制作要点:
本例将制作动画片中常见的从天黑到天亮的效果,如图4-57所示。通过本例的学习,读者应掌握在Flash中表现天亮效果的方法。

图4-57 天亮效果
操作步骤:
1)新建一个Flash(ActionScript 2.0)文件。
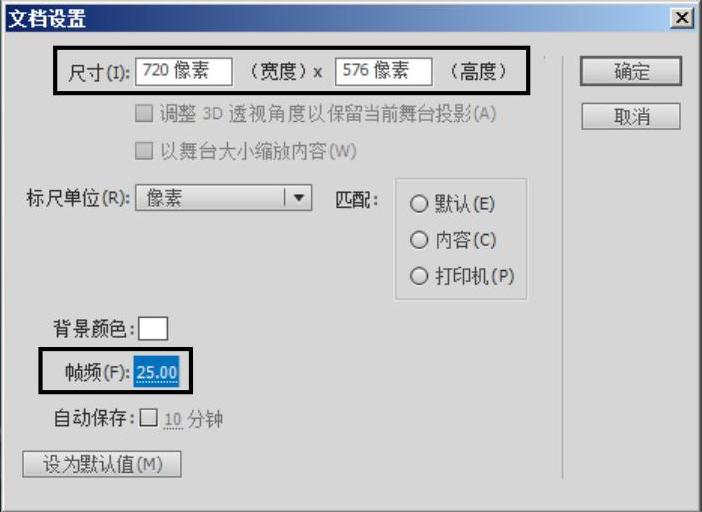
2)执行菜单中的“修改|文档”(快捷键<Ctrl+J>)命令,在弹出的“文档设置”对话框中设置“尺寸”为“720×576像素”,“帧频”为“25”,如图4-58所示,单击“确定”按钮。

图4-58 设置文档属性
3)执行菜单中的“文件|导入|导入到舞台”(快捷键<Ctrl+R>)命令,导入配套光盘中的“素材及结果\第4章Flash CS6动画技巧演练\4.5天亮效果\黑夜.jpg”图片,如图4-59所示,然后将其居中对齐。接着在第35帧按快捷键<F5>,插入普通帧,从而使时间轴的总长度延长到第35帧。
4)新建“图层2”,然后在第10帧按快捷键<F7>,插入空白的关键帧。接着执行菜单中的“文件|导入|导入到舞台”(快捷键<Ctrl+R>)命令,导入配套光盘中的“素材及结果\第4章Flash CS6动画技巧演练\4.5天亮效果\白天.jpg”图片,然后将其居中对齐,如图4-60所示。

图4-59 “黑夜.jpg”图片(https://www.xing528.com)

图4-60 “白天.jpg”图片
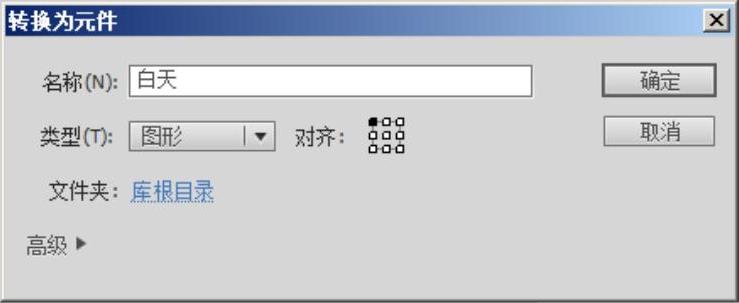
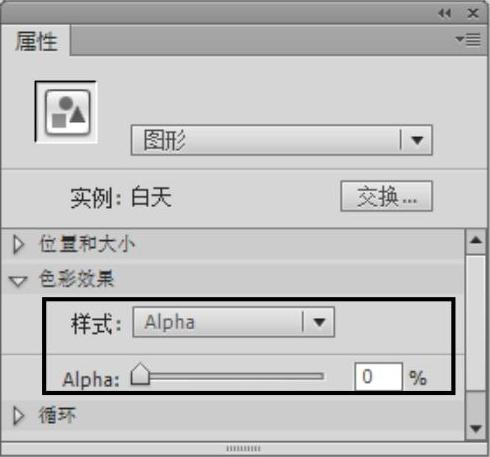
5)制作黑夜变为白天的效果。方法:选择“图层2”中的“白天.jpg”图片,然后执行菜单中的“修改|转换为元件”(快捷键<F8>)命令,在弹出的“转换为元件”对话框中进行如图4-61所示的参数设置,单击“确定”按钮,将其转换为“白天”图形元件。接着在第30帧按快捷键<F6>,插入关键帧。再将第10帧舞台中“白天”图形元件的Alpha值设为0%,如图4-62所示。

图4-61 将“白天.jpg”转换为“白天”图形元件

图4-62 将第10帧的白天”图形元件的“Alpha”设为0%
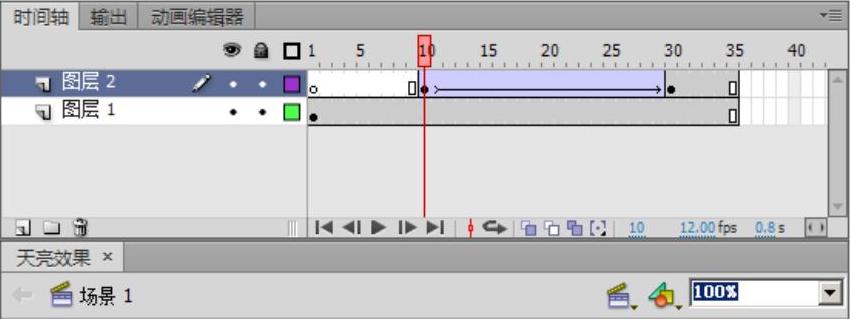
6)在“图层2”的第10~30帧创建传统补间动画,此时时间轴分布如图4-63所示。

图4-63 时间轴分布
7)至此,整个动画制作完毕。下面按<Ctrl+Enter>快捷键测试影片,即可看到从黑夜逐渐变为白天的效果,如图4-57所示。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




