【摘要】:order_admin文件夹是用来放置一些后台订单处理的动态页面,里面分别放置了如下5个动态页面。标记已处理订单mark_order.asp的代码如下。后台客户订单列表order_list.asp的设计页面如图7-29所示。该页面的制作同order_list.asp,只是减少了搜索功能,该页面中显示的是rs_order"=1的所有未处理订单。图7-31 已处理客户订单页面效果通过上面的订单处理后台管理页面可以看出,设计的思路主要是对编辑过的订单赋值,通过赋值情况的不同,再分别区分为已处理订单和未处理订单。
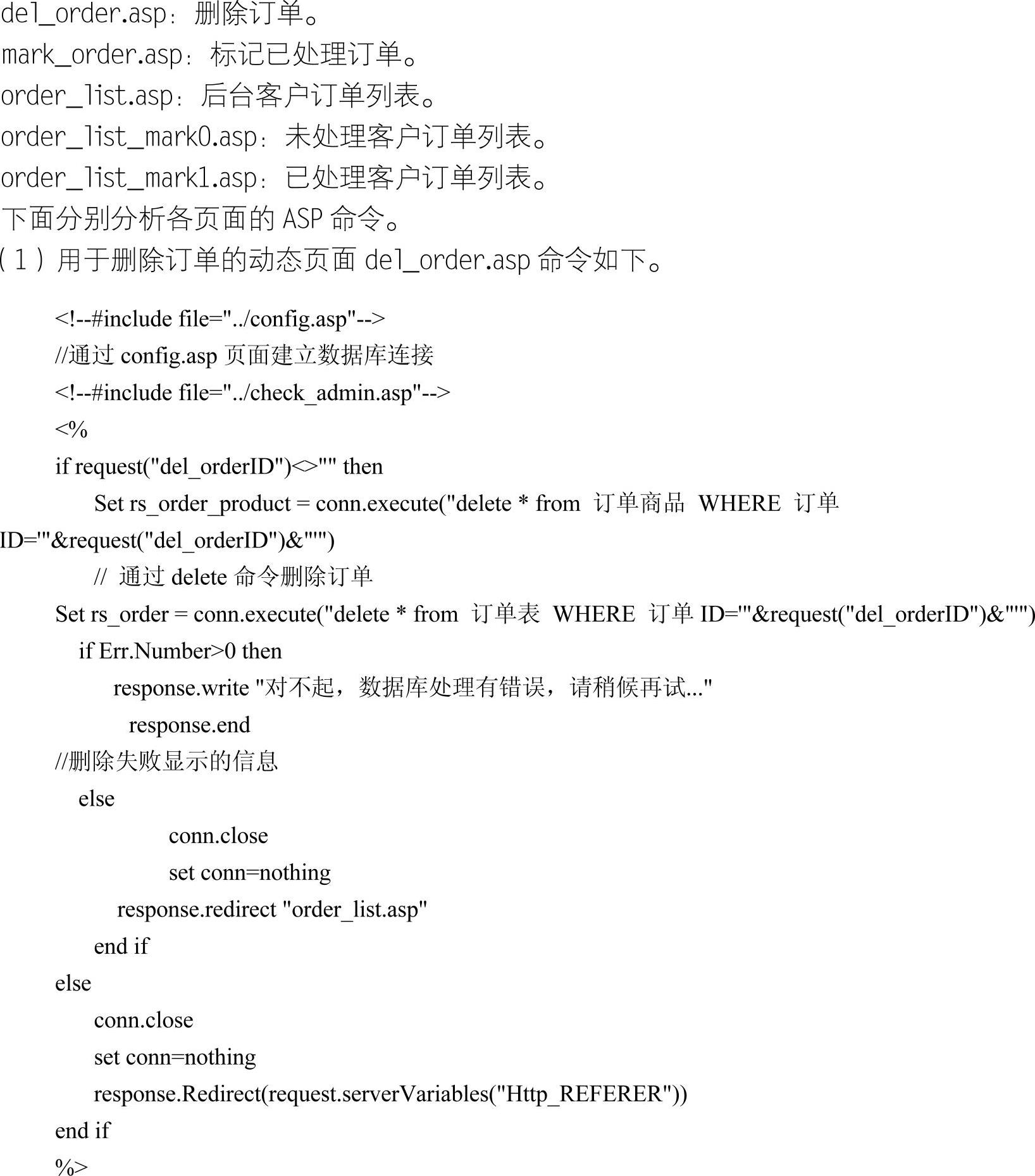
order_admin文件夹是用来放置一些后台订单处理的动态页面,里面分别放置了如下5个动态页面。

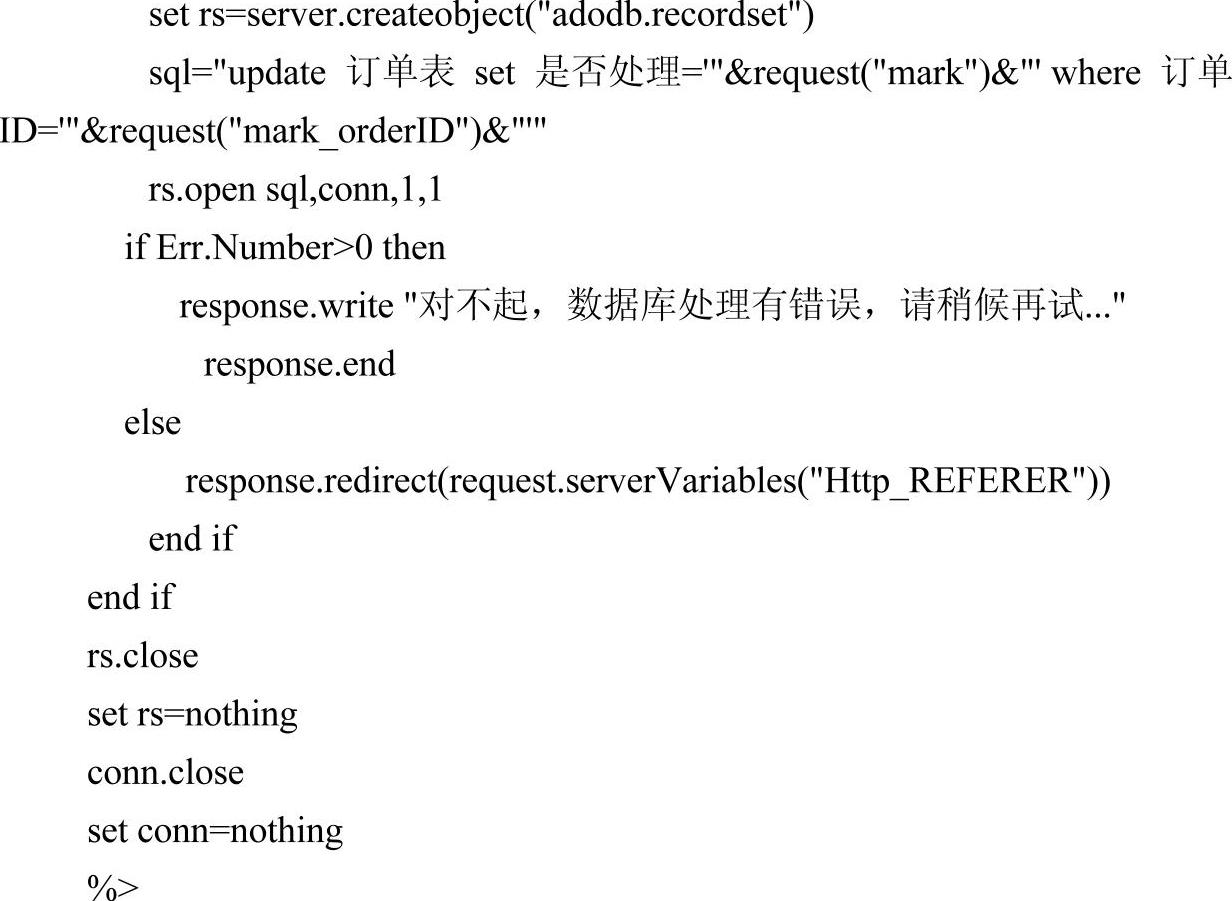
