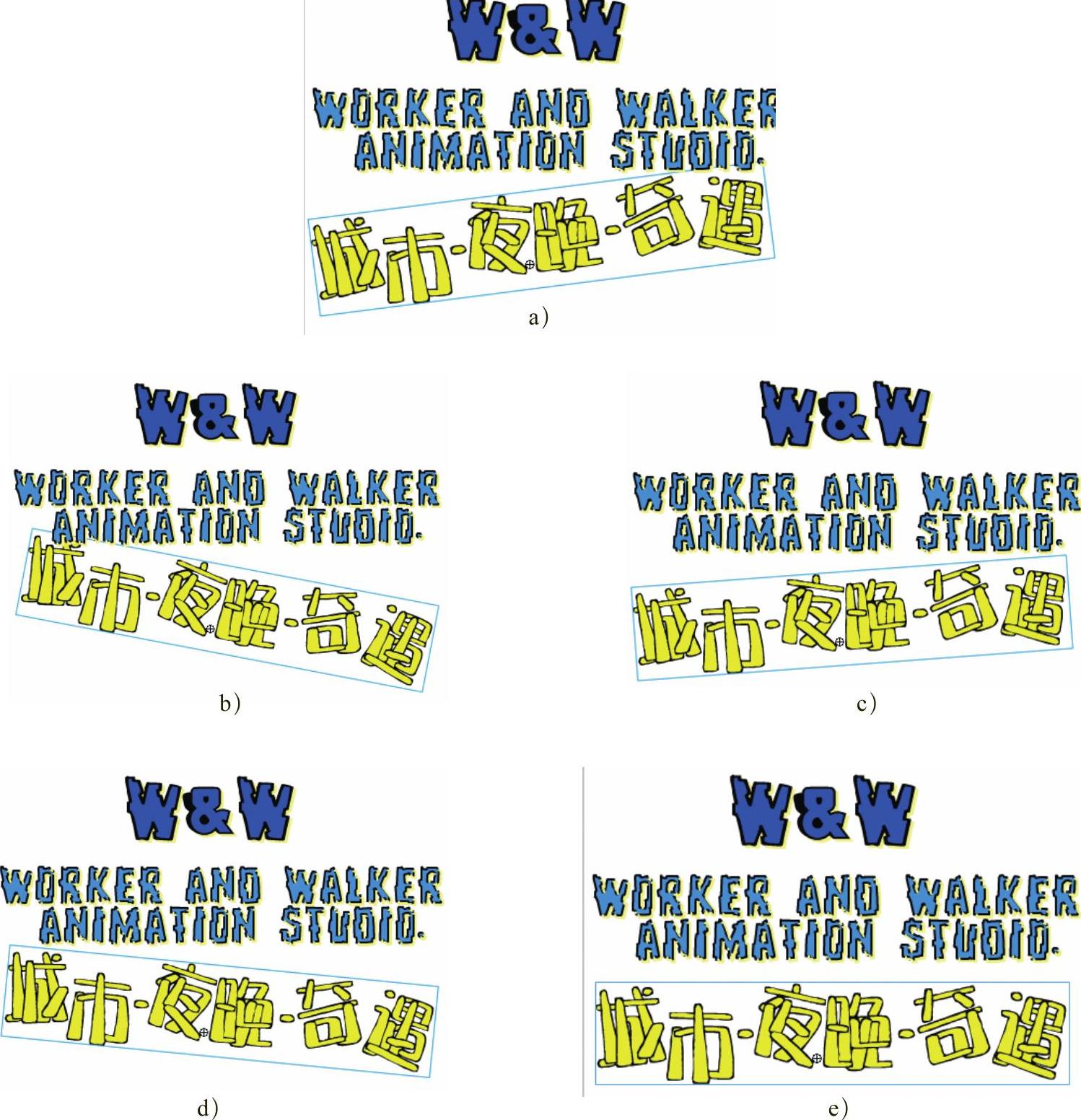
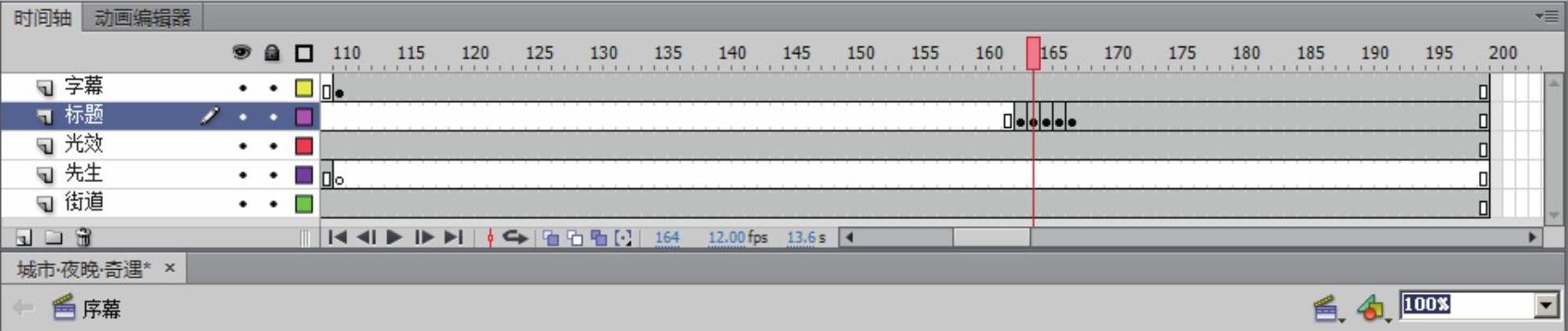
12)制作标题动画。方法:在“序幕”场景中新建“标题”层,然后在第163帧按快捷键<F7>,插入空白关键帧。接着从“库”面板中将“标题”元件拖入舞台,并利用 (任意变形工具)将其旋转一定角度。同理,在第164~167帧分别按快捷键<F6>,插入关键帧,并将“标题”元件进行不同角度的旋转,如图7-54所示,此时时间轴分布如图7-55所示。
(任意变形工具)将其旋转一定角度。同理,在第164~167帧分别按快捷键<F6>,插入关键帧,并将“标题”元件进行不同角度的旋转,如图7-54所示,此时时间轴分布如图7-55所示。

图7-53 将“字幕1”元件拖入舞台

图7-54 “标题”元件在不同帧的位置
a)第163帧 b)第164帧 c)第165帧 d)第166帧 e)第167帧

图7-55 时间轴分布
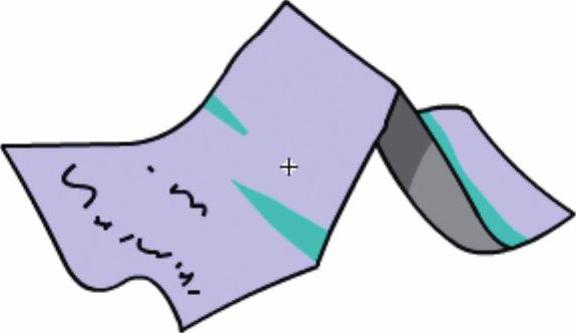
13)为了达到更好的画面效果,下面制作大街上被风吹走的报纸动画。首先创建一个“报纸”元件,然后利用引导线使之产生动画。方法:执行菜单中的“插入|新建元件”(快捷键<Ctrl+F8>)命令,在弹出的对话框中进行如图7-56所示的设置,单击“确定”按钮。然后绘制报纸,如图7-57所示。

图7-56 新建“报纸”元件

图7-57 绘制报纸
单击 按钮,回到“序幕”场景。然后新建“报纸”层,并在第121帧按快捷键<F7>,插入空白关键帧,从“库”面板中将“报纸”元件拖入舞台。选择“报纸”层,单击鼠标右键,从弹出的快捷菜单中选择“添加传统运动引导层”命令,新建“引导层:报纸”,并在第121帧按快捷键<F7>,利用
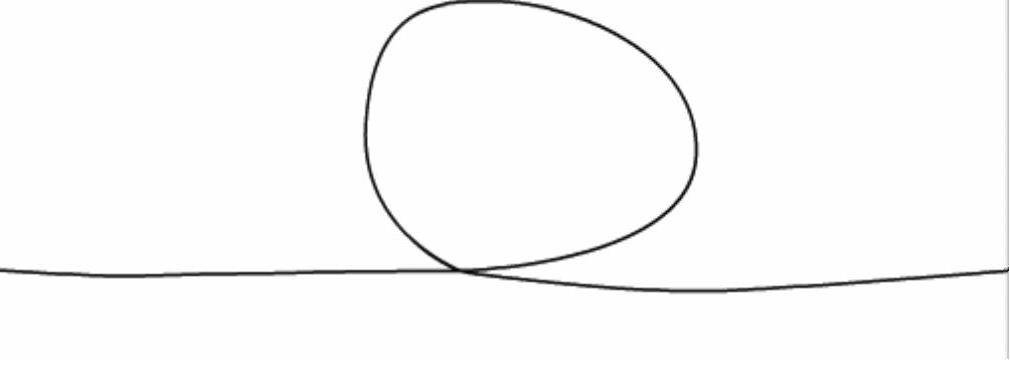
按钮,回到“序幕”场景。然后新建“报纸”层,并在第121帧按快捷键<F7>,插入空白关键帧,从“库”面板中将“报纸”元件拖入舞台。选择“报纸”层,单击鼠标右键,从弹出的快捷菜单中选择“添加传统运动引导层”命令,新建“引导层:报纸”,并在第121帧按快捷键<F7>,利用 (钢笔工具)绘制线,如图7-58所示。
(钢笔工具)绘制线,如图7-58所示。
提示:在绘制引导线时, (钢笔工具)与
(钢笔工具)与 (铅笔工具)相比具有绘制出的路径节点少、平滑的特
(铅笔工具)相比具有绘制出的路径节点少、平滑的特
点,使元件运动更加流畅。

图7-58 绘制引导线
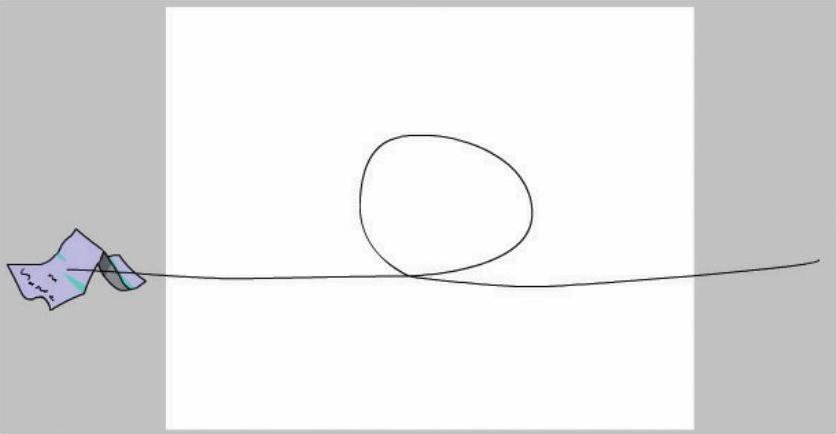
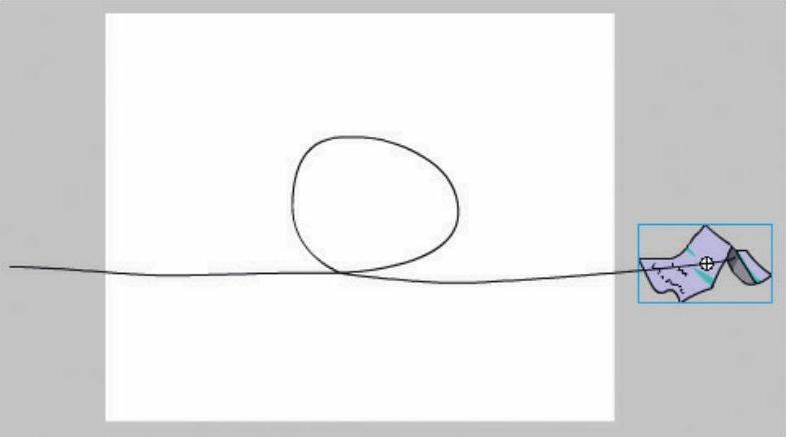
在“报纸”层的第162帧按快捷键<F6>,插入关键帧。然后在第121帧将“报纸”元件移动引导线左侧,如图7-59所示。在第162帧将“报纸”元件移动引导线右侧,如图7-60所示。接着在第121~162帧之间创建传统补间动画。此时时间轴分布如图7-61所示。
提示:在制作报纸沿引导线运动的动画时,应保持 (贴紧至对象)按钮处于激活状态。
(贴紧至对象)按钮处于激活状态。

图7-59 第121帧将报纸移到引导线左侧

图7-60 第162帧将报纸移到引导线右侧

图7-61 图层分布
(2)制作胖先生过马路的动画
由于前面已经完成了胖先生走路的动画,此时只需要更换背景即可完成这个动画。
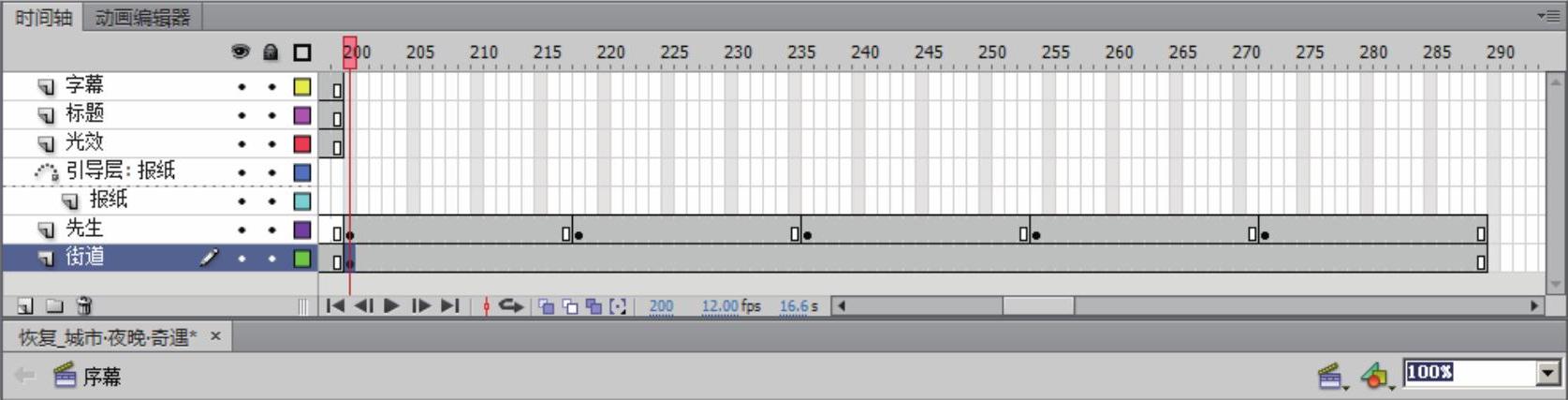
1)配合<Shift>键,选中“序幕”场景中“先生”层的第20~109帧,然后单击右键,从弹出的快捷菜单中选择“复制帧”命令。接着在该层的第110帧,按快捷键<F7>,插入空白的关键帧。最后右击该层的第200帧,从弹出的快捷菜单中选择“粘贴帧”命令。
2)选择“街道”层的第200帧,按快捷键<F7>,插入空白的关键帧。然后从“库”面板中将“街道2”元件拖入舞台,并放置到适当位置,如图7-62所示。此时时间轴分布如图7-63所示。

图7-62 更换背景后效果

图7-63 “序幕”场景时间轴分布
3.制作主题动画
主题动画是本部动画片的核心。由于这段动画描写的内容较多,为了便于学习,可以根据剧本的情节将其划分为11段小动画。下面就来具体讲解制作过程。
(1)制作劫匪隐藏在街角的等待动画
这段动画描写的是劫匪在墙后东张西望地等待他的猎物出现的画面。我们将在“1.劫匪-等待A”元件中完成。
1)在“场景”面板中新建“主题”场景,如图7-64所示。
2)将“图层1”重命名为“街道”,然后将库中的“场景”文件夹中“街道3”元件拖入舞台,如图7-65所示。接着在第30帧,按快捷键<F5>,插入普通帧,使时间轴长度延长到第30帧。

图7-64 新建“主题”场景

图7-65 将“街道3”元件拖入舞台
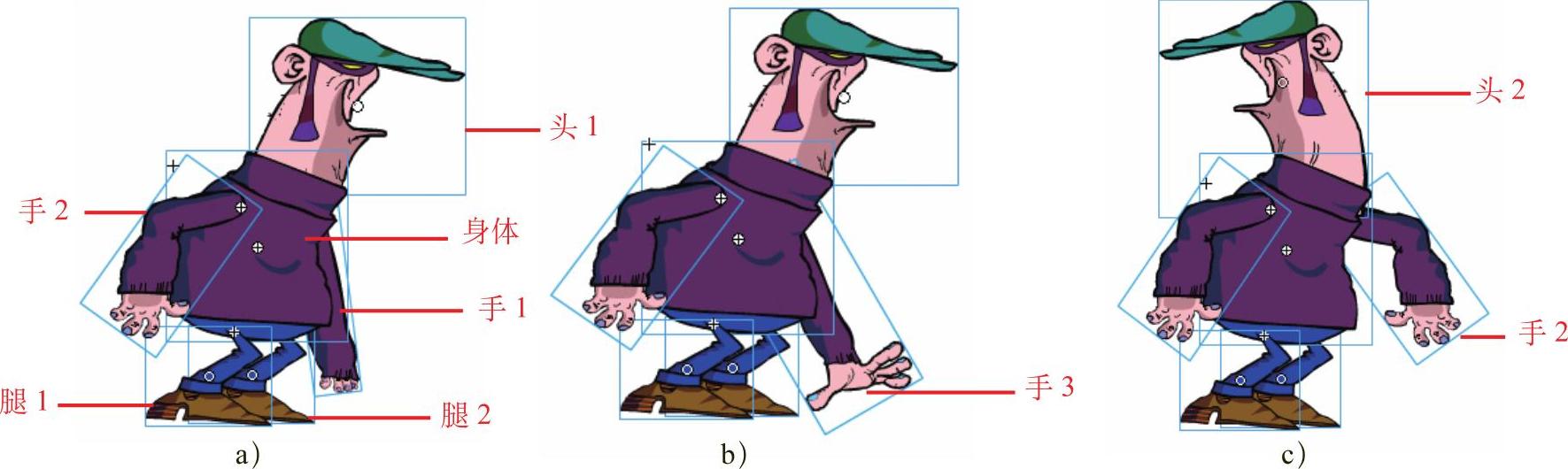
3)制作劫匪隐藏在街角的等待动画。方法:新建“1.劫匪-等待A”图形元件,然后将“图层1”重命名为“劫匪”,并将“库”面板中“劫匪”文件夹中的“手1”“手2”“身体”“头1”“腿1”和“腿2”元件拖入场景,摆放好姿态。接着分别在第17帧和第21帧按快捷键<F6>,插入关键帧,并调整和替换相应元件的位置,如图7-66所示。最后在第30帧按快捷键<F5>,将时间轴的总长度延长到第30帧。
4)由于劫匪是躲在墙后的,所以身体的局部被墙所遮挡。常规的方法是在“主题”场景中的“劫匪”层上方新建“围墙”层来遮挡劫匪的局部身体。但是主场景的图层过多,不利于制作转场的动画,因此采用在“1.劫匪-等待A”元件中建立遮罩层的方式来实现遮挡效果。方法:在“劫匪”层上方新建“遮罩”层,然后利用 (钢笔工具)绘制图形,并填充任意颜色(此时填充的是紫红色),如图7-67所示。接着右击“遮罩”层,从弹出的快捷菜单中选择“遮罩层”命令,结果如图7-68所示。
(钢笔工具)绘制图形,并填充任意颜色(此时填充的是紫红色),如图7-67所示。接着右击“遮罩”层,从弹出的快捷菜单中选择“遮罩层”命令,结果如图7-68所示。
提示:利用 (钢笔工具)绘制的作为遮罩的图形必须填充颜色,否则没有遮罩效果。
(钢笔工具)绘制的作为遮罩的图形必须填充颜色,否则没有遮罩效果。

图7-66 组合元件并调整不同关键帧的元件位置
a)第1帧 b)第17帧 c)第21帧

图7-67 绘制遮罩

图7-68 遮罩效果
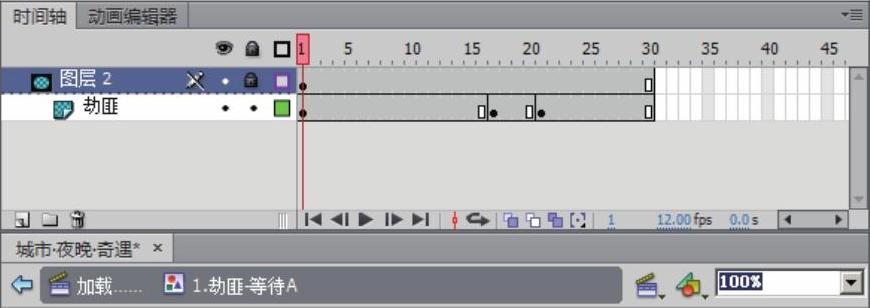
至此,“1.劫匪-等待A”元件制作完毕,此时时间轴分布如图7-69所示。

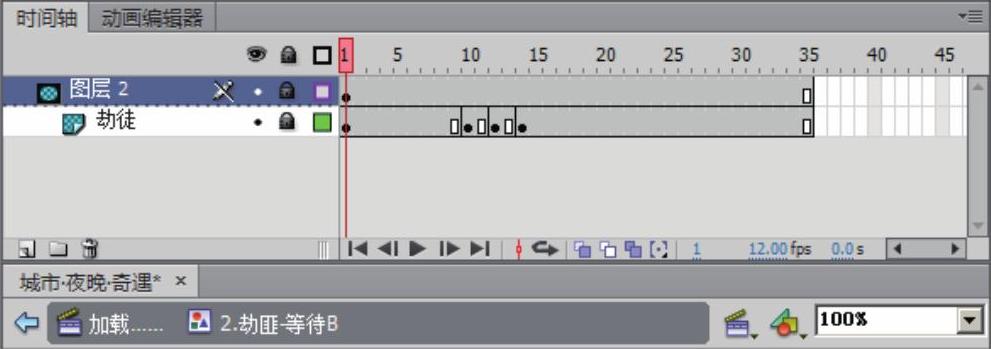
图7-69 “1.劫匪-等待A”元件时间轴分布
(2)制作劫匪看到胖先生时的表情特写动画
这个镜头描写的是劫匪表情的变化,为了更好地增强表现力,将以特写镜头的方式来实现。这段动画我们将在“2.劫匪-等待B”元件中完成。
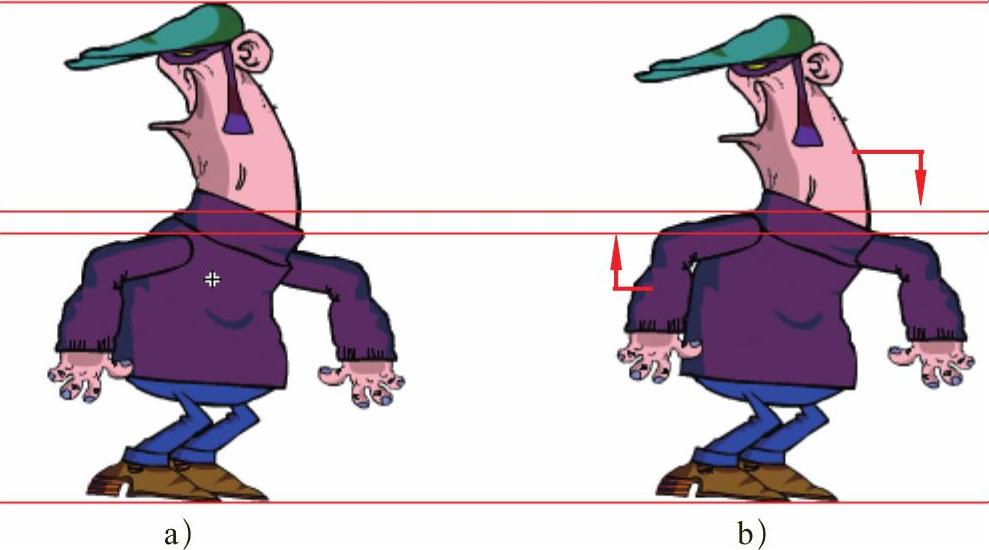
1)新建“2.劫匪-等待B”图形元件,然后将“图层1”重命名为“劫匪”,并将库中“手2”“头2”“身体”“腿1”和“腿2”元件拖入场景,摆放好姿态。接着在第10帧按快捷键<F6>,插入关键帧,并将“头2”元件向下移动,“手2”向上移动,从而制作出劫匪耸肩效果,如图7-70所示。

图7-70 劫匪耸肩效果
a)第1帧 b)第10帧
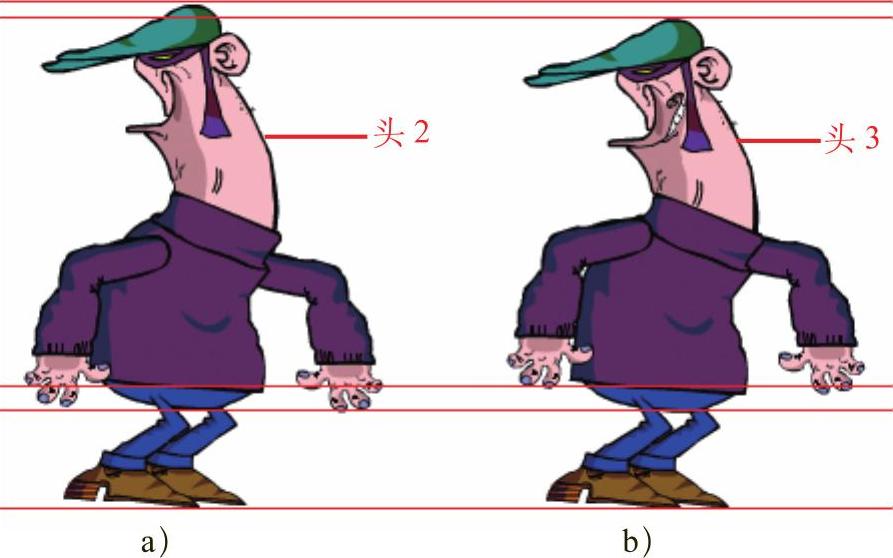
2)右击第1帧,从弹出的快捷菜单中选择“复制帧”命令。然后右击第12帧,从弹出的快捷菜单中选择“粘贴帧”命令。接着在第14帧按快捷键<F6>,再将“头2”元件替换为“头3”元件,并将“头3”元件向下移动,“手2”元件向上移动,如图7-71所示。最后在“劫匪”层的第35帧按快捷键<F5>,插入普通帧,从而将时间的长度延长到第35帧,此时时间轴分布如图7-72所示。

图7-71 劫匪耸肩并微笑效果
a)第12帧 b)第14帧

图7-72 耸肩动作时间轴分布
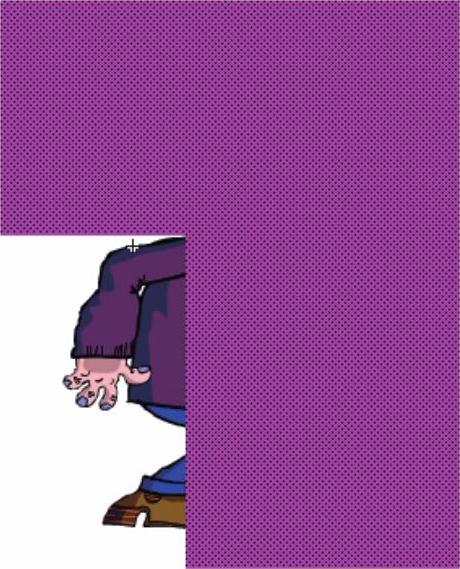
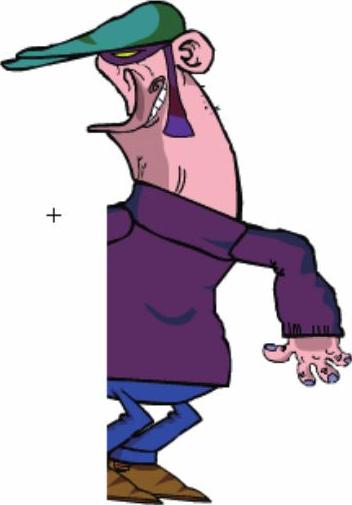
3)制作遮罩效果。方法:在“劫匪”层上方新建“遮罩”层,然后利用 (钢笔工具)绘制图形,并填充任意颜色,如图7-73所示。接着右击“遮罩”层,从弹出的快捷菜单中选择“遮罩层”命令,结果如图7-74所示。此时时间轴分布如图7-75所示。
(钢笔工具)绘制图形,并填充任意颜色,如图7-73所示。接着右击“遮罩”层,从弹出的快捷菜单中选择“遮罩层”命令,结果如图7-74所示。此时时间轴分布如图7-75所示。

