在Windows Media Player及MP3当中,光谱分析器的效果是很迷人的。现在本实例就教大家如何在Flash CS5中实现这个效果。学会后把它放在多媒体视频播放器中能达到渲染的效果。
制作的步骤如下。
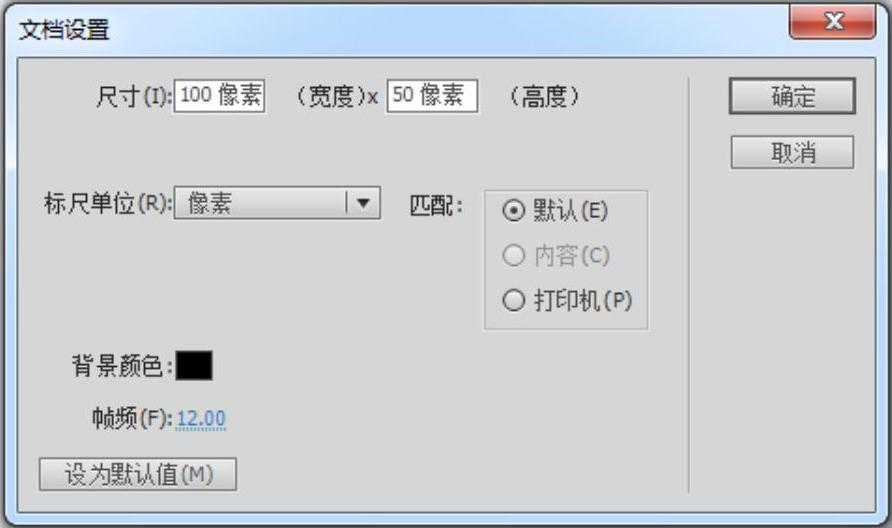
(1)启动Flash CS5,执行菜单栏中的【文件】→【新建】命令,新建立一个Flash文档。单击【属性】面板中的【大小】属性后面的【编辑】按钮,打开【文档设置】对话框,设置影片宽为100像素、高为50像素,背景为黑色,播放速度帧频为12帧频,如图8-10所示。

图8-10 设置影片属性
(2)执行菜单栏中的【文件】→【保存】命令,打开【另存为】对话框,在【文件名】文本框中输入banner,将其保存为banner.fla,如图8-11所示。

图8-11 保存文件

图8-12 新建影片文件
(3)执行菜单栏中的【插入】→【新建元件】命令或者按<Ctrl+F8>组合键打开【创建新元件】对话框,新建一个名为mc的【影片剪辑】,如图8-12所示。
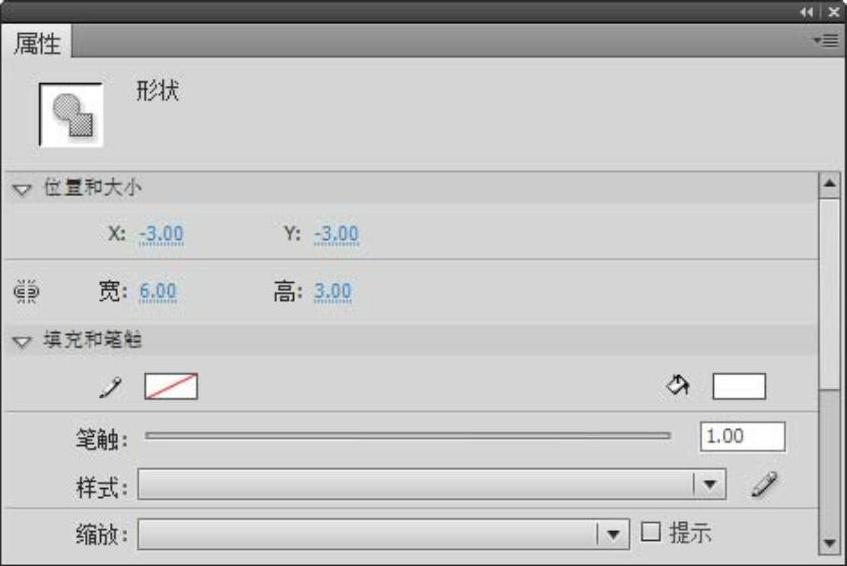
(4)单击【确定】按钮进入mc影片剪辑的文档编辑窗口,然后再单击工具箱中的【矩形工具】 按钮,用矩形工具在影片mc的场景中拖绘出一个矩形,删除边线。在【属性】面板中设置W=6.0、H=3.0、X=−3.0、Y=−3.0,如图8-13所示。
按钮,用矩形工具在影片mc的场景中拖绘出一个矩形,删除边线。在【属性】面板中设置W=6.0、H=3.0、X=−3.0、Y=−3.0,如图8-13所示。
(5)单击工具箱中的【选择工具】 按钮,选中该矩形,按<Ctrl+C>和<Ctrl+V>复制这个矩形,然后在这个矩形的下边再复制出5个。在【属性】面板中分别把这5个新增矩形的Y坐标改成−8,−13,−18,−23,−28,其他参数不变。
按钮,选中该矩形,按<Ctrl+C>和<Ctrl+V>复制这个矩形,然后在这个矩形的下边再复制出5个。在【属性】面板中分别把这5个新增矩形的Y坐标改成−8,−13,−18,−23,−28,其他参数不变。

