用户留言的功能主要在InsertMessage.asp页面中进行,在该页面中,提供多个文本框表单对象,允许用户在其中输入留言,当用户单击【提交】按钮进行递交时,实际上就将记录添加到数据库中。
插入留言页面制作步骤如下。
(1)启动Dreamweaver CS6,执行菜单栏中的【文件】→【新建】命令,打开【新建文档】对话框,新建一个动态的ASP VBScript文档,命名为InsertMessage.asp,设置后执行菜单栏上的【文件】→【保存】命令,在站点中保存这个页面。
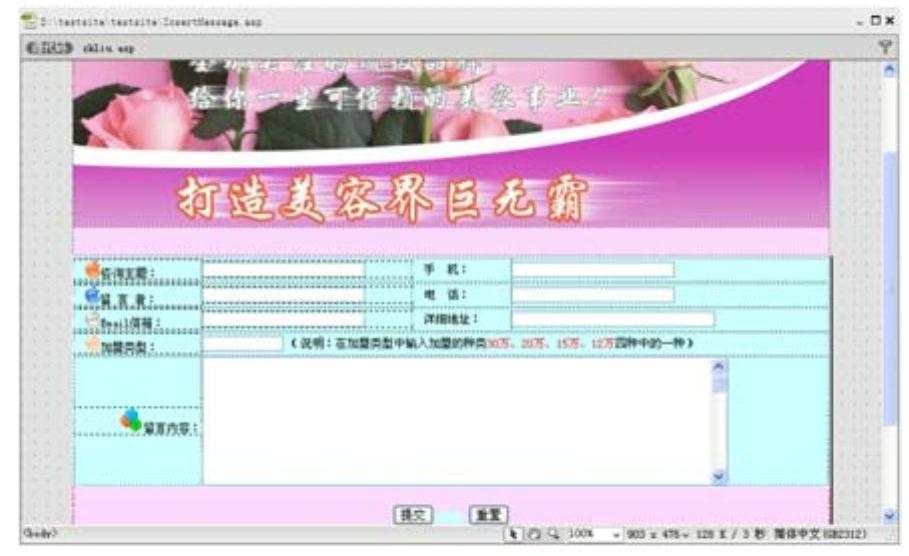
(2)使用Dreamweaver CS6中提供的制作静态网页的工具完成如图5-23所示的静态部分。留言板中的动态对象要嵌入在一个表单中。

图5-23 设计的静态页面
兼职指导:
在为表单对象命名时,由于表单对象中的内容将被添加到message表中,可以将表单对象命名为与相应字段相同名称。例如表用于添加主题的文本框命名为subject,把用于发言人的文本框命名为author等。这样做的目的是,当该表单中的内容添加到message表中时会自动配对。
(3)还需要设置一个验证表单的动作,用来检验浏览者在表单中填写的内容是否满足数据库中表message中字段的要求。这样在将用户填写的注册资料提交到服务器之前,就会对用户填写的资料进行验证。如果有不符合要求的信息,就可以向浏览者显示错误的原因,并让浏览者重新输入。
(4)选定【提交】按钮,执行菜单栏中的【窗口】→【行为】命令,则会打开【行为】面板。单击【行为】面板中的“+”号按钮,从弹出的行为列表中选择【检查表单】对话框,添加验证表单的动作,则会弹出【检查表单】对话框。
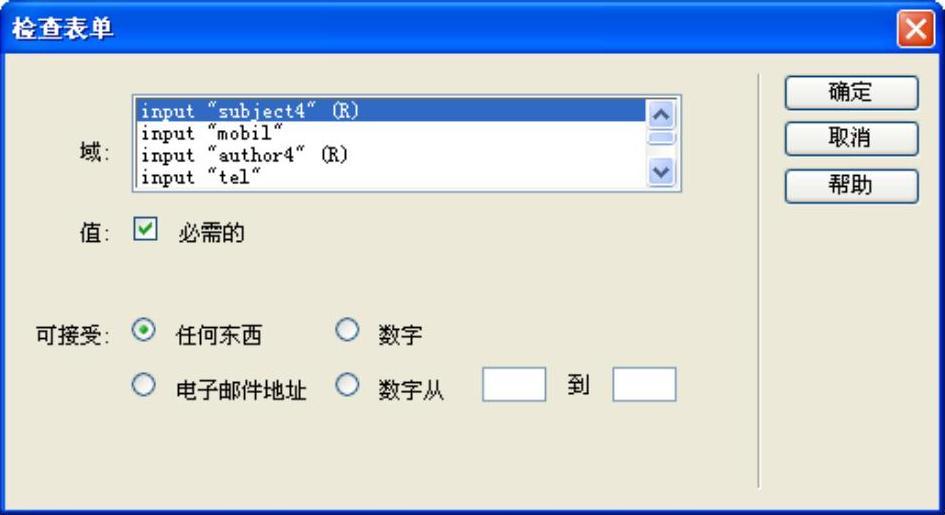
(5)在该对话框中进行如下设置。
设置subject文本域的验证条件为【值】:必需的,【可接受】:任何东西,即该文本域必须填写,不能为空。
设置author文本域的验证条件为【值】:必需的,【可接受】:任何东西,意义同subject。
设置Email文本域的验证条件为【可接受】:电子邮件地址,表示必须输入电子信箱地址。
该动作完成后的设置如图5-24所示。