图7-73 绘制遮罩

图7-74 遮罩效果

图7-75 遮罩时间轴分布
4)制作劫匪眼中肥鸽出现的效果。方法:新建“肥鸽”图层,然后在第25帧按快捷键<F7>,插入空白关键帧。接着从“库”面板中将事先准备好的“肥鸽”和“泡泡”元件拖入舞台,并对“泡泡”元件进行复制和适当地缩放,结果如图7-76所示。至此,“2.劫匪-等待B”元件制作完毕,此时时间轴分布如图7-77所示。

图7-76 “肥鸽”和“泡泡”元件

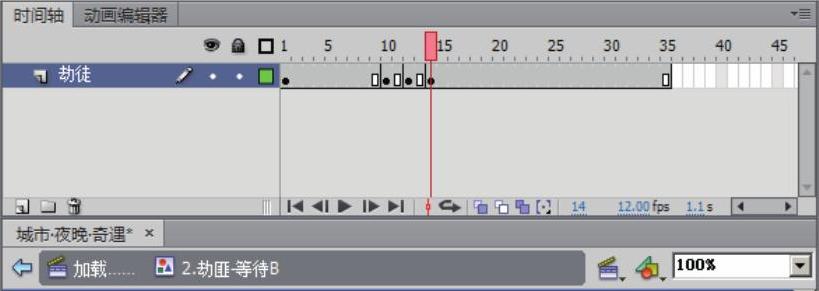
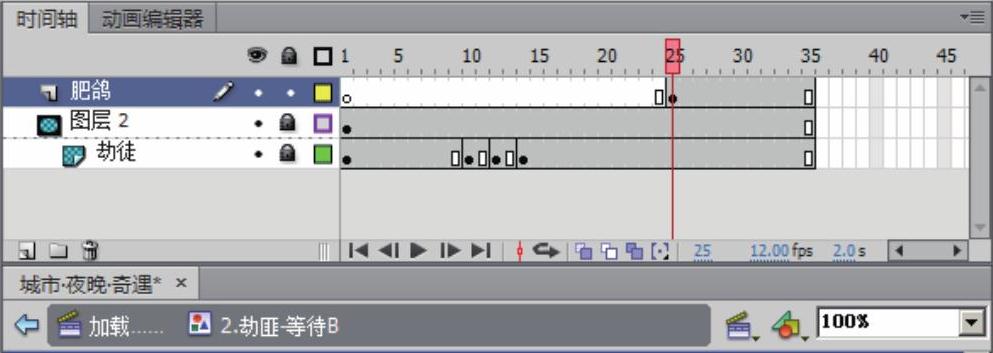
图7-77 “2.劫匪-等待B”元件时间轴分布
(3)制作胖先生走到劫匪面前,劫匪跳出后拦路要钱的动画
这段动画比较复杂,将在“3.先生-过马路”“4.劫匪-跃起A”“5.劫匪-跃起B”“6.劫匪-阻拦”和“7.劫匪-恐吓”5个元件中来完成。
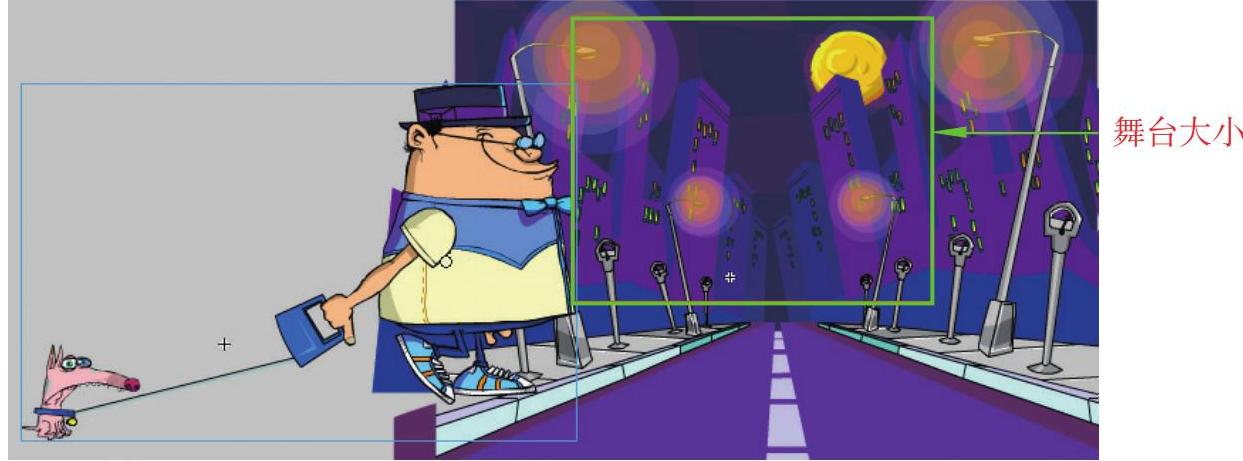
1)制作胖先生过马路的特写,这是一个画面蒙太奇的应用。前一个镜头中劫匪已经将胖先生看为他的猎物,而这个镜头是一个对比的特写镜头,用于表现胖先生对他目前的危险处境还全然不知。这段动画将在“3.先生-过马路”元件中完成。方法:执行菜单中的“插入|新建元件”(快捷键<Ctrl+F8>)命令,在弹出的对话框中进行如图7-78所示的设置,单击“确定”按钮。然后“图层1”重命名为“街道”,并将“库”面板中“街道2”元件拖入舞台,并适当放大,如图7-79所示。接着在该层的第50帧按快捷键<F5>,插入普通帧,从而使时间轴的总长度延长到第50帧。

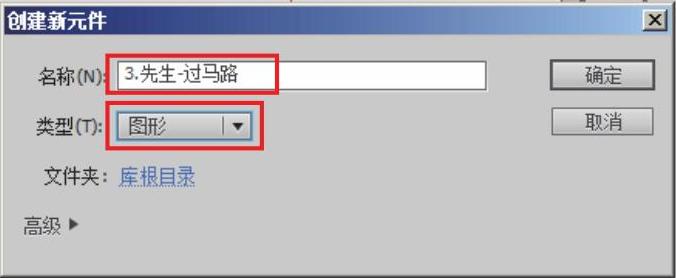
图7-78 新建“3.先生-过马路”元件

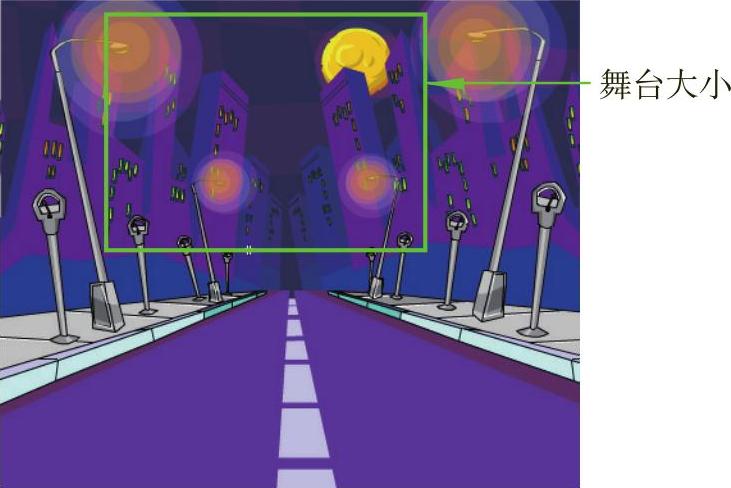
图7-79 将“街道2”元件拖入舞台,并适当放大
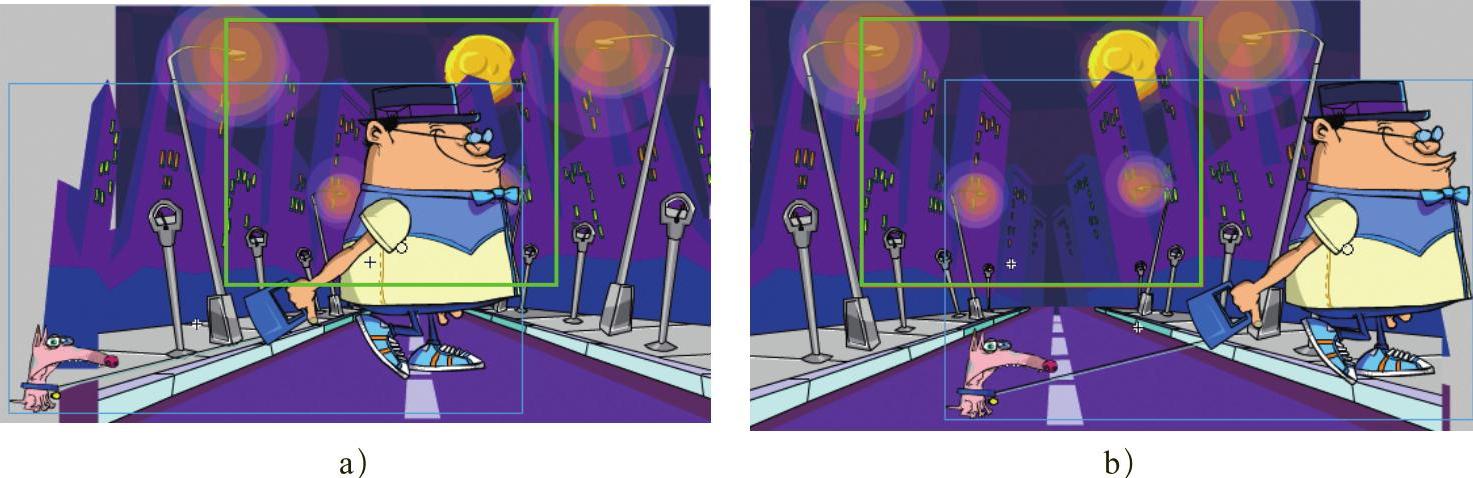
新建“先生”层,从“库”面板中将“散步-移动”元件移动到舞台中,放置位置如图7-80所示。然后分别在第19帧和第37帧按快捷键<F6>,插入关键帧,并调整位置,如图7-81所示。此时时间轴分布如图7-82所示。
提示:Flash是个矢量软件,在利用Flash制作特写镜头时,可以把原来的元件放大很多倍,而不会影响画面质量。

图7-80 将“散步-移动”元件移动到舞台

图7-81 调整第19帧和第37帧“散步-移动”元件的位置
a)第19帧 b)第37帧

图7-82 时间轴分布
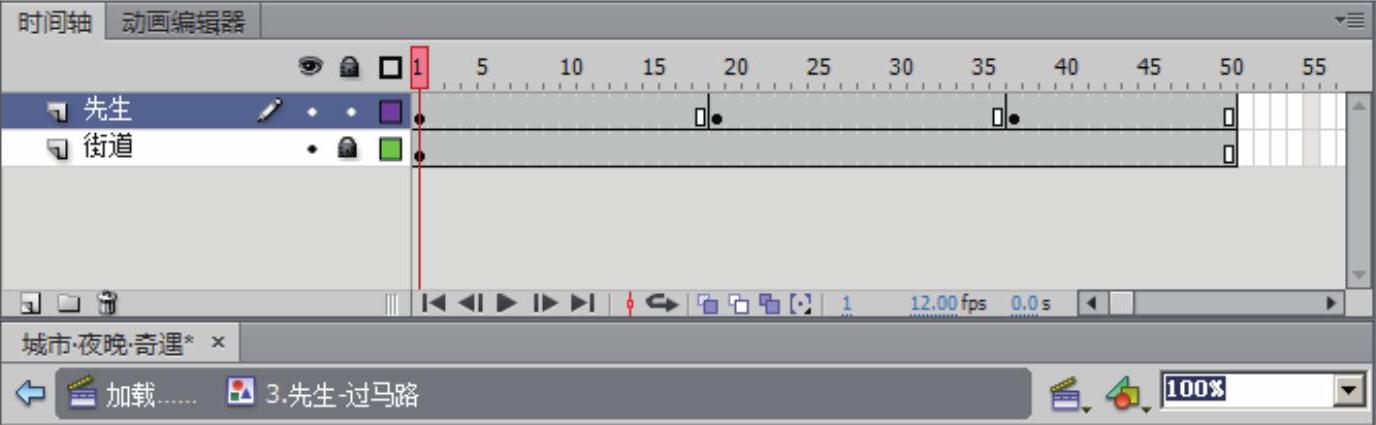
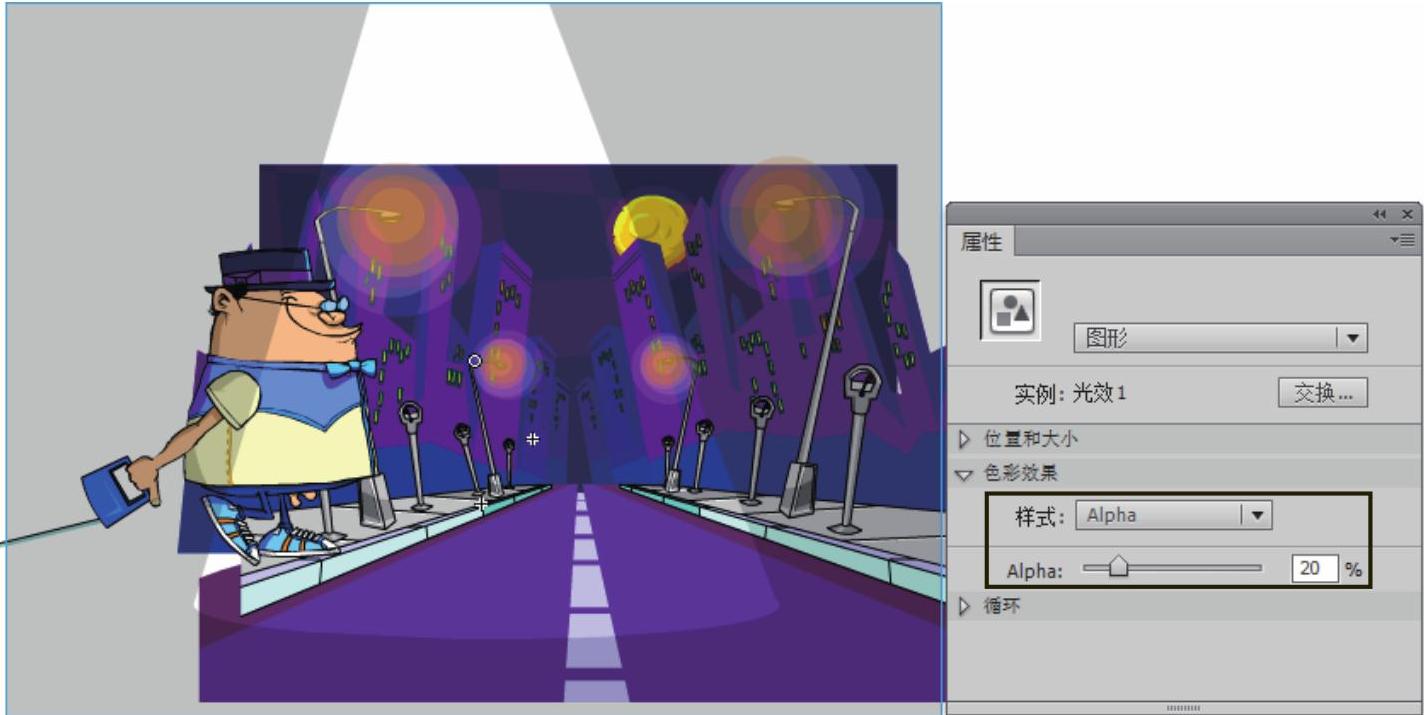
新建“光效”层,从“库”面板中将“光效1”元件拖入舞台,并适当放大,并将Alpha值设为20,如图7-83所示。至此,“3.先生-过马路”元件制作完毕,此时时间轴分布如图7-84所示。

图7-83 调整“光效1”元件的Alpha值

图7-84 时间轴分布
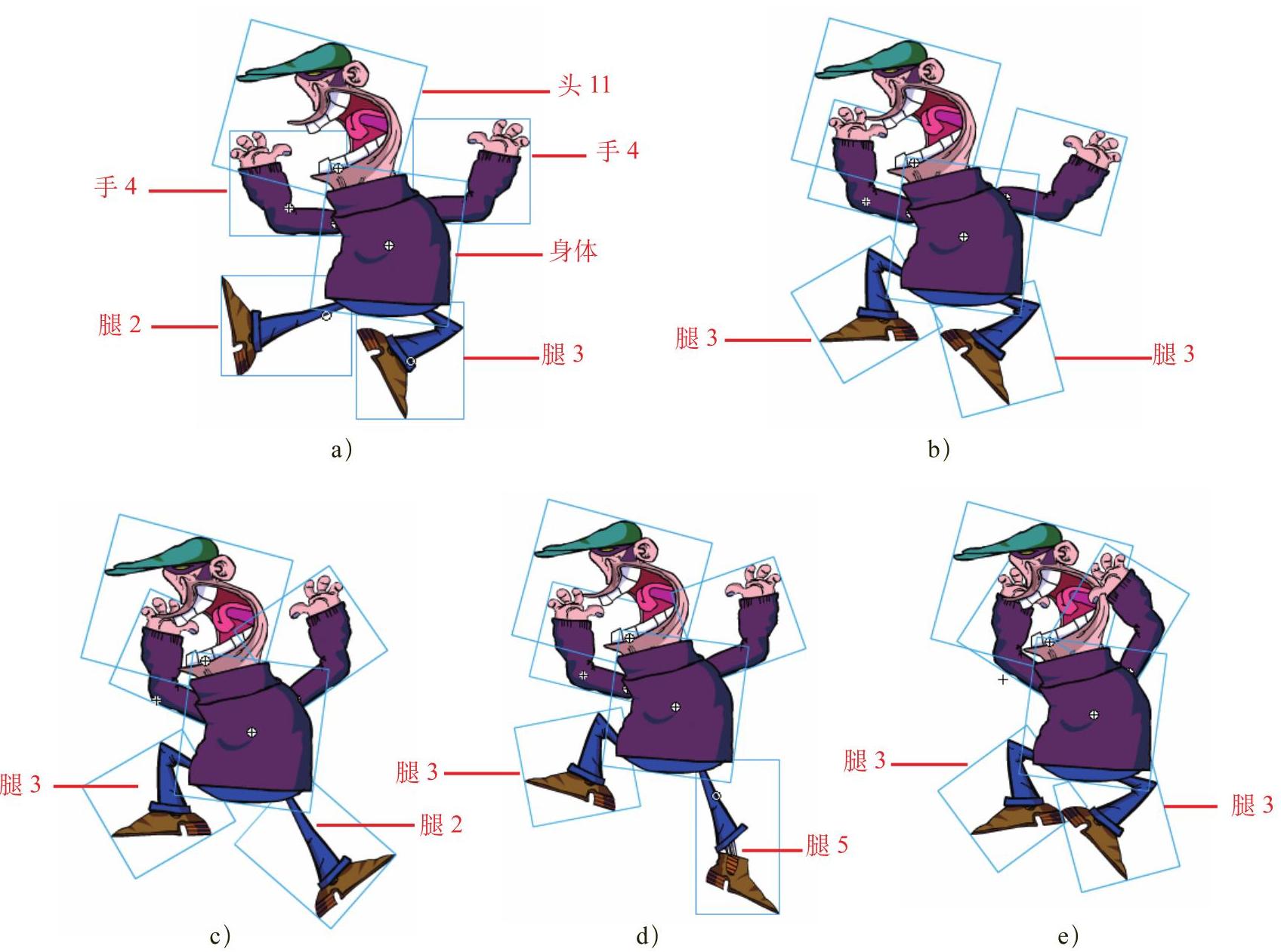
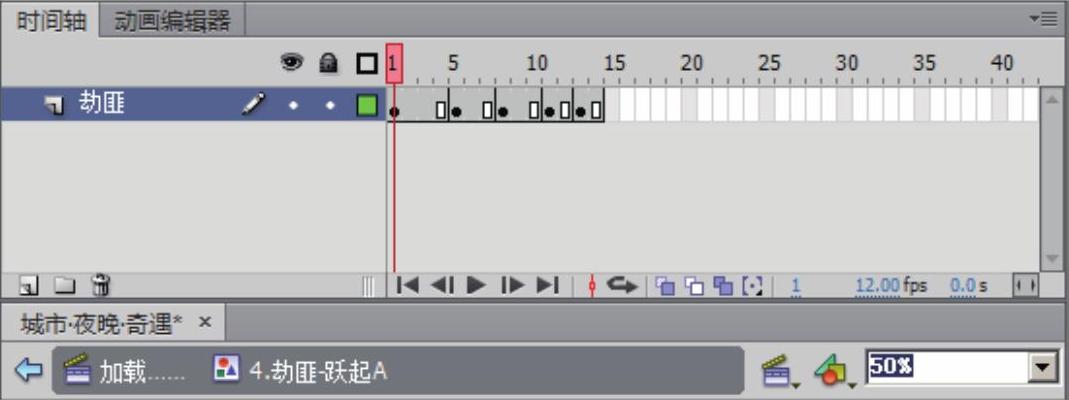
2)制作劫匪原地跃起动画。这段动画将在“4.劫匪-跃起A”元件中完成。方法:执行菜单中的“插入|新建元件”(快捷键<Ctrl+F8>)命令,在弹出的对话框中进行如图7-85所示的设置,单击“确定”按钮。然后将“图层1”重命名为“劫匪”,并将“库”面板中“劫匪”文件夹中的“头11”“手4”“身体”“腿2”和“腿3”元件拖入场景,摆放好姿态。接着逐个在前一关键帧的基础上按快捷键<F6>,插入关键帧,并调整和更换元件。添加的关键帧的位置分别为第5、8、11、13帧,动画过程如图7-86所示。最后在第14帧按快捷键<F5>,将时间轴的总长度延长到第14帧。至此,“4.劫匪-跃起A”元件制作完毕,此时时间轴分布如图7-87所示。

图7-85 新建“4.劫匪-跃起A”元件

图7-86 调整不同帧的元件位置
a)第1帧 b)第5帧 c)第8帧 d)第11帧 e)第13帧

图7-87 时间轴分布
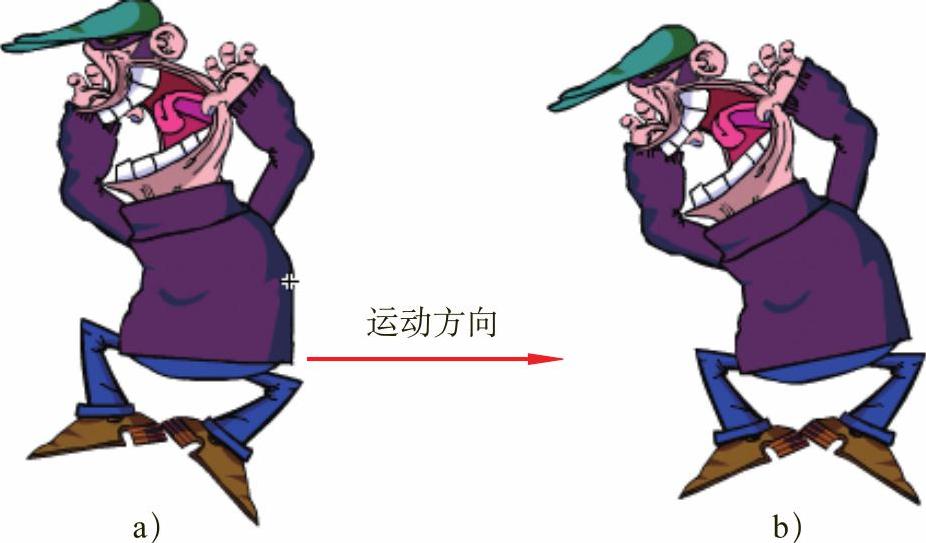
3)制作劫匪从墙后跃出动画。这段动画我们将在“5.劫匪-跃起B”元件中完成。方法:新建“5.劫匪-跃起B”图形元件,然后将“图层1”重命名为“劫匪”,并将库中刚制作好的“劫匪-跃起A”元件拖入场景。接着在第5帧插入关键帧,向右移动“劫匪-跃起A”元件,如图7-88所示。接着创建第1~5帧之间的传统补间动画。

图7-88 劫匪从墙后跳出的方向
a)第1帧的位置 b)第5帧的位置
接着逐个在前一关键帧的基础上按快捷键<F6>,插入关键帧,并将元件向下移动并进行旋转,从而制作出劫匪跳起后的下落效果。添加的关键帧的位置分别为第8、10、12帧,动画过程如图7-89所示。

图7-89 劫匪跳起后的下落效果
a)第8帧 b)第10帧 c)第12帧
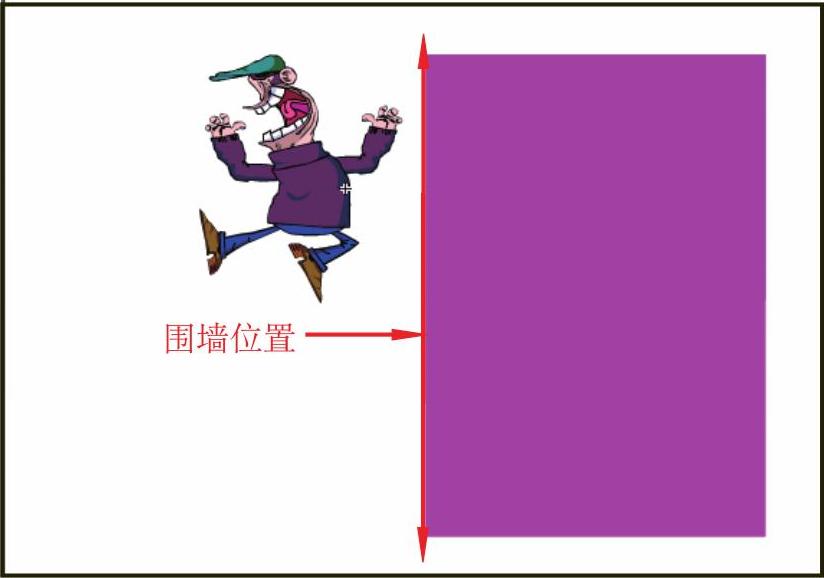
劫匪是从躲藏的墙后跃出的,下面使用遮罩来实现这个效果。方法:在“5.劫匪-跃起B”元件中新建“图层2”,并将其重命名为“遮罩”,然后绘制矩形,如图7-90所示。
提示:建立这个遮罩的大小的原则是让第5帧以后劫匪的所有动作都在遮罩范围内,如图7-91所示。
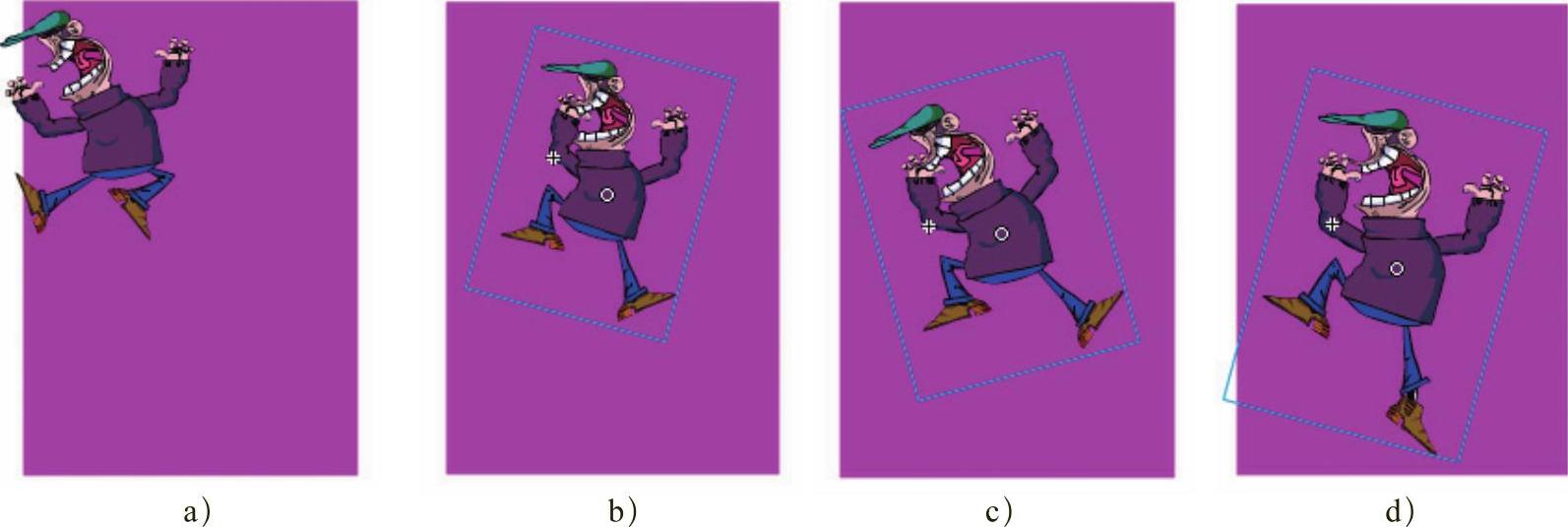
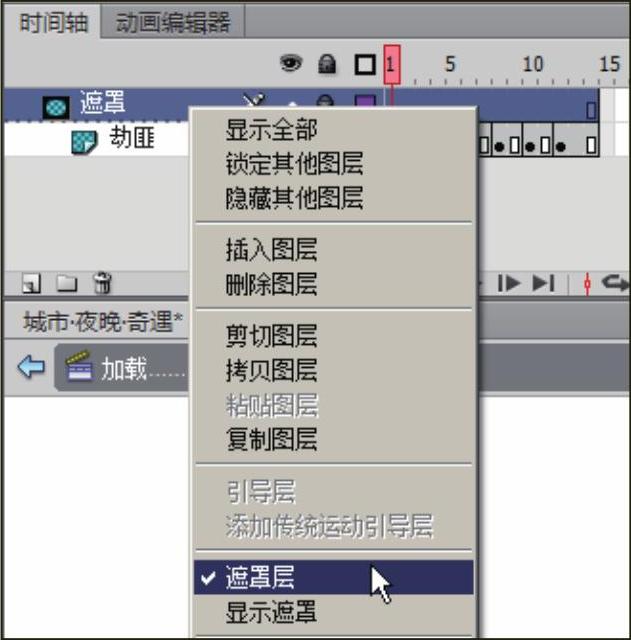
确认“遮罩”层位于“劫匪”层上方,然后右击“遮罩”层,从弹出的快捷菜单中选择“遮罩层”命令,如图7-92所示。至此,“5.劫匪-跃起B”元件制作完毕,此时时间轴分布如图7-93所示。

