首先制作留言板登录系统的首页即EnterMessage.htm页面,该页面是这个登录系统的首页,也是用于输入登录信息的页面。一般来说,用户发言的页面与留言显示的页面应该分别是不同的两个页面。因此,当用户希望进入留言板时,应该提供两个选项,允许选择是进行发言,还是查看现有留言。为了方便企业对留言板的管理,还需要制作一个企业用来登录后台进行留言管理的入口。
制作的步骤如下。
(1)在本地硬盘创建留言板站点testsite文件夹,并建立相关的子文件夹用来保存文件。打开光盘中第5章节的素材chap05文件夹下的testsite站点,可以看到要制作的站点文件夹结构如图5-18所示。

图5-18 创建站点文件夹testsite
(2)启动Dreamweaver CS6,执行菜单栏中的【文件】→【新建】命令,新建一个HTML文档。设置好网页属性后,输入网页标题“留言板”,执行菜单栏中的【文件】→【保存】命令,将该文档保存为EnterMessage.htm。
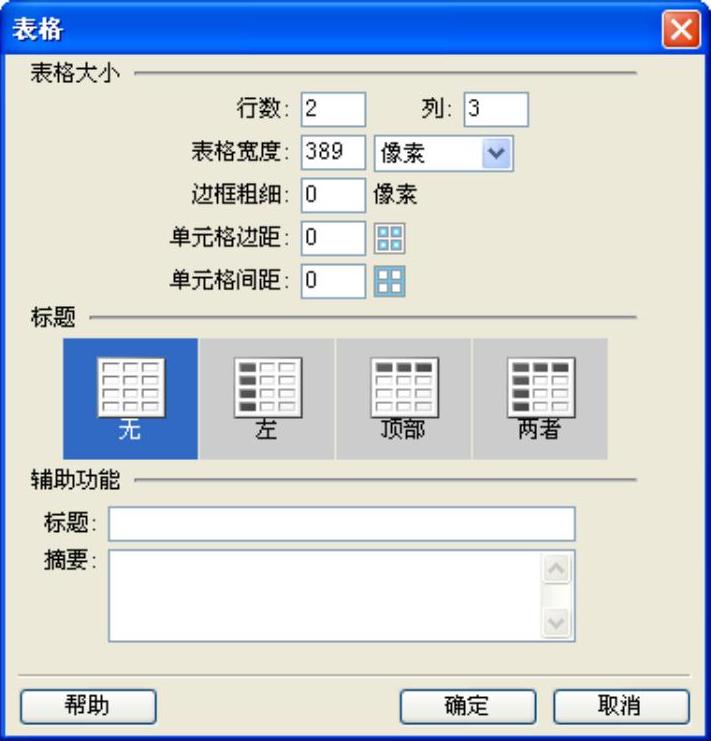
(3)按<Enter>键换行,执行菜单栏上的【插入】→【表格】命令,打开【表格】对话框,在【行数】文本框中输入需要插入表格的行数2,在【列数】文本框中输入需要插入表格的列数3,在【表格宽度】文本框中输入389像素,其他的保持默认值,如图5-19所示。单击【确定】按钮,在【文档】窗口中插入2行3列的表格。

图5-19 插入表格设置
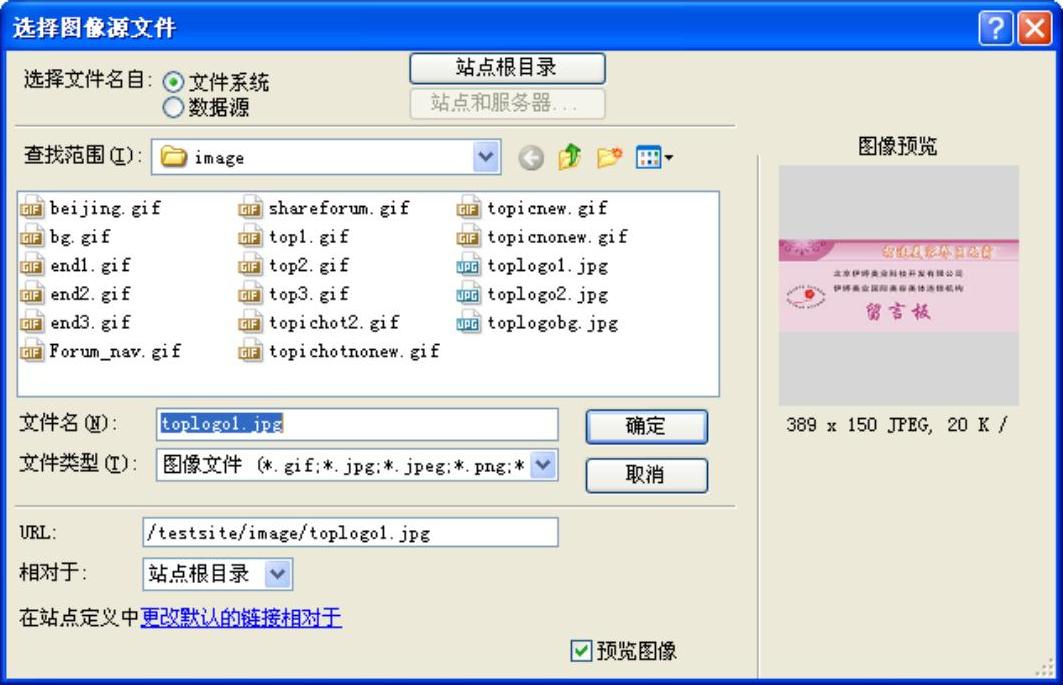
(4)拖动鼠标选择表格第1行中的3个单元格,然后按【M】键,将选择的3个单元格合并为一个单元格。将鼠标指针放置在合并后的单元格中,然后执行菜单栏中的【插入】→【图像】命令,打开【选择图像源文件】对话框,在该单元格中插入一幅图像toplogo1.jpg,如图5-20所示。单击【确定】按钮,完成图像的插入操作。
 (https://www.xing528.com)
(https://www.xing528.com)
图5-20 插入图片操作
(5)拖动鼠标选择第2行表格,单击【属性检查器】面板中的【居中】按钮 ,在【背景颜色】文本框中输入#CCCCCC(灰色),其他保持默认值,如图5-21所示。
,在【背景颜色】文本框中输入#CCCCCC(灰色),其他保持默认值,如图5-21所示。

图5-21 设置【属性检查器】面板
(6)为了方便浏览者留言,需要在表格的第2行第1列中输入“我要留言”文本,并设置该文本为一个跳转到写留言的页面InsertMessage.asp的链接对象,以方便发言。
(7)如果希望查看留言,可以在表格的第2行的第2列中输入“查看留言”文本,并设置该文本为一个跳转到查看留言页面ListMessage.asp的链接对象。
(8)为了方便留言管理者进入后台进行管理,需要在表格的第2行的第3列中输入“后台管理”文本,并设置该文本为一个跳转到登录后台管理留言页面Admin.asp的链接对象,完成的该页面效果如图5-22所示。

图5-22 EnterMessage.htm页面效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