(2)标记已处理订单mark_order.asp的代码如下。


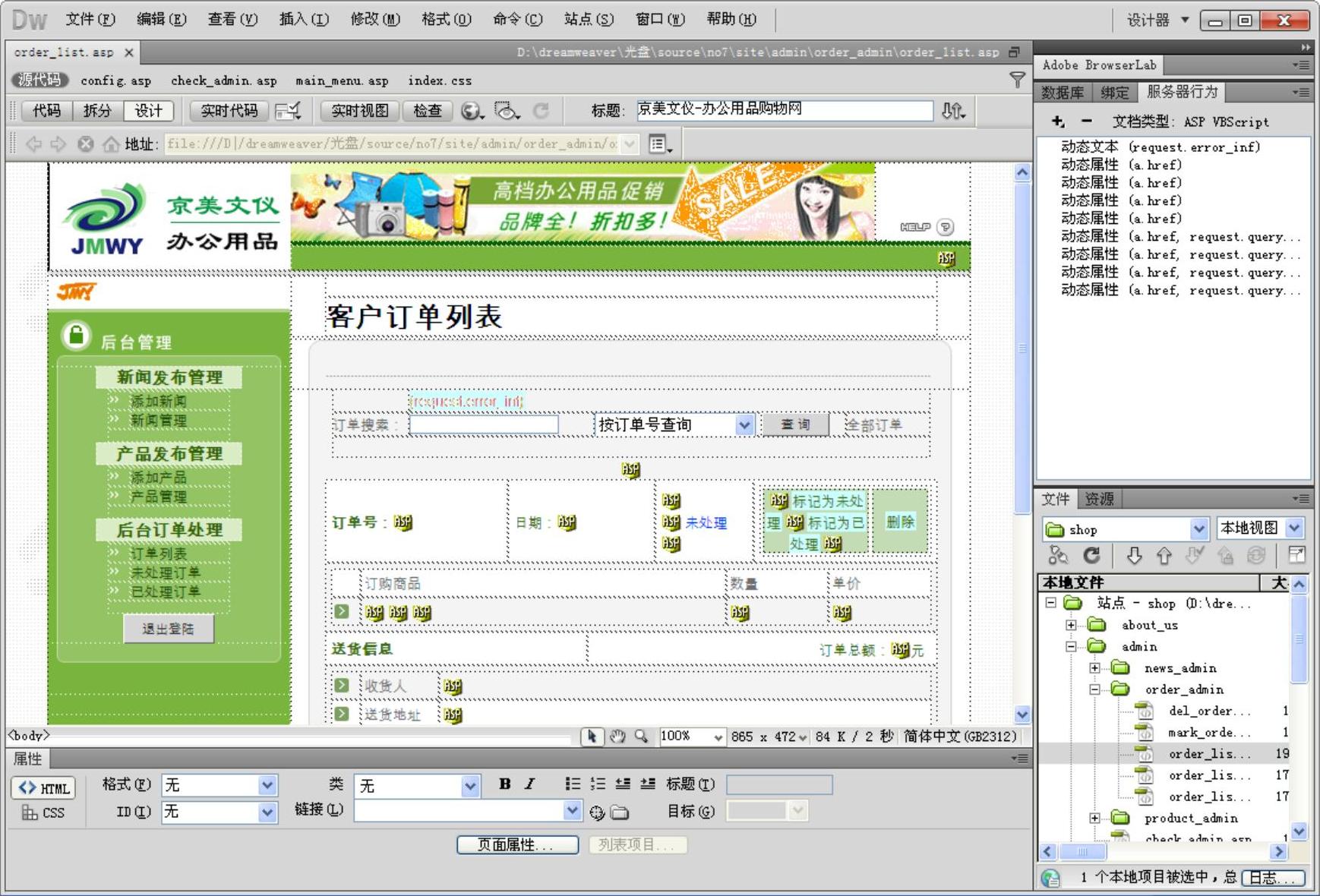
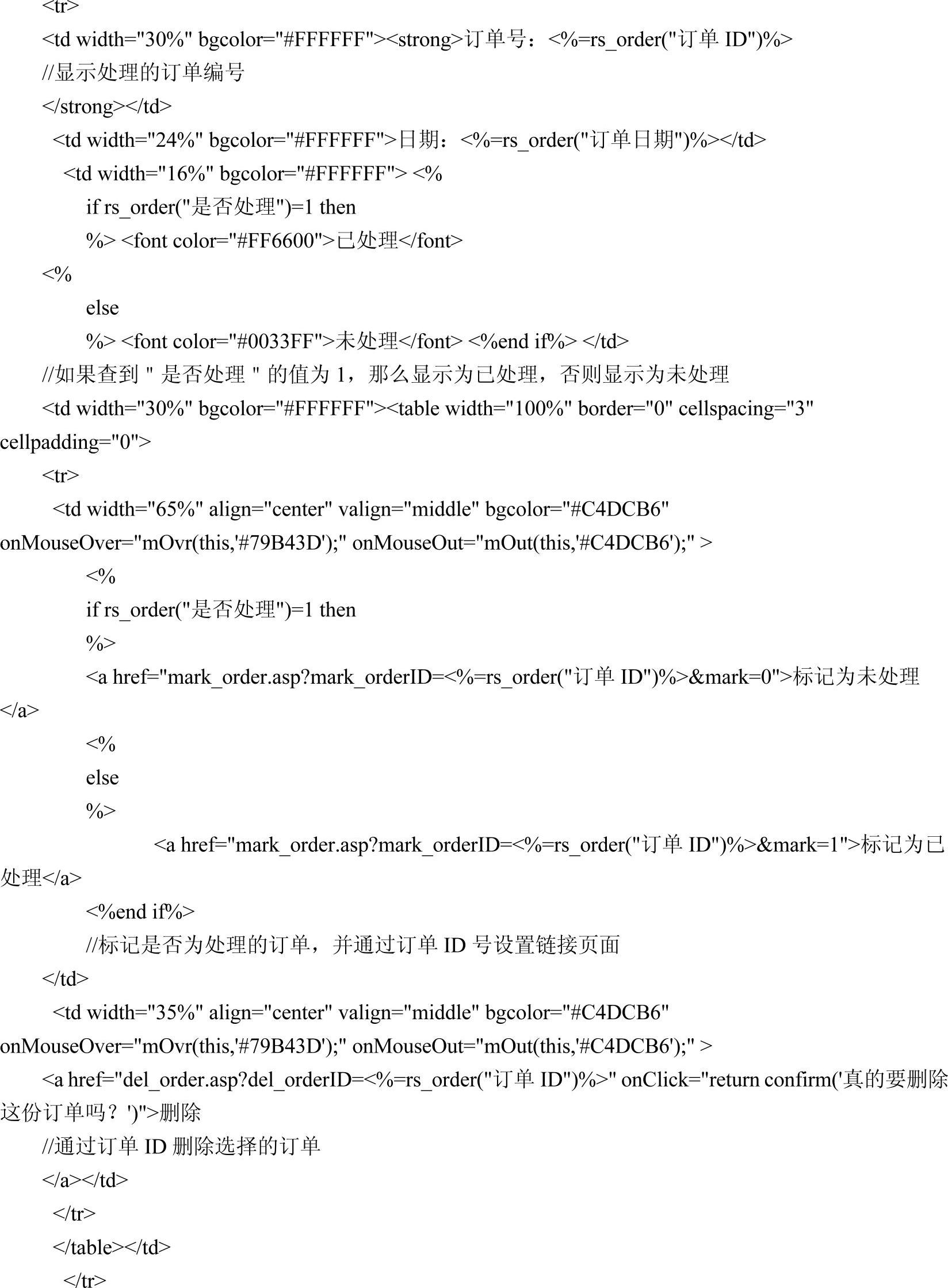
(3)后台客户订单列表order_list.asp的设计页面如图7-29所示。该页面中有“订单查询”功能,还有订单的详细结果,这些技术在前面的页面制作中已经介绍过,不同的地方在于“订单号:”这一栏,里面有删除订单功能。下面将该行的代码列出进行分析说明。

