制作要点:
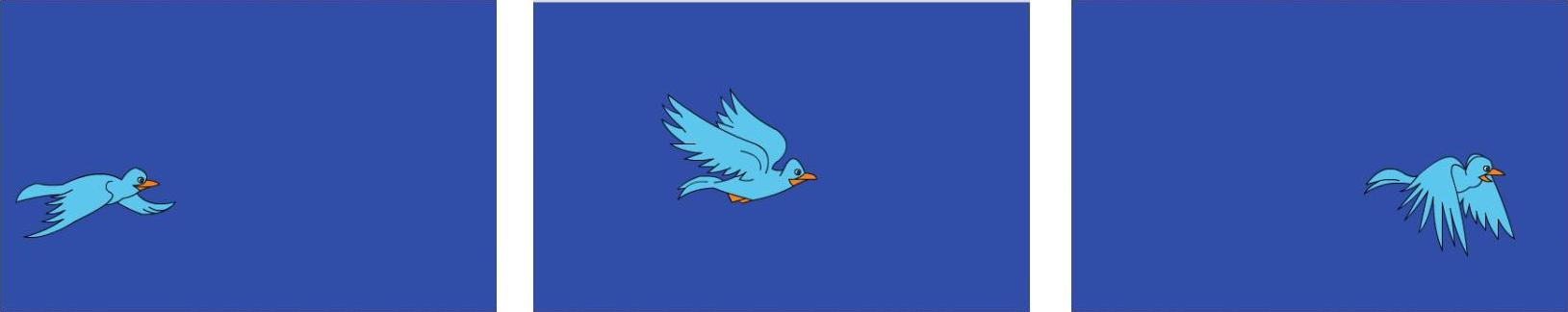
本例将制作小鸟的飞行动画,如图6-33所示。通过本例的学习,应掌握在Flash中利用运动规律制作小鸟飞行动画的方法。

图6-33 小鸟的飞行效果
操作步骤:
1.制作小鸟飞行动作的一个运动循环
1)打开配套光盘中的“素材及结果\第6章运动规律技巧演练\6.3小鸟的飞翔\小鸟的飞翔-素材.fla”文件。
2)在“属性”面板中将背景颜色设置为深蓝色(#0000FF)。
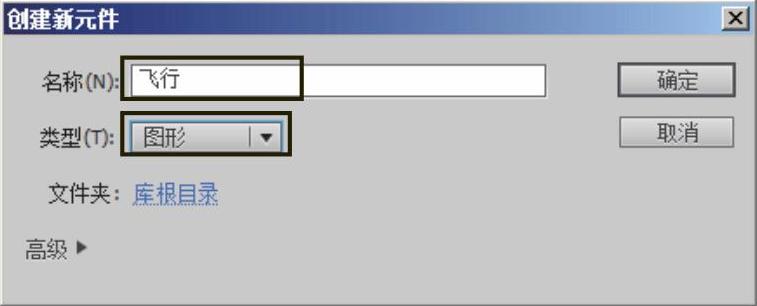
3)执行菜单中的“插入|新建元件”(快捷键<Ctrl+F8>)命令,在弹出的对话框中设置如图6-34所示,单击“确定”按钮,进入“飞行”元件的编辑状态。

