制作要点:
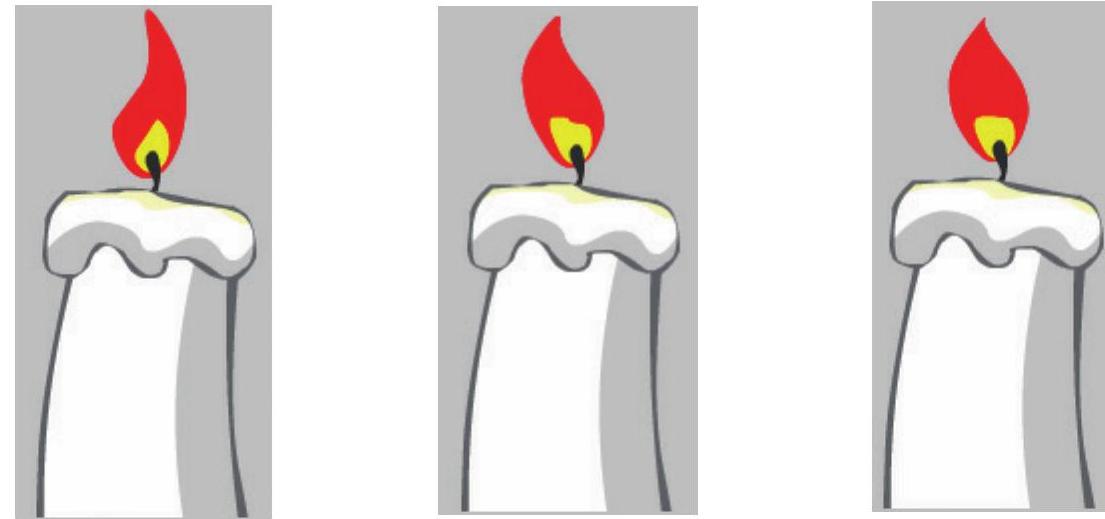
本例将制作闪烁的烛光效果,如图4-17所示。通过本例的学习,读者应掌握形状补间动画的应用。

