逐帧动画是指在时间轴中逐帧放置不同的内容,使其连续播放而形成的动画。这与早期的传统动画制作方法相同,这种动画文件的占用空间较大,但它具有非常大的灵活性,几乎可以表现任何想表现的内容,很适合表现细腻的动画。本书第7章中就大量使用了逐帧动画的方式。
在Flash中创建逐帧动画有两种方法:一种是在Flash中逐帧制作内容;另一种是通过导入图片组自动产生逐帧动画。
1.在Flash中逐帧制作内容
在Flash中逐帧制作内容的具体操作步骤如下:
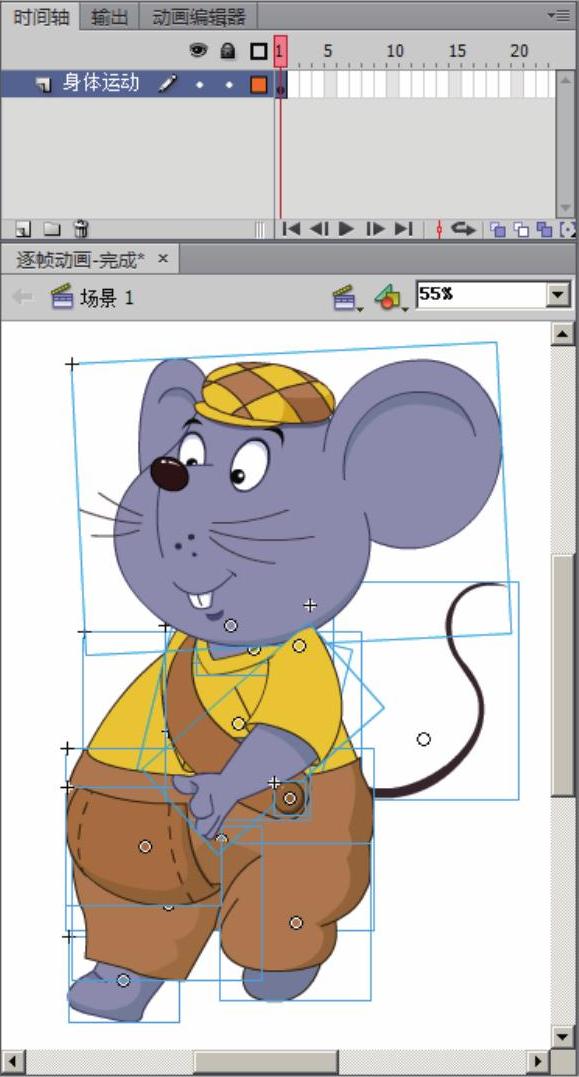
1)执行菜单中的“文件|打开”命令,打开配套光盘中的“素材及结果\第3章Flash CS6动画基础\逐帧动画\逐帧动画-素材.fla”文件,从“库”面板中将相关元件拖入舞台,并组合形状,如图3-127所示。
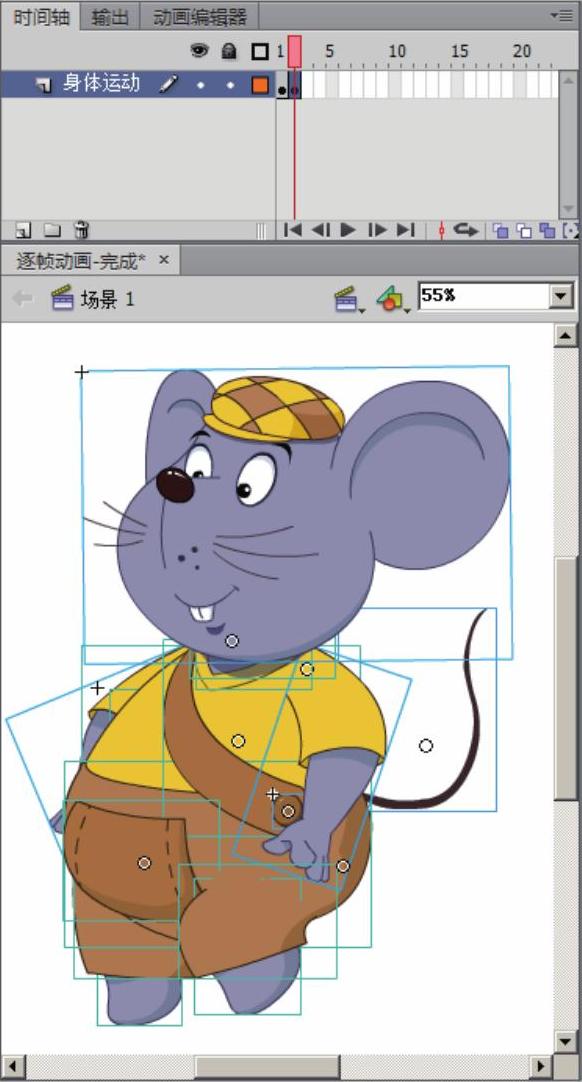
2)单击时间轴的第2帧,执行菜单中的“插入|时间轴|空白关键帧”(快捷键<F7>)命令,插入空白关键帧,然后根据动画的需要将替换的元件从“库”面板中拖入舞台,并组合形状,如图3-128所示。