图6-34 设置“创建新元件”参数
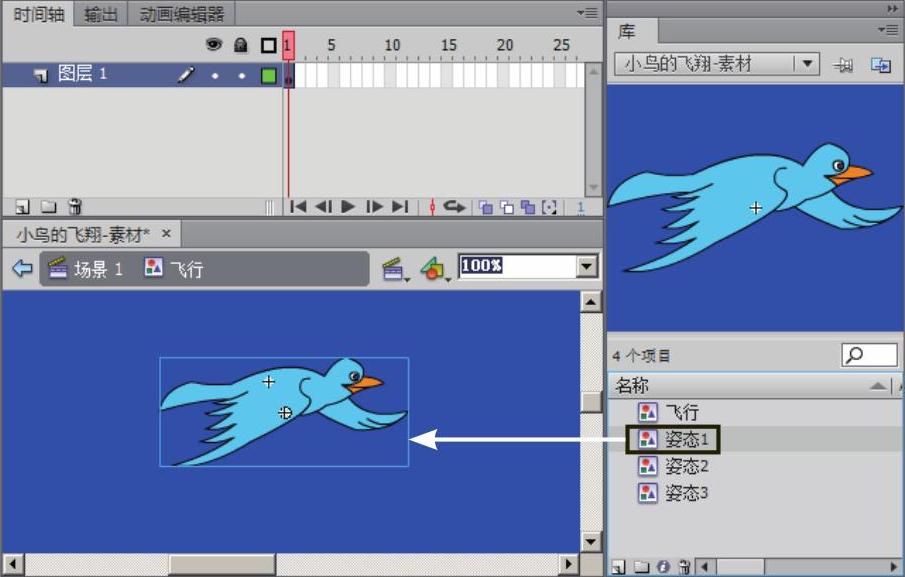
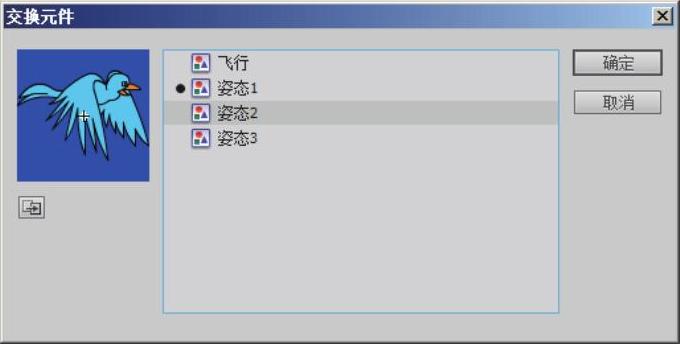
4)小鸟飞行的一个动作循环由“姿态1”“姿态2”和“姿态3”3个基本动作组成,下面先从“库”面板中将“姿态1”元件拖入舞台,如图6-35所示。然后在第3帧按快捷键<F6>,插入关键帧。接着右击第3帧舞台中的“姿态1”元件,从弹出的快捷菜单中选择“交换元件”命令,最后在弹出的对话框中选择“姿态2”,如图6-36所示,单击“确定”按钮,结果如图6-37所示。

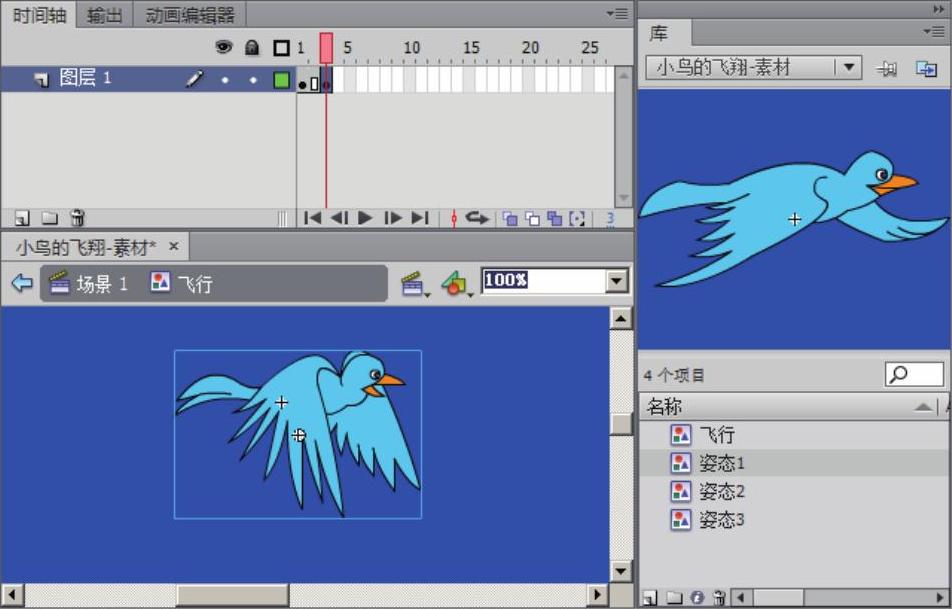
图6-35 从“库”面板中将“姿态1”元件拖入舞台

图6-36 选择“姿态2”