图4-17 闪烁的烛光效果
操作步骤:
1)打开配套光盘中的“素材及结果\第4章Flash CS6动画技巧演练\4.2闪烁的烛光\蜡烛-素材.fla”文件。
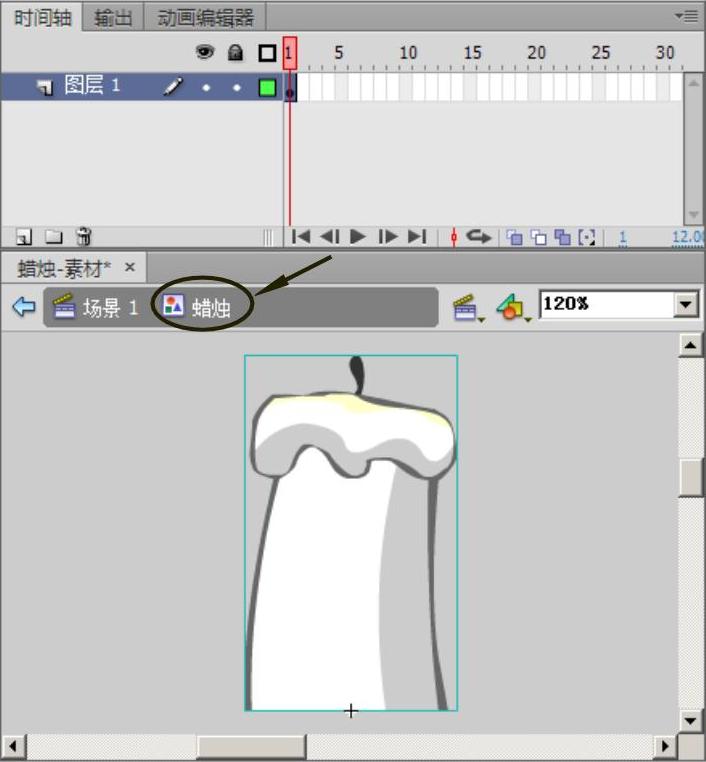
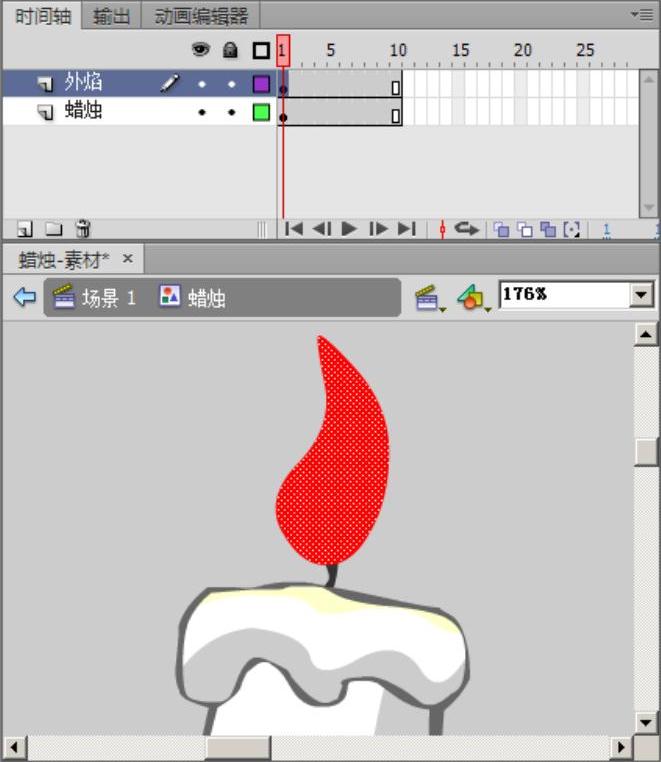
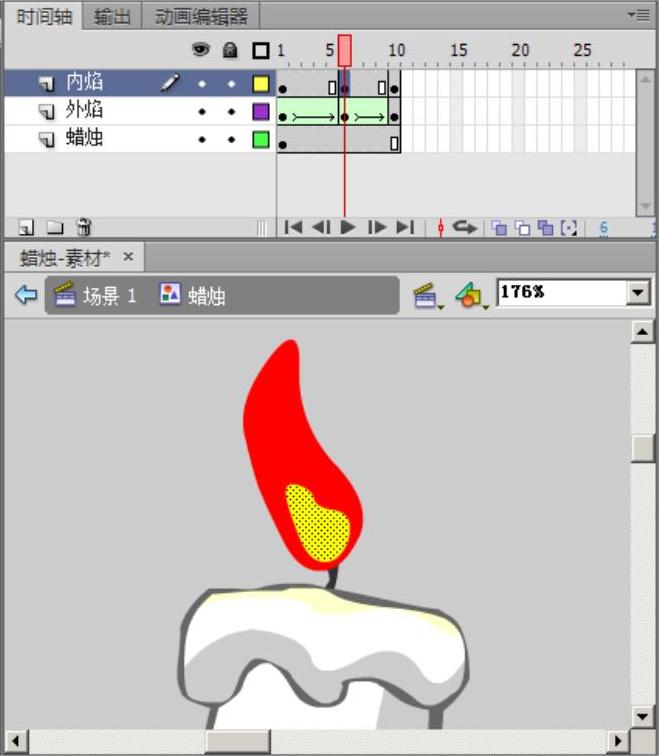
2)在“库”面板中双击“蜡烛”图形元件,进入编辑状态,如图4-18所示。
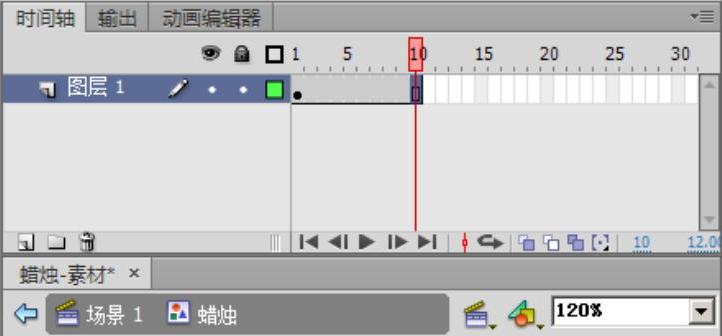
3)选择“图层1”的第10帧,然后执行菜单中的“插入|时间轴|帧”(快捷键<F5>)命令,插入普通帧,从而使时间轴“图层1”的总长度延长到第10帧。此时时间轴分布如图4-19所示。
4)双击时间轴左侧的“图层1”,将其重命名为“蜡烛”。

