首页的美工在设计切割后统一导入到images文件夹下,在这里按首页的自上而下,从左往右的顺序介绍各功能模块,这样可以让读者更轻松掌握该功能的设计与实现。建议读者在Dreamweaver CS6中打开该页面,跟随上面的步骤一起进行分析。
下面由功能出发分别分析和设计各功能模块。
(1)打开首页后一开始就是一段ASP代码,主要功能是调用config.asp,并打开相应的数据库进行Sql查询,一般的ASP动态网页的编程都是这么设置的,代码分析如下。


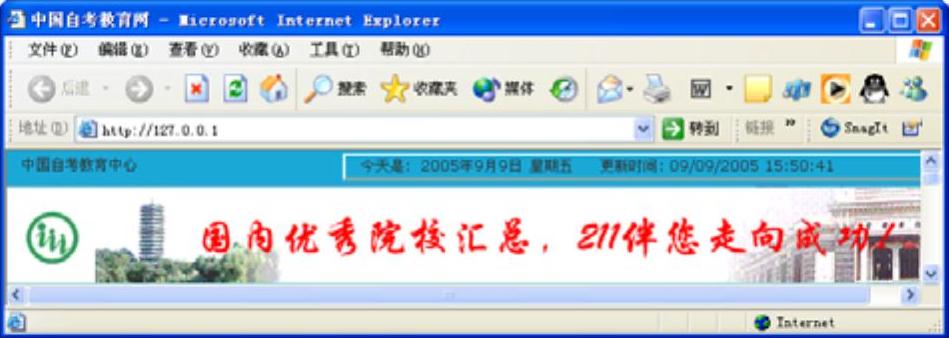
(2)接下来分析首页上的时间显示功能,如图6-11所示。很显然这是一个嵌入式的小JavaScript程序。在动态网页上经常嵌入一些JavaScript程序或者是Applet程序实现如这里的时间日期显示、倒计时、访问量统计等一些功能。

图6-11 首页上的时间显示
此段程序分析如下。

时间显示下方是制作的Gif动画,在这里将不进行介绍,可以用Flash开发Banner广告条。
(3)导航条放置的位置直接用ASP的代码<%=navigation%>实现,如图6-12所示。由于在config.asp页面中定义了<%=navigation%>的内容,所以可以很方便地在这里实现,这样的操作也是为了方便网站栏目的更改,当网站需要变更一个栏目,而如果不是指定在同一个文件里,那就需要更改所有的网页,工作量会变得很大。

图6-12 调用导航条的命令
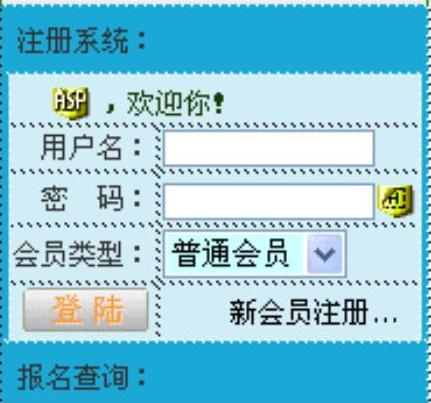
(4)接着介绍的是用户注册系统,完成的效果如图6-13所示。其中的一个ASP就是动态显示登录用户的名称功能。

图6-13 用户注册系统
该段的代码分析如下,其中加黑加粗部分为ASP编程代码。
 (https://www.xing528.com)
(https://www.xing528.com)

