遮罩动画是通过遮罩层来完成的,可以在遮罩层中创建一个任意形状的图形或文字,遮罩层下方的图像可以通过这个图形或文字显示出来,而图形或文字之外的图像将不会显示。
创建遮罩动画的具体操作步骤如下:
1)新建一个Flash CS6文件(ActionScript 2.0),然后执行菜单中的“修改|文档”(快捷键<Ctrl+J>)命令,在弹出的“文档设置”对话框中将背景色设置为黑色(#000000),单击“确定”按钮。
2)执行菜单中的“文件|导入到舞台”命令,导入“配套光盘\第3章Flash CS6动画基础\遮罩\背景.jpg”文件,并利用“对齐”面板将其居中对齐,如图3-160所示。

图3-160 将图片居中对齐
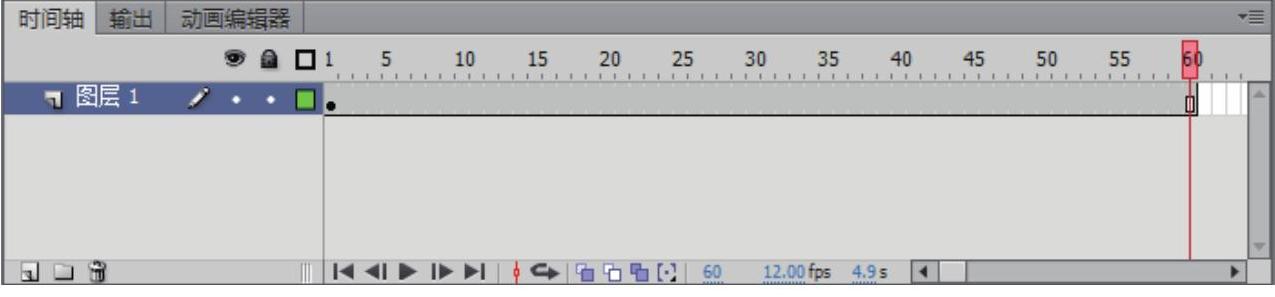
3)选择“图层1”的第60帧,执行菜单中的“插入|时间轴|帧”(快捷键<F5>)命令,插入普通帧,此时时间轴分布如图3-161所示。

图3-161 时间轴分布
4)单击时间轴下方的 (新建图层)按钮,新建“图层2”。然后利用工具箱中的
(新建图层)按钮,新建“图层2”。然后利用工具箱中的 (椭圆工具),配合<Shift>键,绘制一个笔触颜色为
(椭圆工具),配合<Shift>键,绘制一个笔触颜色为 (无色),填充色为绿色的正圆形,放置位置如图3-162所示。
(无色),填充色为绿色的正圆形,放置位置如图3-162所示。
提示:为了便于观看圆形所在位置,可以单击“图层2”后面的颜色框,将圆形进行线框显示,如
图3-163所示。