图4-18 进入“蜡烛”元件编辑状态

图4-19 在第10帧插入普通帧
5)制作蜡烛外焰闪烁的效果。方法:单击时间轴下方的 (新建图层)按钮,新建“图层2”,然后将其重命名为“外焰”。接着选择工具箱中的
(新建图层)按钮,新建“图层2”,然后将其重命名为“外焰”。接着选择工具箱中的 (椭圆工具),设置笔触颜色为
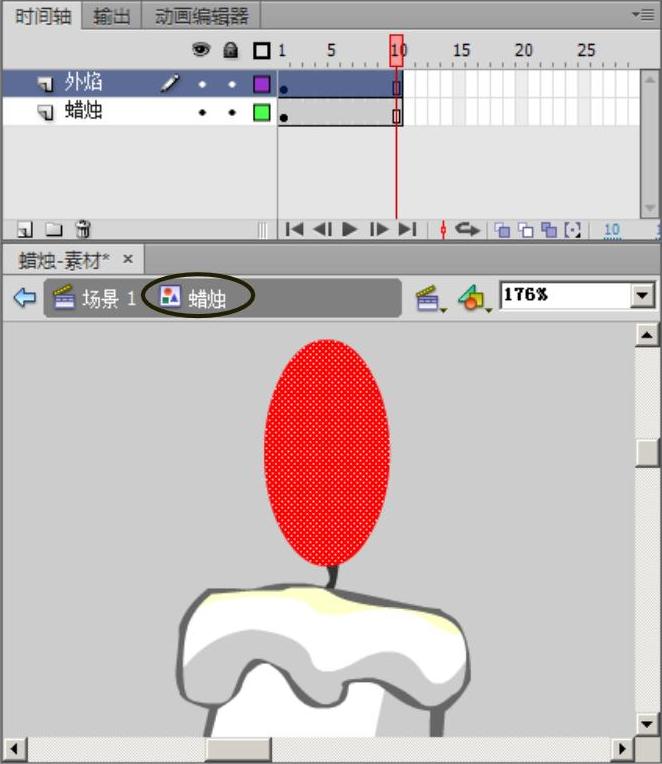
(椭圆工具),设置笔触颜色为 (无色),填充色为红色,在舞台中绘制图形,如图4-20所示。最后利用工具箱中的
(无色),填充色为红色,在舞台中绘制图形,如图4-20所示。最后利用工具箱中的 (选择工具)调整形状,如图4-21所示。
(选择工具)调整形状,如图4-21所示。

