制作要点:
本例将制作花瓣从花上脱落后被风吹走的效果,如图4-28所示。通过本例的学习,读者应掌握“分散到图层”命令和引导层动画的制作方法。

图4-28 飘落的花瓣效果
操作步骤:
1)打开配套光盘中的“素材及结果\第4章Flash CS6动画技巧演练\4.3随风飘落的花瓣|花瓣-素材.fla”文件。
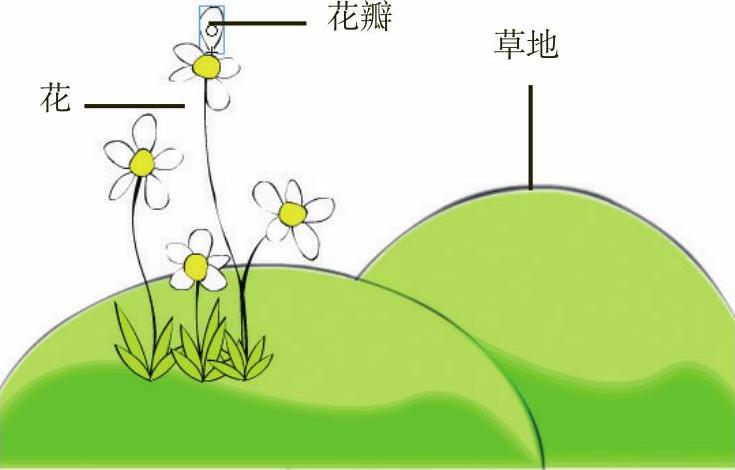
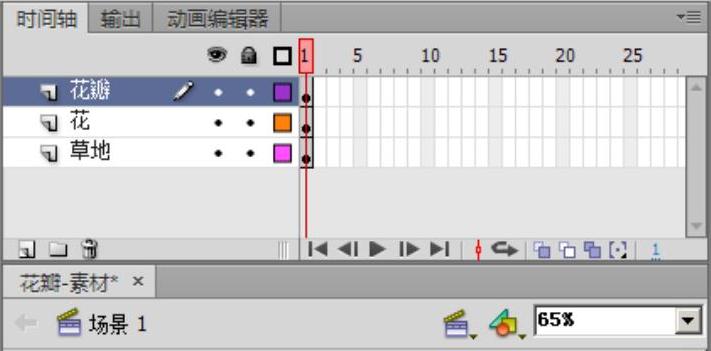
2)组合场景。方法:从“库”面板中将“草地”“花”和“花瓣”元件拖入舞台,并放置到适当位置,如图4-29所示。然后选中舞台中的所有元件,单击鼠标右键,从弹出的快捷菜单中选择“分散到图层”命令,从而将元件分散到不同图层上,然后删除“图层1”,此时时间轴分布如图4-30所示。
提示:使用“分散到图层”命令,可以将选中的元件分散到不同图层中,且图层名称会与元件名相同。
这是制作Flash动画经常用到的一个命令。

图4-29 组合元件

图4-30 时间轴分布
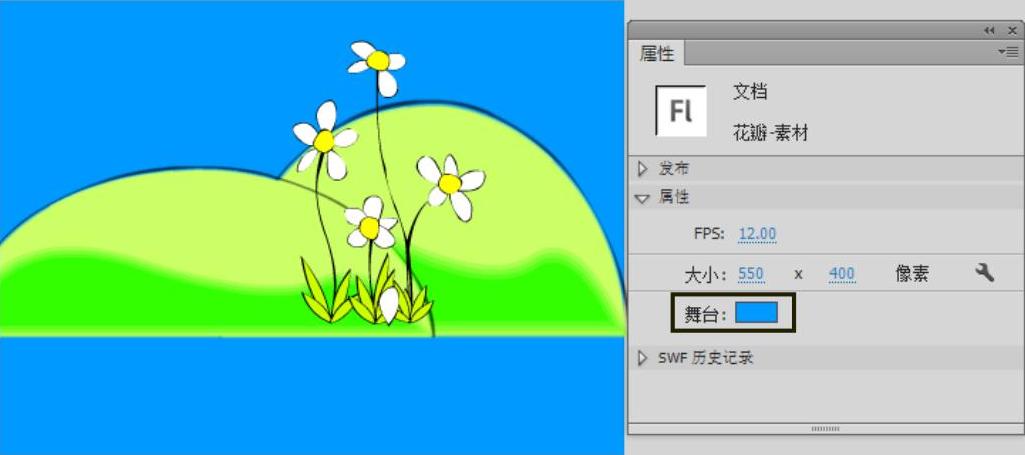
3)改变背景色。方法:单击“属性”面板中的“舞台”右侧颜色框,从弹出的对话框中选择蓝色(#0099FF),结果如图4-31所示。