图7-29 后台客户订单列表页面效果
 (https://www.xing528.com)
(https://www.xing528.com)
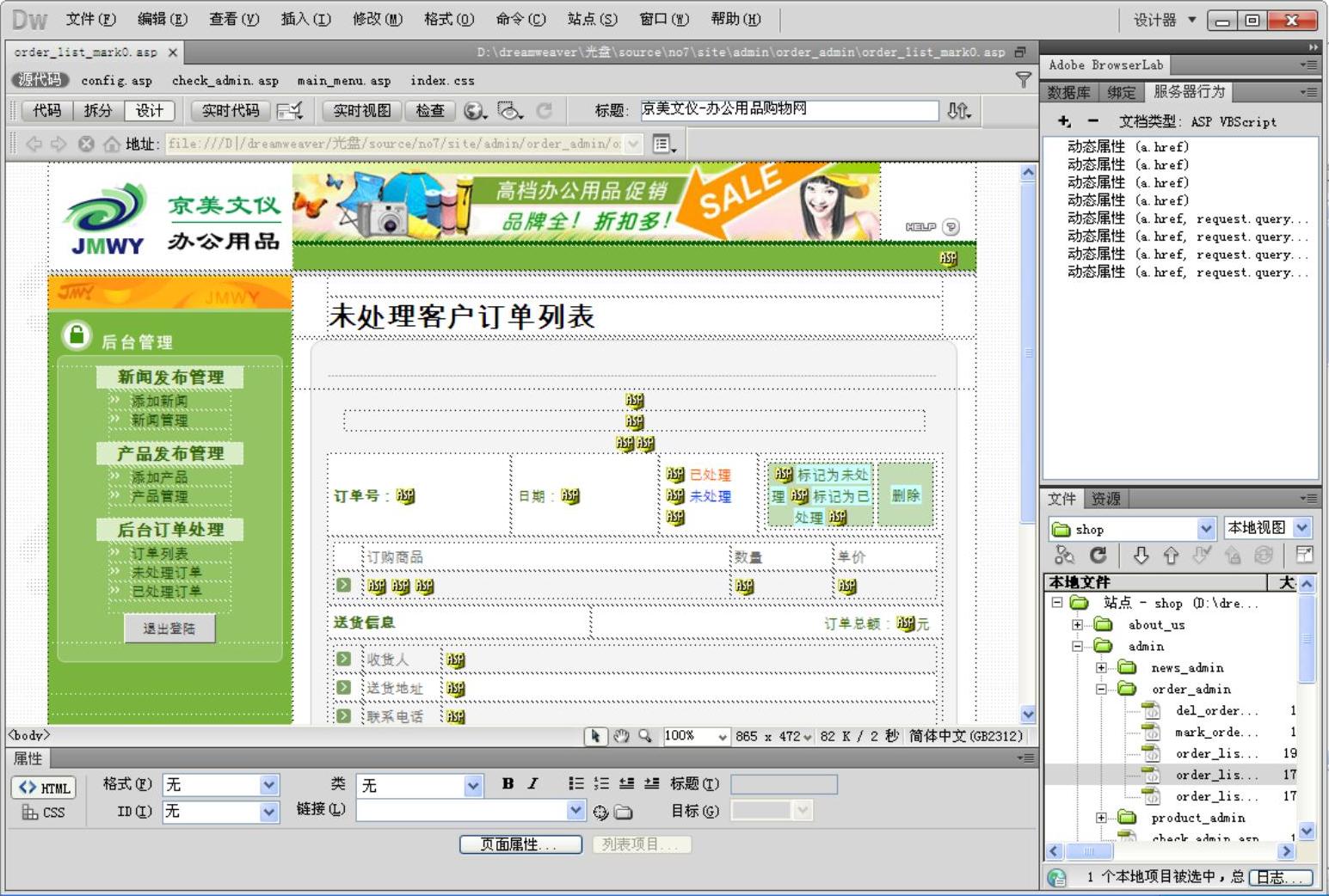
(4)未处理客户订单列表order_list_mark0.asp显示所有没有处理的客户订单页面,完成的设计效果如图7-30所示。