制作要点:
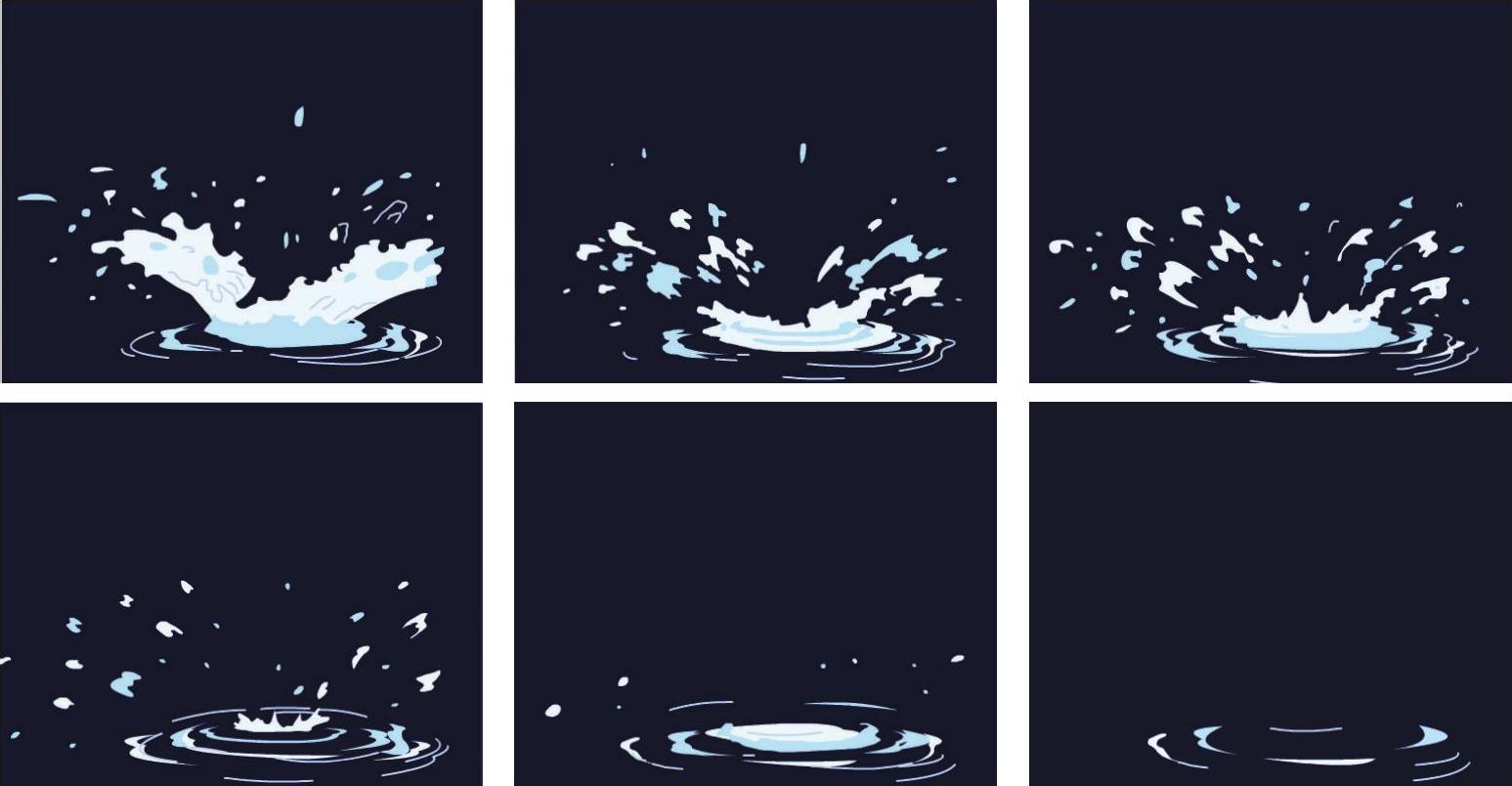
本例将制作人物落水后溅起的水花效果,如图6-61所示。通过本例的学习,读者应掌握在Flash中制作溅起得水花效果的方法。