图7-90 绘制矩形

图7-91 第5帧后劫匪和遮罩的位置关系
a)第5帧 b)第8帧 c)第10帧 d)第12帧

图7-92 选择“遮罩层”命令

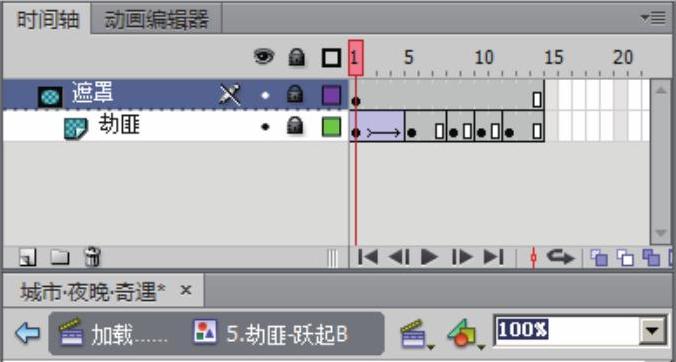
图7-93 时间轴分布
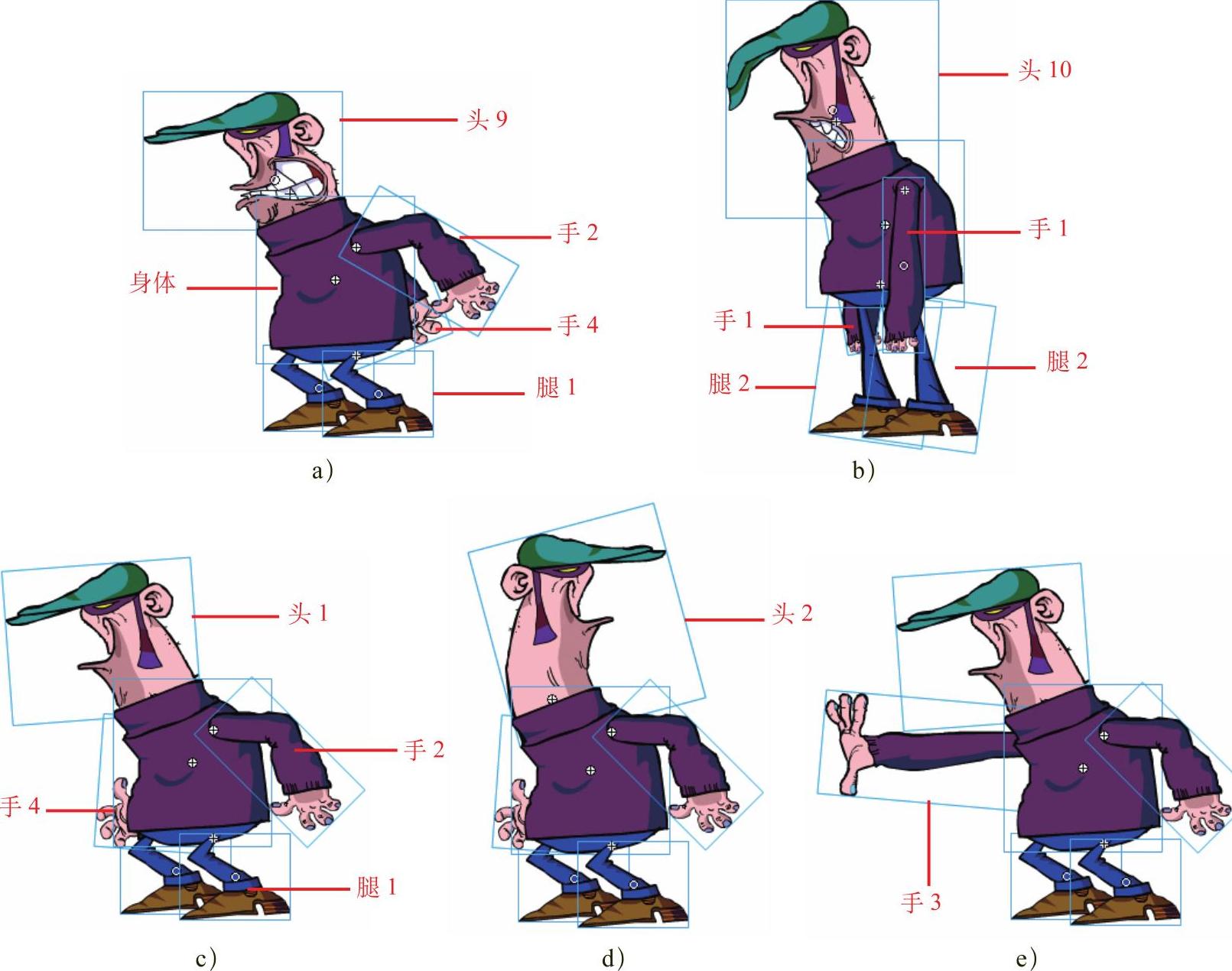
4)制作劫匪阻拦胖先生的动画。这段动画将在“6.劫匪-阻拦”元件中完成。方法:新建“6.劫匪-阻拦”图形元件,然后从“库”面板中将“劫匪”文件夹中的“头9”“手2”“手4”“身体”和“腿1”拖入场景,摆放好姿态。接着逐个在前一关键帧的基础上按快捷键<F6>,插入关键帧,并调整和更换元件。添加的关键帧的位置分别为第4、6、9、16、21帧,动画过程如图7-94所示。最后在第100帧按快捷键<F5>,将时间轴的总长度延长到第100帧。至此,“6.劫匪-阻拦”元件制作完毕,此时时间轴分布如图7-95所示。

图7-94 劫匪阻挡先生的动作过程(https://www.xing528.com)
a)第1帧 b)第4帧 c)第6帧和第16帧 d)第9帧 e)第21帧

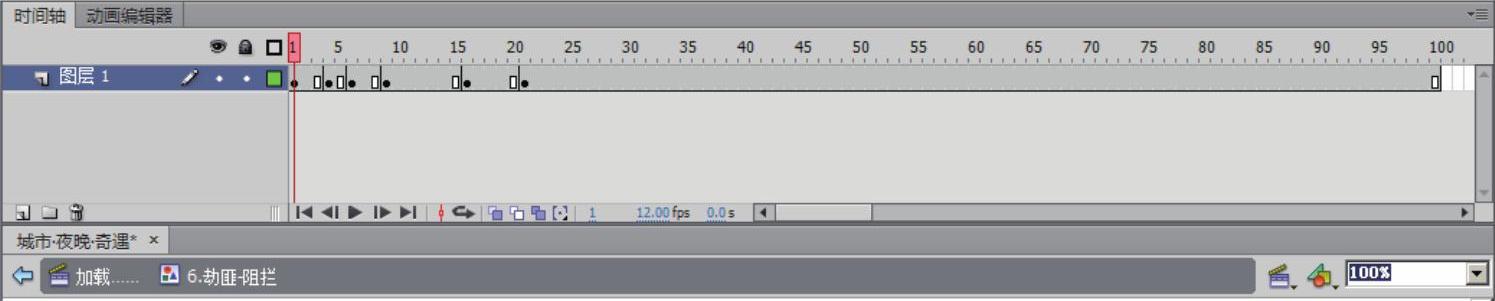
图7-95 时间轴分布
5)制作劫匪恐吓胖先生要钱的动画,这段动画将在“7.劫匪-恐吓”图形元件完成。这段动画劫匪的肢体动作不多,主要是夸张的头部动作。由于头部有大量的口型变化,为了更好地表现这种效果,在此以逐帧动画的表现形式来完成这个元件。
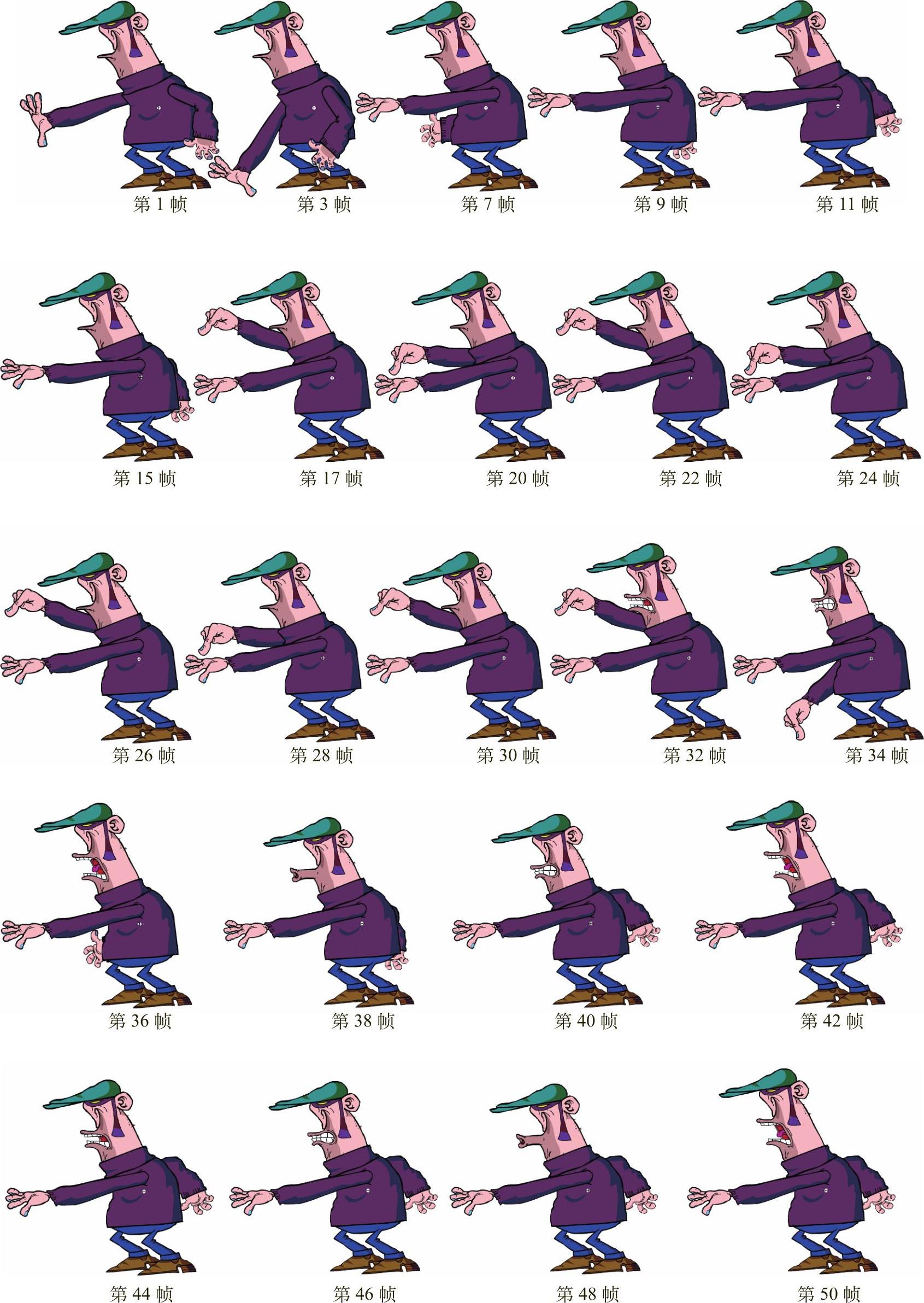
方法:新建“7.劫匪-恐吓”元件,然后从“库”面板中将“劫匪”文件夹中的“头9”“手2”“手4”“身体”和“腿1”拖入场景,摆放好姿态。接着根据劫匪说话和动作频率,逐个在前一关键帧的基础上按快捷键<F6>,插入关键帧,并调整和更换元件。添加的关键帧的位置分别为第3、7、9、11、15、17、20、22、24、26、28、30、32、34、36、38、40、42、44、46、48、50、52、56、58帧,动画过程如图7-96所示。最后在第180帧按快捷键<F5>,将时间轴的总长度延长到第180帧。

图7-96 劫匪向胖先生要钱的动作过程

图7-96 劫匪向胖先生要钱的动作过程(续)
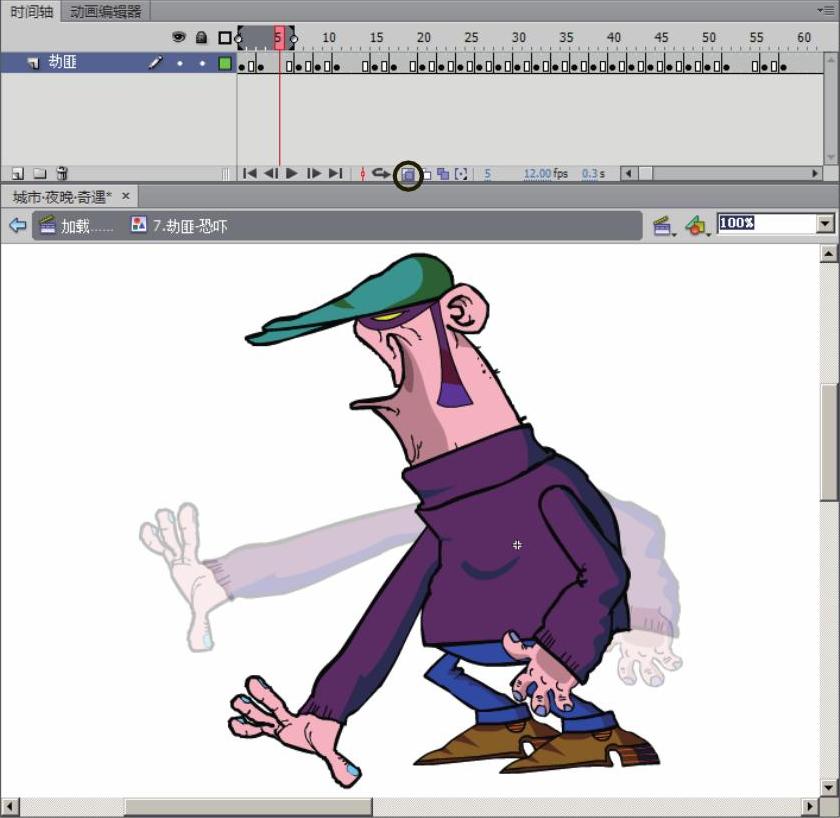
提示:在利用Flash制作逐帧动画时,需要添加大量的关键帧,所以角色身体各部位在不同帧容易出现错位现象。此时可以通过激活 (绘图纸外观)按钮来显示前后帧的身体状态,如图7-97所示,从而能更好地调整前后帧角色身体的不同部位的位置,进行准确对位。
(绘图纸外观)按钮来显示前后帧的身体状态,如图7-97所示,从而能更好地调整前后帧角色身体的不同部位的位置,进行准确对位。

图7-97 激活 (绘图纸外观)按钮后效果
(绘图纸外观)按钮后效果
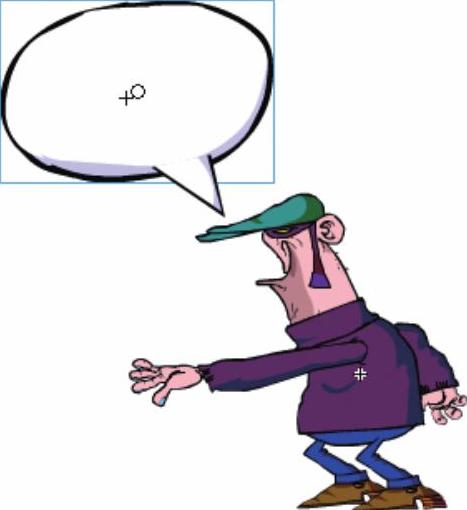
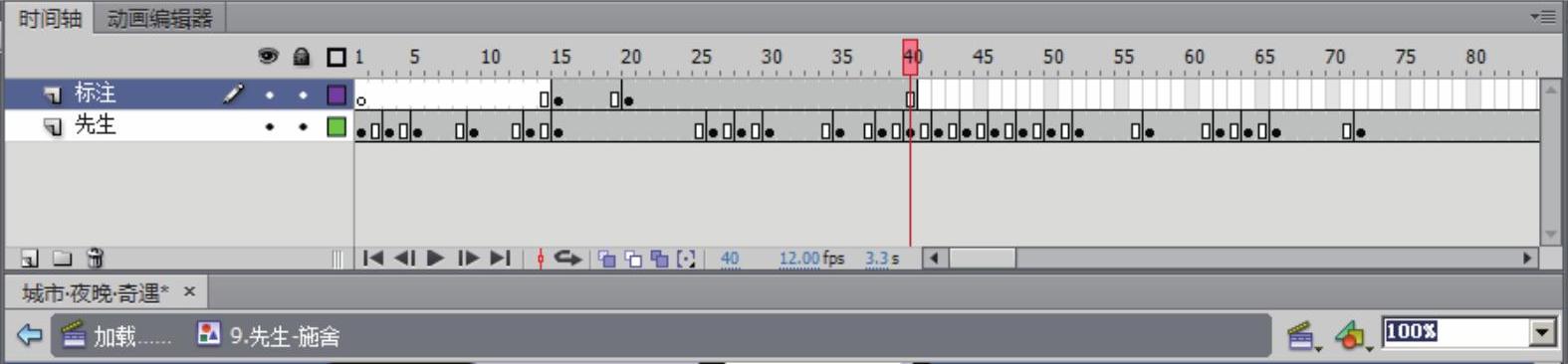
制作劫匪要钱时的语言标注。方法:在“7.劫匪-恐吓”元件中新建“标注”层,然后在第15帧按快捷键<F7>,插入空白关键帧,接着从“库”面板中将“泡泡”元件拖入舞台,并放置到适当位置,如图7-98所示。最后输入文字,如图7-99所示,并在第76帧按快捷键<F7>,插入空白关键帧。

图7-98 将“泡泡”元件拖入舞台

图7-99 输入文字
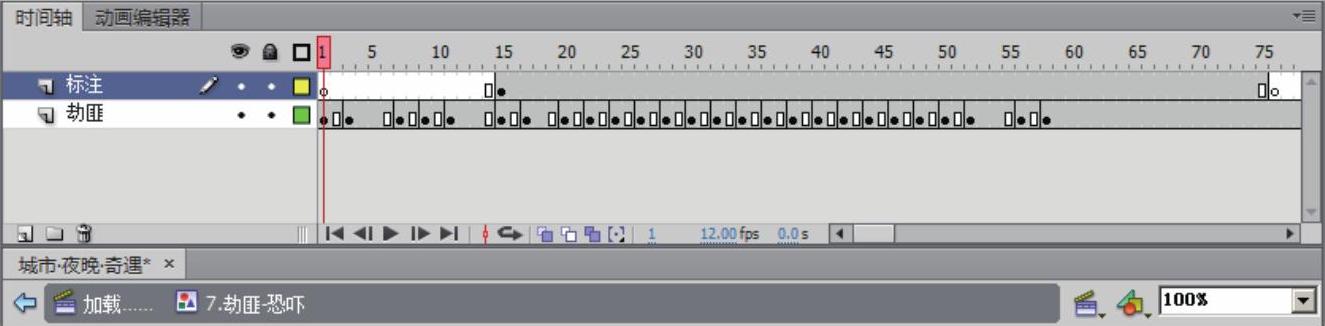
至此,“7.劫匪-恐吓”元件制作完毕,此时时间轴分布如图7-100所示。

图7-100 时间轴分布
(4)制作胖先生走到劫匪面前打招呼的动画
这段动画将在“8.先生-打招呼”元件中完成。
1)执行菜单中的“插入|新建元件”(快捷键<Ctrl+F8>)命令,在弹出的对话框中进行如图7-101所示的设置,单击“确定”按钮。然后从“库”面板中将“散步-移动”元件拖入舞台。

图7-101 新建“8.先生-打招呼”元件
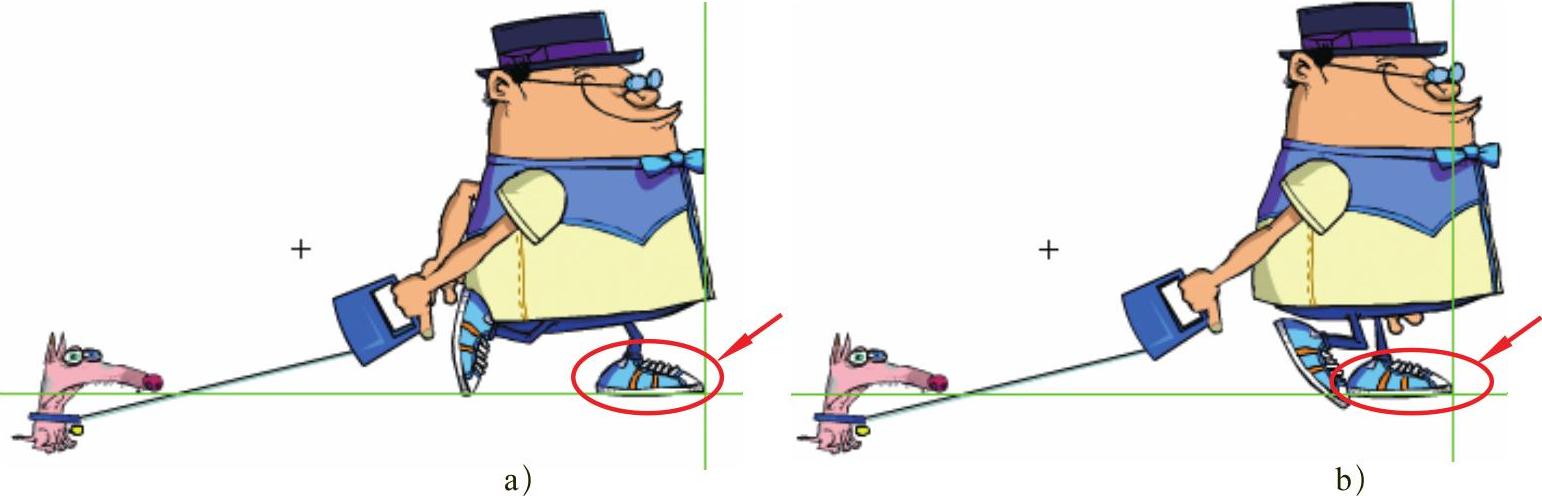
2)由于“散步-移动”元件中胖先生一次走路循环是18帧,在第19帧会回到第1帧的初始位置,下面在第19帧按快捷键<F6>,插入一个关键帧,然后将第19帧的“散步-移动”元件中左脚的位置与第18帧进行匹配,如图7-102所示。接着,按快捷键<Ctrl+B>,将其分离为小元件,如图7-103所示。
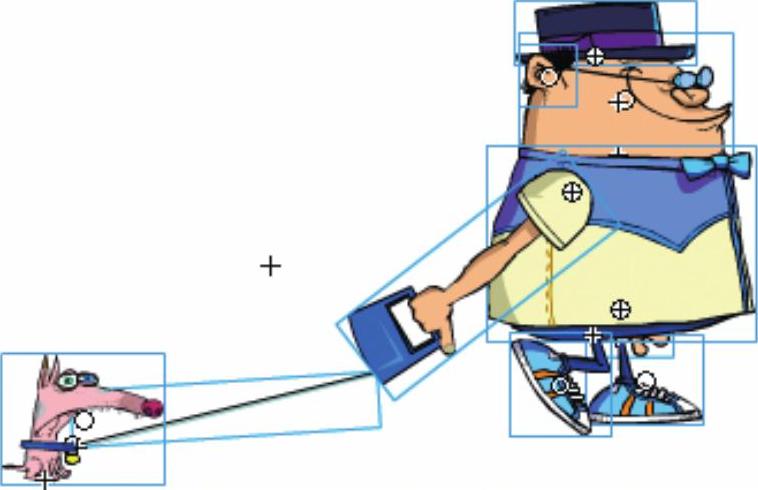
提示:此时按快捷键<Ctrl+B>,将“散步-移动”元件分离为构成该元件的若干小元件。如果按两次快捷键<Ctrl+B>,是将“散步-移动”元件分离为图形,结果如图7-104所示,这样就失去利用元件制作动画的意义,这一点大家一定要注意。