图4-31 改变背景色
4)同时选中3个图层,在第60帧按快捷键<F5>,插入普通帧,从而将这3个图层的总长度延长到第60帧。
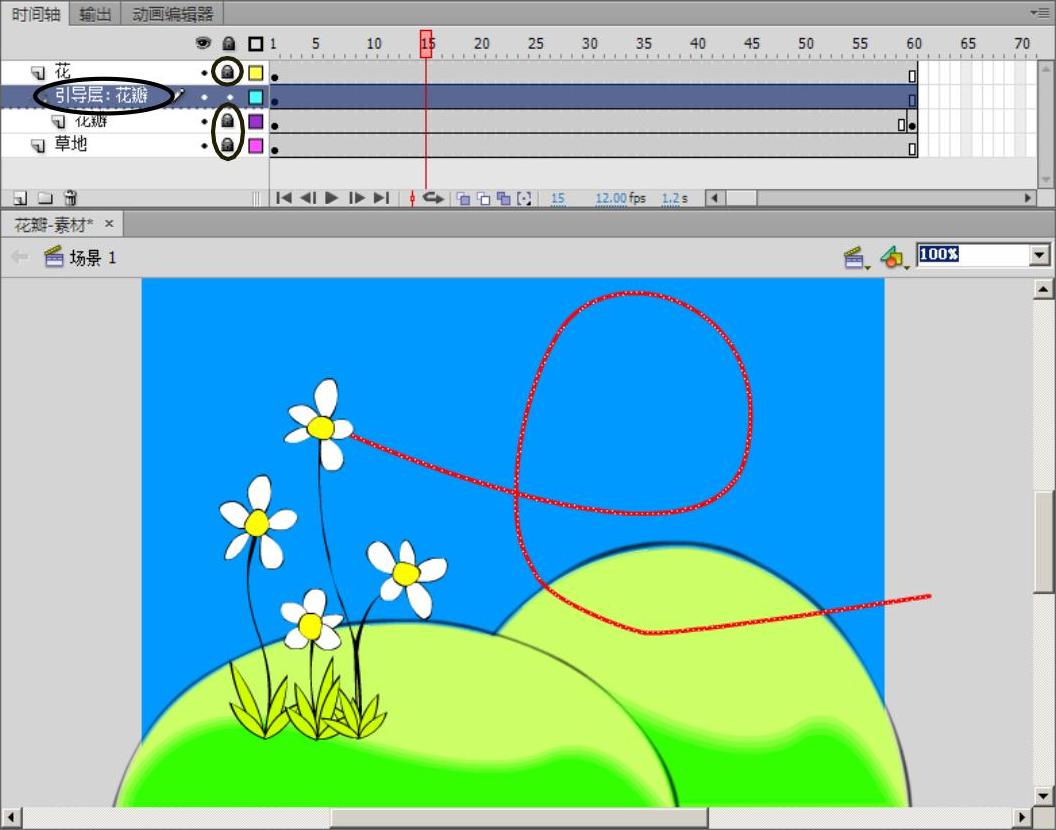
5)制作引导层。方法:为了防止错误操作,首先将3个图层进行锁定。然后右击“花瓣”层,从弹出的快捷菜单中选择“添加传统运动引导层”命令,给“花瓣”添加一个引导层。接着在新建的“引导层:花瓣”层上使用工具箱中的 (钢笔工具)绘制路径,如图4-32所示。(https://www.xing528.com)
(钢笔工具)绘制路径,如图4-32所示。(https://www.xing528.com)