图6-61 水花溅起的效果
操作步骤:
1.制作“水花”图形元件
1)新建一个Flash(ActionScript 2.0)文件。
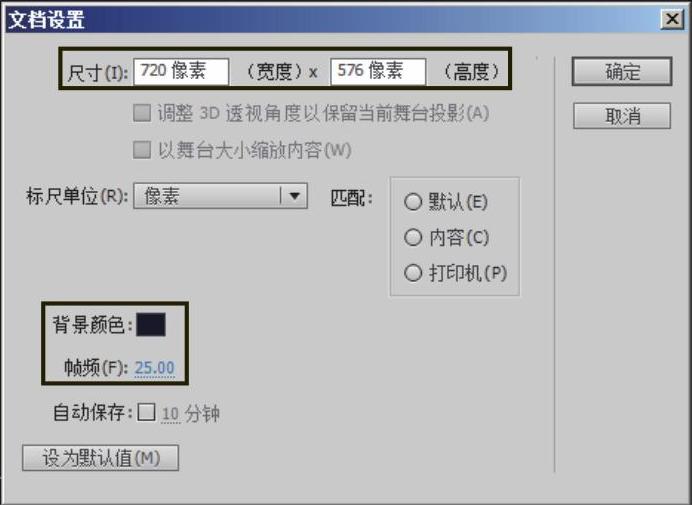
2)执行菜单中的“修改|文档”(快捷键<Ctrl+J>)命令,在弹出的“文档设置”对话框中设置“尺寸”为“720像素×576像素”,“背景颜色”为“深蓝色(#000033)”,“帧频”为“25”,如图6-62所示,单击“确定”按钮。

图6-62 设置文档属性
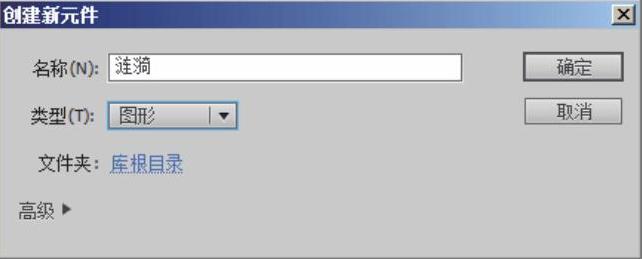
3)执行菜单中的“插入|新建元件”(快捷键<Ctrl+F8>)命令,然后在弹出的对话框中进行如图6-63所示的设置,单击“确定”按钮,进入“水花”图形元件的编辑状态。
4)在“水花”图形元件中,利用工具箱中的 (铅笔工具)绘制作为溅起水花的轮廓图形,然后将其填充为白色,接着利用
(铅笔工具)绘制作为溅起水花的轮廓图形,然后将其填充为白色,接着利用 (刷子工具)绘制浅蓝色的图形,从而使溅起的水花具有立体感,如图6-64所示。
(刷子工具)绘制浅蓝色的图形,从而使溅起的水花具有立体感,如图6-64所示。

图6-63 新建“水花1”图形元件

图6-64 绘制溅起水花形状
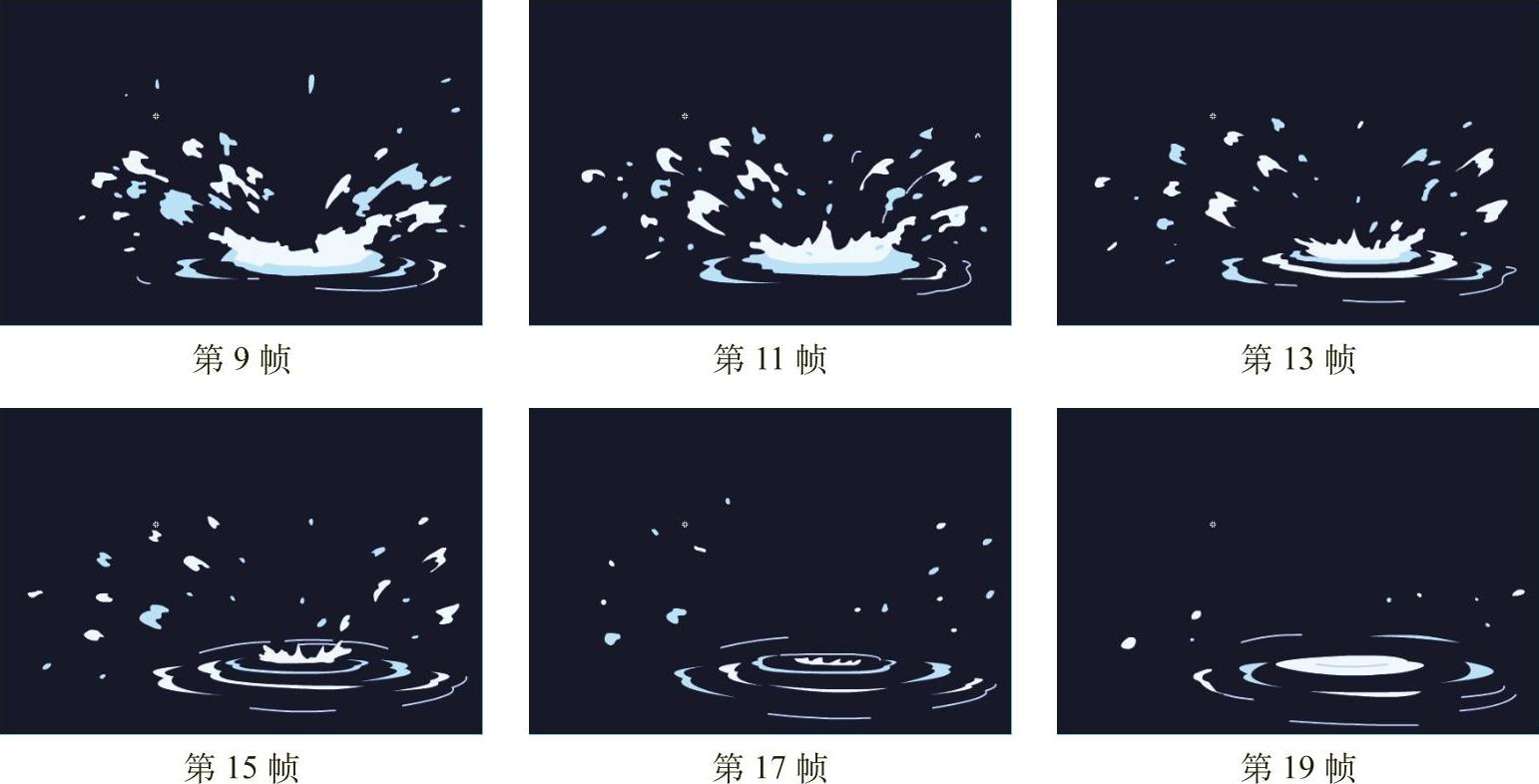
5)分别在第3帧、第5帧、第7帧、第9帧、第11帧、第13帧、第15帧、第17帧、第19帧按快捷键<F6>插入关键帧,然后根据溅起水花的运动规律分别绘制并调整这些帧中水花的形状,如图6-65所示。