图7-102 匹配左脚位置
a)第18帧 b)第19帧

图7-103 将大元件分离为小元件

图7-104 “散步-移动”元件分离为图形
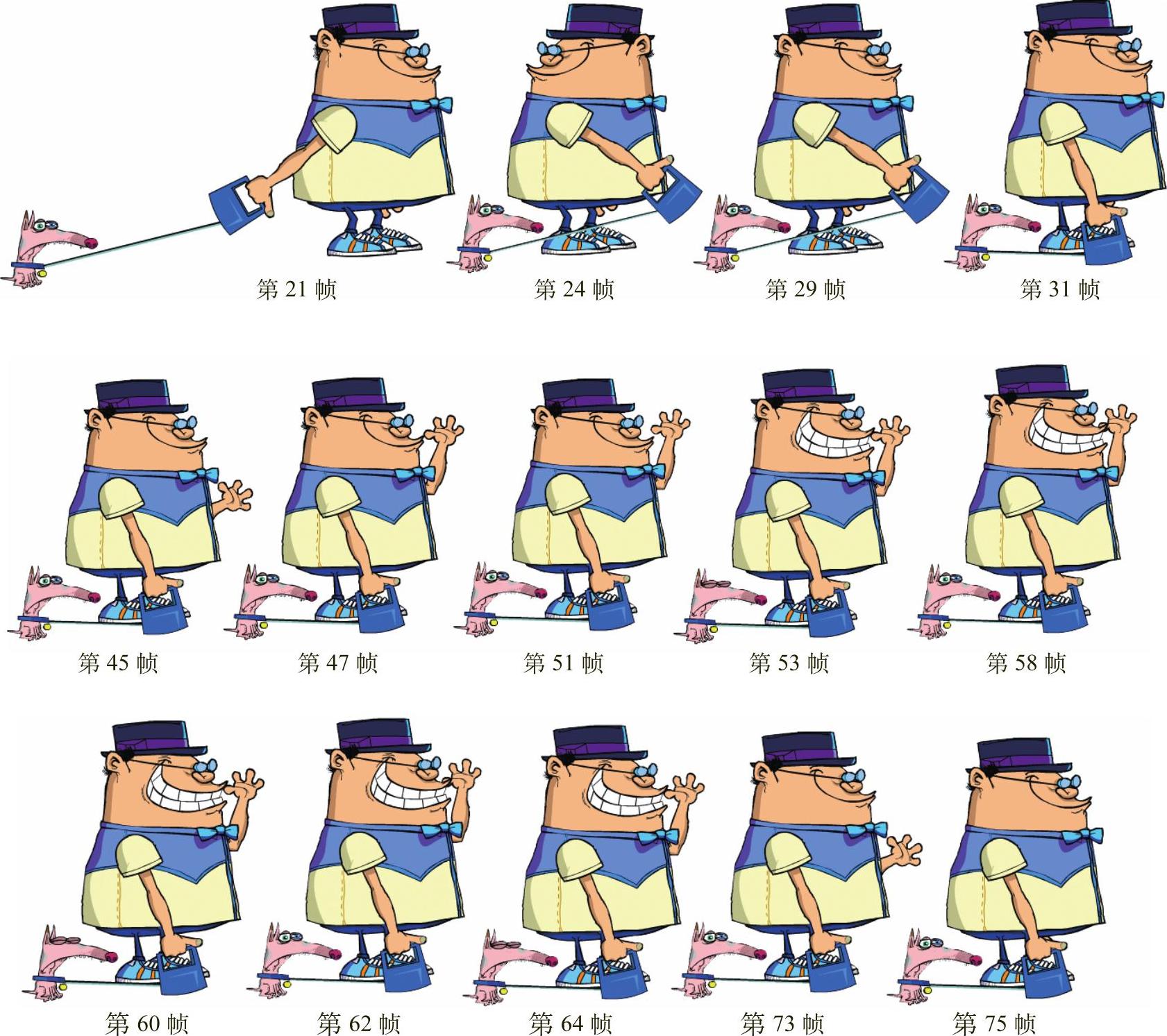
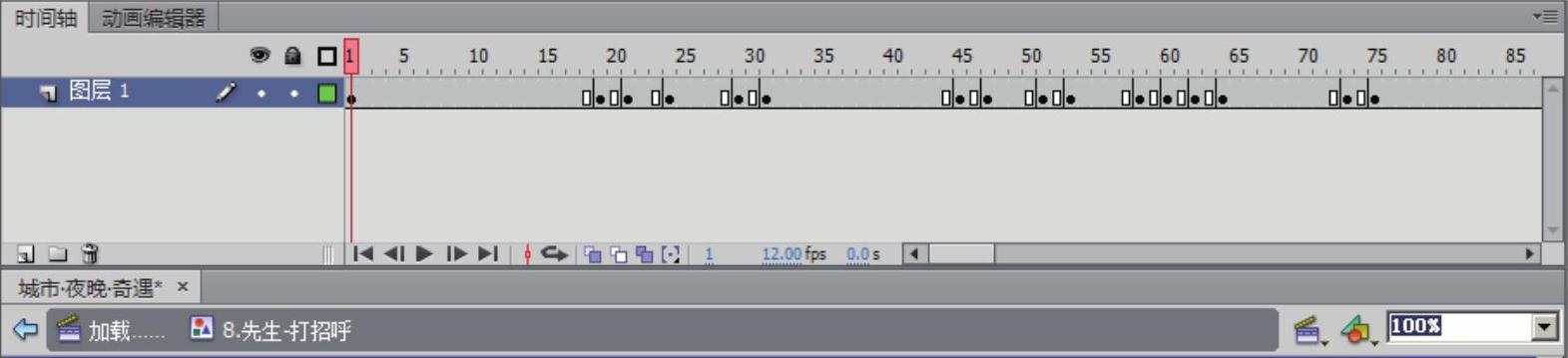
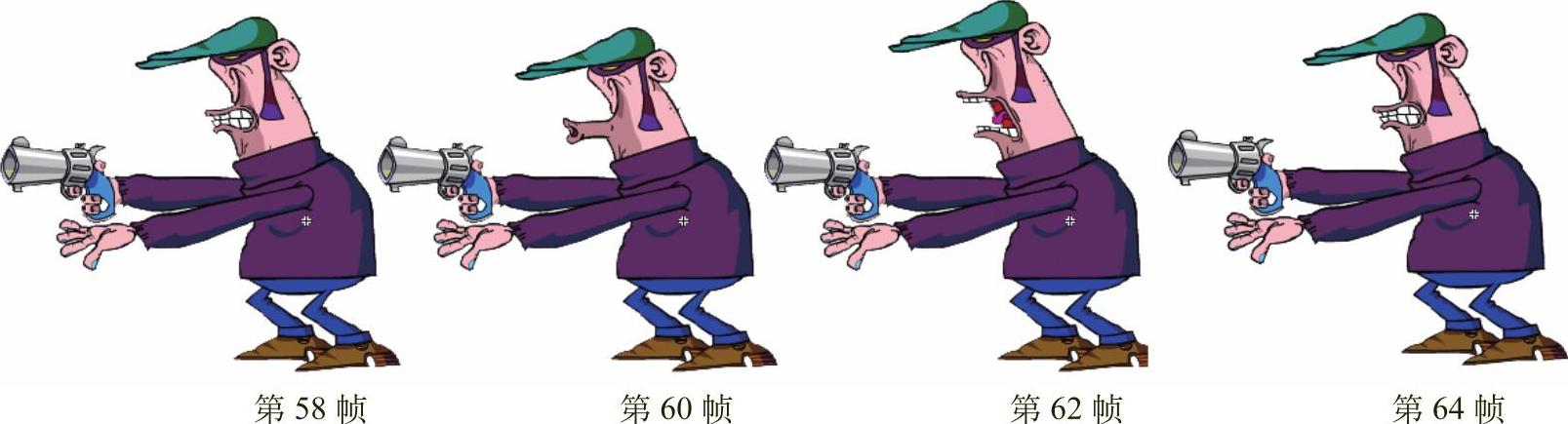
3)根据胖先生手势的频率,逐个在前一关键帧的基础上按快捷键<F6>,插入关键帧,并调整和更换元件。添加的关键帧的位置分别为第21、24、29、31、45、47、51、53、58、60、62、64、73、75帧,动画过程如图7-105所示。最后在第160帧按快捷键<F5>,将时间轴的总长度延长到第160帧。

图7-105 胖先生打招呼的动画过程
至此,“8.先生-打招呼”元件制作完毕,此时时间轴分布如图7-106所示。

图7-106 时间轴分布
(5)制作胖先生施舍劫匪的动画
这段动画描写的是吝啬的胖先生从兜里掏了一分钱,扔到劫匪手中的画面。将在“9.先生-施舍”元件中完成。
1)执行菜单中的“插入|新建元件”(快捷键<Ctrl+F8>)命令,在弹出的对话框中进行如图7-107所示的设置,单击“确定”按钮。

图7-107 新建“9.先生-施舍”元件
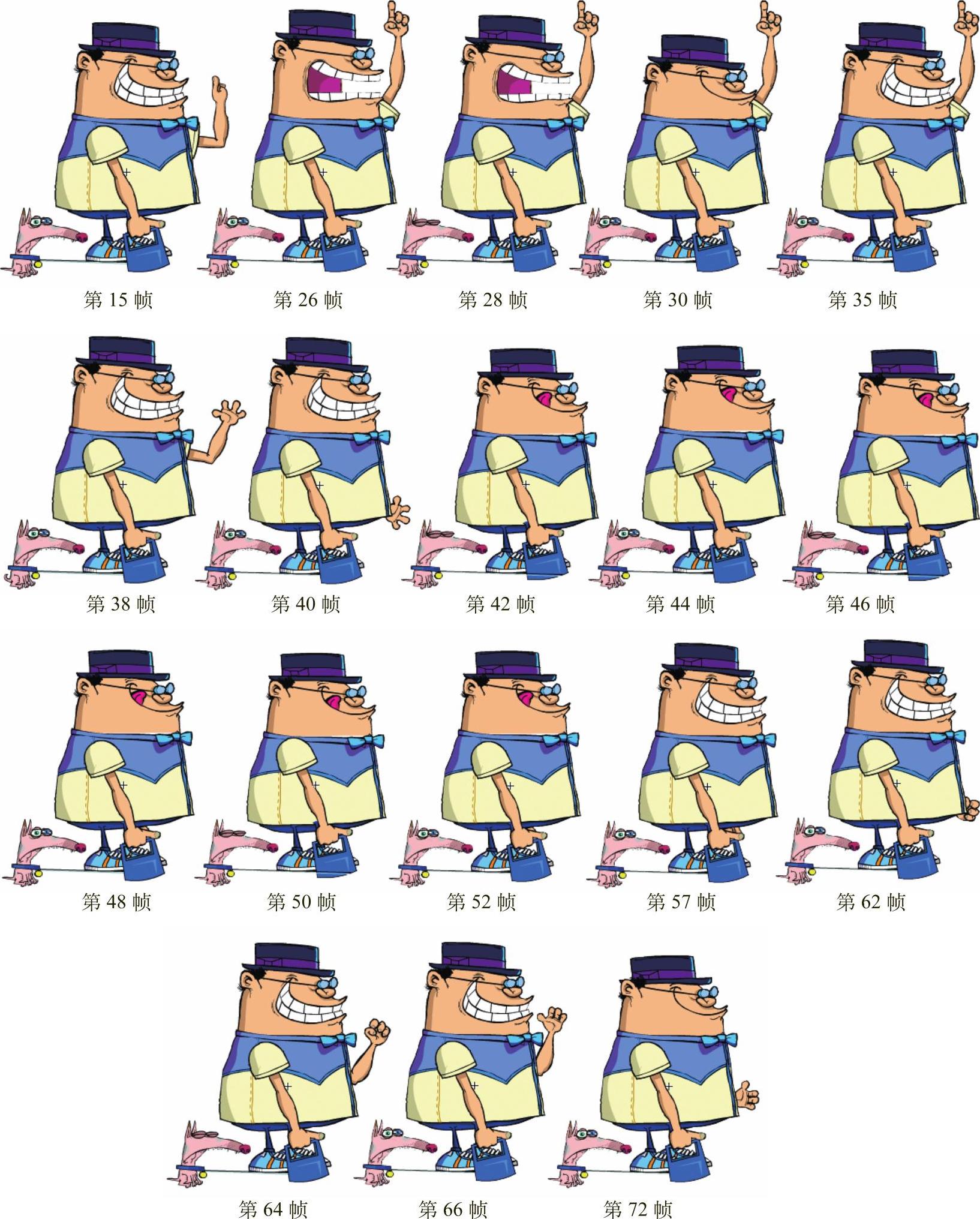
2)为了使“9.先生施舍”元件的开头部分与前面“8.先生-打招呼”元件中的结尾部分无缝相接,下面在“库”面板中双击“8.先生-打招呼”元件,进入该元件的编辑状态,然后单击第75帧,按快捷键<Ctrl+C>进行复制。接着回到“9.先生-施舍”元件中,按快捷键<Ctrl+Shift+V>,原地粘贴。然后根据先生施舍的动作和表情,逐个在前一关键帧的基础上按快捷键<F6>,插入关键帧,并调整和更换元件。添加的关键帧的位置分别为第3、5、9、13、15、26、28、30、35、38、40、42、44、46、48、50、52、57、62、64、66、72帧,动画过程如图7-108所示。最后在第100帧按快捷键<F5>,将时间轴的总长度延长到100帧。

图7-108 胖先生伸手掏钱的过程

图7-108 胖先生伸手掏钱的过程(续)
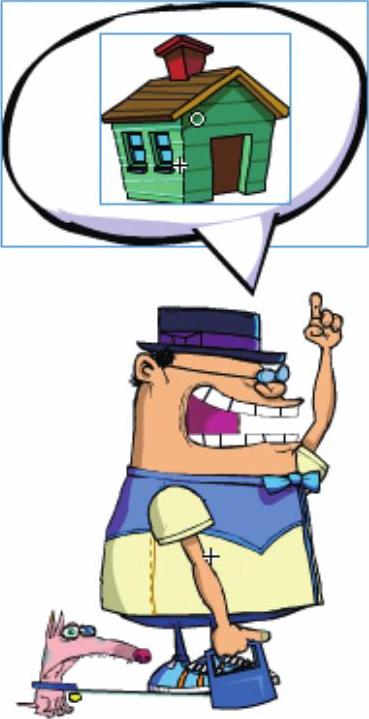
3)制作先生的语言标注。方法:新建“标注”层,在第15帧,按快捷键<F7>,插入空白关键帧,然后从“库”面板中将“泡泡”和“房子”元件拖入舞台,并放置到适当位置,如图7-109所示。接着在第20帧,按快捷键<F6>,插入空白关键帧,从“库”面板中将“符号”元件拖入舞台,放置位置如图7-110所示。最后在第40帧,按快捷键<F5>,此时时间轴分布如图7-111所示。

图7-109 “泡泡”和“房子”元件

图7-110 “符号”元件

图7-111 时间轴分布
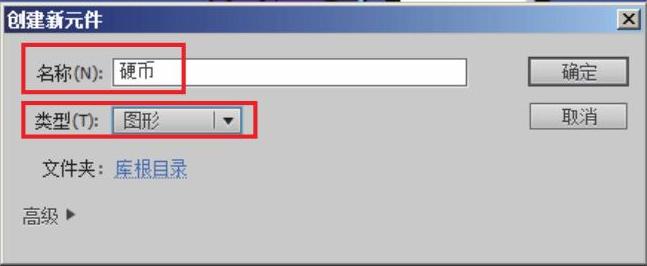
4)制作胖先生弹出硬币的效果。方法:执行菜单中的“插入|新建元件”(快捷键<Ctrl+F8>)命令,在弹出的对话框中设置参数,如图7-112所示,单击“确定”按钮。然后绘制“硬币”,如图7-113所示。

图7-112 新建“硬币”元件

图7-113 绘制硬币
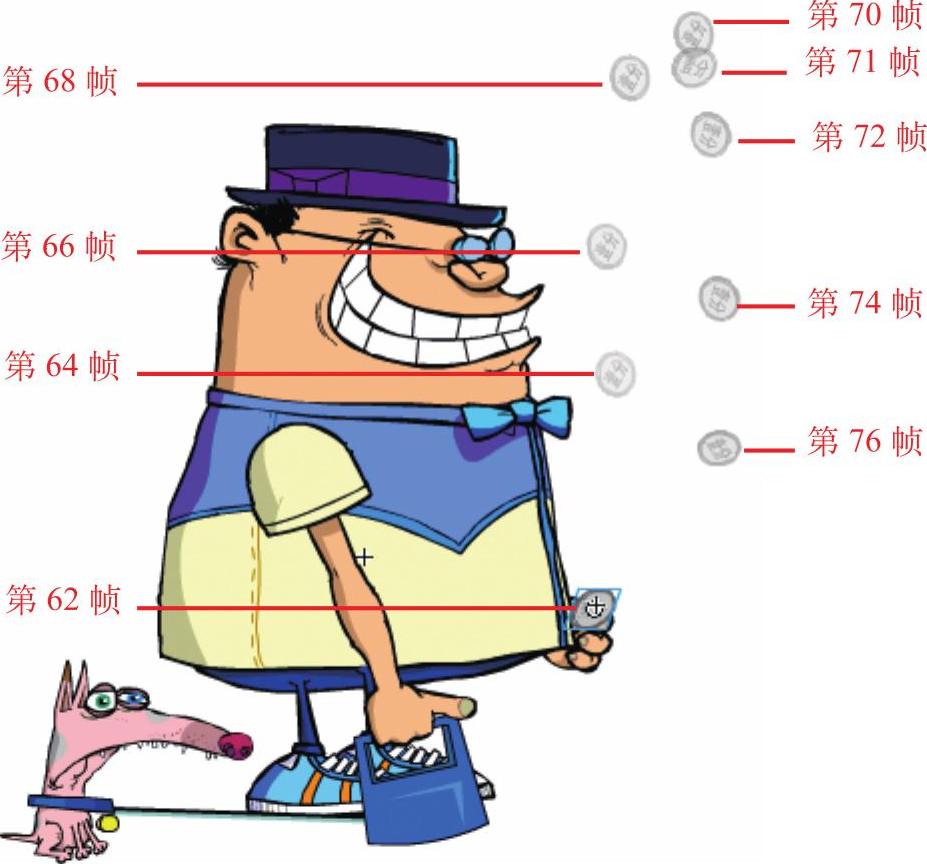
双击“库”面板中的“9.先生-施舍”元件,回到编辑状态。然后新建“硬币”层,在第62帧按快捷键<F7>,插入空白关键帧。再从“库”面板中将“硬币”元件拖入舞台。接着逐个在“硬币”层前一关键帧的基础上按快捷键<F6>,插入关键帧,并调整和更换元件,从而形成硬币被弹出后的运动效果。添加的关键帧的位置分别为第64、66、68、70、71、72、74、76帧,动画过程如图7-114所示。最后在第100帧按快捷键<F5>,将时间轴的总长度延长到100帧。

图7-114 硬币的动画过程
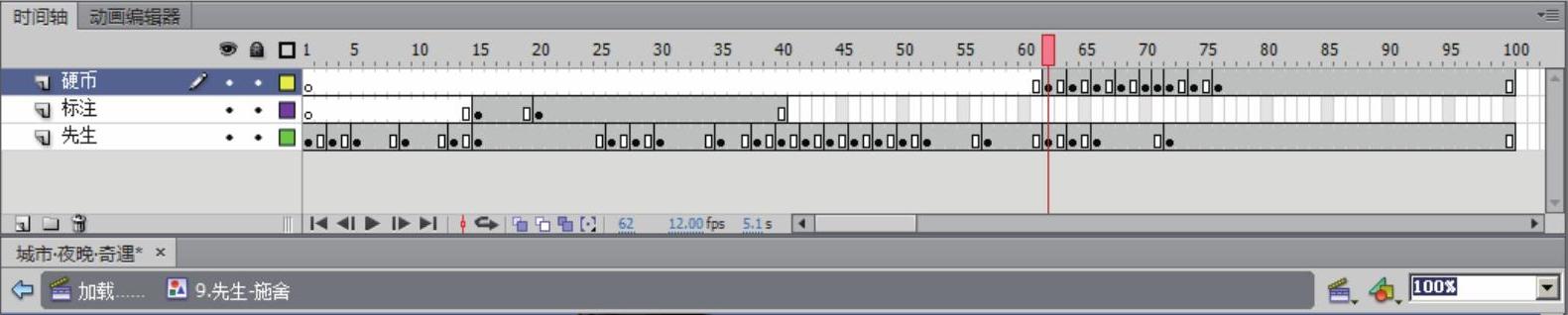
至此,“9.先生-施舍”元件制作完毕,此时时间轴分布如图7-115所示。

图7-115 时间轴分布
(6)制作劫匪将钱扔掉后将胖先生打倒在地的动画
这段动画描写的是劫匪认为胖先生给的钱少,而将钱抛到脑后,并气急败坏地打了胖先生两拳,将胖先生打倒在地的情节。将在“10.劫匪-挥拳”和“11.先生-挨打”两个元件中来完成。
1)制作劫匪将钱抛到脑后动画。方法:执行菜单中的“插入|新建元件”(快捷键<Ctrl+F8>)命令,在弹出的对话框中进行如图7-116所示的设置,单击“确定”按钮。

图7-116 新建“10.劫匪-挥拳”元件
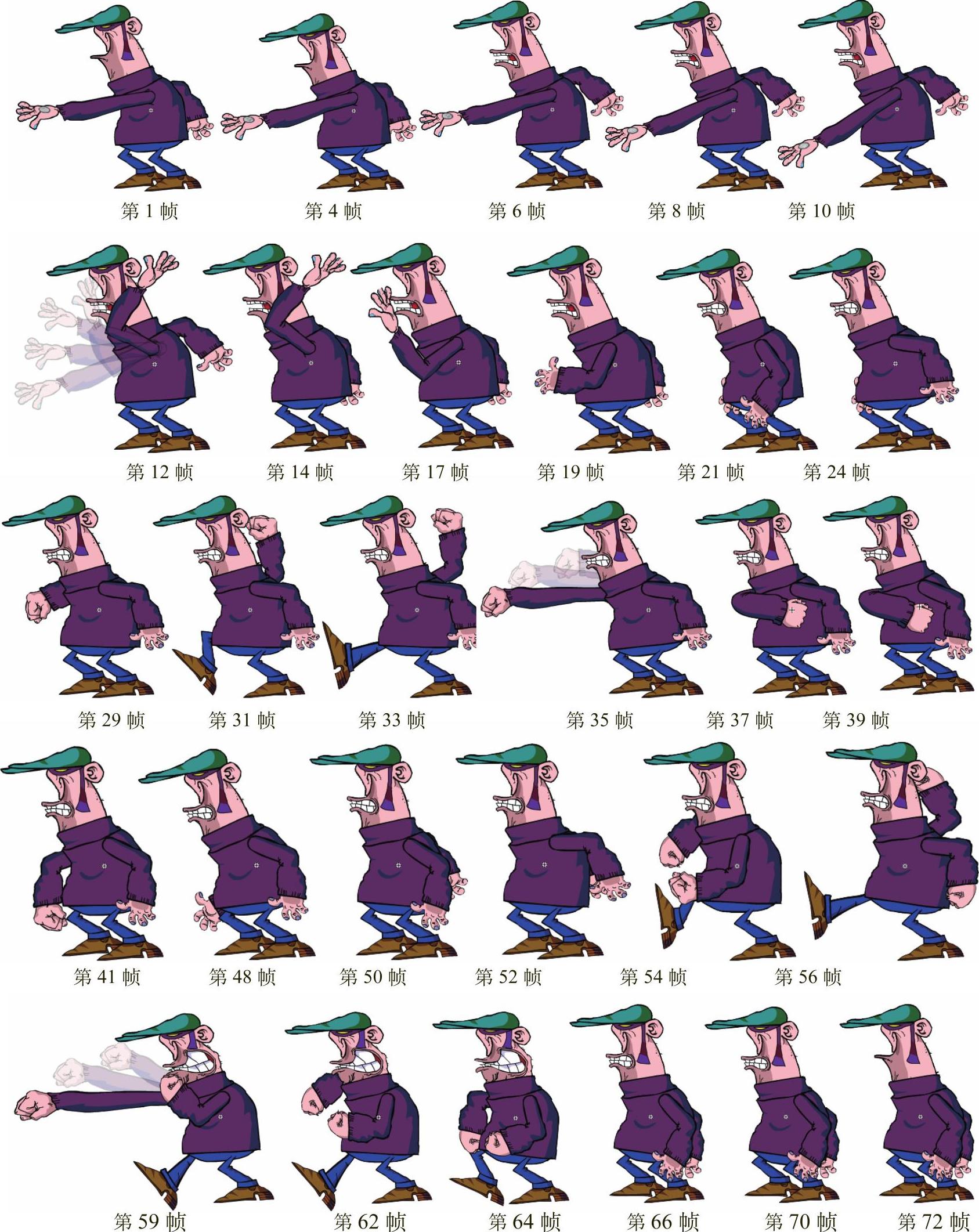
从“库”面板中将“劫匪”文件夹中的“头1”“手4”“手5”“身体”和“腿1”和“硬币”拖入场景,摆放好姿态。接着根据劫匪挥拳打先生的动作和表情,逐个在前一关键帧的基础上按快捷键<F6>,插入关键帧,并调整和更换元件。添加的关键帧的位置分别为第4、6、8、10、12、14、17、19、21、24、29、31、33、35、37、39、41、48、50、52、54、56、59、62、64、66、70、72帧,动画过程如图7-117所示。最后在第100帧按快捷键<F5>,将时间轴的总长度延长到第100帧。

图7-117 劫匪挥拳打胖先生的动画过程
提示1.动画的一切皆在于时间点和空间幅度。具体到本元件中,在制作第6~12帧劫匪将硬币向后扔掉的动作时,我们并不是在第10帧直接把他的左手向上移动,而是先向下移动,然后在第12帧移向上方,从而拉大这种空间的幅度,让动画更饱满。也就是所谓的“欲上先下,欲左先右”。
2.运动模糊是指物体在快速运动过程中,人眼产生的影像延迟效果。具体到本元件中,劫匪的手在第12、35、59帧有数量和不透明度(Alpha)值的变化,就是为了体现该效果,从而表现劫匪挥拳的速度和力量。
至此,“10.劫匪-挥拳”元件制作完毕,此时时间轴分布如图7-118所示。

图7-118 时间轴分布
2)制作胖先生挨打后的倒地动画。由于胖先生的动作有很大的起伏,为了便于选择,在此将胖先生和小狗分散在两个图层中。方法:执行菜单中的“插入|新建元件”(快捷键<Ctrl+F8>)命令,在弹出的对话框中进行如图7-119所示的设置,单击“确定”按钮。

图7-119 新建“11.先生-挨打”元件
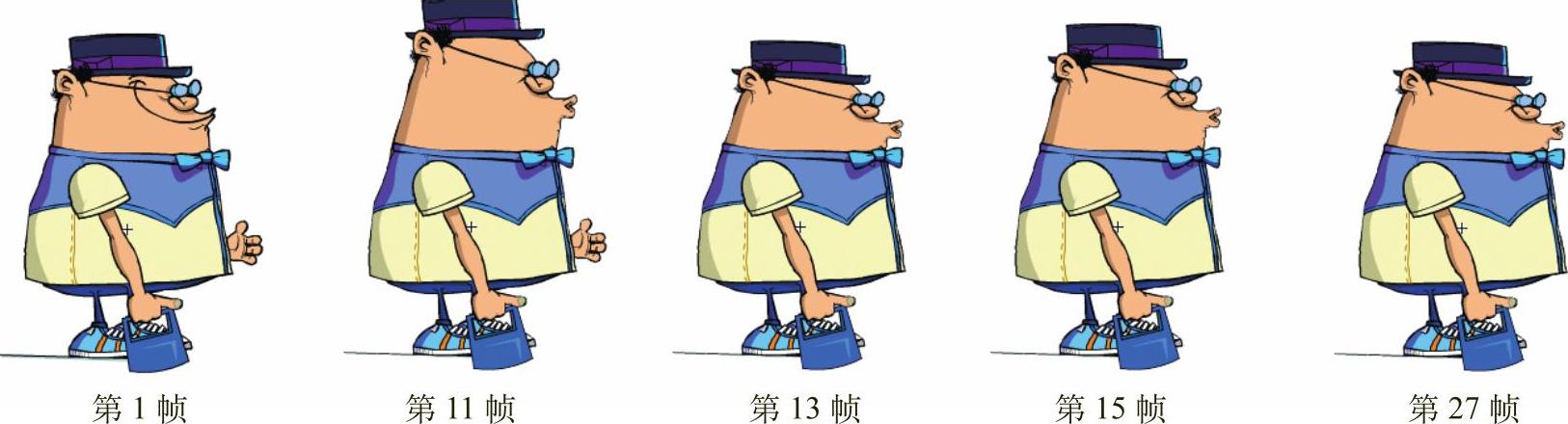
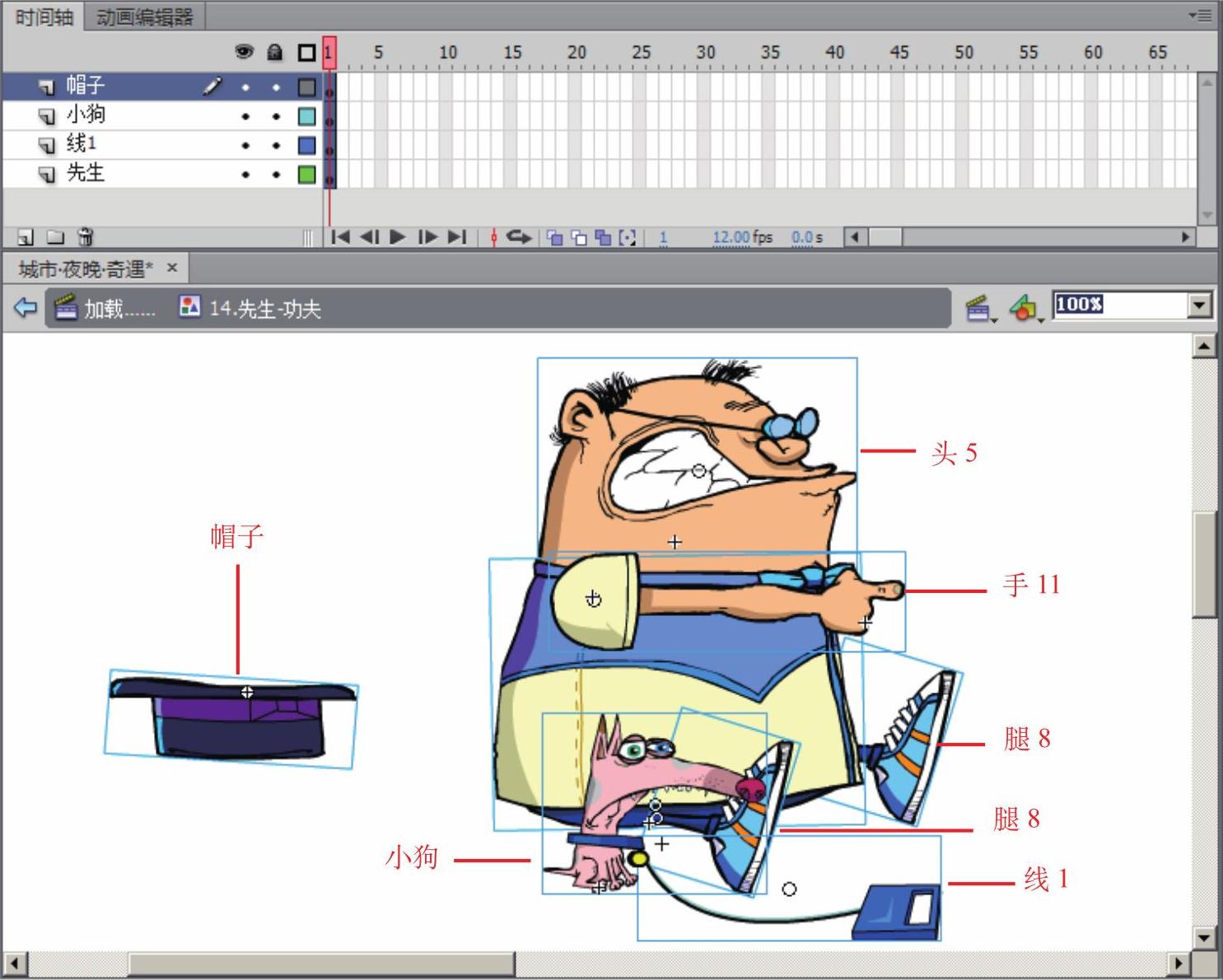
从库中将“先生”文件夹中的“帽子”“头1”“身体”“手15”“手5”“腿8”和“线”元件拖入场景,摆放好姿态。接着根据胖先生倒地的动作和表情,逐个在前一关键帧的基础上按快捷键<F6>,插入关键帧,并调整和更换元件。添加的关键帧的位置分别为第11、13、15、27、29、35、37、39、41、43、45、47、59、62、64、66、68、70、72、82、84帧,动画过程如图7-120所示。最后在第100帧按快捷键<F5>,将时间轴的总长度延长到第100帧。