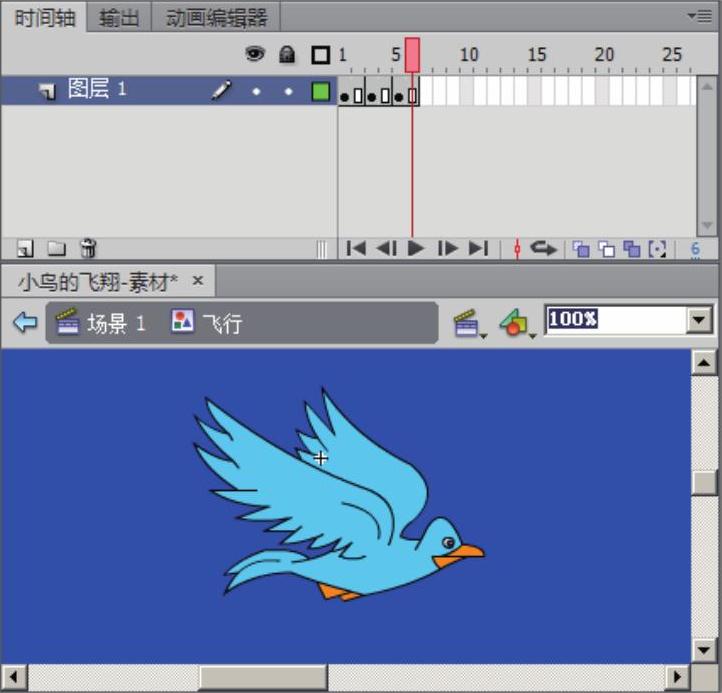
图6-37 在第3帧替换元件效果
5)同理,在第5帧按快捷键<F6>,插入关键帧。然后将第5帧舞台中的元件替换为“姿态3”。接着在第6帧按快捷键<F5>,插入普通帧,从而将时间轴的总长度延长到第6帧,如图6-38所示。
6)此时按<Enter>键播放动画,可以看到小鸟飞行过程中身体的位置变化不正确,下面就来解决这个问题。方法:执行菜单中的“视图|标尺”(快捷键<Ctrl+Alt+Shift+R>)命令,调出标尺。然后在第1帧从标尺处拉出垂直和水平两条参考线,如图6-39所示。接着在第3帧调整视图中“姿态2”元件的位置,如图6-40所示;在第5帧调整“姿态3”元件的位置,如图6-41所示。(https://www.xing528.com)

图6-38 在第5帧替换元件效果

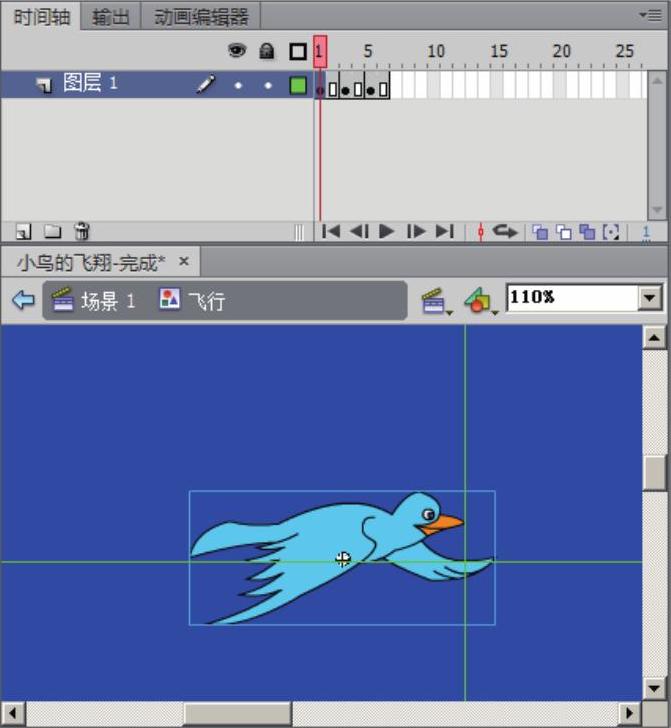
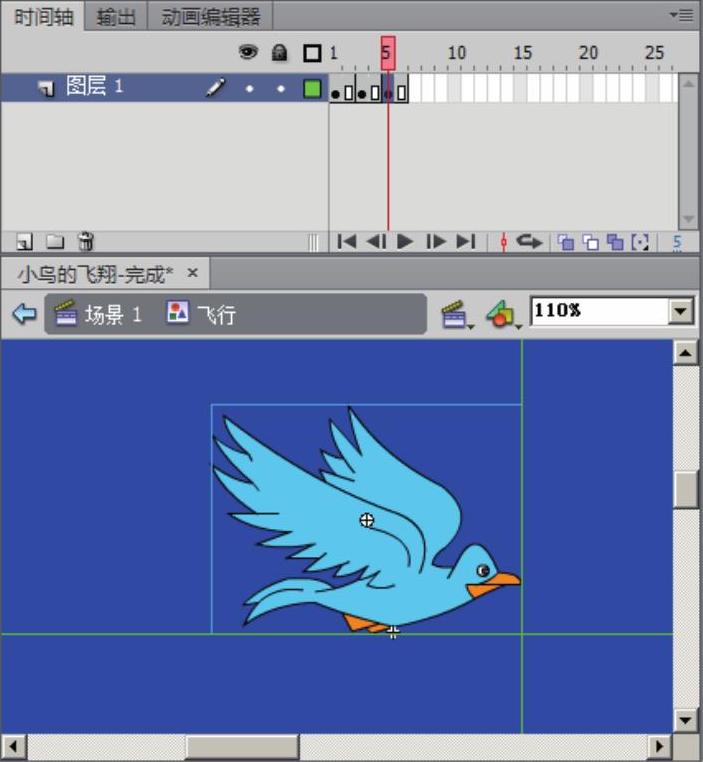
图6-39 在第1帧从标尺出拉出垂直和水平参考线