图6-65 在不同帧绘制并调整溅起水花的形状

图6-65 在不同帧绘制并调整溅起水花的形状(续)
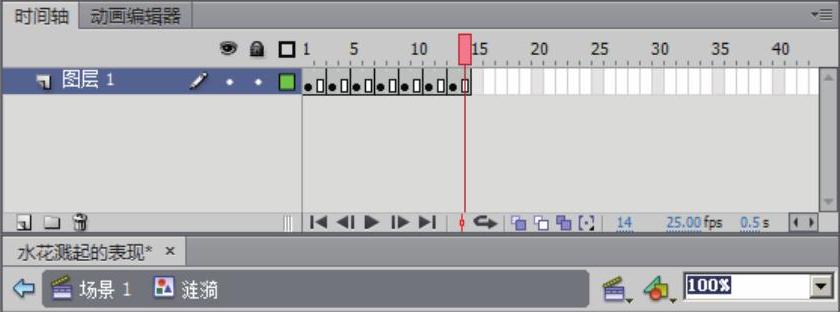
6)为了使水花落下后停留一段时间,在第21帧按快捷键<F7>,插入空白关键帧,然后在第40帧按快捷键<F5>,插入普通帧,此时时间轴分布如图6-66所示。

图6-66 “水花”图形元件的时间轴分布(https://www.xing528.com)
2.制作“涟漪”图形元件
为了使溅起的水花落下后的涟漪效果更加真实,下面创建“涟漪”图形元件。
1)执行菜单中的“插入|新建元件”(快捷键<Ctrl+F8>)命令,然后在弹出的对话框中进行如图6-67所示的设置,单击“确定”按钮,进入“涟漪”图形元件的编辑状态。
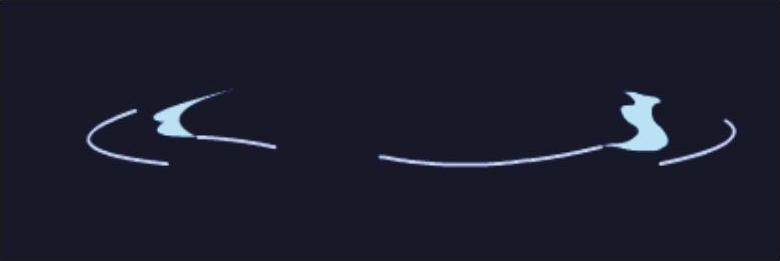
2)在“涟漪”图形元件中,利用工具箱中的 (刷子工具)绘制涟漪图形,如图6-68所示。
(刷子工具)绘制涟漪图形,如图6-68所示。