图7-120 胖先生被打后倒地的动画过程

图7-120 胖先生被打后倒地的动画过程(续)
提示:利用Flash中制作逐帧动画,最常用的动画方式是将元件进行移动、旋转、缩放和替换。在本元件第59~70帧先生被打倒的动作就大量运用了移动和旋转;第11和第13帧运用的就是“头7”元件的缩放变化;第1和第11帧、第15和29帧、第41和43帧等运用的就是不同头元件之间的替换。
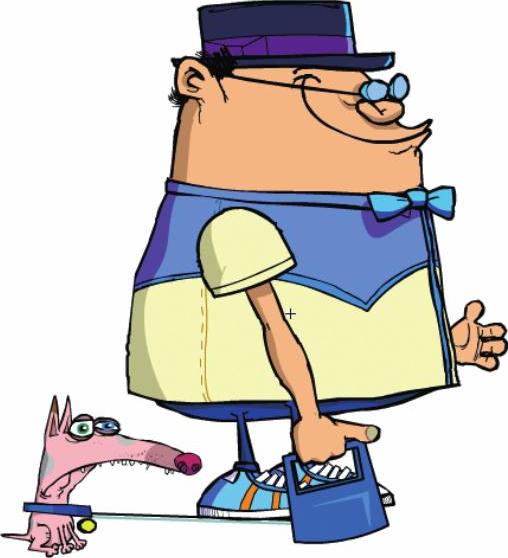
由于小狗在“11.先生-挨打”元件中的位置没有任何变化,下面在该元件中新建“狗狗”层,然后从“库”面板中将“小狗”元件拖入舞台即可,放置位置如图7-121所示。
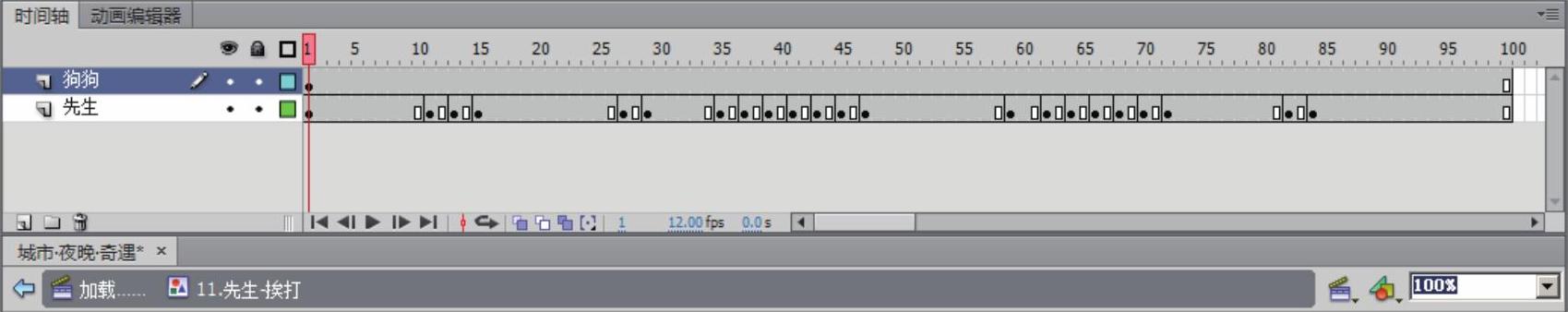
至此,“11.先生-挨打”元件制作完毕,此时时间轴分布如图7-122所示。

图7-121 “小狗”元件

图7-122 时间轴分布
(7)制作胖先生倒地后气愤地命令小狗去咬劫匪的动画
这段动画描写的是胖先生被劫匪打倒在地后,胖先生和小狗的不同反应。由于胖先生和小狗各自有很多不同的动作,为了便于动画制作,我们将胖先生和小狗分散在两个图层中。同时由于小狗处于近视点,而胖先生处于远视点,因此应保持“小狗”层始终在“先生”层的上方,否则小狗会被胖先生所遮挡。
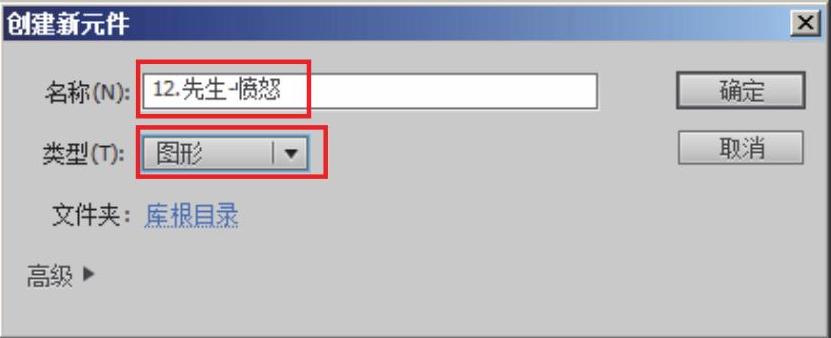
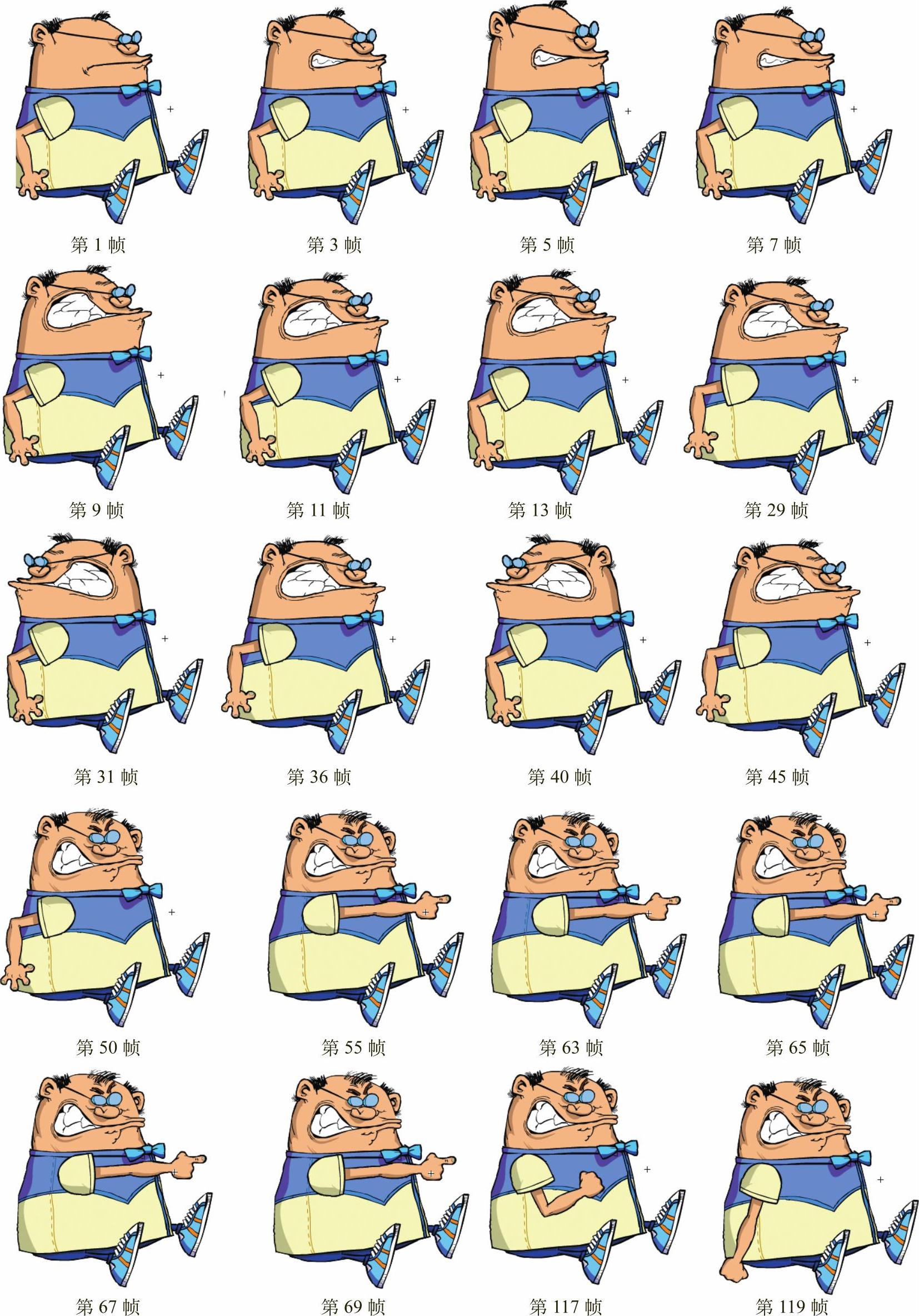
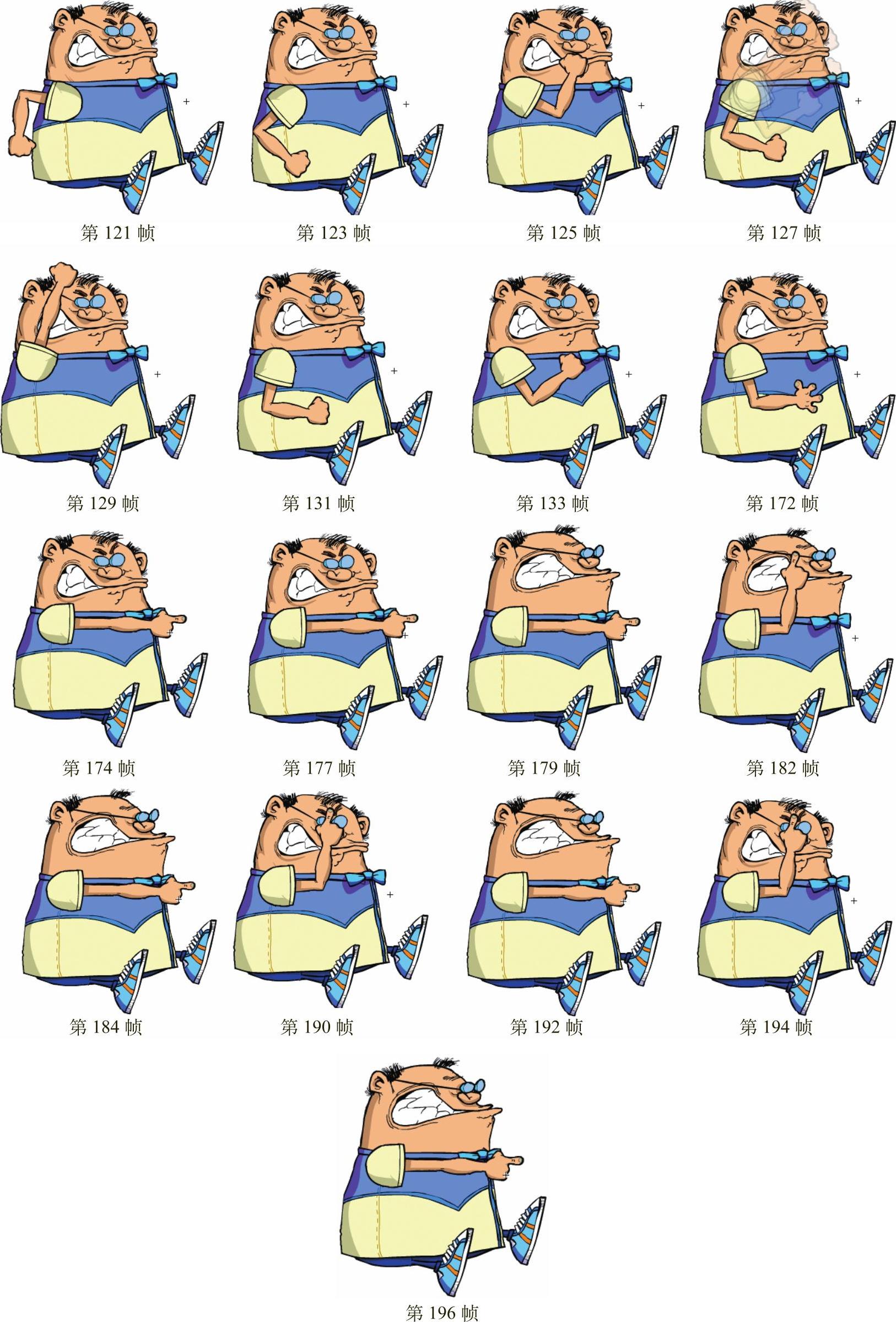
1)制作胖先生倒地后的反应。这段动画描写的是胖先生倒地后愤怒地命令小狗去咬劫匪的情节。具体制作方法:执行菜单中的“插入|新建元件”(快捷键<Ctrl+F8>)命令,在弹出的对话框中进行如图7-123所示的设置,单击“确定”按钮。然后从“库”面板中将“先生”文件夹中的“头6”“身体”“腿8”和“手12”元件拖入场景,摆放好姿态。接着根据胖先生倒地后的动作,逐个在“先生”层前一关键帧的基础上按快捷键<F6>,插入关键帧,并调整和更换元件。添加的关键帧的位置分别为第3、5、7、9、11、13、29、31、36、40、45、50、55、63、65、67、69、117、119、121、123、125、127、129、131、133、172、174、177、179、182、184、190、192、194、196帧,动画过程如图7-124所示。最后在第270帧按快捷键<F5>,将时间轴的总长度延长到270帧。

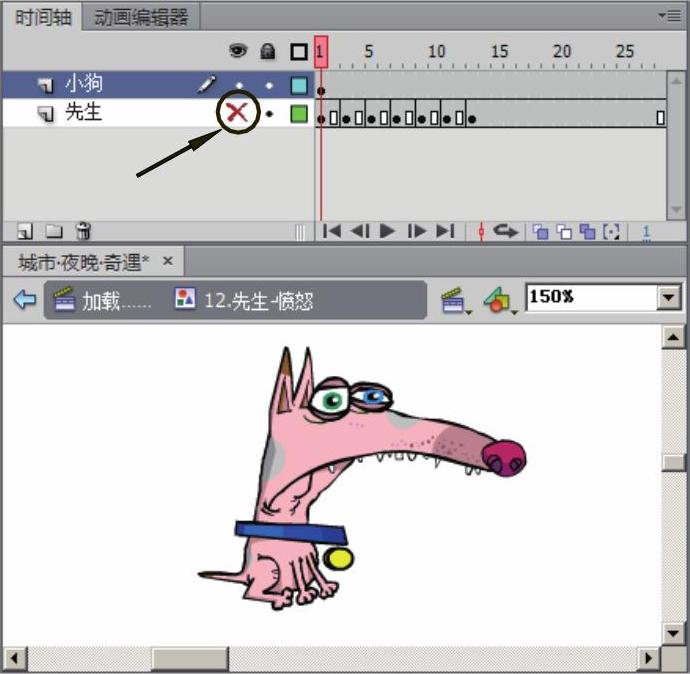
图7-123 新建“12.先生-愤怒”元件

图7-124 胖先生愤怒地命令小狗去咬劫匪的动画过程

图7-124 胖先生愤怒地命令小狗去咬劫匪的动画过程(续)
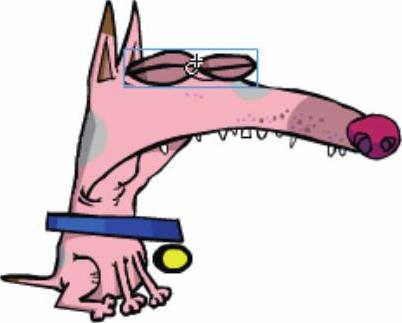
2)制作小狗在胖先生倒地后的反应。这段动画描写的是小狗在胖先生的一再催促下犹豫不决的情节。具体制作方法:在“12.先生-愤怒”元件中新建“小狗”层,然后从“库”面板中将“小狗”元件拖入舞台,并放置到适当位置,如图7-125所示。为了便于观看,下面将“先生”层进行隐藏,如图7-126所示。接着在“小狗”层的第85帧按快捷键<F6>,插入关键帧。然后按快捷键<Ctrl+B>,将其分离为小元件。接着删除“眼睛”元件,从“库”面板中将“眼皮”元件拖入舞台,并放置到适当位置,如图7-127所示。

图7-125 “小狗”的位置

图7-126 隐藏“先生”层

图7-127 “眼皮”元件位置
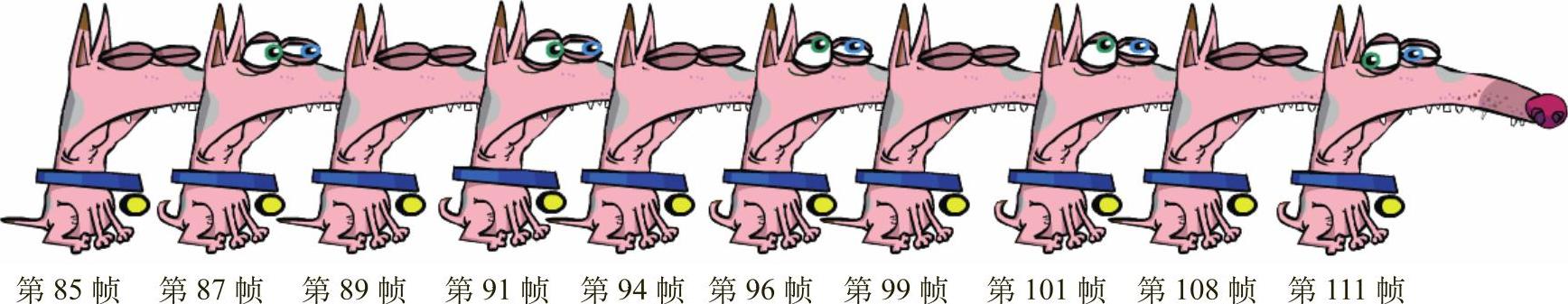
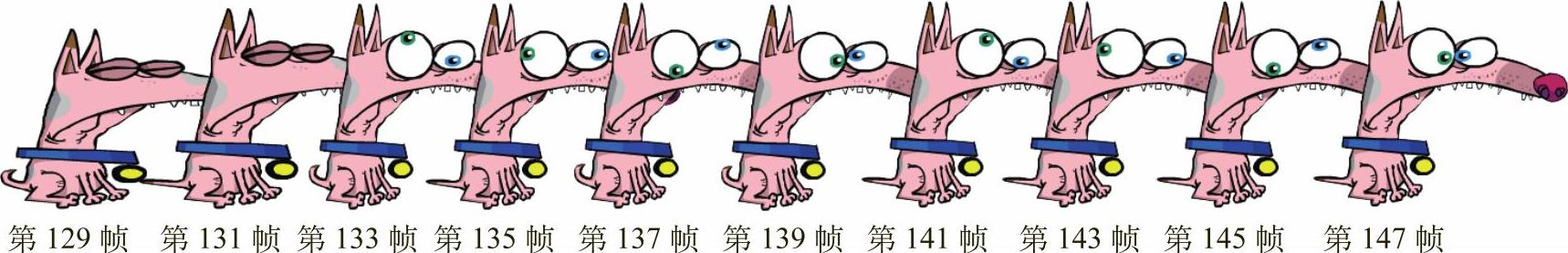
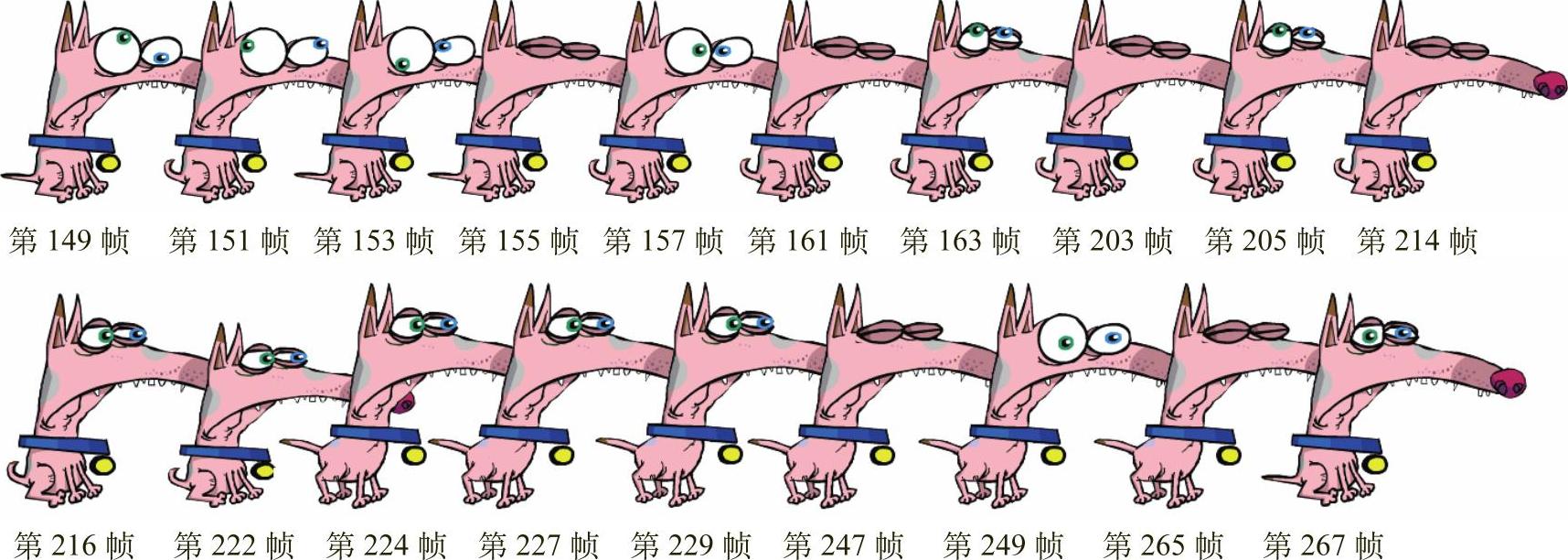
接下来主要用大量的眼部动作来表现小狗被胖先生捶打前后的心理变化。逐个在“小狗”层前一关键帧的基础上按快捷键<F6>,插入关键帧,并调整和更换元件。添加的关键帧的位置分别为第85、87、89、91、94、96、99、101、108、111、129、131、133、135、137、139、141、143、145、147、149、151、153、155、157、161、163、203、205、214、216、222、224、227、229、247、249、265、267帧。图7-128为小狗被先生捶打前的眨眼过程。图7-129为小狗被先生捶打后从缩身,到头晕目眩,然后被迫起立动画过程。

图7-128 小狗眨眼过程

图7-129 小狗从缩身到头晕目眩,再被迫起立的动画过程

图7-129 小狗从缩身到头晕目眩,再被迫起立的动画过程(续)
3)放置胖先生被打掉的帽子。方法:在“12.先生-愤怒”中新建“帽子”层,然后显示出“先生”层,接着从“库”面板中将“帽子”元件拖入舞台,并放置到适当位置,如图7-130所示。
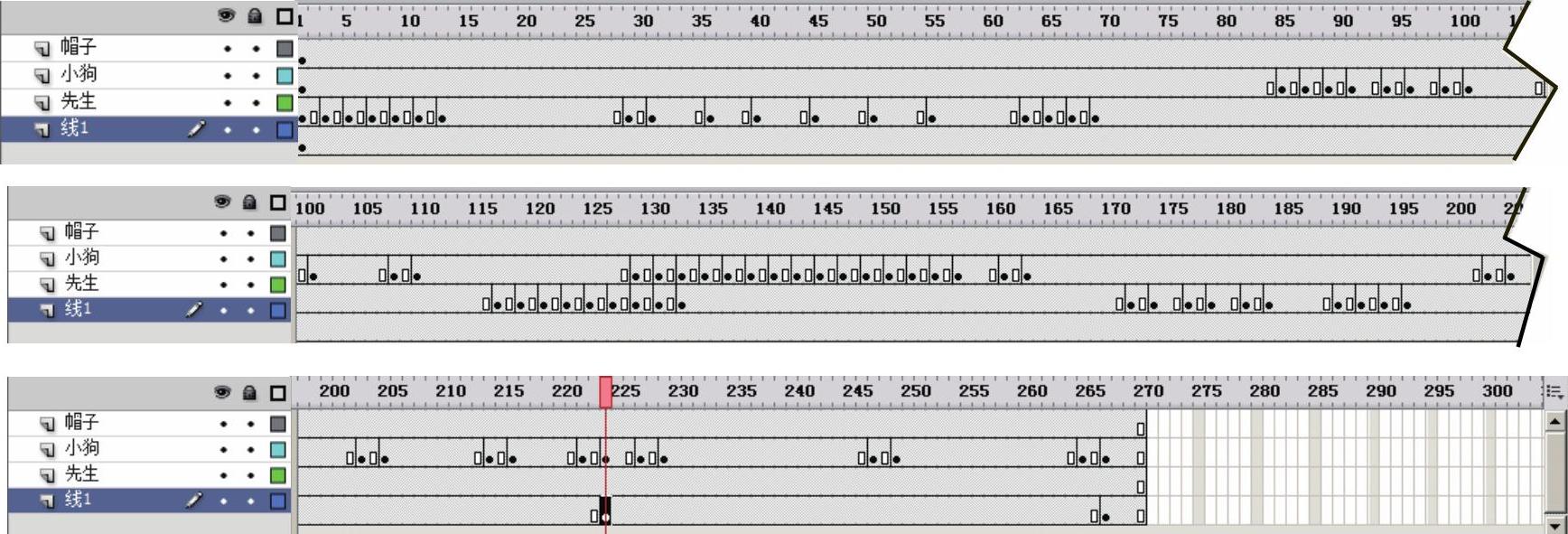
4)制作因为小狗的动作而牵动的绳子动画。方法:在“12.先生-愤怒”中新建“线1”层,然后从“库”面板中将“线1”元件拖入舞台,放置位置如图7-131所示。由于小狗有一个起立又坐下的动作,“线1”元件必须跟随小狗的动作。下面在第224帧,按快捷键<F6>插入关键帧,再调整“线1”元件的位置,如图7-132所示。接着在第267帧按快捷键<F6>,插入关键帧,调整“线1”元件的位置,如图7-133所示。
至此,“12.先生-愤怒”元件制作完毕,此时时间轴分布如图7-134所示。

图7-130 “帽子”元件位置

图7-131 第1帧“线1”元件位置

图7-132 第224帧“线1”元件位置

图7-133 第267帧“线1”元件位置

图7-134 时间轴分布
(8)制作劫匪举枪动画
这段动画描写的劫匪看到胖先生让小狗去咬他,愤怒地掏出枪的情节,将在“13.劫匪-举枪”元件中来完成。
1)新建“13.劫匪-举枪”图形元件,然后将“库”面板中“劫匪”文件夹中的“头1”“身体”“手2”“手4”和“腿1”元件拖入场景,摆放好姿态。
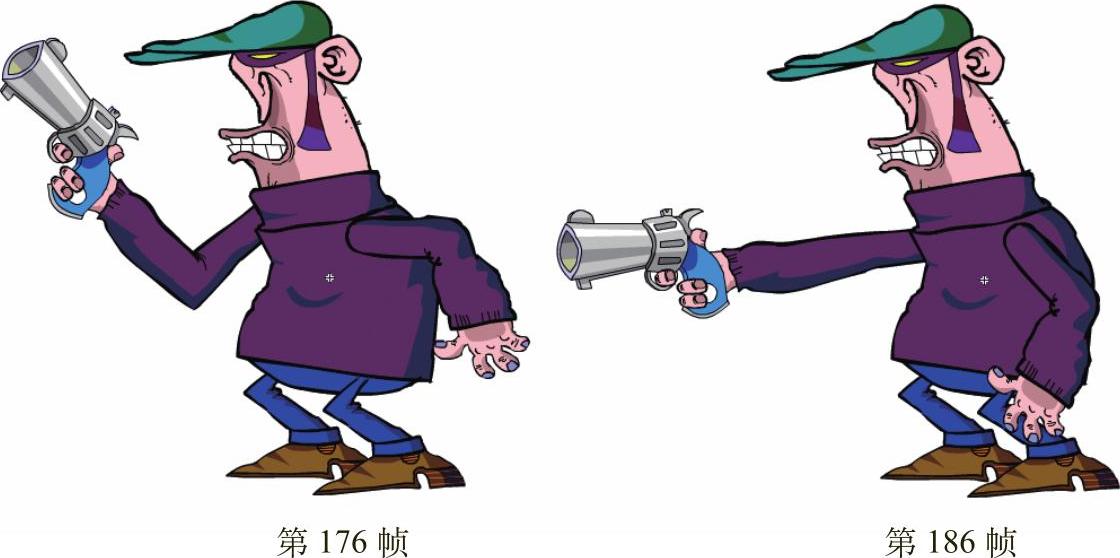
2)根据劫匪举枪的动作和表情,逐个在前一关键帧的基础上按<F6>键,插入关键帧,并调整和更换元件。添加的关键帧的位置分别为第3、5、7、30、32、82、176、186帧,动画过程如图7-135所示。最后在第200帧按快捷键<F5>,将时间轴的总长度延长到200帧。