图8-13 设置矩形大小

图8-14 设置填充色效果
(6)把这6个矩形的颜色由上至下设置为:#FF3300,#FF6600,#FFCC00,#66CC33,#66FF33,#66FFCC,最终设置如图8-14所示。
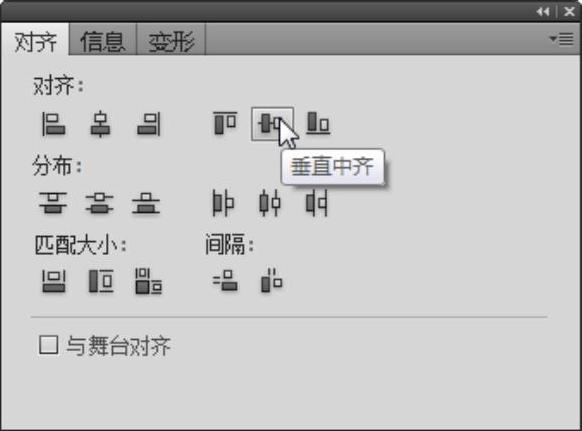
(7)单击 回到主场景,按<Ctrl+L>组合键打开图库。把电影剪辑mc拖曳到场景中,共拖拽8次,然后把它们排列整齐。执行菜单栏中的【窗口】→【对齐】命令或者执行快捷键<Ctrl+K>调出【对齐】面板,单击面板上的【垂直中齐】按钮,如图8-15所示,把这些音乐彩条整齐排列。(https://www.xing528.com)
回到主场景,按<Ctrl+L>组合键打开图库。把电影剪辑mc拖曳到场景中,共拖拽8次,然后把它们排列整齐。执行菜单栏中的【窗口】→【对齐】命令或者执行快捷键<Ctrl+K>调出【对齐】面板,单击面板上的【垂直中齐】按钮,如图8-15所示,把这些音乐彩条整齐排列。(https://www.xing528.com)
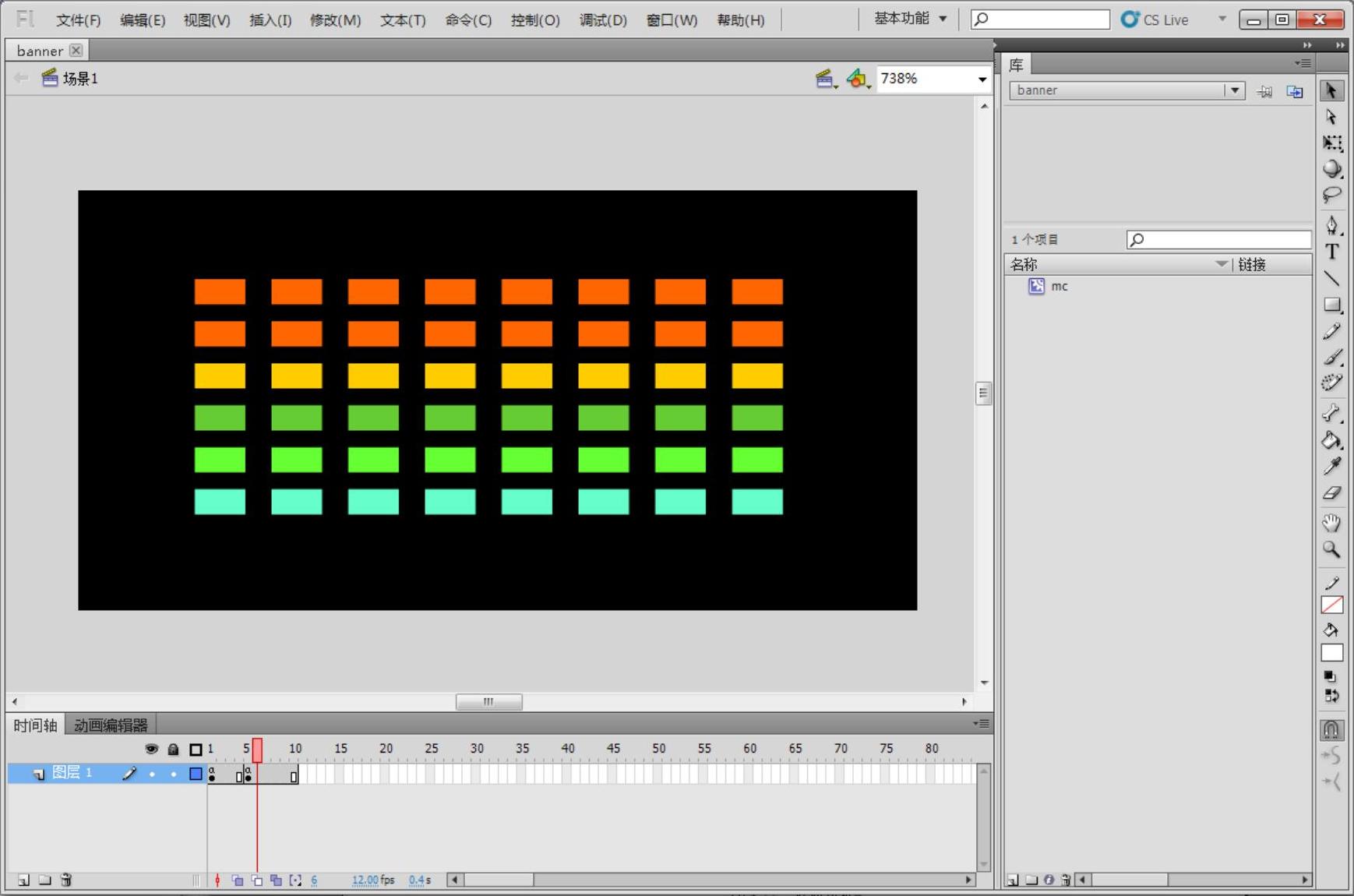
(8)排好后的效果如图8-16所示。