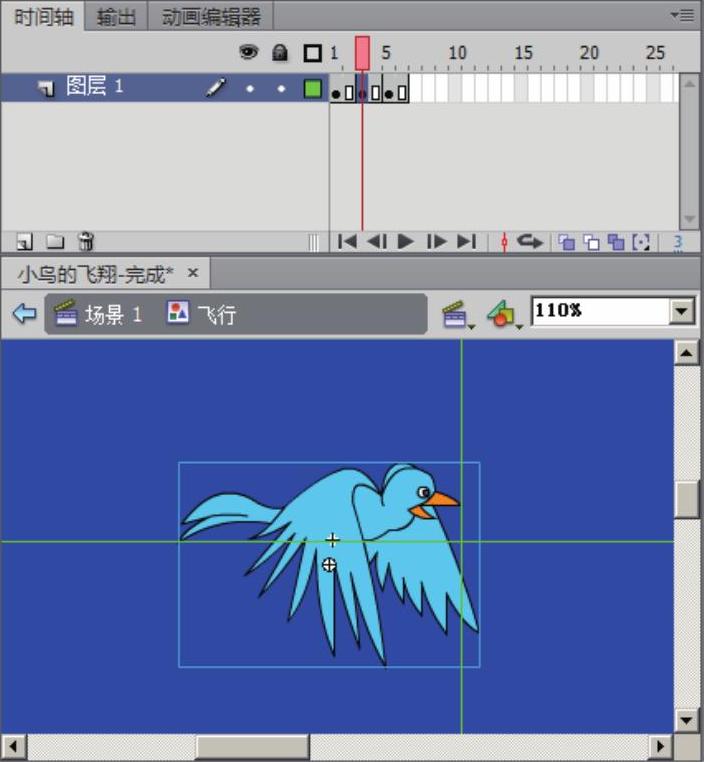
图6-40 在第3帧调整元件位置

图6-41 在第5帧调整元件的位置
2.制作小鸟飞行动作的多个运动循环
1)单击时间轴下方的 按钮,回到“场景1”。
按钮,回到“场景1”。
2)从库中将“飞行”元件拖入舞台,并将其放置到舞台左侧,如图6-42所示。然后在第50帧按快捷键<F6>,插入关键帧,并将“飞行”元件移动到舞台右侧,如图6-43所示。接着在第1~50帧之间创建传统补间动画,此时时间轴分布如图6-44所示。