图7-135 劫匪举枪的动画过程

图7-135 劫匪举枪的动画过程(续)
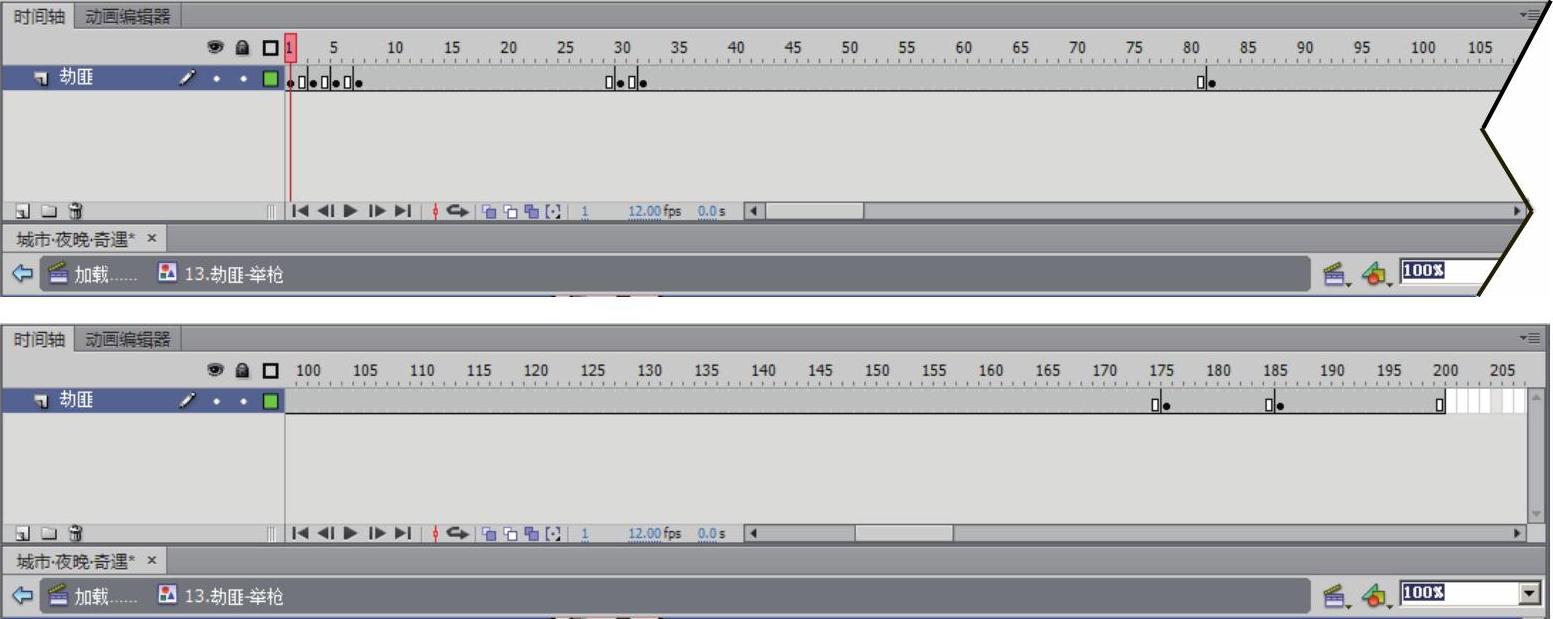
至此,“13.劫匪-举枪”元件制作完毕,此时时间轴分布如图7-136所示。

图7-136 时间轴分布
(9)制作胖先生站起后耍起三脚猫功夫并将鞋踢飞的动画
这段动画描写的是胖先生看到劫匪举起枪后先是讨好地笑,然后起身耍起三脚猫功夫并将鞋踢飞的情节。将在“14.先生-功夫”“15.先生-无奈”和“16.劫匪-威胁”3个元件中来完成。
1)制作胖先生站起后耍起三脚猫功夫的动画。方法:新建“14.先生-功夫”图形元件。为了使“14.先生-功夫”元件中的开头部分与“12.先生-愤怒”元件的结尾部分无缝相接,下面在“库”面板中双击“12.先生-愤怒”元件,进入该元件的编辑状态,然后同时选择“先生”“小狗”“帽子”和“线1”层的第267帧,单击鼠标右键,从弹出的快捷菜单中选择“复制帧”命令。接着回到“14.先生-功夫”元件中,右击第1帧,从弹出的快捷菜单中选择“粘贴帧”命令,此时时间轴如图7-137所示。
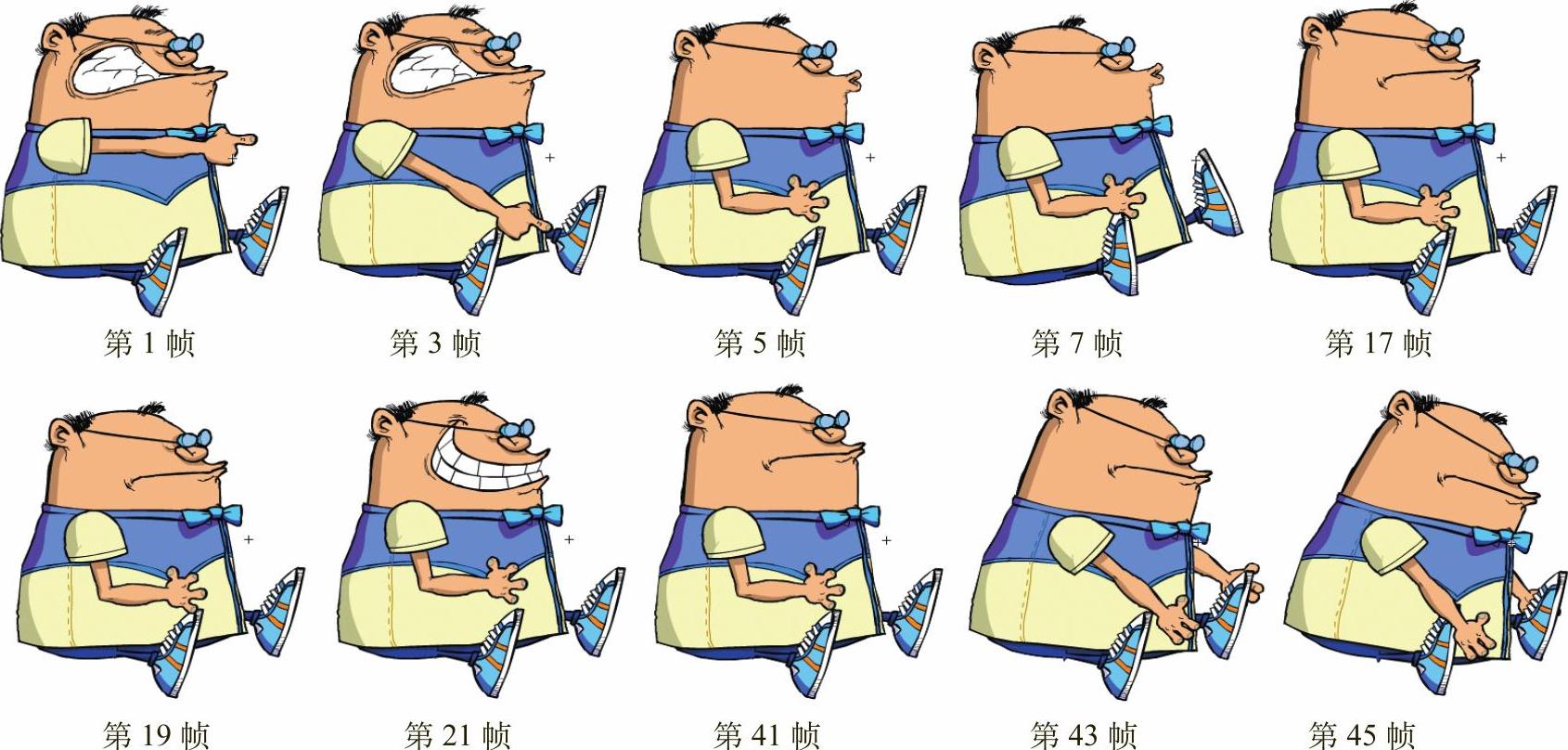
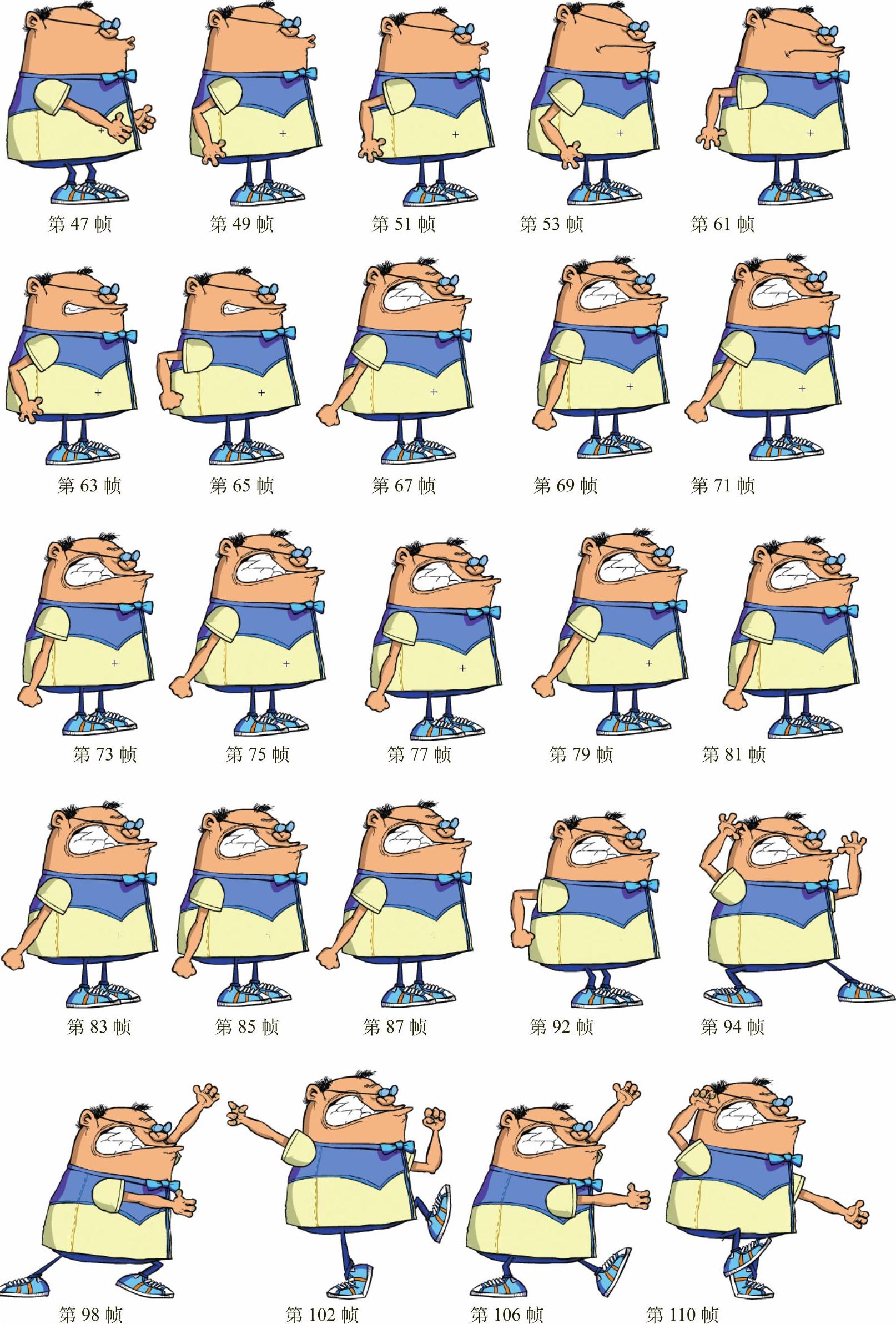
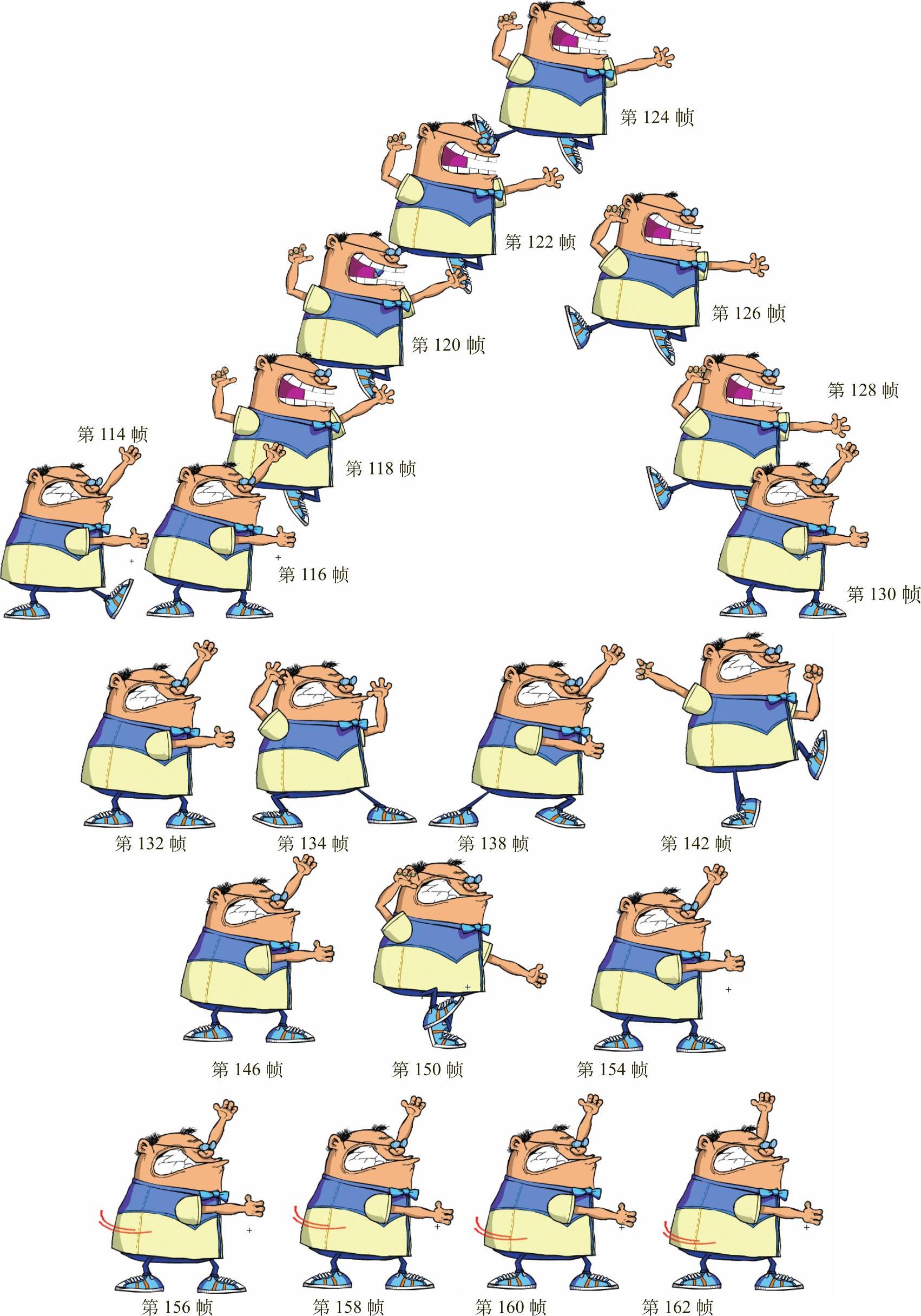
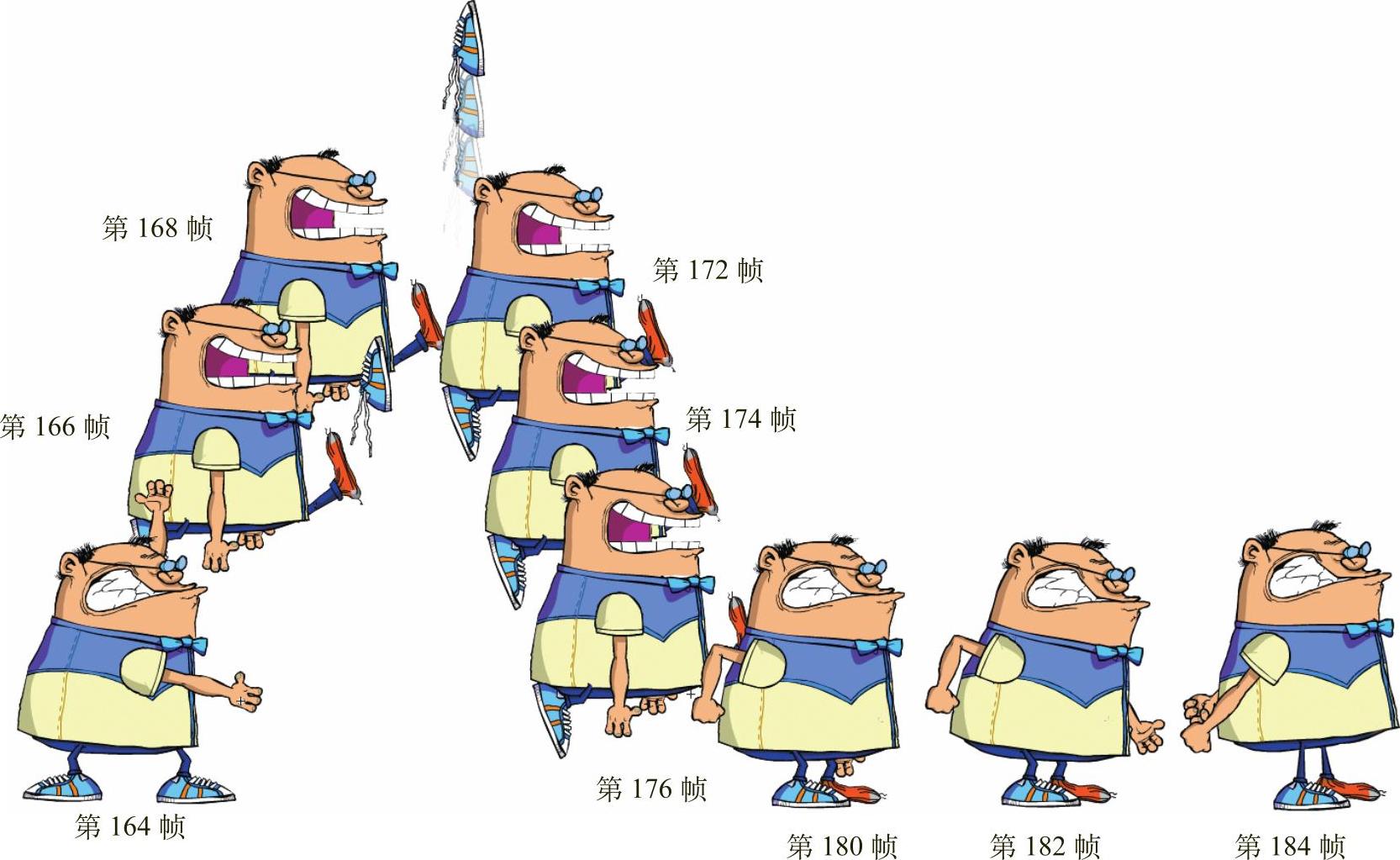
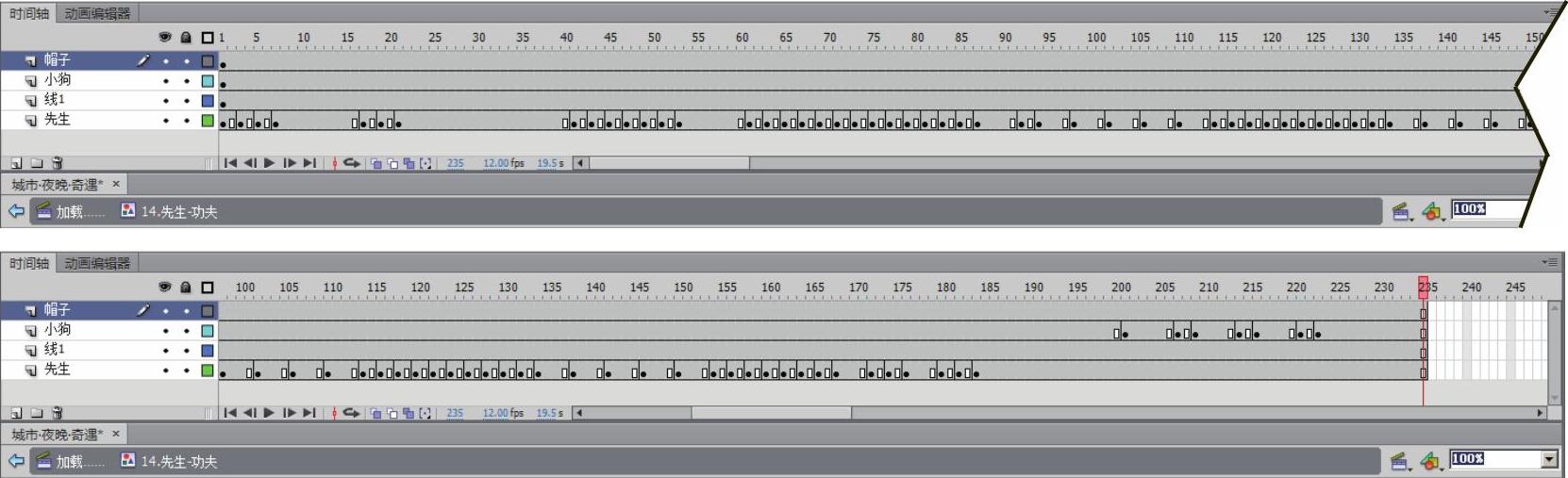
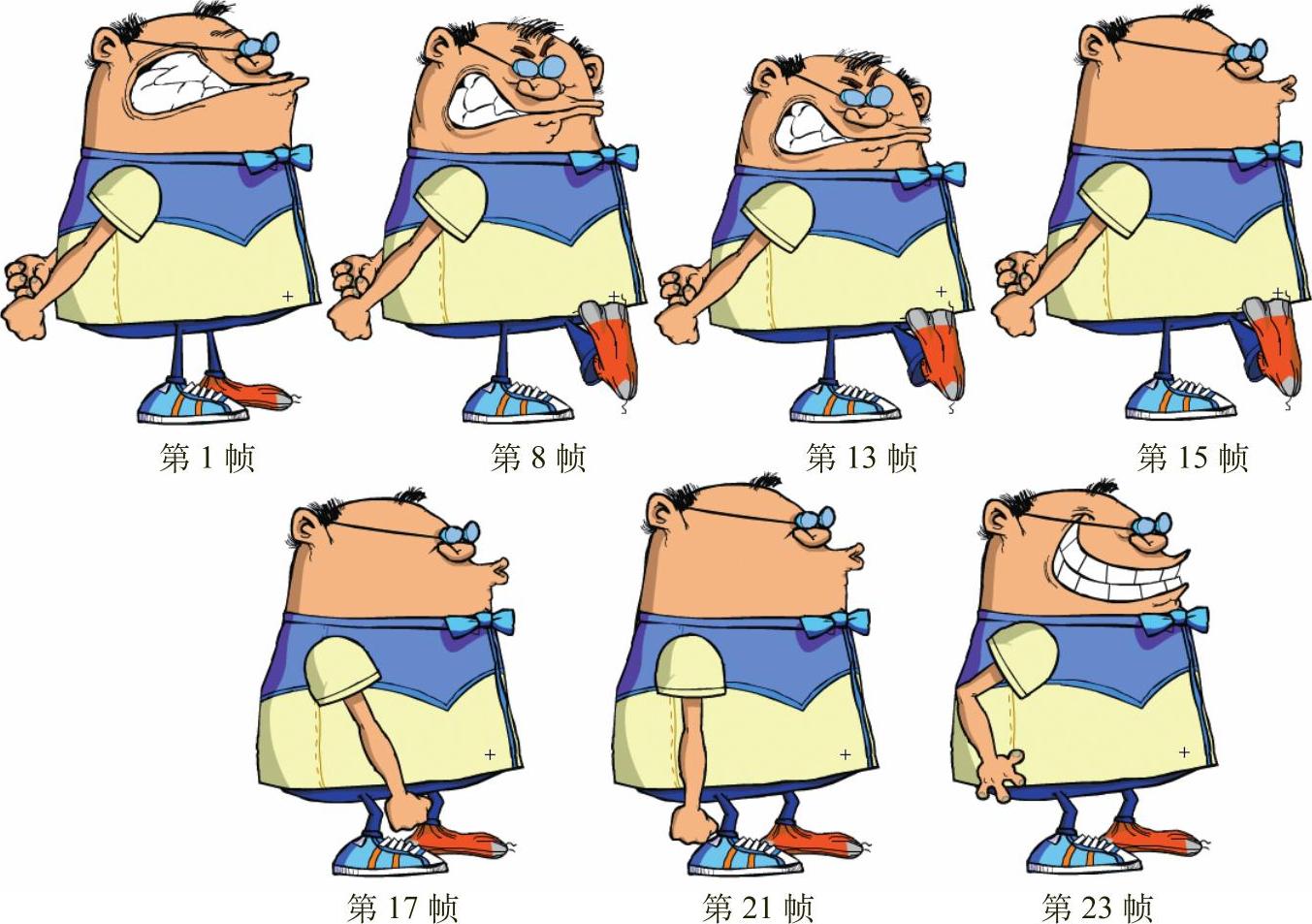
根据胖先生站起后耍起三脚猫功夫的动作,逐个在“先生”层在前一关键帧的基础上按快捷键<F6>,插入关键帧,并调整和更换元件。添加的关键帧的位置分别为第3、5、7、17、19、21、41、43、45、47、49、51、53、61、63、65、67、69、71、73、75、77、79、81、83、85、87、92、94、98、102、106、110、114、116、118、120、122、124、126、128、130、132、134、138、142、146、150、154、156、158、160、162、164、166、168、172、174、176、180、182、184帧,动画过程如图7-138所示。最后在第235帧按快捷键<F5>,将时间轴的总长度延长到第235帧。

图7-137 复制元件

图7-138 胖先生的工夫动画

图7-138 胖先生的工夫动画(续)

图7-138 胖先生的工夫动画(续)

图7-138 胖先生的工夫动画(续)
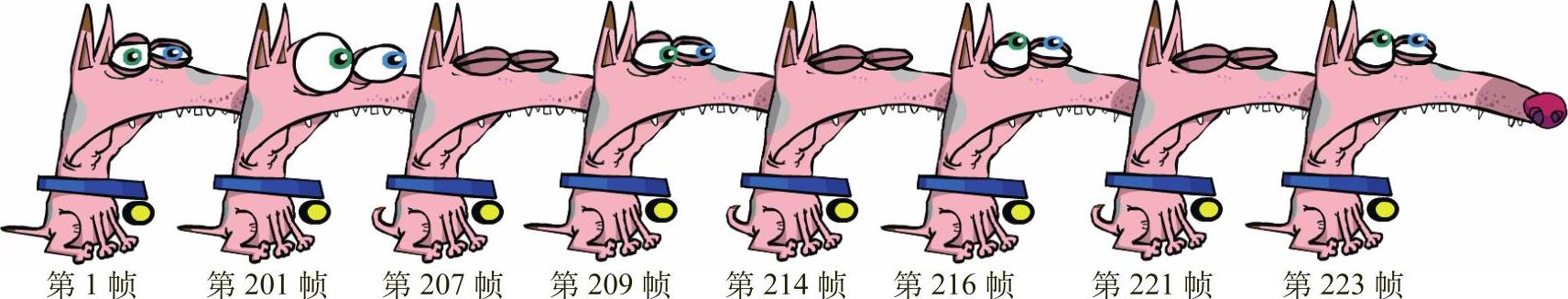
2)制作小狗看到胖先生脚上只剩下袜子之后惊讶的表情。方法:在“小狗”层的第201帧按快捷键<F6>,插入关键帧。然后按快捷键<Ctrl+B>一次,将其分离为小元件。此时小狗的表情主要是靠眼部动作来表现的,所以下面将“眼睛”元件替换为“瞪眼”“左眼”和“右眼”元件。同理,逐个在前一关键帧的基础上按快捷键<F6>,插入关键帧,并调整和更换元件。添加的关键帧的位置分别为第207、209、214、216、221、223帧,动画过程如图7-139所示。最后在第235帧按快捷键<F5>,将时间轴的总长度延长到第235帧。

