在网页中应用Flash Banner已司空见惯,它的设计目的只有一个,那就是吸引浏览者的视线,让这个广告达到最佳的效果。一般的Flash Banner需要在Flash软件中进行专业的设计,发布后以.swf格式的文件直接嵌入到网页中。本小节就将用Flash CS5完成一个Banner动态广告设计并嵌入到Dreamweaver CS6的网站首页设计中。
Flash Banner制作步骤如下。
(1)打开Flash CS5,执行菜单栏中的【文件】→【新建】命令,打开【新建文档】对话框,在【常规】选项卡中选择【ActionScript 2.0】,如图3-52所示。

图3-52 设置【新建文档】对话框
(2)单击【确定】按钮,创建一个空的文档,如图3-53所示。

图3-53 创建的新文档
(3)单击【属性检查器】面板中的【大小】编辑按钮或者按<Ctrl+J>组合键,打开【文档属性】设置对话框,在【尺寸】文本框中输入【(宽度)】为479像素,【(高度)】输入为80像素,背景为白色,其他保持默认设置,如图3-54所示。

图3-54 设置【文档设置】对话框
兼职指导:
Banner的大小设置是由网页设计的Banner图片大小所决定的,本例嵌入的Banner图片大小为479×80像素。
(4)设置完成后,单击【确定】按钮,建立一个Banner空白文档,如图3-55所示。

图3-55 建立的Banner空白文档
(5)执行菜单栏上的【文件】→【导入】→【导入到舞台】命令,打开【导入】对话框,在对话框中拖动鼠标选择光盘中准备的素材图片images_13.gif,如图3-56所示。
(6)单击【打开】按钮,则所有的图片全部导入到Flash的【文档】窗口中,并且所有的图片按顺序叠加在一起。按<Ctrl+L>组合键打开【库】面板,可以看到导入的图片在【库】面板中,如图3-57所示。

图3-56 选择要导入的图片

图3-57 导入的图片效果
(7)用鼠标单击选择【时间轴】上的图层1第30帧,按<F5>键插入相同帧,时间轴效果如图3-58所示,表示动画播放的时间为30帧的长度。

图3-58 建立相同帧
(8)单击【时间轴】上的【新建图层】 按钮,新建【图层2】,此时的图层2与图层1一样自动生成30帧,如图3-59所示。图层2是用来放置文字对象,图层1的背景是不变的。
按钮,新建【图层2】,此时的图层2与图层1一样自动生成30帧,如图3-59所示。图层2是用来放置文字对象,图层1的背景是不变的。

图3-59 建立【图层2】
(9)执行菜单栏中的【插入】→【新建元件】命令或者按<Ctrl+F8>快捷键插入一个影片,在弹出的【创建新元件】对话框中的【名称】文本框中输入text,在【类型】下拉列表项中选择【影片剪辑】选项,如图3-60所示。
兼职指导:
在Flash当中,要把制作成的动画对象转换成影片剪辑或者是图形行为组件才可以实现动画的编辑。有些组件还需要命名或者是加入脚本动作命令才可以实现。
(10)单击【确定】按钮进入text的编辑文档窗口,如图3-61所示。

图3-60 新建影片text(https://www.xing528.com)