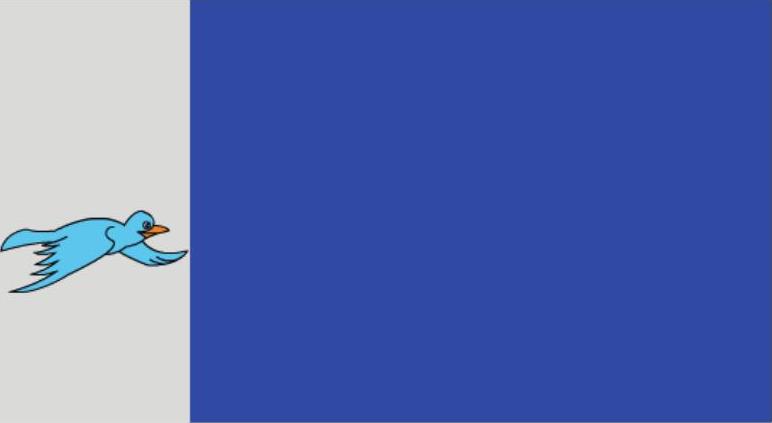
图6-42 将“飞行”元件放置到舞台左侧

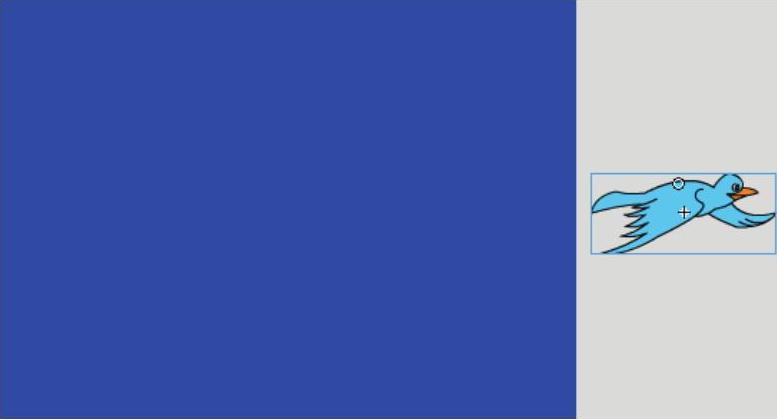
图6-43 在第50帧将“飞行”元件放置到舞台右侧

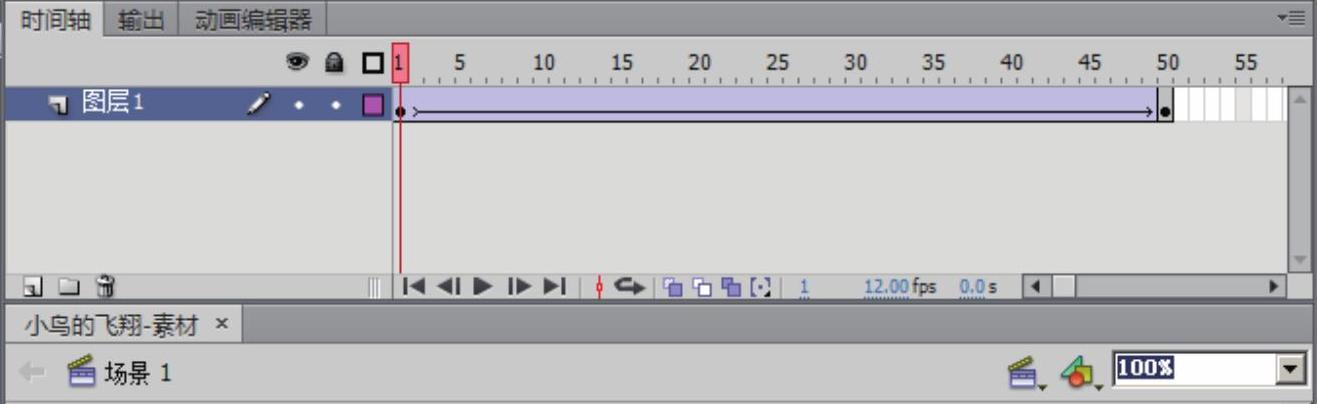
图6-44 时间轴分布
3)至此,整个小鸟飞行动画制作完毕,下面执行菜单中的“控制|测试影片”(快捷键<Ctrl+Enter>)命令,打开播放器窗口,即可看到小鸟飞行的效果。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