图4-32 在引导层上绘制路径
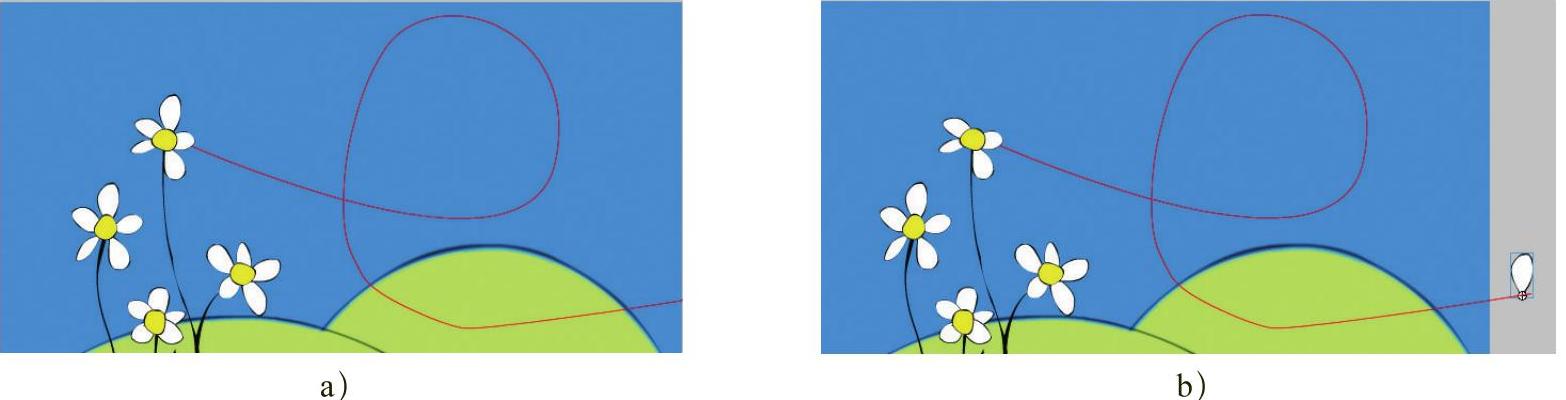
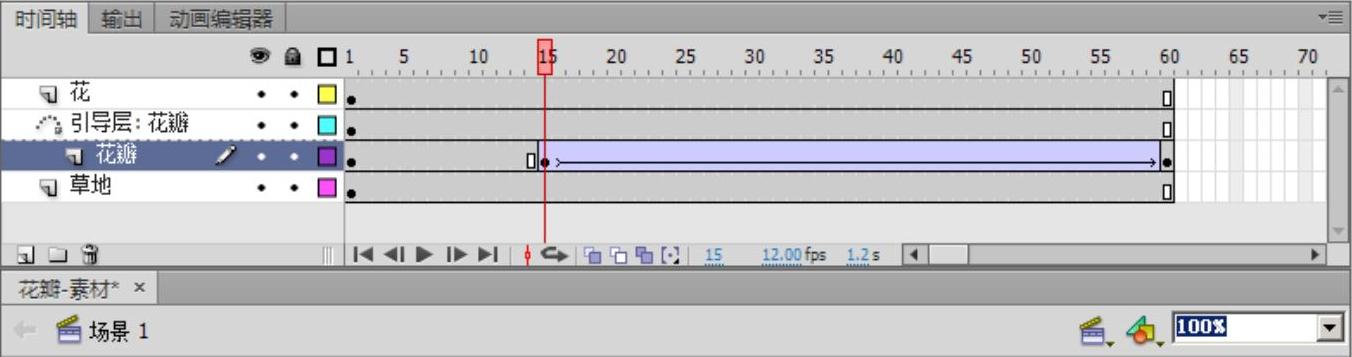
6)制作花瓣沿引导层运动动画。方法:锁定“引导层:花瓣”层,解锁“花瓣”层。然后分别在“花瓣”层的第15帧和第60帧按快捷键<F6>,插入关键帧。接着单击工具栏中的 (贴紧至对象)按钮,在第15帧将“花瓣”元件移动到路径起点,在第60帧将“花瓣”元件移动到路径终点,如图4-33所示。最后右击第15~60帧之间的任意一帧,从弹出的快捷菜单中选择“创建传统补间”命令,此时时间轴分布如图4-34所示。
(贴紧至对象)按钮,在第15帧将“花瓣”元件移动到路径起点,在第60帧将“花瓣”元件移动到路径终点,如图4-33所示。最后右击第15~60帧之间的任意一帧,从弹出的快捷菜单中选择“创建传统补间”命令,此时时间轴分布如图4-34所示。