图7-139 小狗的表情
同时选中“帽子”和“线1”层的第235帧按快捷键<F5>,插入普通帧,从而将这两个图层的时间轴总长度也延长到第235帧。至此,“14.先生-功夫”元件制作完毕,此时时间轴分布如图7-140所示。
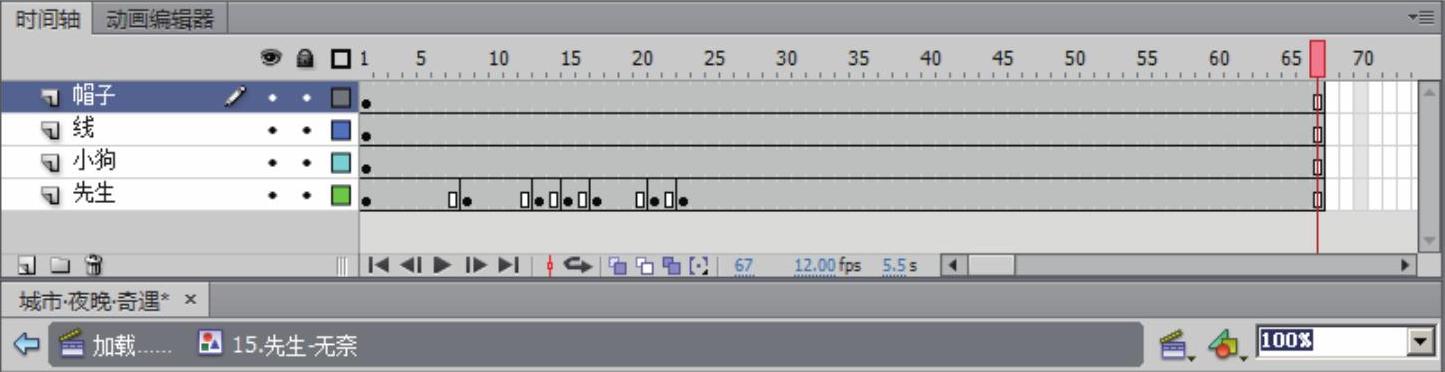
3)制作胖先生将鞋踢飞后的表情。方法:新建“15.先生-无奈”图形元件,然后将“14.先生-功夫”所有图层最后1帧(第235帧),利用“复制帧”和“粘贴帧”的命令将其复制到“15.先生-无奈”元件的第1帧。接着根据胖先生将鞋踢飞后无奈的表情,逐个在“先生”层前一关键帧的基础上按快捷键<F6>,插入关键帧,并调整和更换元件。添加的关键帧的位置分别为第8、13、15、17、21、23帧,动画过程如图7-141所示。最后在第67帧按快捷键<F5>,将时间轴的总长度延长到第67帧。

图7-140 时间轴分布

图7-141 先生将鞋踢飞后的表情动画
同时选中“帽子”“线”和“小狗”层的第67帧按快捷键<F5>,从而将这些层的总帧数延长到第67帧。至此,“15.先生-无奈”元件制作完毕,此时时间轴分布如图7-142所示。

图7-142 时间轴分布
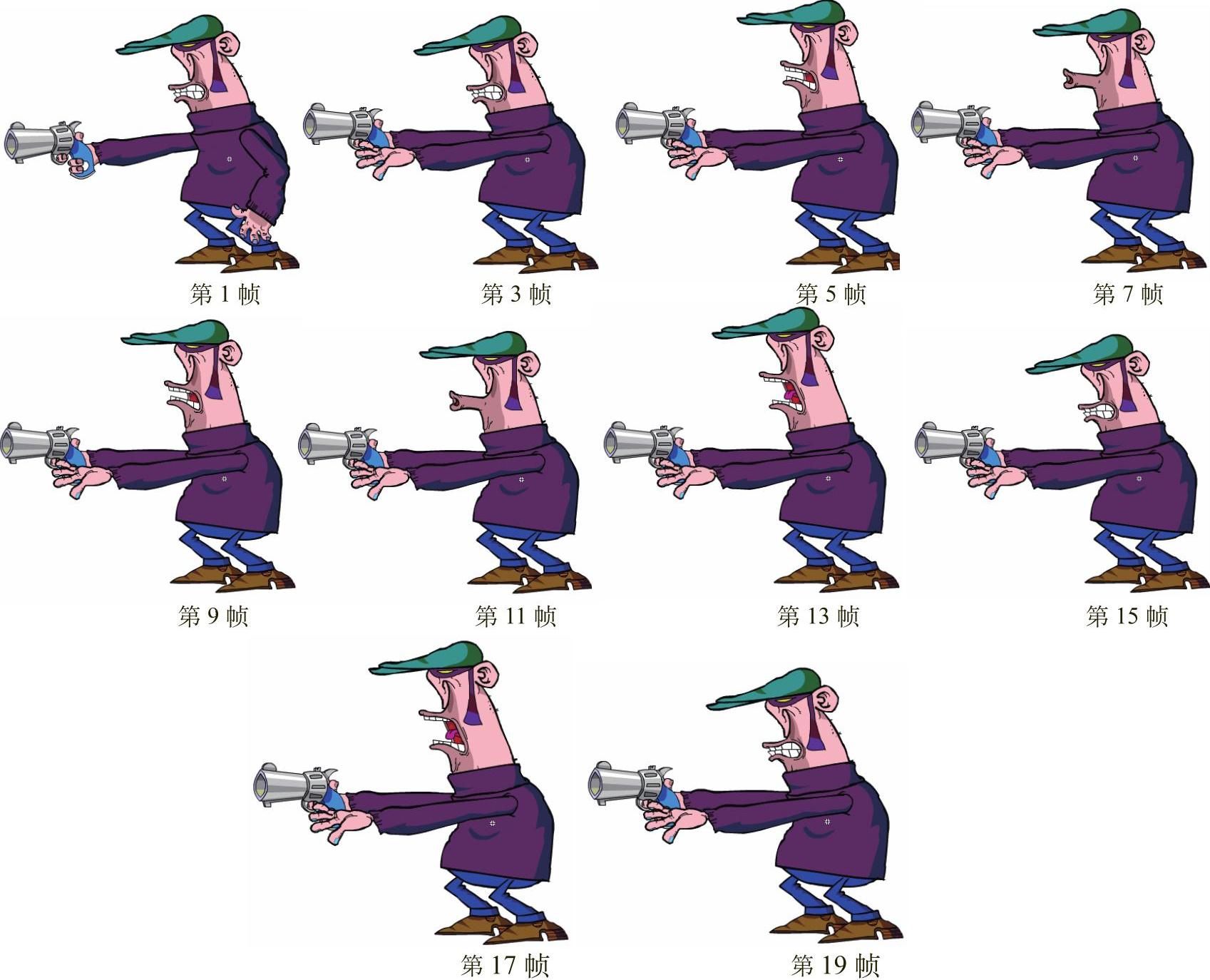
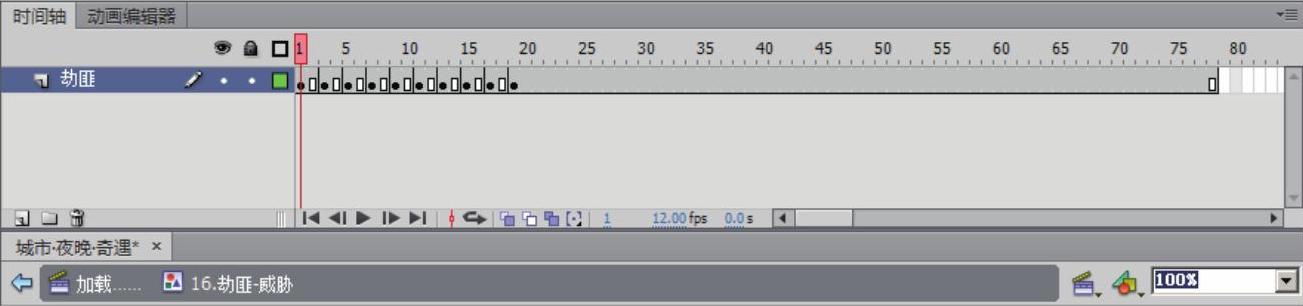
4)制作劫匪持枪威胁胖先生的动画。方法:新建“16.劫匪-威胁”图形元件,将“13.劫匪-举枪”元件的最后1帧(第186帧),利用“复制帧”和“粘贴帧”的命令将其复制到“16.劫匪-威胁”元件中。然后根据劫匪持枪威胁先生的夸张表情,逐个在“劫匪”层在前一关键帧的基础上按快捷键<F6>,插入关键帧,并调整和更换元件。添加的关键帧的位置分别为第3、5、7、9、11、13、15、17、19帧,动画过程如图7-143所示。最后在第78帧按快捷键<F5>,将时间轴的总长度延长到第78帧。
提示:在Flash卡通动画中,为了更好地表现人物夸张的表情和动作,可以将前后帧元件的形态做强烈
的对比变化。这种效果是电影中很难表现的。

图7-143 劫匪持枪威胁胖先生的动画过程
至此,“16.劫匪-威胁”元件制作完毕,此时时间轴分布如图7-144所示。

图7-144 时间轴分布
(10)制作劫匪被落下的鞋击中后枪走火,然后被自己击落的太空望远镜砸扁的动画
这段动画将在“17.空中的鞋”和“18.劫匪-走火”两个元件中完成。
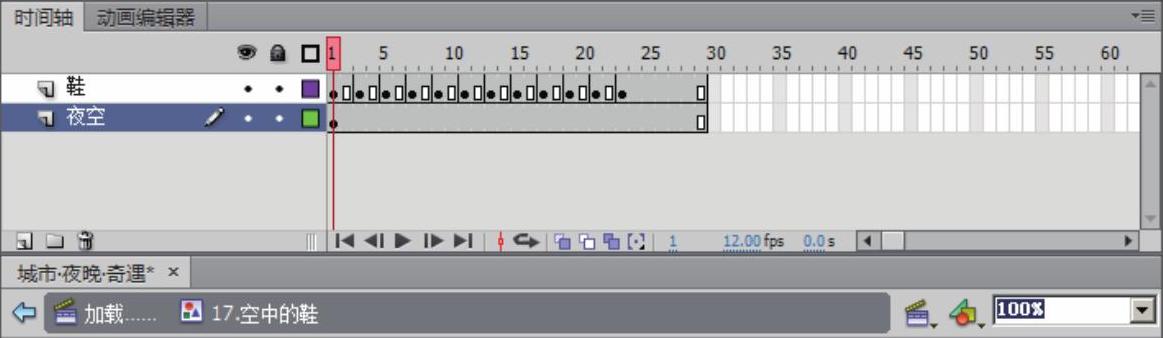
1)利用逐帧动画制作被胖先生踢飞的鞋飞起后落下的动画。方法:新建“17.空中的鞋”图形元件,将“库”面板中“场景”文件夹中“夜空”元件拖入舞台,如图7-145所示。

图7-145 “夜空”元件位置
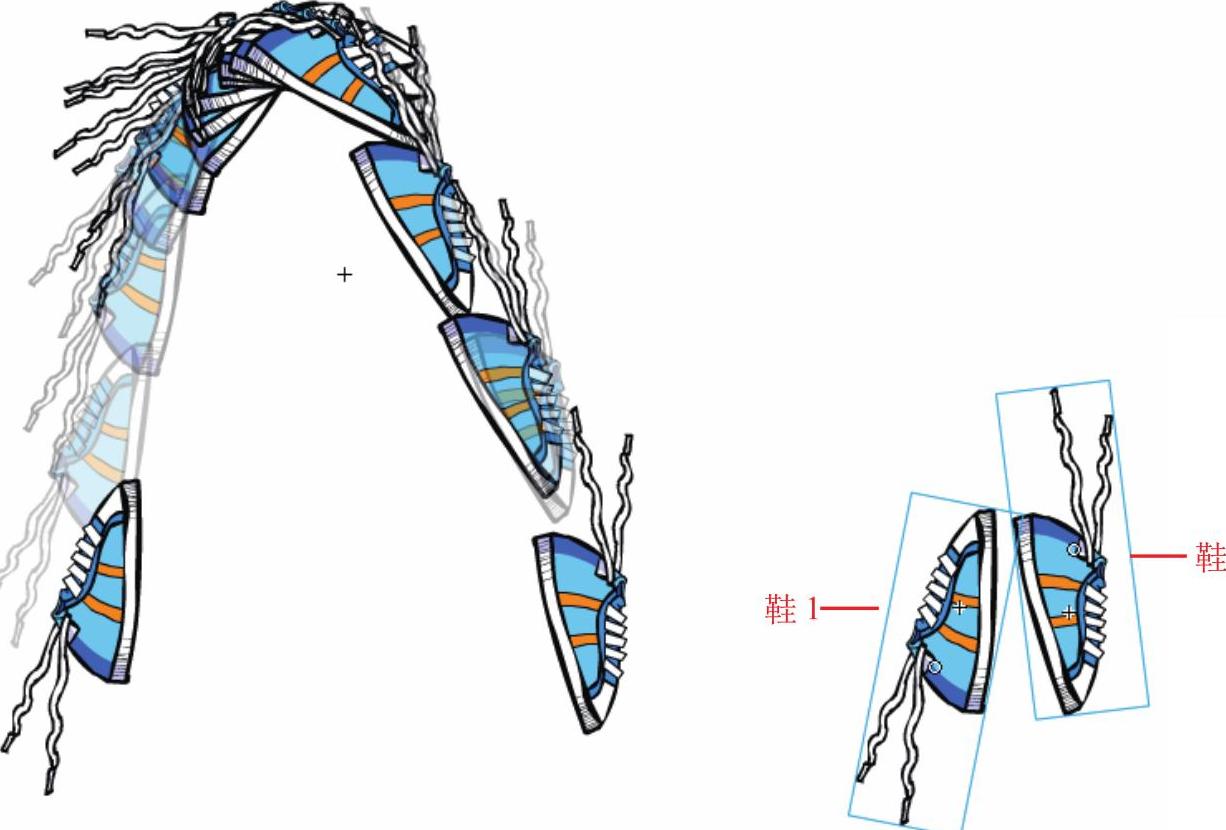
为了便于观察,下面隐藏“背景”层,然后新建“鞋”层,从“库”面板中将“鞋1”元件拖入舞台,并调整位置。接着逐个在前一关键帧的基础上按快捷键<F6>,插入关键帧,并调整和更换元件。添加的关键帧的位置分别为第3、5、7、9、11、13、15、17、19、21帧,动画过程如图7-146所示。
提示:鞋在空中飞行是一个抛物线,本来可以用引导层动画方式来完成,但本元件为了表现出鞋从最
低点到最高点,再回落过程中鞋带的变化,使用了两个不同的元件来实现。而且期间为了表现
鞋的运动速度还做了一些运动模糊的处理,所以在这里使用了逐帧动画,而不是引导线动画。

图7-146 鞋飞行的过程
至此,“17.空中的鞋”元件制作完毕,下面重新将“夜空”层显示出来,此时时间轴分布如图7-147所示。

图7-147 时间轴分布
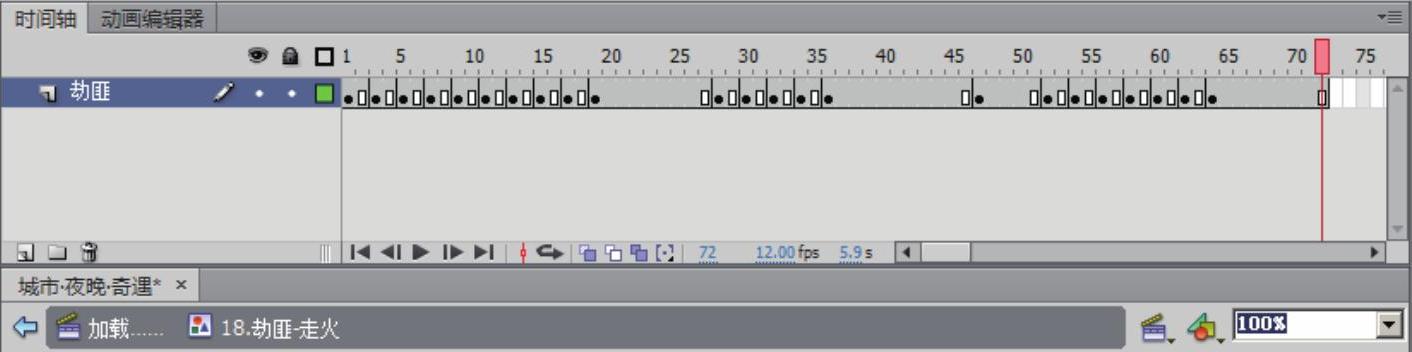
2)这段动画描写的是劫匪又一次向先生恐吓要钱,只是这次他怎么也没有想到会有那么多的巧合,从空中落下的鞋击中了他的手,他走火的枪又击中了太空望远镜,而坠落的太空望远镜却不偏不斜地砸扁了他。具体制作方法:新建“18.劫匪-走火”图形元件,由于在前面“16.劫匪-威胁”元件的第1~19帧已经制作了劫匪恐吓先生的动画,这里可以直接复制这段动画。进入“16.劫匪-威胁”元件中,选择第1~19帧,单击右键,在弹出的快捷菜单中选择“复制帧”命令。然后回到“18.劫匪-走火”图形元件,在第1帧的位置单击右键,从弹出的快捷菜单中选择“粘贴帧”命令即可。接着逐个在前一关键帧的基础上按快捷键<F6>,插入关键帧,并调整和更换元件。添加的关键帧的位置分别为第28、30、32、34、36、47、52、54、56、58、60、62、64帧,第28~64帧动画过程如图7-148所示。最后在第72帧按快捷键<F5>,将时间轴的总长度延长到第72帧,此时时间轴分布如图7-149所示。

图7-148 劫匪枪走火前后的过程

图7-148 劫匪枪走火前后的过程(续)

图7-149 时间轴分布
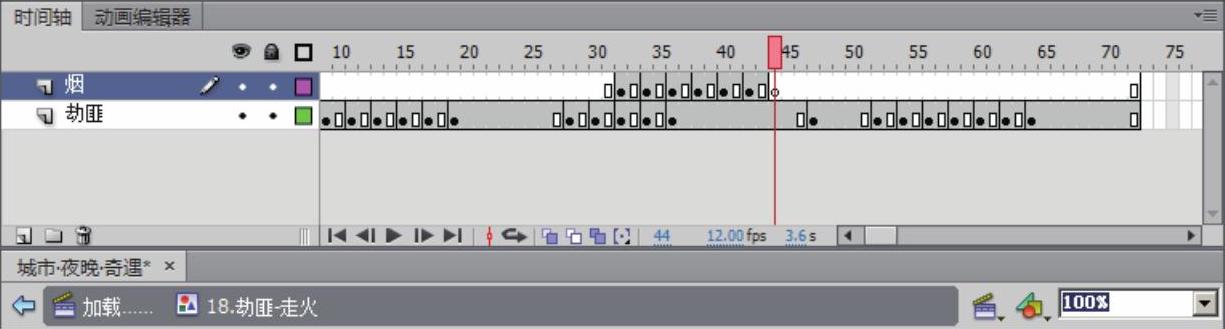
制作劫匪枪走火时的烟圈效果。方法:在“18.劫匪-走火”图形元件中新建“烟”层,然后在第32帧按快捷键<F6>,插入关键帧。接着利用工具箱上的 (刷子工具)在枪口位置绘制烟圈形状。最后逐个在前一关键帧的基础上按快捷键<F6>,插入关键帧,并绘制烟雾的不同形状。添加的关键帧的位置分别为第34、36、38、40、42帧,动画过程如图7-150所示。最后在第44帧按快捷键<F7>,插入空白关键帧,此时该层时间轴的总长度为43帧。此时时间轴分布如图7-151所示。
(刷子工具)在枪口位置绘制烟圈形状。最后逐个在前一关键帧的基础上按快捷键<F6>,插入关键帧,并绘制烟雾的不同形状。添加的关键帧的位置分别为第34、36、38、40、42帧,动画过程如图7-150所示。最后在第44帧按快捷键<F7>,插入空白关键帧,此时该层时间轴的总长度为43帧。此时时间轴分布如图7-151所示。

图7-150 烟圈的形状变化过程

图7-151 时间轴分布
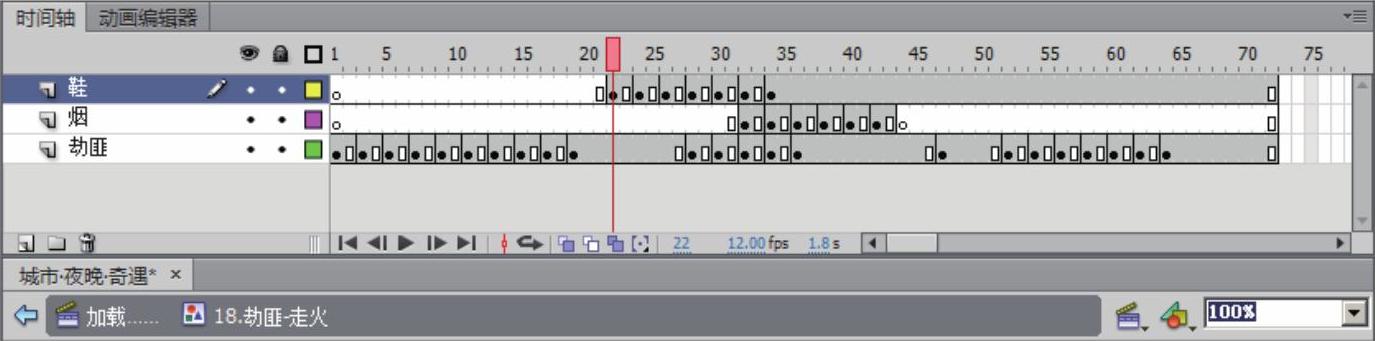
制作坠落的鞋击中劫匪的过程。方法:在“18.劫匪-走火”图形元件中新建“鞋”层,然后在第22帧按快捷键<F7>,插入空白关键帧,从库中将“鞋1”元件拖入舞台,并放置到适当位置。接着逐个在“劫匪”层在前一关键帧的基础上按快捷键<F6>,插入关键帧,并调整和更换元件。添加的关键帧的位置分别为第24、26、28、30、32、34帧,动画过程如图7-152所示。此时时间轴分布如图7-153所示。

图7-152 坠落的鞋击中劫匪的过程

图7-153 时间轴分布
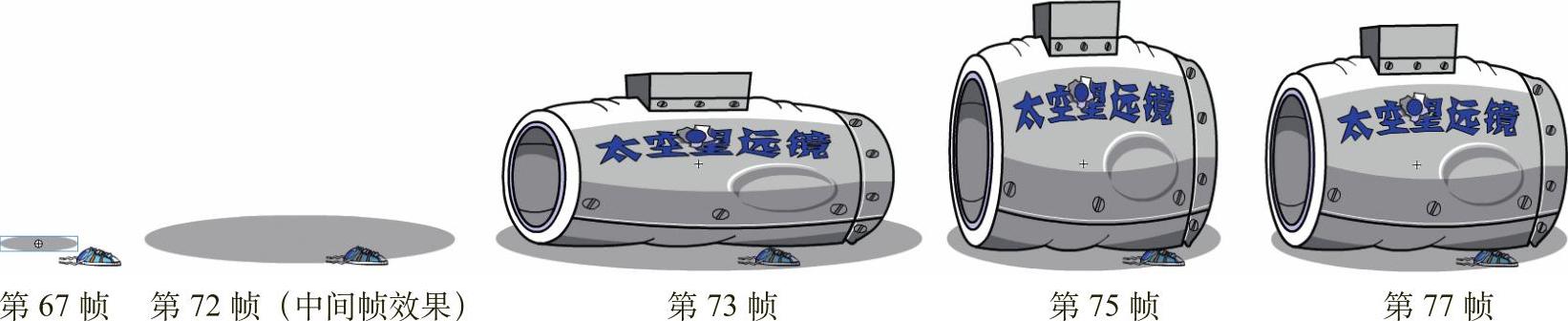
用逐渐扩大的阴影来表现太空望远镜逐渐接近劫匪的效果。方法:在“18.劫匪-走火”图形元件中新建“阴影”和“太空望远镜”层,并确认“太空望远镜”层位于最上层。然后在“阴影”层的第67帧按快捷键<F7>,插入空白关键帧,从“库”面板中将“阴影”元件拖入舞台,并放置到适当位置。然后分别在第73、75、77帧,按快捷键<F6>,插入关键帧,并对“阴影”元件进行适当缩放。
在“太空望远镜”层的第73帧按快捷键<F7>,插入空白关键帧,然后从“库”面板中将“太空望远镜”元件拖入舞台,并放置在适当位置。接着分别在第75、77帧,按快捷键<F6>,插入关键帧,并对“太空望远镜”元件进行适当缩放。图7-154为“太空望远镜”和“阴影”元件的缩放动画过程。

图7-154 太空望远镜坠落的过程
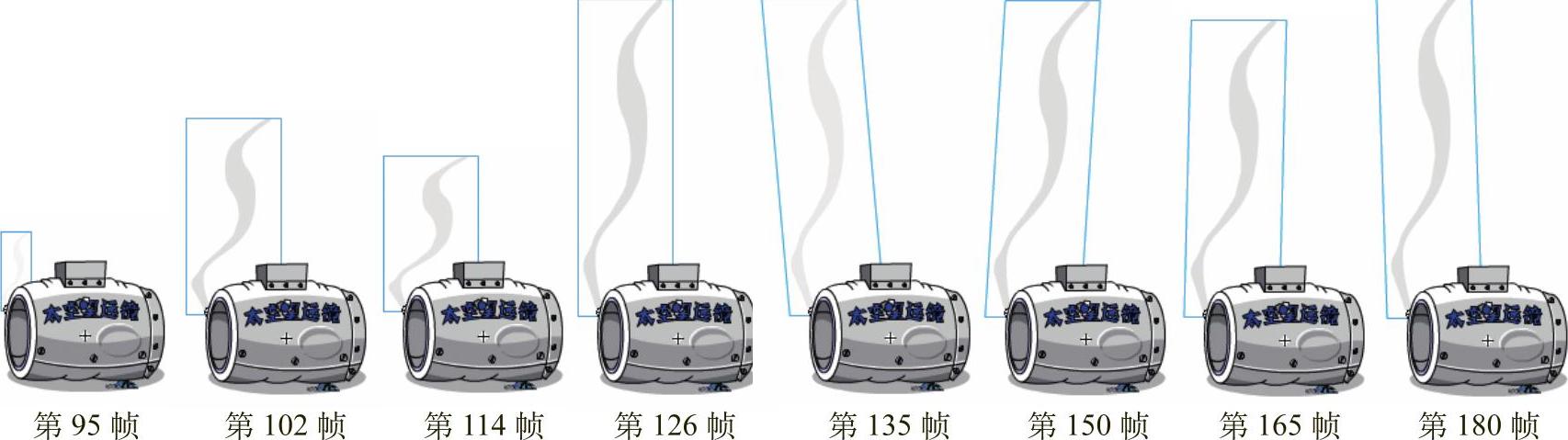
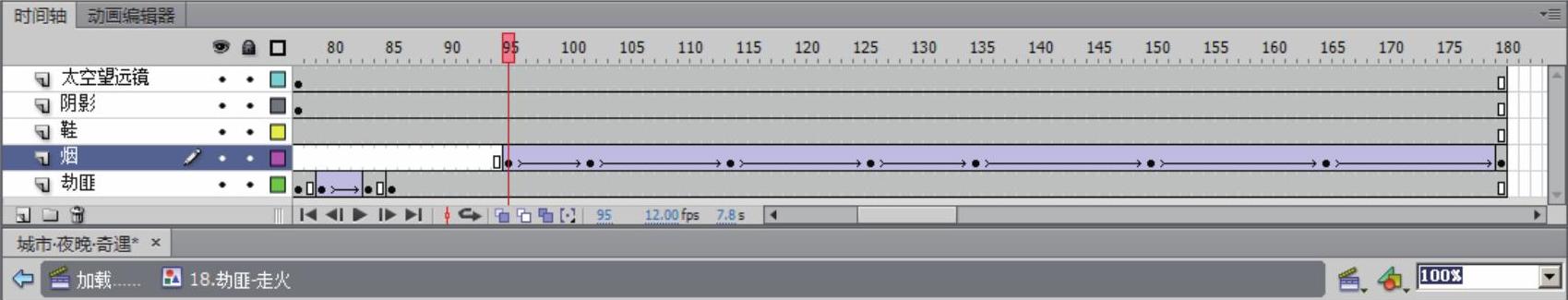
制作太空望远镜坠落后的烟雾动画。方法:选择“烟”层,在第95帧按快捷键<F7>,插入空白关键帧。然后从“库”面板中将“烟”元件拖入舞台并放置到适当位置。接着分别在第102、114、126、135、150、165、180帧,按快捷键<F6>,插入关键帧,并分别对“烟”元件进行缩放和透明度的调整,然后在关键帧之间创建传统补间动画,动画过程如图7-155所示。最后选中所有层的第180帧,按快捷键<F5>,将所有层的总长度延长到第180帧。此时时间轴分布如图7-156所示。