图5-24 设置【检查表单】动作(https://www.xing528.com)
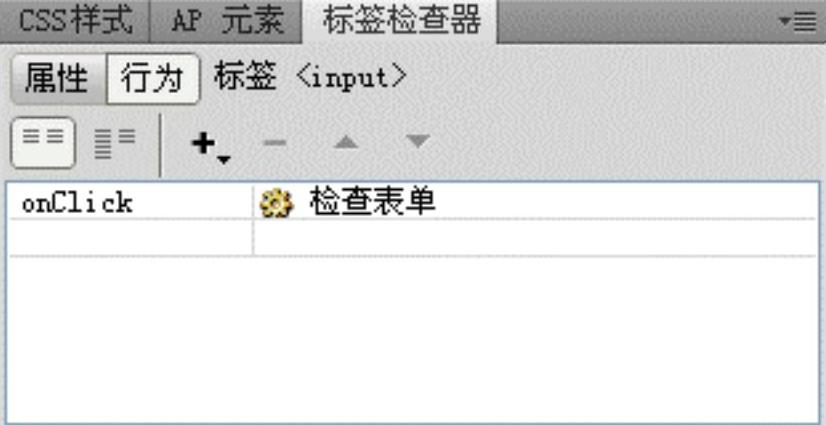
(6)设置完成后,单击【确定】按钮,返回到【文档】窗口。在对应的【行为】面板中设置该动作的触发事件为onClick,如图5-25所示。

图5-25 【行为】面板
(7)接下来就应该在数据库中添加一条用户记录,把这些合格的数据添加到这条记录的相应的字段中去。执行菜单栏中的【窗口】→【服务器行为】命令,打开服务器【行为】面板。单击该面板上“+”号按钮,从弹出的菜单中选择【插入记录】命令,则会打开【插入记录】对话框。
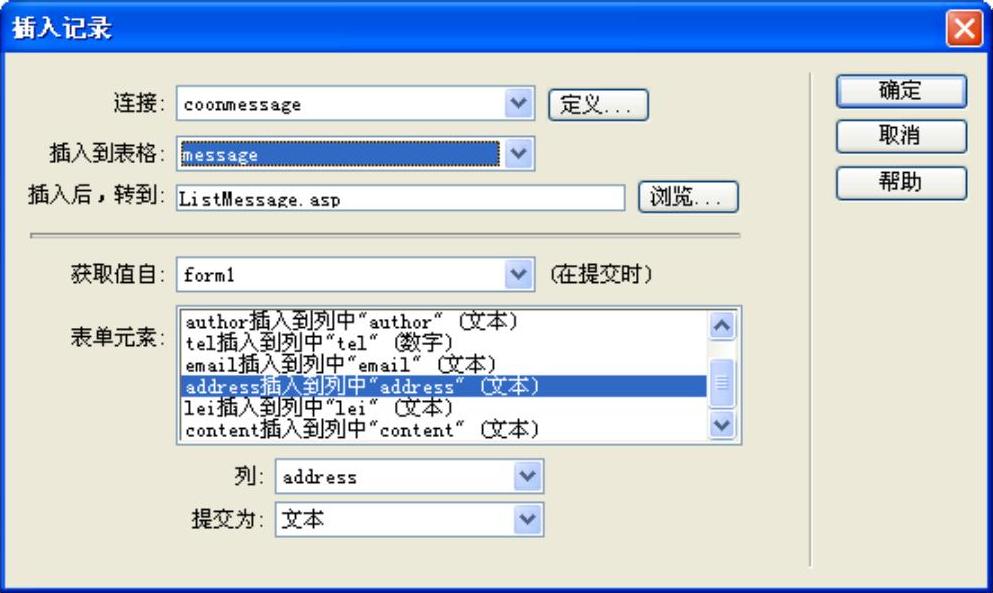
(8)在该对话框中进行如下设置。
从【连接】下拉列表框中选择coonmessage作为数据源连接对象。
从【插入到表格】下拉列表框中选择message作为使用的数据库表对象。
在【插入后,转到】文本框中设置发言添加到表message后,跳转到ListMessage.asp网页。
在该对话框下半部分中,将网页中的表单对象和数据库中表message中的字段一一对应起来。
设置完成后该对话框如图5-26所示。

图5-26 设置完成后的【插入记录】对话框
兼职指导:
在上面的操作中,没有提供添加“发言时间”的入口,这是因为发言时间是由Access数据库根据记录被保存的时刻自行计算出来的,这主要通过指定Message表的Time字段的默认值而实现。
(9)设置完成后,单击【确定】按钮,关闭该对话框,返回到【文档】窗口。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