图3-162 绘制圆形

图3-163 线框显示
5)执行菜单中的“修改|转换为元件”(快捷键<F8>)命令,将其转换为元件,结果如图3-164所示。(https://www.xing528.com)
6)选择“图层2”的第35帧,执行菜单中的“插入|时间轴|关键帧”(快捷键<F6>)命令,插入关键帧。
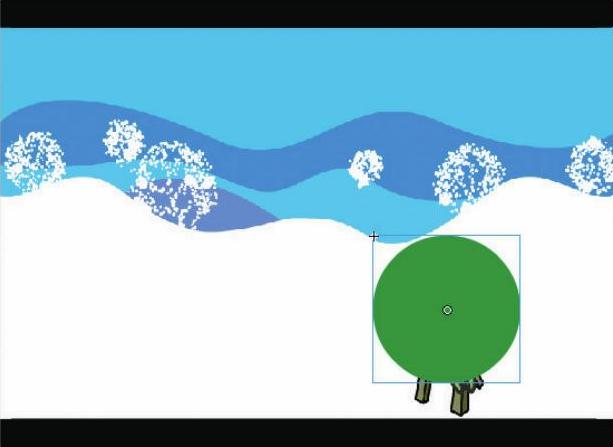
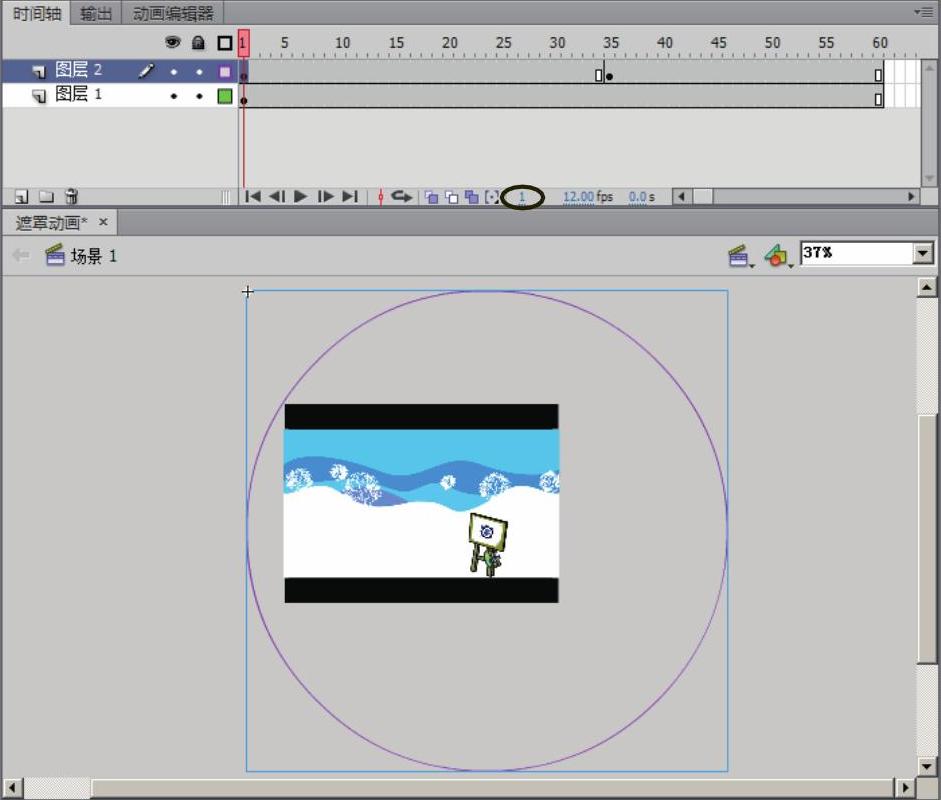
7)利用工具箱中的 (任意变形工具),将第1帧的圆形元件放大,如图3-165所示。
(任意变形工具),将第1帧的圆形元件放大,如图3-165所示。
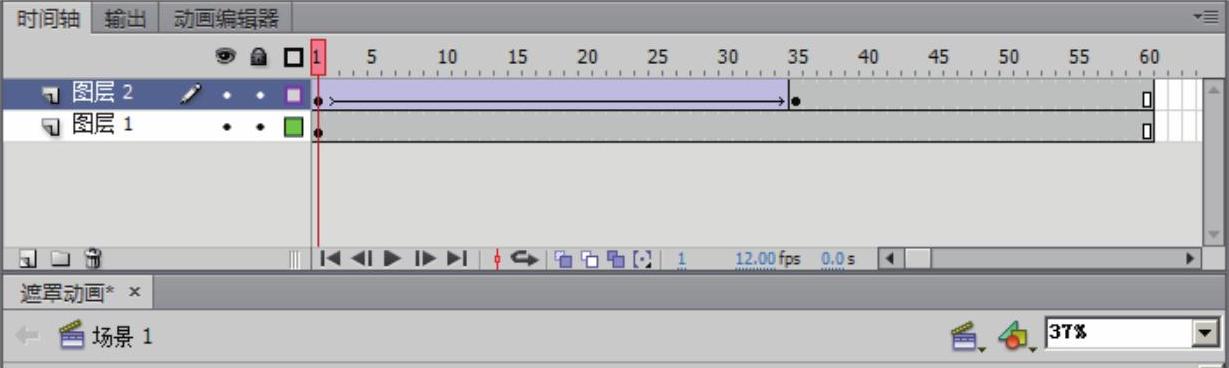
8)在“图层2”的第1~10帧之间单击鼠标右键,从弹出的快捷菜单中选择“创建补间动画”命令,此时时间轴分布如图3-166所示。然后按<Enter>键,播放动画,即可看到圆形从大变小的动画。
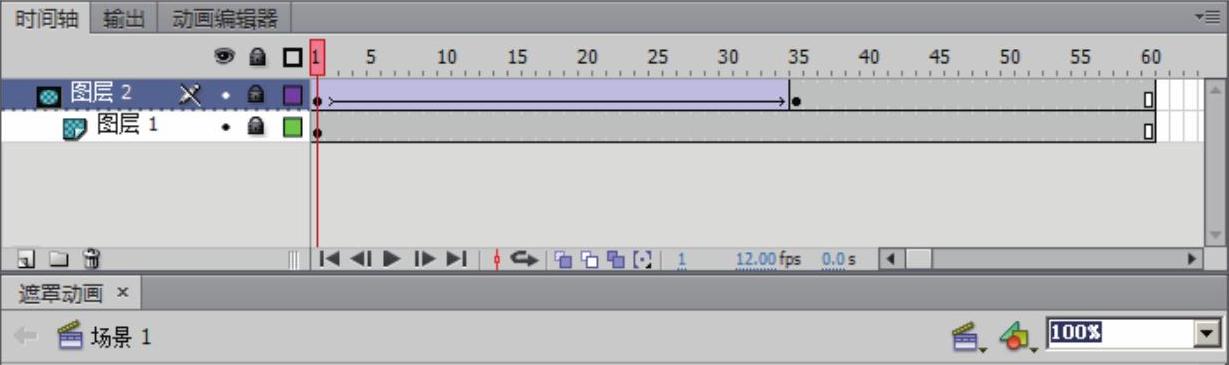
9)右击“图层2”,从弹出的快捷菜单中选择“遮罩层”命令,此时时间轴分布如图3-167所示。