图8-15 对齐操作

图8-16 复制排列彩条效果
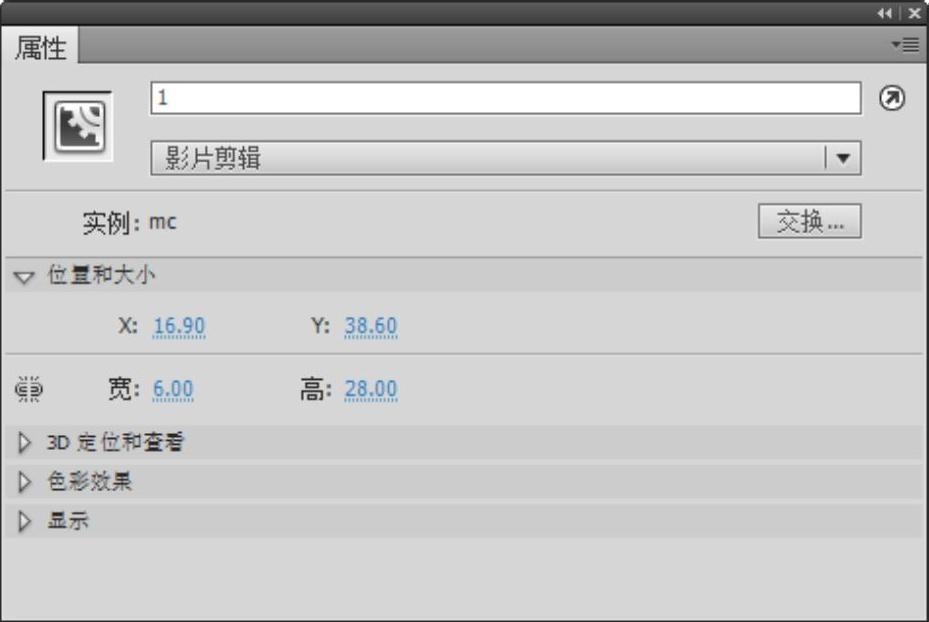
(9)最后的制作效果就是要让这些彩条在黑色框里随着音乐动起来。选中第一个彩条,在【属性】面板中,把这个元件命名为1。其他几个元件的名称分别设为:2、3、4、5、6、7、8,如图8-17所示。