图6-67 新建“涟漪”图形元件

图6-68 绘制涟漪图形
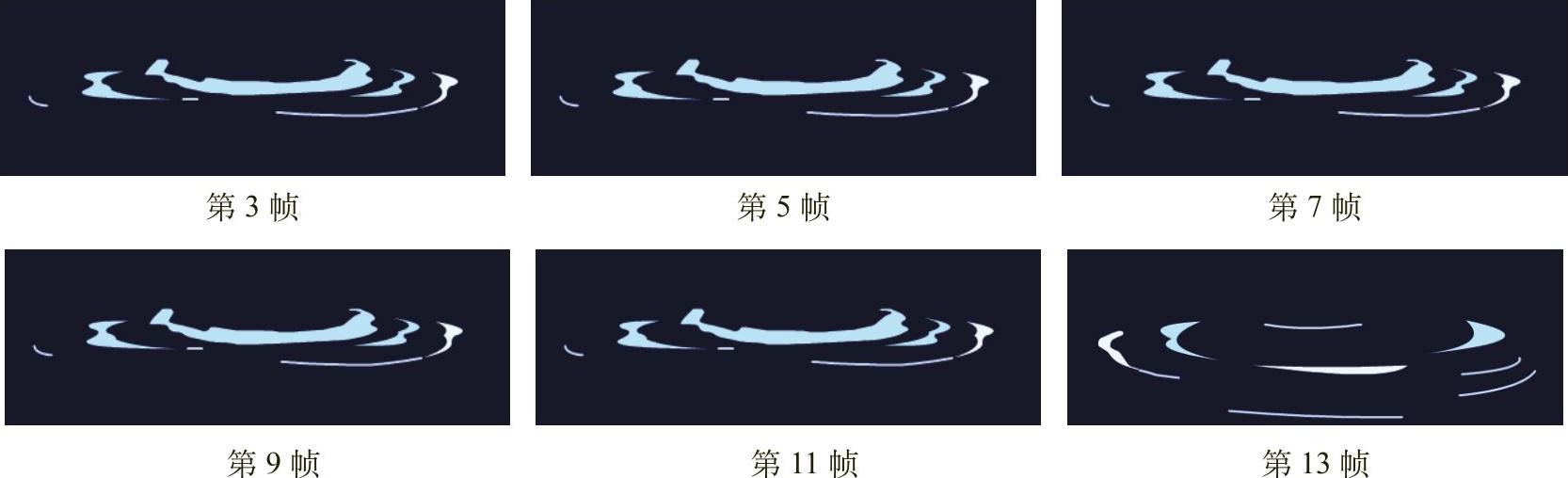
3)分别在第3帧、第5帧、第7帧、第9帧、第11帧和第13帧按快捷键<F6>,插入关键帧,然后分别绘制并调整这些帧中涟漪的形状,如图6-69所示。接着在第14帧按快捷键<F5>,插入普通帧,此时时间轴分布如图6-70所示。

图6-69 在不同帧绘制并调整涟漪的形状

图6-70 “涟漪”图形元件的时间轴分布
3.拼合水花溅起的效果
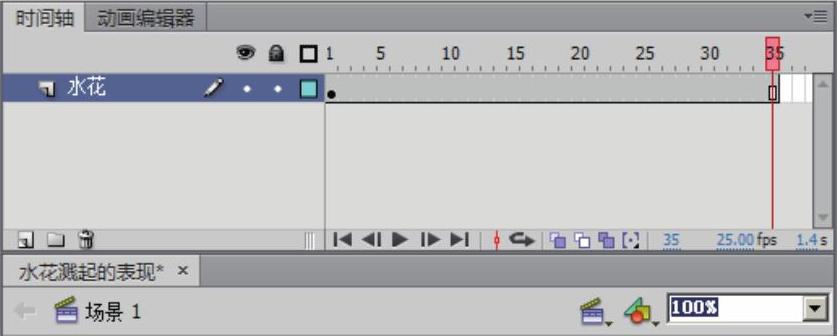
1)单击 按钮,回到“场景1”。然后从库中将“水花”和“涟漪”图形元件拖入舞台,放置位置如图6-71所示。接着在时间轴的第35帧,按快捷键<F5>,插入普通帧,此时时间轴分布如图6-72所示。
按钮,回到“场景1”。然后从库中将“水花”和“涟漪”图形元件拖入舞台,放置位置如图6-71所示。接着在时间轴的第35帧,按快捷键<F5>,插入普通帧,此时时间轴分布如图6-72所示。

图6-71 将“水花”和“涟漪”图形元件拖入舞台

图6-72 时间轴分布
2)至此,水花溅起的效果制作完毕。下面按<Ctrl+Enter>快捷键测试影片,即可看到水花溅起的效果,如图6-61所示。图6-73为Flash动画片《我要打鬼子》中的中岛落水后溅起的水花效果。

图6-73 中岛落水后溅起的水花效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