(5)接下来分析新闻显示模块,设计发布后的新闻显示模块如图6-14所示。

图6-14 新闻显示模块
相应的代码分析如下。


(6)求学指南和自考动态同新闻模块,这里就不再介绍,具体的请分析源代码。
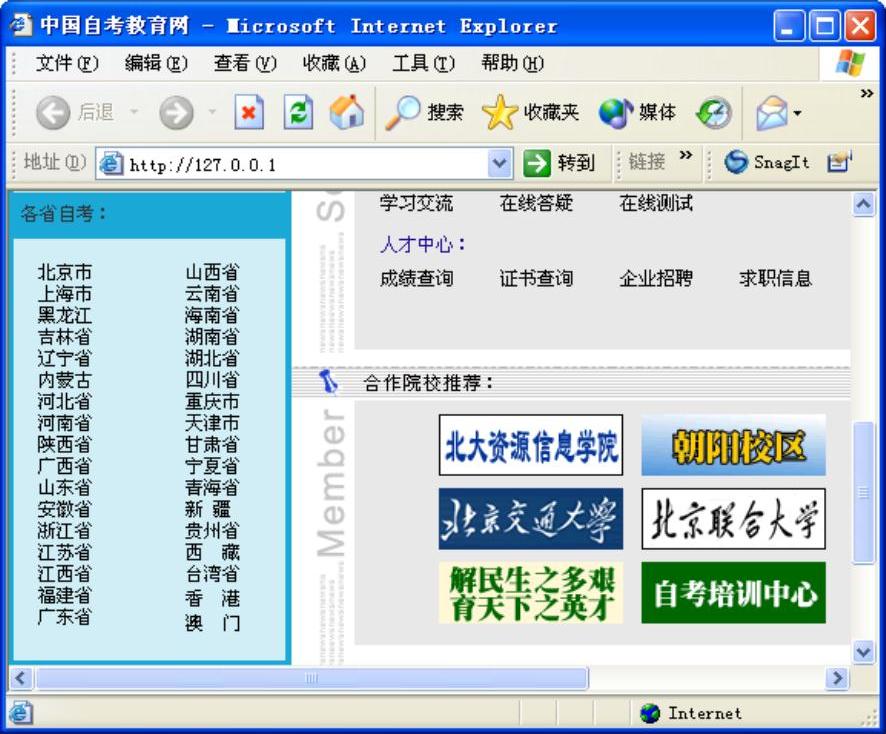
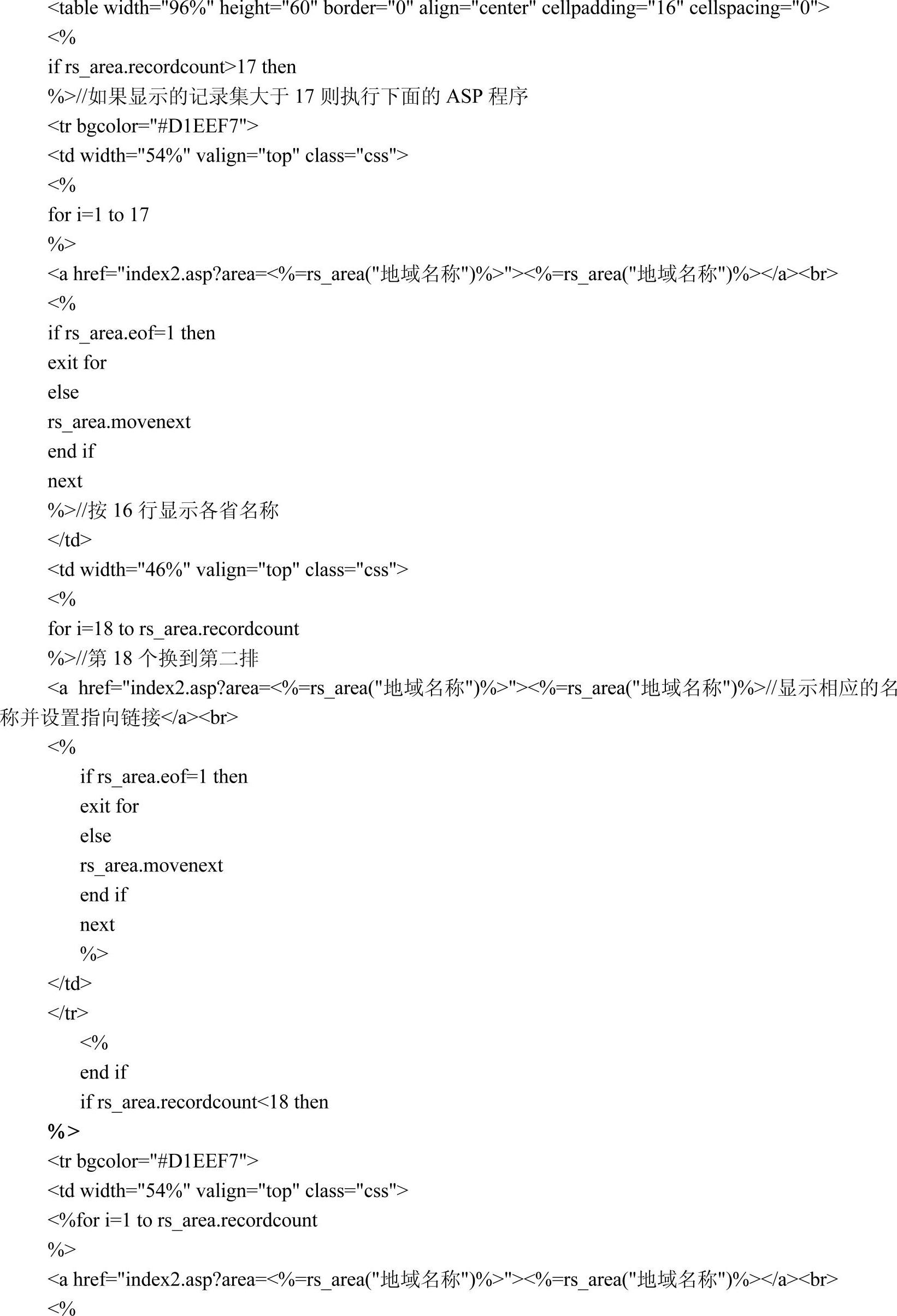
(7)各省自考模块显示,这里的编程是一个难点,设计发布后显示的效果如图6-15所示。

图6-15 各省自考模块
ASP功能代码如下。


(8)其他的都是一些静态页面的简单链接,整体效果如图6-16所示。

图6-16 在Dreamweaver CS6的效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