该页面的制作同order_list.asp,只是减少了搜索功能,该页面中显示的是rs_order"(是否处理")=1的所有未处理订单。具体的代码请查看光盘中的源代码。

图7-30 显示未处理客户订单页面效果
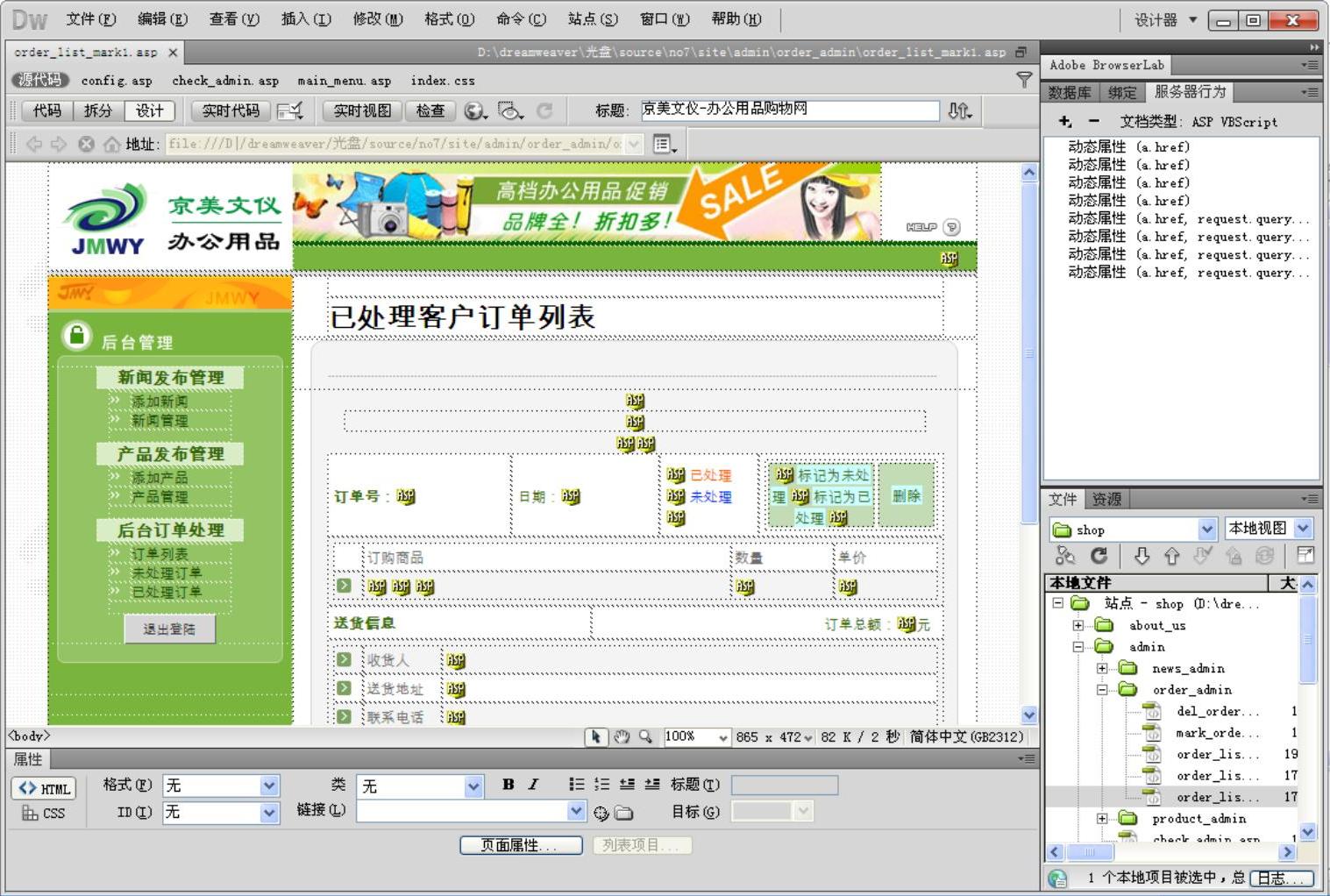
(5)已处理客户订单列表order_list_mark1.asp和未处理客户订单列表是相对的功能页面,当rs_order"(是否处理")的值不等于1的情况下的订单都会显示在该页面,完成后的效果如图7-31所示。具体的代码请查看光盘中的源代码。

图7-31 已处理客户订单页面效果
通过上面的订单处理后台管理页面可以看出,设计的思路主要是对编辑过的订单赋值,通过赋值情况的不同,再分别区分为已处理订单和未处理订单。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