图4-33 将花瓣贴紧到引导线上
a)第15帧 b)第60帧

图4-34 时间轴分布
7)此时按键盘上的<Enter>键,播放动画,会发现花瓣沿引导层运动时,花瓣本身并不发生任何旋转,且为匀速运动,这是不正确的,下面就来解决这两个问题。方法:选择“花瓣”层第15~60帧之间的任意一帧,然后在“属性”面板中设置“旋转”为“顺时针”1次,并将“缓动”设为“100”。此时按键盘上的<Enter>键,播放动画,即可看到花瓣在沿引导层减速运动的同时发生了相应的旋转。
提示:如果将“缓动”设为“0”,为匀速运动;如果将“缓动”设为“-100”,为加速运动。
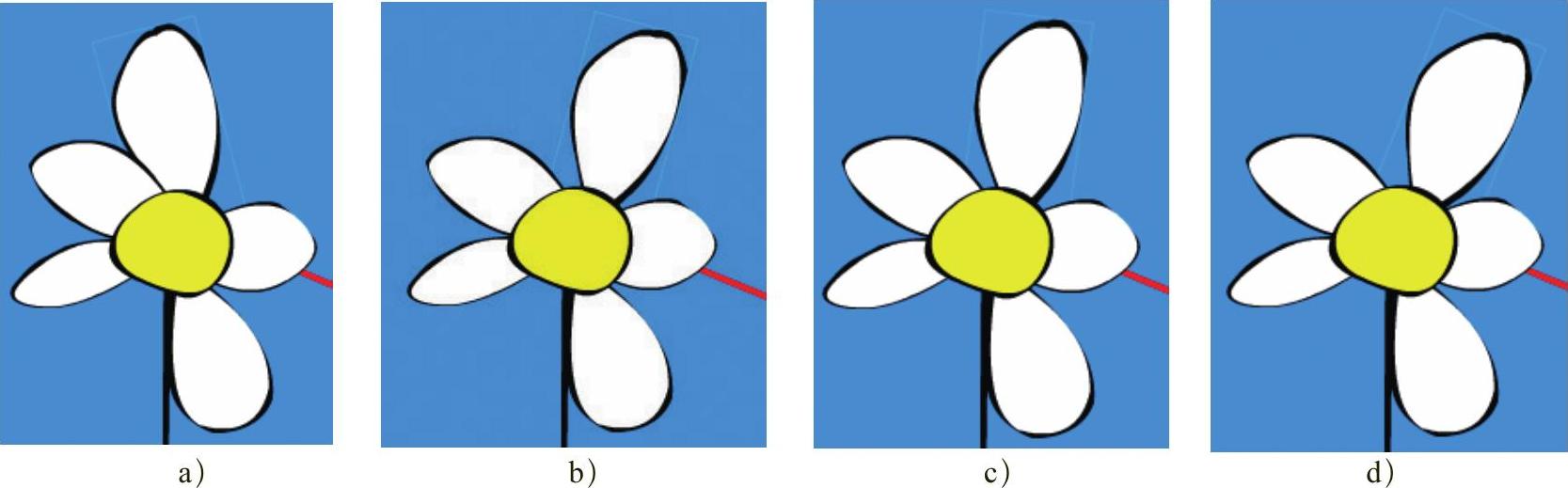
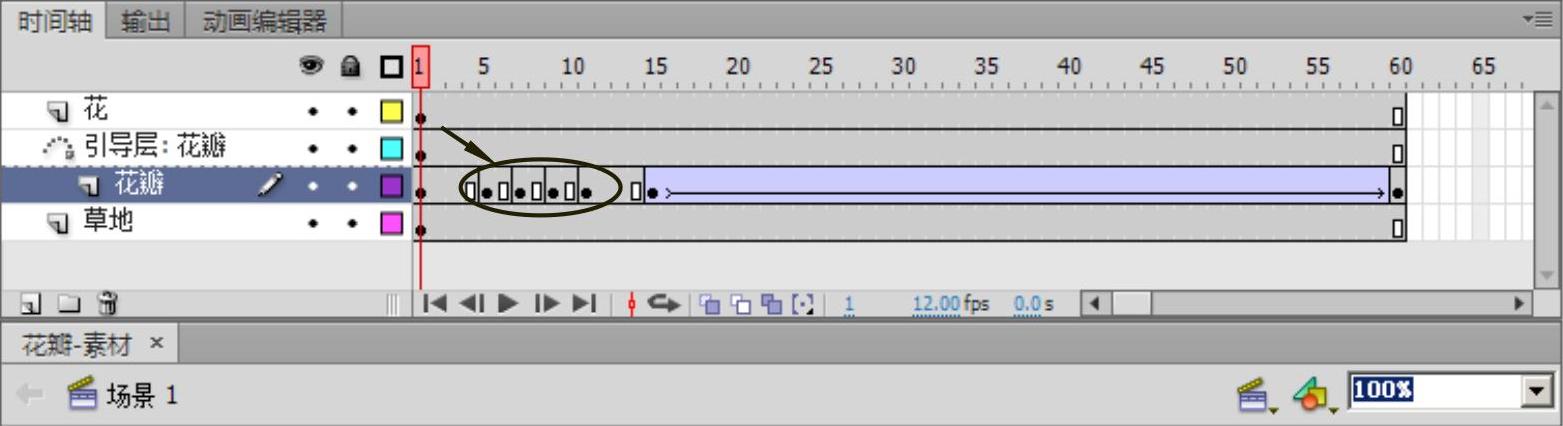
8)制作花瓣在飘落前的摇摆动画。方法:分别在“花瓣”层的第5、7、9、11帧按快捷键<F6>,插入关键帧。然后分别对这4个关键帧中的“花瓣”元件进行旋转,如图4-35所示。此时时间轴分布如图4-36所示。

图4-35 在不同帧旋转“花瓣”元件
a)第5帧 b)第7帧 c)第9帧 d)第11帧

图4-36 时间轴分布
9)至此,整个动画制作完毕。下面执行菜单中的“控制|测试影片”(快捷键<Ctrl+Enter>)命令,打开播放器窗口,即可看到花瓣从花上脱落后被风吹走的效果,如图4-28所示。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