图3-127 在第1帧组合形状

图3-128 在第2帧组合形状
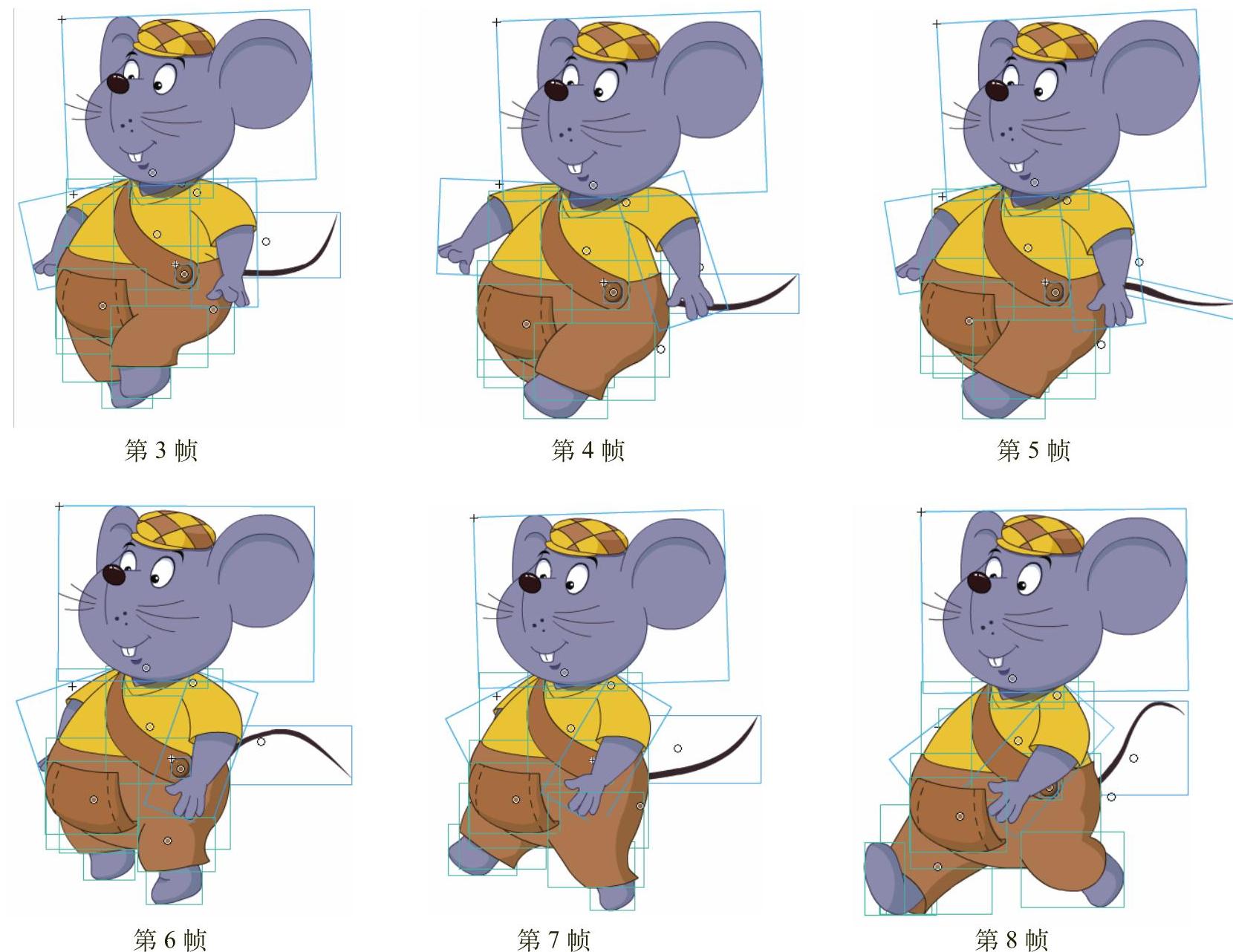
3)同理,插入第3~8帧,并分别在舞台中组合元件,如图3-129所示。
4)执行菜单中“控制|测试影片”(快捷键<Ctrl+Enter>)命令,播放动画,即可看到连续播放的动画效果。
 (https://www.xing528.com)
(https://www.xing528.com)
图3-129 分别在第3~8帧中组合元件
2.导入图片组产生逐帧动画
导入图片组产生逐帧动画的具体操作步骤如下:
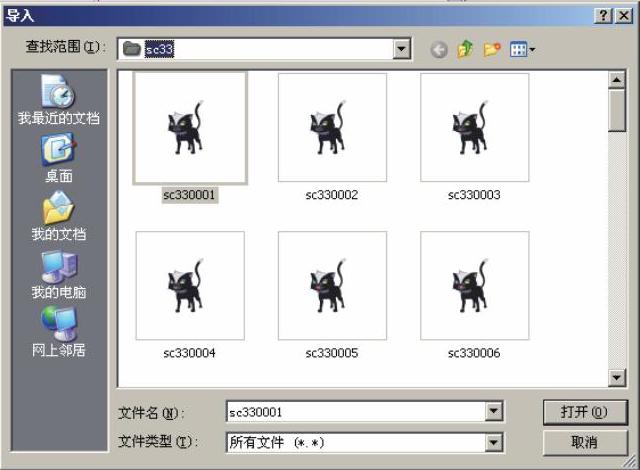