图3-164 将圆形转换为元件

图3-165 将圆形元件放大

图3-166 时间轴分布1

图3-167 时间轴分布2
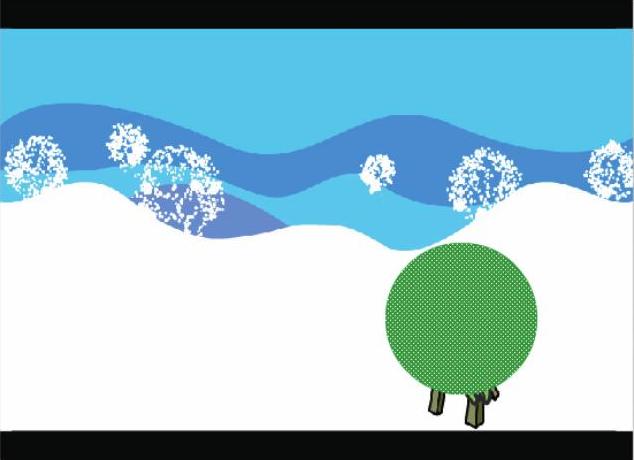
10)执行菜单中“控制|测试影片”(快捷键<Ctrl+Enter>)命令,播放动画,即可看到图片在可视区域逐渐变小的效果,如图3-168所示。

图3-168 图片可视区域逐渐变小的效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