图7-155 烟雾动画

图7-156 时间轴分布
制作劫匪被太空望远镜砸扁的动画。在这段动画中劫匪除了拿枪的右手之外,身体的其他部分被太空望远镜所遮挡,因此只需要使用“手7”元件即可。方法:在“劫匪”层的第73帧按快捷键<F7>,插入空白关键帧,然后从库中将“劫匪”文件夹中的“手7”元件拖入舞台,并放置到适当位置。接着分别在该层的第75、77、79、83、85帧按快捷键<F6>,插入关键帧,调整“手7”元件的位置,并在第79~83帧之间创建传统补间动画。图7-157为第73~85帧之间的手的位置变化。

图7-157 劫匪被太空望远镜砸扁的动画过程
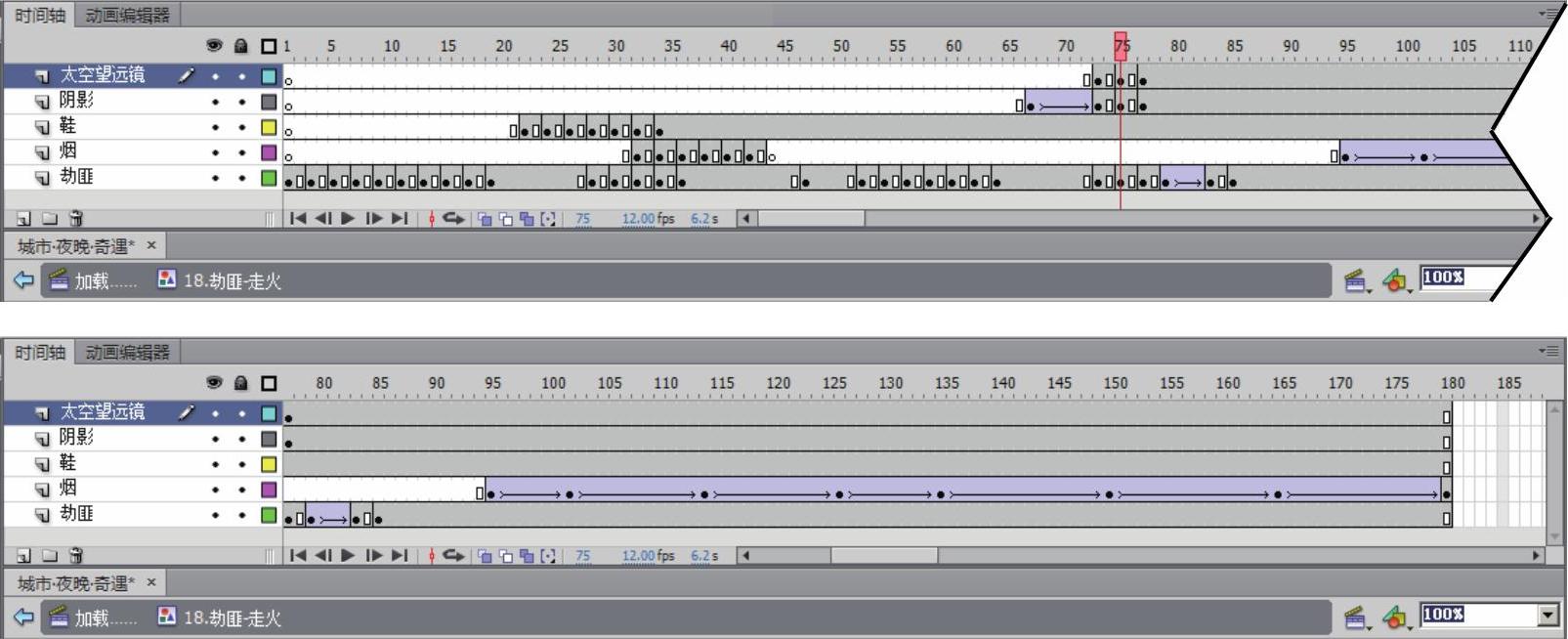
至此,“18.劫匪-走火”元件制作完毕,此时时间轴分布如图7-158所示。

图7-158 时间轴分布
(11)制作胖先生看到劫匪被太空望远镜砸扁后的反应
这段动画将在“19.先生-旁观”元件中完成。
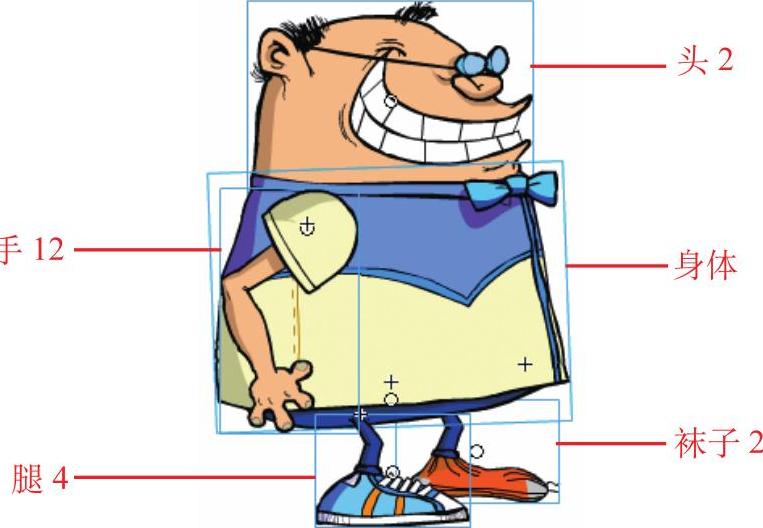
1)新建“19.先生-旁观”元件,然后从“库”面板中将“头2”“手12”“身体”“腿4”和“袜子2”元件拖入舞台,并摆放到适当位置,如图7-159所示。

图7-159 组合元件
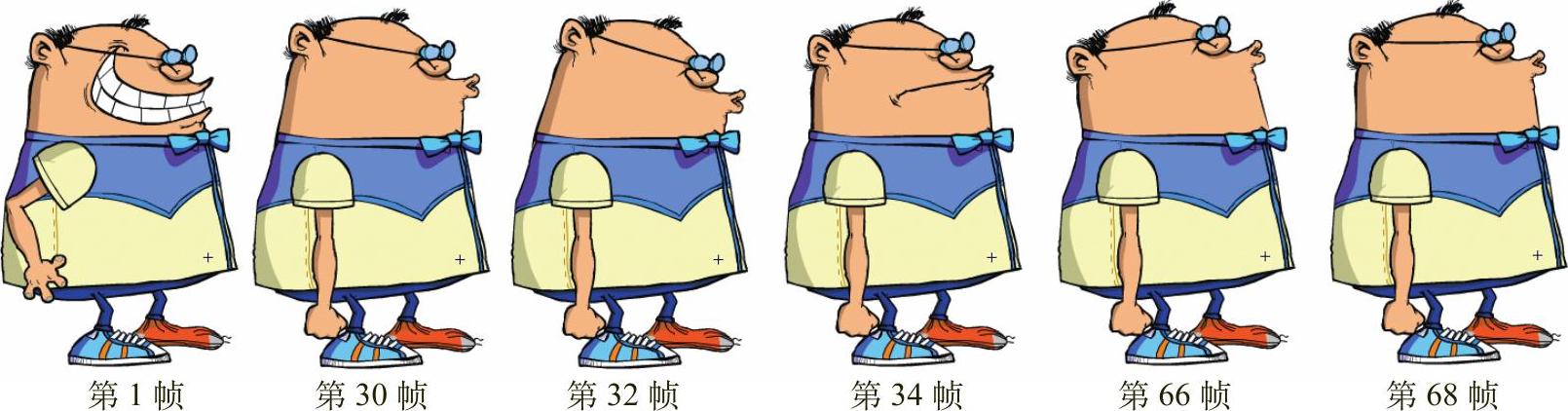
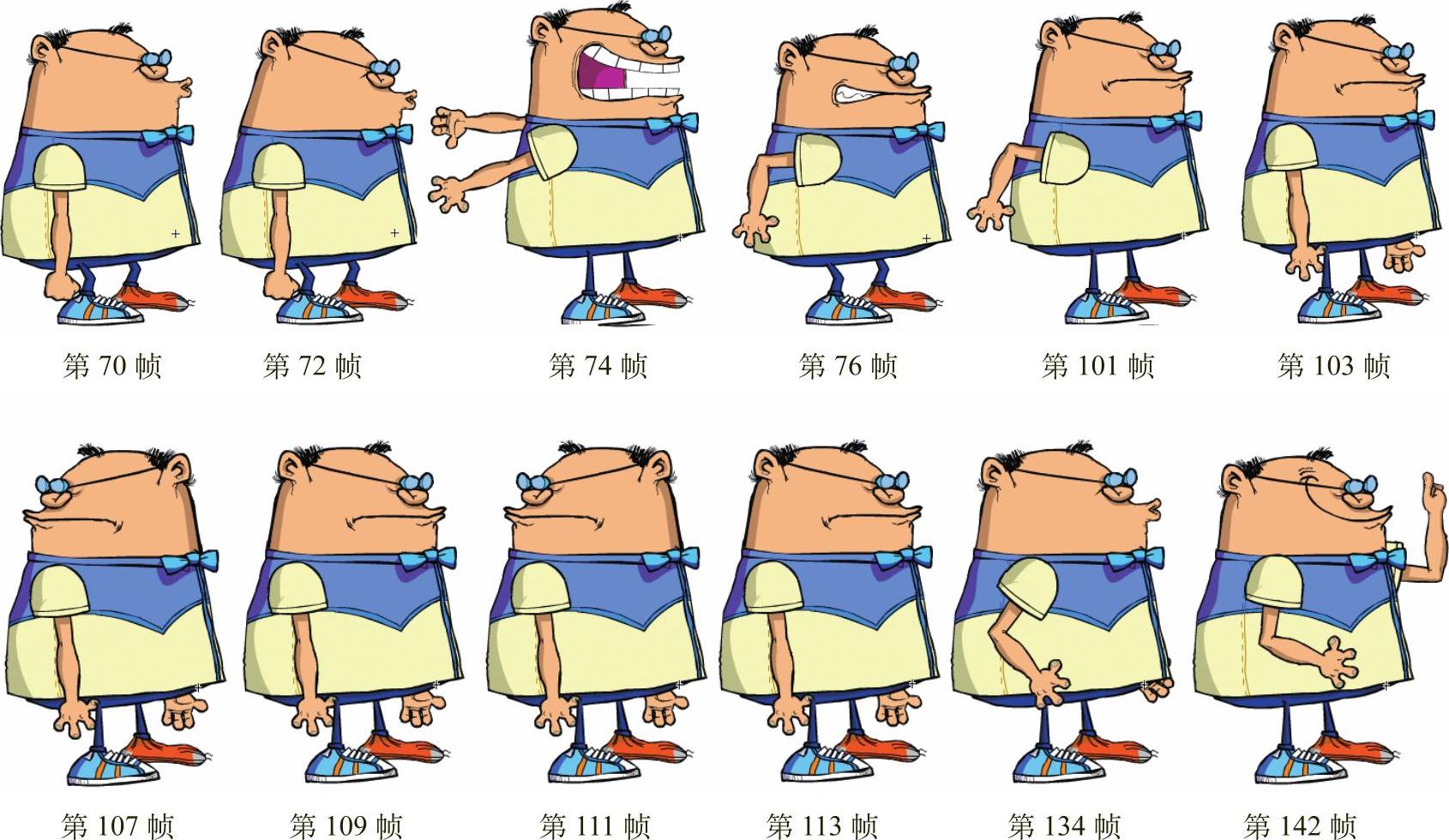
2)根据胖先生看到劫匪太空望远镜砸扁后的反应,逐个在“劫匪”层在前一关键帧的基础上按快捷键<F6>,插入关键帧,并调整和更换元件。添加的关键帧的位置分别为第30、32、34、66、68、70、72、74、76、101、103、107、109、111、113、134、142帧,动画过程如图7-160所示。最后在第170帧按快捷键<F5>,将时间轴的总长度延长到170帧。

图7-160 胖先生看到劫匪被太空望远镜砸扁后的反应

图7-160 胖先生看到劫匪被太空望远镜砸扁后的反应(续)
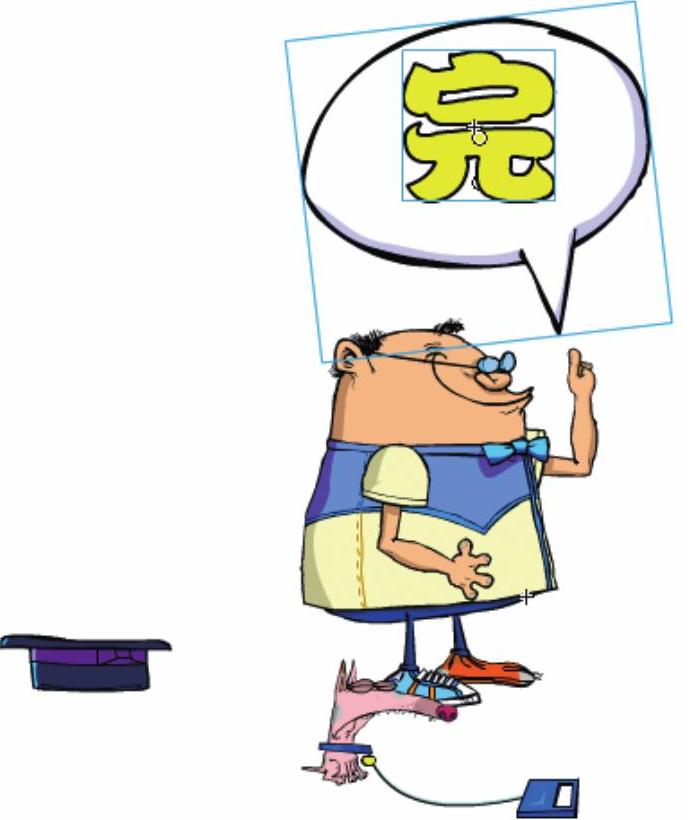
3)在“19.先生-旁观”元件中新建“小狗”和“帽子”层,然后从库中将“小狗”和“帽子”元件拖入相应的图层。接着新建“完”层,在第142帧按快捷键<F7>,插入空白关键帧,从库中将“先生”文件夹中的“泡泡”和“完”元件拖入舞台并放置到相应位置,如图7-161所示。

图7-161 “泡泡”和“完”元件的位置
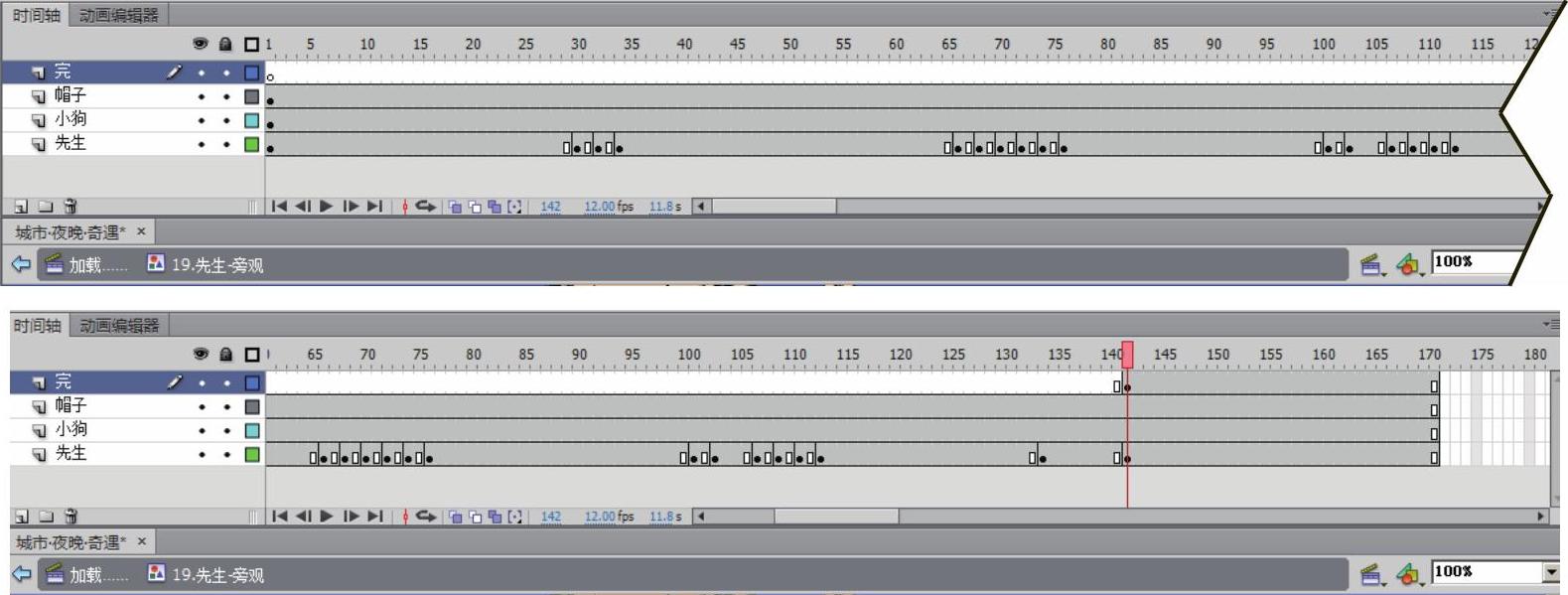
至此,“19.先生-旁观”元件制作完毕,此时时间轴分布如图7-162所示。

图7-162 “19.先生-旁观”元件时间轴分布
(12)组合主题场景
1)单击 按钮,回到“主题”场景。将“图层1”重命名为“街道”,然后在“街道”层上方新建“劫匪”“先生”和“光效”层。
按钮,回到“主题”场景。将“图层1”重命名为“街道”,然后在“街道”层上方新建“劫匪”“先生”和“光效”层。
2)选择“街道”层,将“街道3”元件拖入舞台,并放置到适当位置,再在第1235帧按快捷键<F5>,插入普通帧,从而确定该层的动画总长度为1235帧。然后在该层第31、115、183、215、391、491、751、949、995、1067帧按快捷键<F6>,插入关键帧。接着在第66、377、1043帧按快捷键<F7>,插入空白关键帧。
3)根据剧中分镜头的设定,分别将第31、183、491、949帧的“街道3”元件放大。并在第377帧将“地面俯视”元件拖入舞台,同理,在第1043帧将“17.空中的鞋”元件拖入舞台。图7-163为“街道”层不同帧的镜头变化。

图7-163 “街道”层不同帧的镜头变化

图7-163 “街道”层不同帧的镜头变化(续)
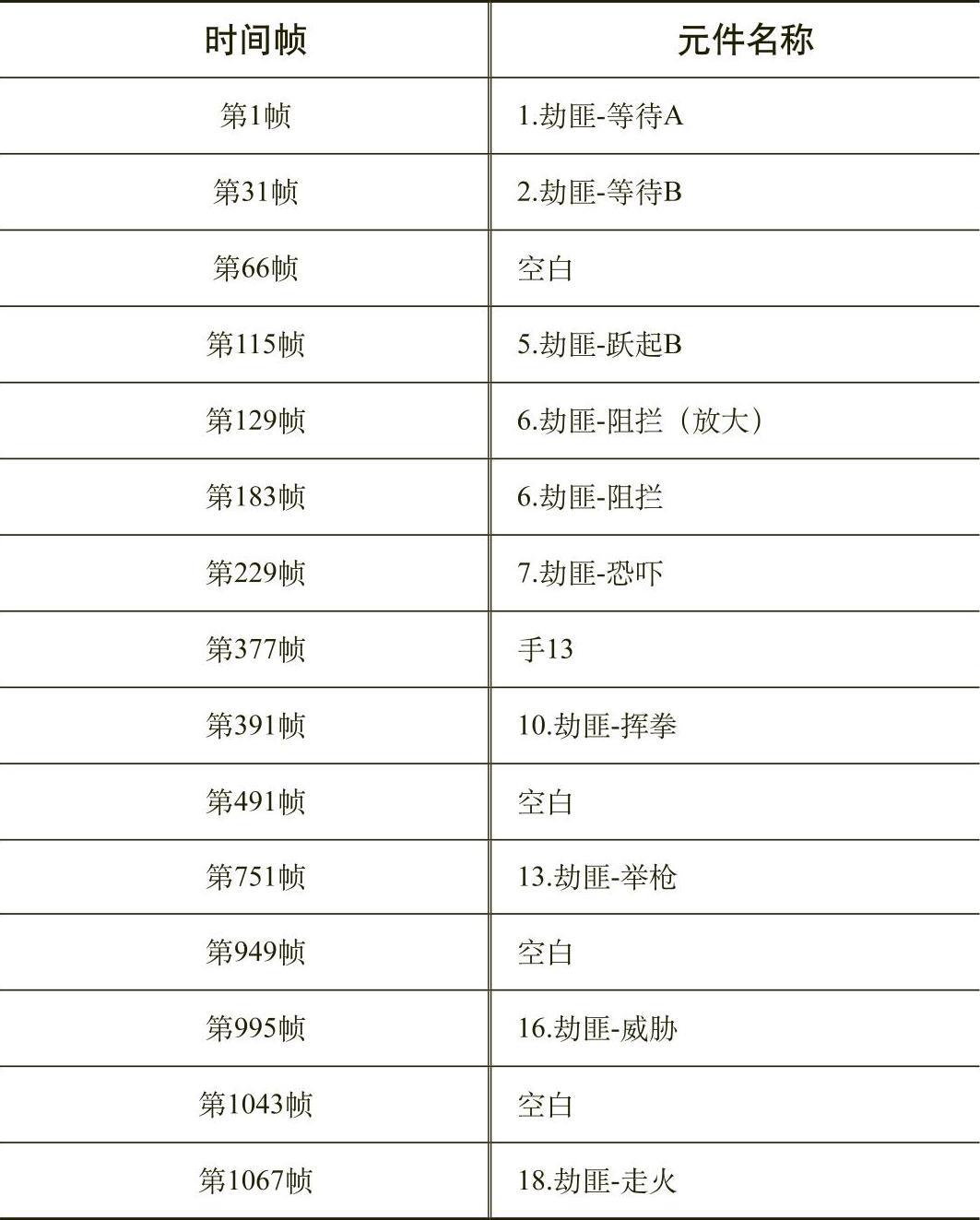
4)选择“劫匪”层,将“1.劫匪-等待A”元件拖入舞台,并放置到适当位置,再在第1235帧按快捷键<F5>,插入普通帧,从而确定该层的动画总长度为1235帧。然后在该层第31、66、115、129、183、229、377、391、491、751、949、995、1043、1067帧按快捷键<F7>,插入空白关键帧。接着根据剧中分镜头的设定,分别在不同空白帧放置事先准备好的不同元件。表7-1是不同时间帧拖入的元件名称。
表7-1 “劫匪”层时间帧和元件名称的对照

提示:根据分镜头的设定,第129帧和第183帧是两个镜头,这两个镜头使用了同一元件,此元件在
这两个镜头中只做了一个缩放变化。我们并没有将这个元件从“库”面板中拖入舞台两次,而
是在第129帧拖入该元件后,然后在第183帧按快捷键<F6>,插入关键帧,并做适当缩放。
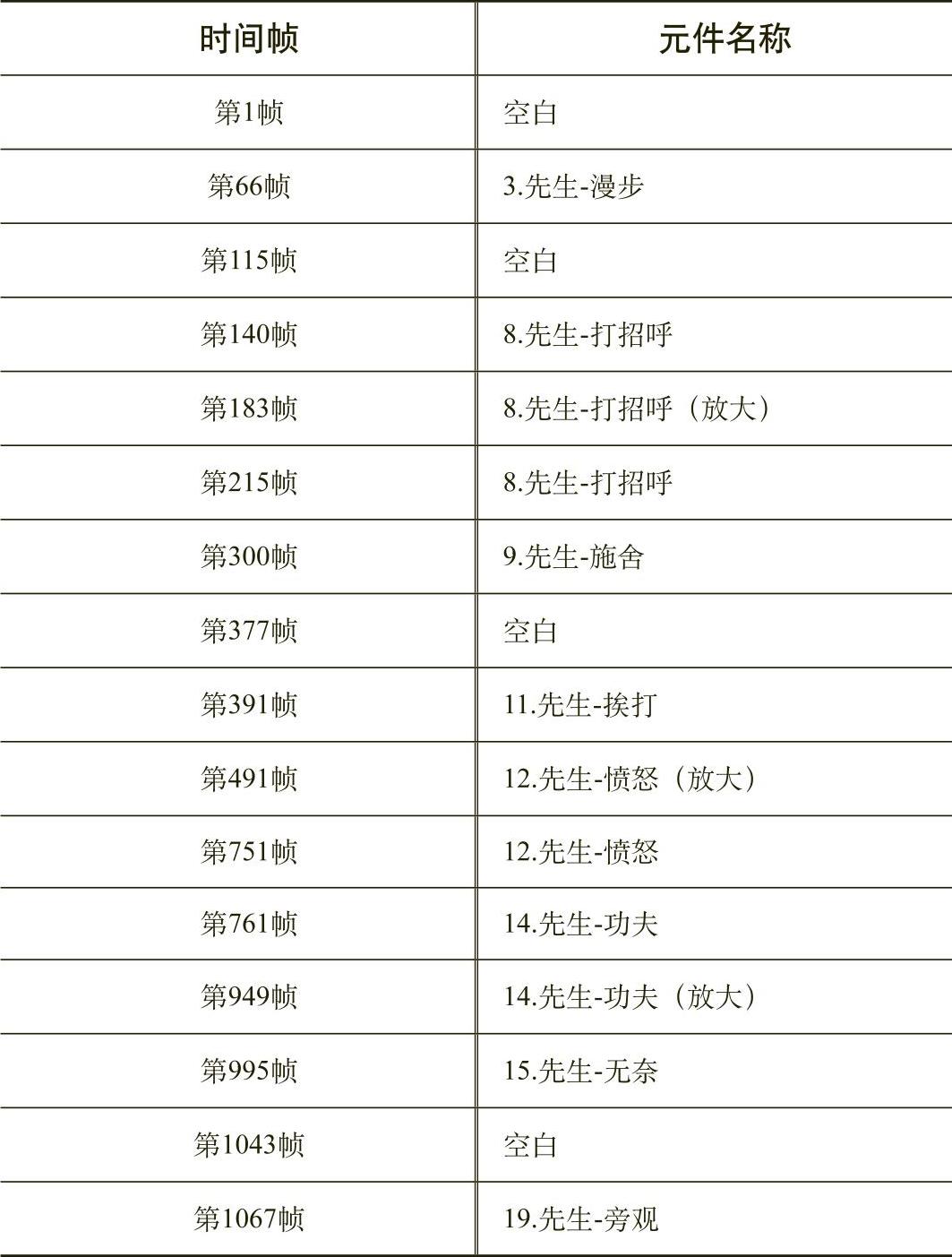
5)选择“先生”层,在该层第66、115、140、183、215、300、377、391、491、751、761、949、995、1043、1067帧按快捷键<F7>,插入空白关键帧。然后根据剧中分镜头的设定,分别在不同空白帧放置事先准备好的不同元件。接着在第1235帧按快捷键<F5>,插入普通帧,从而确定该层的动画总长度为1235帧。表7-2是在“先生”层不同时间帧拖入的元件名称。
表7-2 “先生”层时间帧和元件名称的对照

6)选择“光效”层,然后从库中将“光效1”元件拖入舞台,并放置到适当位置。然后根据“街道”层的画面,分别在第31、115、183、215、391、751、949、995、1067帧按快捷键<F6>,插入关键帧。接着在第66、377、491、1043帧按快捷键<F7>,插入空白关键帧。图7-164为其中几个关键帧的光效效果。

图7-164 光效效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