图4-20 绘制图形

图4-21 调整形状(https://www.xing528.com)
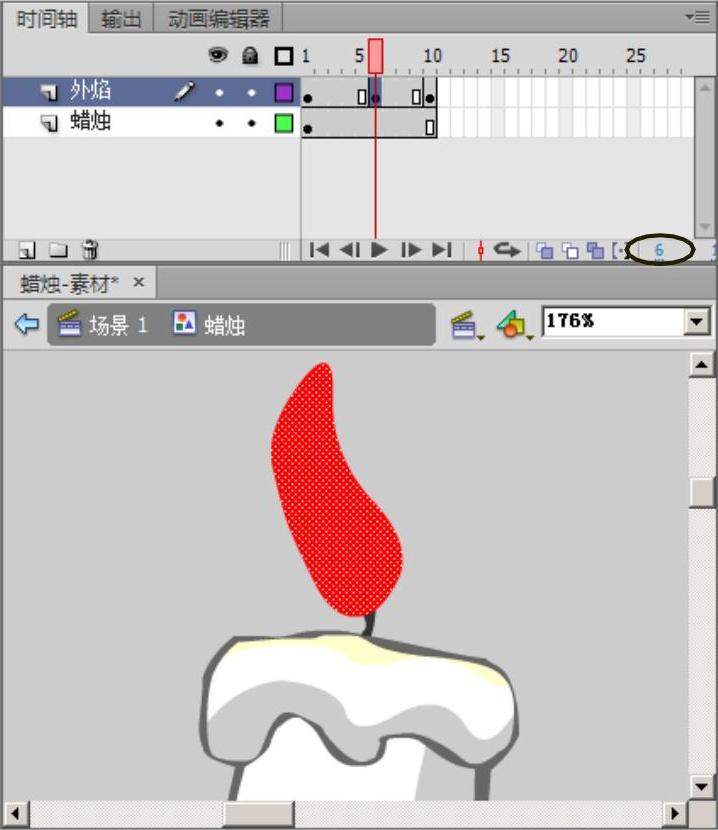
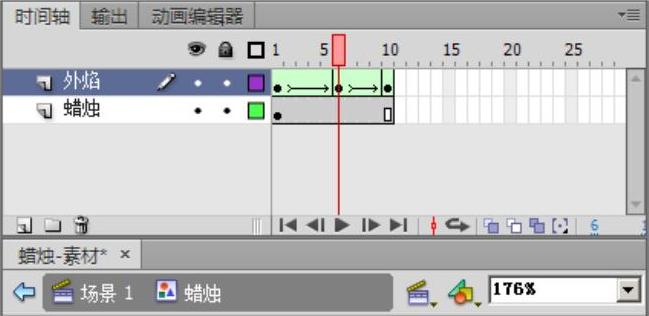
分别选择第6帧和第10帧,执行菜单中的“插入|时间轴|关键帧”(快捷键<F6>)命令,插入关键帧。然后单击第6帧,利用工具箱中的 (选择工具),调整舞台中的外焰形状,如图4-22所示。接着选中整个“外焰”图层,右击时间轴的任意位置,从弹出的快捷菜单中选择“创建补间形状”命令,此时时间轴分布如图4-23所示。
(选择工具),调整舞台中的外焰形状,如图4-22所示。接着选中整个“外焰”图层,右击时间轴的任意位置,从弹出的快捷菜单中选择“创建补间形状”命令,此时时间轴分布如图4-23所示。

图4-22 调整第6帧的外焰形状

图4-23 在“外焰”层创建补间形状
6)制作蜡烛内焰闪烁的效果。方法:单击时间轴下方的 (新建图层)按钮,新建“图层3”,并将其重命名为“内焰”。然后选择工具箱中的
(新建图层)按钮,新建“图层3”,并将其重命名为“内焰”。然后选择工具箱中的 (椭圆工具),设置笔触颜色为
(椭圆工具),设置笔触颜色为 (无色),填充色为黄色,再在舞台中绘制图形,并利用工具箱中的
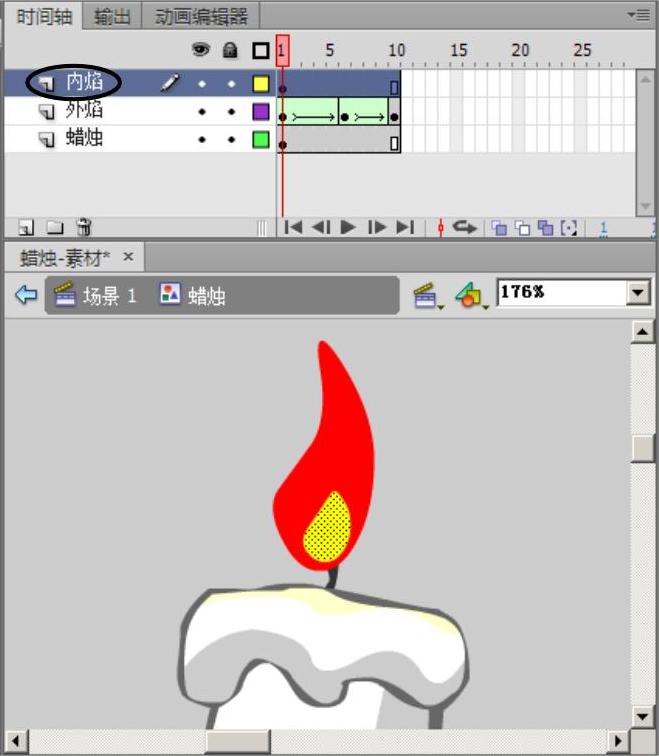
(无色),填充色为黄色,再在舞台中绘制图形,并利用工具箱中的 (选择工具)调整形状,如图4-24所示。接着分别选择第6帧和第10帧,执行菜单中的“插入|时间轴|关键帧”(快捷键<F6>)命令,插入关键帧。再单击第6帧,调整舞台中的内焰形状,如图4-25所示。最后选中整个“内焰”图层,右击时间轴的任意位置,从弹出的快捷菜单中选择“创建补间形状”命令。
(选择工具)调整形状,如图4-24所示。接着分别选择第6帧和第10帧,执行菜单中的“插入|时间轴|关键帧”(快捷键<F6>)命令,插入关键帧。再单击第6帧,调整舞台中的内焰形状,如图4-25所示。最后选中整个“内焰”图层,右击时间轴的任意位置,从弹出的快捷菜单中选择“创建补间形状”命令。