图8-17 在属性栏中给元件分别命名
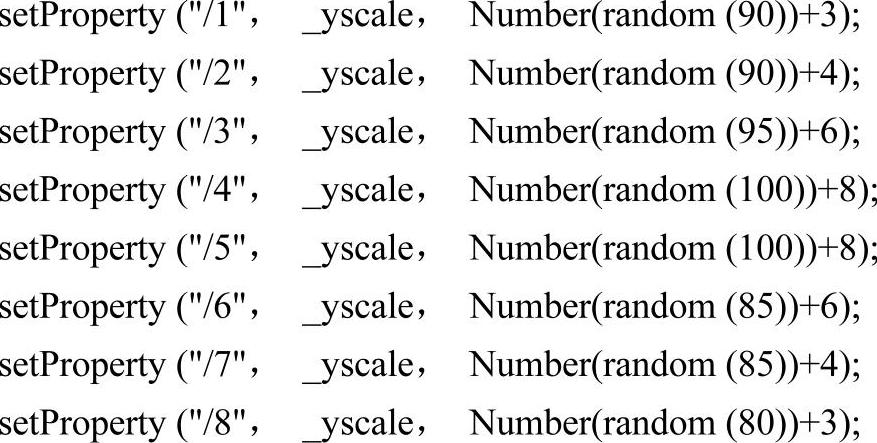
(10)选中主场景中的第2帧,按下<F6>键插入一个关键帧。接着单击第1帧,按<F9>调出【动作-帧】面板,在面板中输入如下代码。

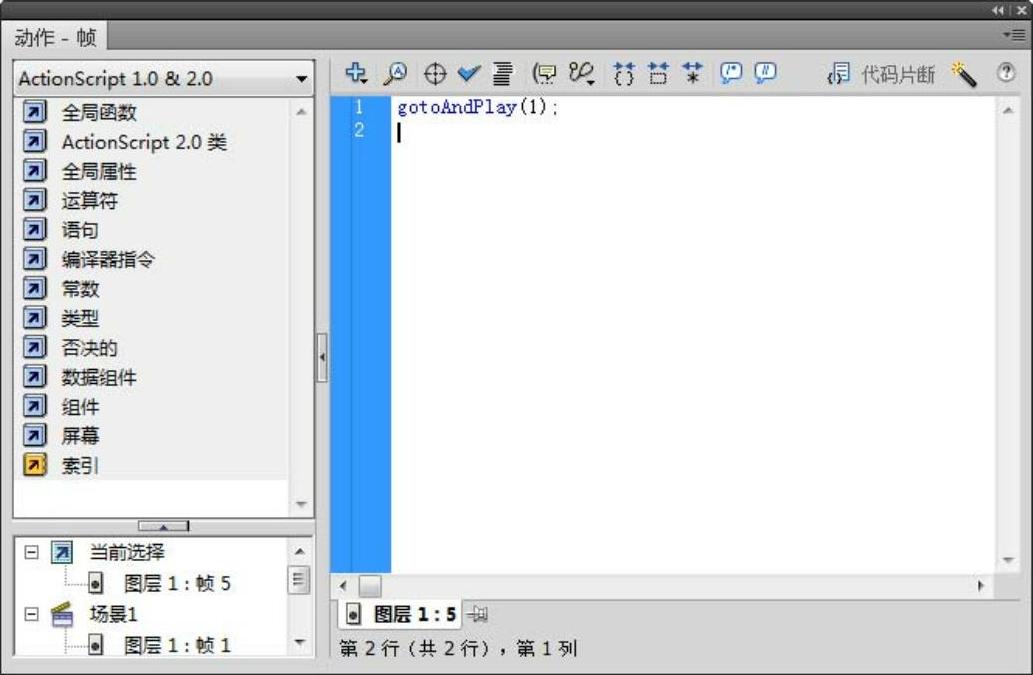
(11)选中第2帧,写下代码:gotoAndPlay1(;),如图8-18所示。

图8-18 输入代码
(12)为了使其播放频率慢点,可以在第8帧加入相同的帧,完成的效果如图8-19所示。

图8-19 完成的时间轴效果
(13)执行菜单栏中的【文件】→【保存】命令将制作的文件保存,再执行菜单栏中的【文件】→【发布】命令。最后即可在banner.fla的保存路径下生成一个banner.swf课件,将其嵌入3dmax.asp页面就可以使用。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