1)执行菜单中的“文件|导入|导入到舞台”命令,在弹出的“导入”对话框中选择配套光盘中的“素材及结果\第3章Flash CS6动画基础\sc33\sc330001.png”图片,如图3-130所示。
提示:“sc33”文件夹中包括了多张以“sc330001”为起始的序列图片。
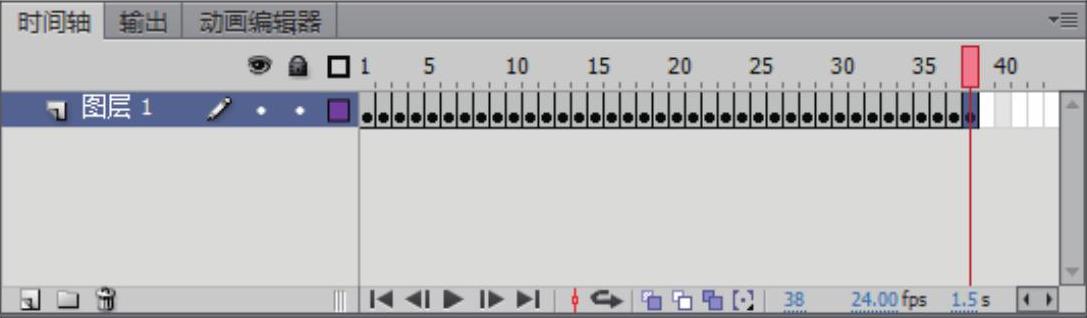
2)单击“打开”按钮,此时会弹出如图3-131所示的对话框,单击“是”按钮,即可将图片导入连续的帧中,如图3-132所示。

图3-130 选择“sc330001.PNG”图片

图3-131 单击“是”按钮

图3-132 时间轴分布
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