图4-24 调整内焰形状

图4-25 调整第6帧的内焰形状
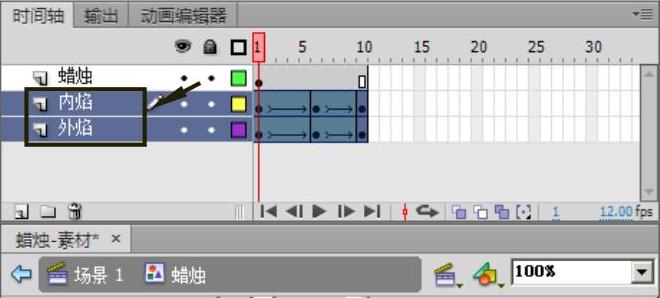
7)将“外焰”和“内焰”层拖到“蜡烛”层的下方,结果如图4-26所示。
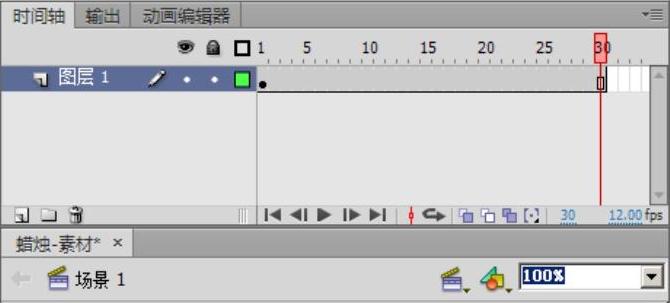
8)单击 按钮,回到“场景1”,然后从“库”面板中将“蜡烛”元件拖入舞台,并放置到适当位置。接着选择“图层1”的第30帧,执行菜单中的“插入|时间轴|帧”(快捷键<F5>)命令,插入普通帧,从而使“图层1”的总长度延长到第30帧。此时时间轴分布如图4-27所示。
按钮,回到“场景1”,然后从“库”面板中将“蜡烛”元件拖入舞台,并放置到适当位置。接着选择“图层1”的第30帧,执行菜单中的“插入|时间轴|帧”(快捷键<F5>)命令,插入普通帧,从而使“图层1”的总长度延长到第30帧。此时时间轴分布如图4-27所示。

图4-26 “蜡烛”元件图层分布

图4-27 “场景1”的时间轴分布
9)至此,整个动画制作完毕。下面执行菜单中的“控制|测试影片”(快捷键<Ctrl+Enter>)命令,打开“播放器”窗口,即可看到闪烁的烛光效果,如图4-17所示。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




