在二维传统动画中,如果要让对象沿曲线运动,必须逐帧绘制来实现。而在Flash中,可以利用运动引导层轻松地制作出对象沿一条曲线进行运动变化的动画,从而大大提高工作效率。
创建引导层动画的具体操作步骤如下:
1)新建一个Flash CS6文件(ActionScript 2.0),然后执行菜单中的“插入|新建元件”命令,在弹出的对话框中进行如图3-150所示的设置,单击“确定”按钮。
2)在新建的“叶子”图形元件中,绘制图形,如图3-151所示。
提示:手绘功底不高的朋友,可以执行菜单中的“文件|导入到库”命令,从光盘中导入配套光盘中的“素
材及结果\第3章Flash CS6动画基础\引导线动画\引导线动画.swf”文件,此时库面板中会出
现该文件使用的相关元件,如图3-152所示。

图3-150 新建“叶子”图形元件

图3-151 绘制叶子图形

图3-152 “库”面板
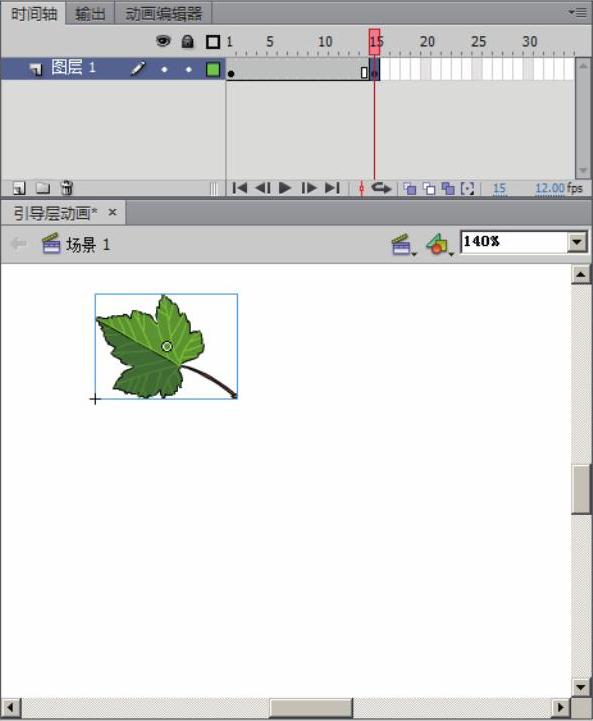
3)单击时间轴上方的 按钮,回到“场景1”,从“库”面板中将“叶子”元件拖入场景。然后在“变形”面板中将其缩放为原来的50%,接着选择“图层1”的第15帧,执行菜单中的“插入|时间轴|关键帧”(快捷键<F6>)命令,插入关键帧,如图3-153所示。
按钮,回到“场景1”,从“库”面板中将“叶子”元件拖入场景。然后在“变形”面板中将其缩放为原来的50%,接着选择“图层1”的第15帧,执行菜单中的“插入|时间轴|关键帧”(快捷键<F6>)命令,插入关键帧,如图3-153所示。
4)右击“图层1”,从弹出的快捷菜单中选择“添加传统运动引导层”命令,给“图层1”添加一个引导层,然后利用 (铅笔工具)绘制曲线作为叶子运动的路径,如图3-154所示。
(铅笔工具)绘制曲线作为叶子运动的路径,如图3-154所示。

图3-153 在第15帧添加关键帧(https://www.xing528.com)

图3-154 添加引导层绘制路径
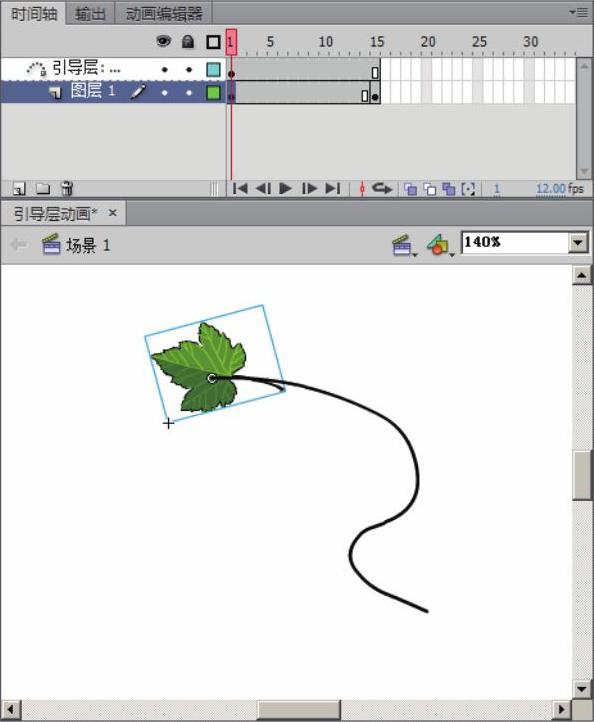
5)为了便于操作,激活工具栏中的 (贴紧至对象)按钮,然后单击“图层1”的第1帧,将“叶子”元件移到曲线的一端,并适当旋转一下角度,如图3-155所示。接着单击第15帧,将“叶子”元件移到曲线的另一端,同样也旋转一定角度,如图3-156所示。
(贴紧至对象)按钮,然后单击“图层1”的第1帧,将“叶子”元件移到曲线的一端,并适当旋转一下角度,如图3-155所示。接着单击第15帧,将“叶子”元件移到曲线的另一端,同样也旋转一定角度,如图3-156所示。

图3-155 在第1帧旋转“叶子”元件

图3-156 在第15帧旋转“叶子”元件
6)在“图层1”的第1~15帧之间单击鼠标右键,从弹出的快捷菜单中选择“创建传统补间”命令,此时时间轴如图3-157所示。
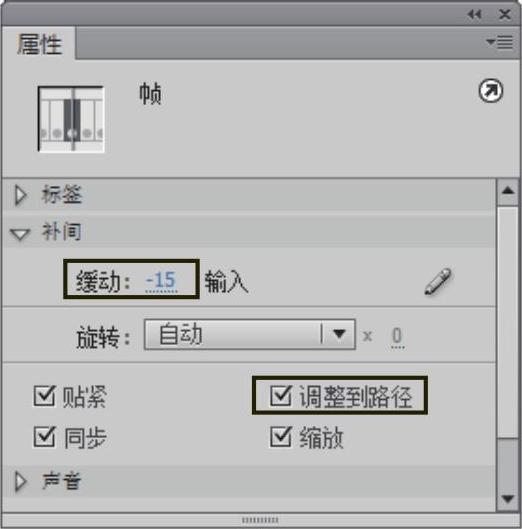
7)此时按<Enter>键预览动画,会发现两个问题:一是叶子运动的速度是匀速的;二是叶子自始至终方向一致,不符合自然界中树叶落下过程中不断改变方向的特点。解决这两个问题的方法:单击“图层1”的第1帧,在“属性”面板中将“缓动”设置为“-15”,从而产生树叶在下落过程中加速运动的效果。然后选中“调整到路径”选项,如图3-158所示,从而产生树叶在下落过程沿曲线而改变方向的效果。

图3-157 时间轴分布

图3-158 设置参数
8)执行菜单中“控制|测试影片”(快捷键<Ctrl+Enter>)命令,播放动画,即可看到树叶飘落的效果,如图3-159所示。

图3-159 树叶飘落的效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




