这个页面是真正实现留言删除的页面,主要应用到了【服务器行为】面板中的【删除记录】命令。此页面同前面制作的ShowMessage.asp页面一样,不同的地方是需要插入一个表单和一个删除按钮,这是因为提交删除命令时需要把所有的数据传到数据库中。
Deleteok.asp页面制作的步骤如下。
(1)启动Dreamweaver CS6,执行菜单栏中的【文件】→【新建】命令,打开【新建文档】对话框,新建一个动态的ASP VBScript文档,命名为Deleteok.asp,设置后执行菜单栏上的【文件】→【保存】命令,在站点中保存这个页面。
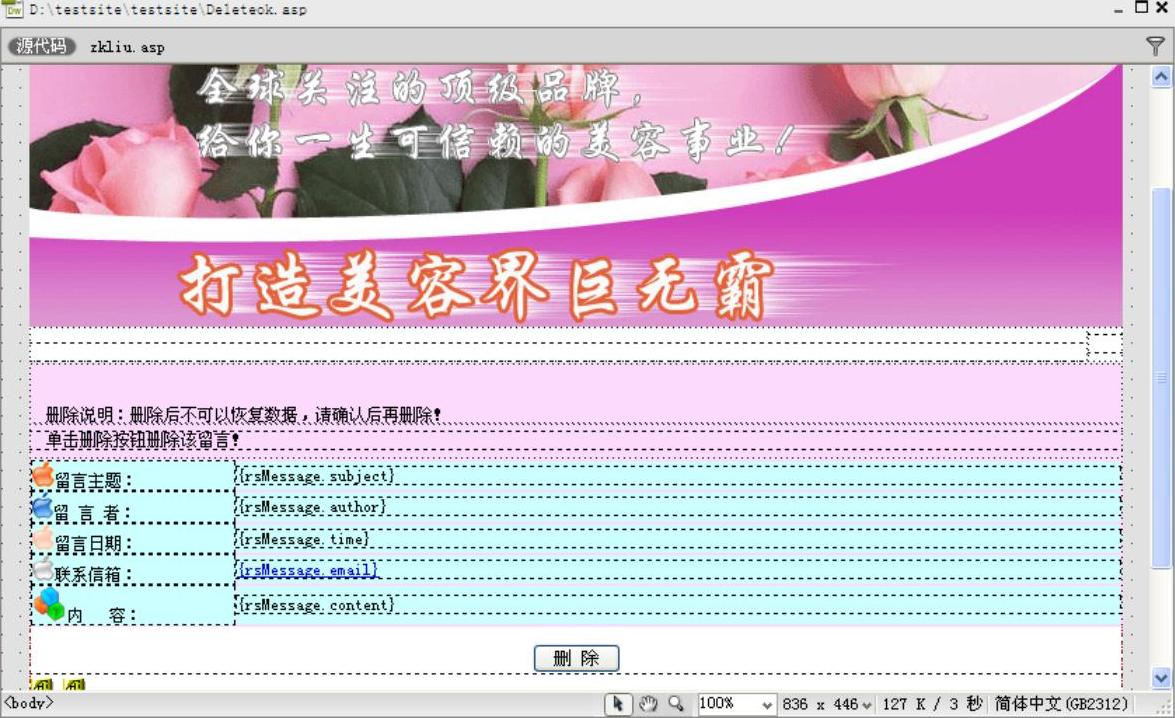
(2)使用Dreamweaver CS6中提供的制作静态网页的工具,完成如图5-50所示的静态部分。

图5-50 Deleteok.asp静态页面设计效果
(3)执行菜单栏中的【窗口】→【绑定】命令,打开【绑定】面板,单击该面板上“+”按钮,从弹出的菜单中选择【记录集查(询)】命令,则会打开【记录集】对话框。
(4)在该对话框中进行如下设置。
在【名称】文本框中输入rsMessage作为该记录集的名称。
从【连接】下拉列表框中选择coonmessage数据源连接对象。
从【表格】下拉列表框中,选择使用的数据库表对象为message。
在【列】栏中先选择【全部】单选按钮。
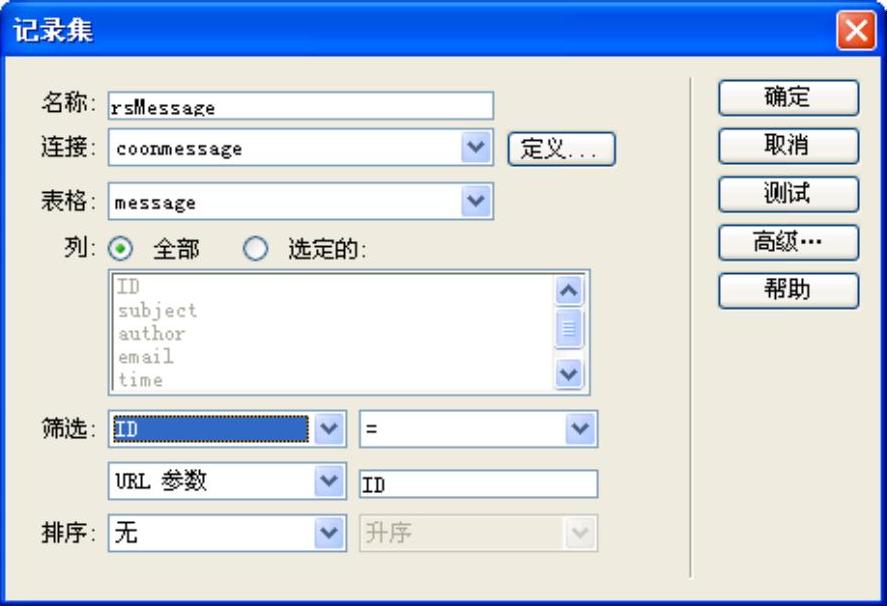
在【筛选】栏中设置记录集过滤的条件为:ID:=,URL参数:ID,意思是由指定的ID值进行URL参数的传递,如图5-51所示。

图5-51 定义记录集
(5)设置完成后,单击该对话框上的【确定】按钮,关闭该对话框,返回到【文档】窗口。(https://www.xing528.com)
(6)将rsMessage记录集中的字段绑定到页面上相应的位置,完成的效果如图5-52所示。

图5-52 绑定记录集
(7)执行菜单栏中的【窗口】→【服务器行为】命令,打开【服务器行为】面板。单击该面板上的“+”按钮,从打开的菜单中选择【删除记录】命令,添加删除记录的服务器行为。
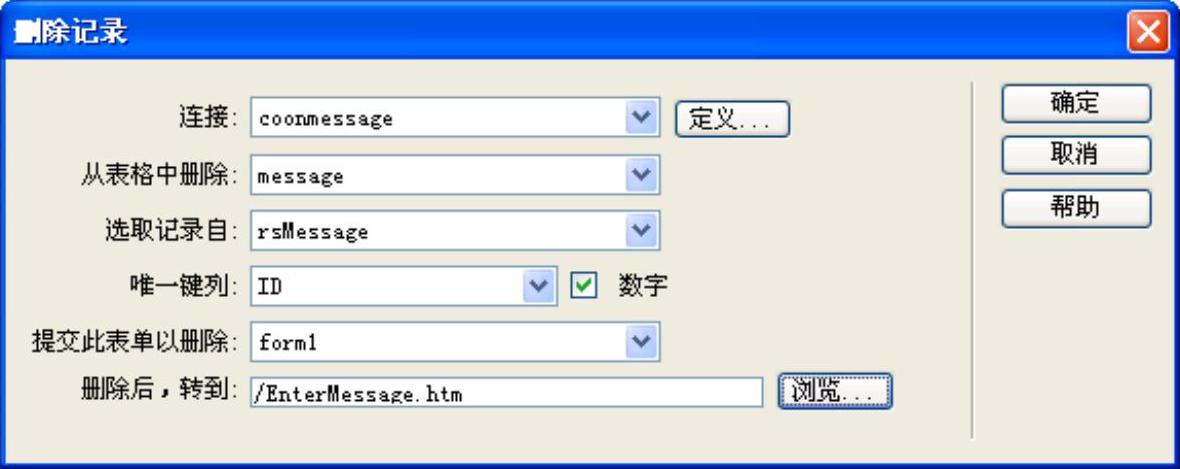
(8)此时打开【删除记录】对话框,该对话框的第一部分用来设置表单中的文本域的功能,具体进行如下设置。
从【连接】下拉菜单中选择coonmessage作为数据源连接对象。
从【从表格中删除】下拉菜单中选择message作为使用的数据库表对象,即存储讨论主题的表对象。
从【选取记录自】下拉菜单中选择rsMessage记录集作为要删除的记录对象。
在【唯一键列】下拉菜单中选择主键字段为ID
从【提交此表单以删除】下拉菜单中选择form1。
在【删除后,转到】栏中设置记录成功删除后,转到EnterMessage.htm网页。
其他的保持默认值,设置后的面板如图5-53所示。

图5-53 设置完成后的【删除记录】对话框
(9)单击【确定】按钮,完成删除记录行为设置,执行菜单栏中的【文件】→【保存】命令,将文档保存。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