图3-61 进入影片剪辑编辑窗口
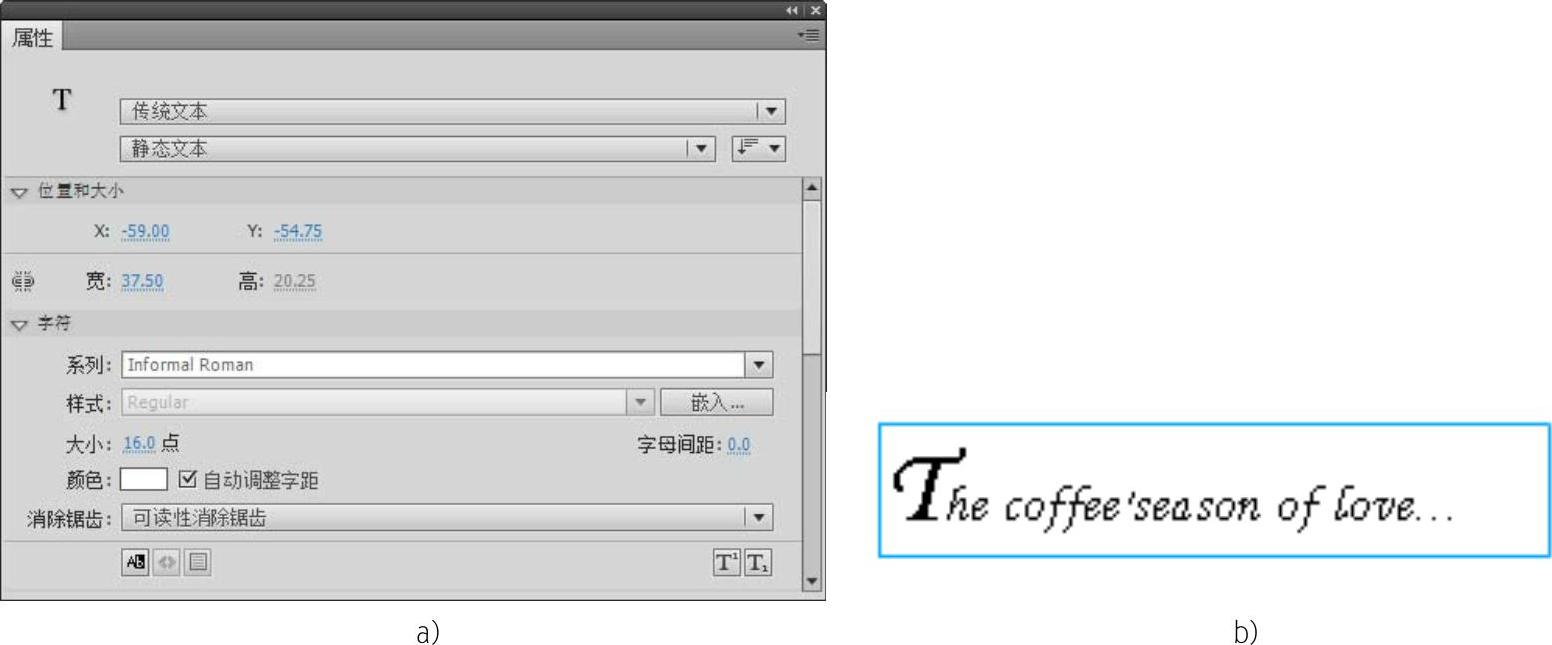
(11)单击工具箱中的【文字工具】 按钮,在text第1帧中输入文字“The coffee'season of love...”,在文字属性栏中可以设置文字的字体及大小,这里设置字体为Informal Roman,字号为16,其中第一个字母放大一些为34,如图3-62a所示,图3-62b所示为设置后的效果。
按钮,在text第1帧中输入文字“The coffee'season of love...”,在文字属性栏中可以设置文字的字体及大小,这里设置字体为Informal Roman,字号为16,其中第一个字母放大一些为34,如图3-62a所示,图3-62b所示为设置后的效果。

图3-62 设置文字大小及样式
(12)由于图层1是暗色调,需要把这些文字调整为白色,先把文字的颜色变成白色,然后单击 回到主场景,从【库】面板中,把text影片剪辑拖入到主场景中的图层2上,效果如图3-63所示。
回到主场景,从【库】面板中,把text影片剪辑拖入到主场景中的图层2上,效果如图3-63所示。

图3-63 拖入文字效果
(13)接下来开始制作动画,分别在图层2的第1、4、6、7、8、9帧按<F6>键,插入关键帧,此时时间轴如图3-64所示。

图3-64 加入关键帧
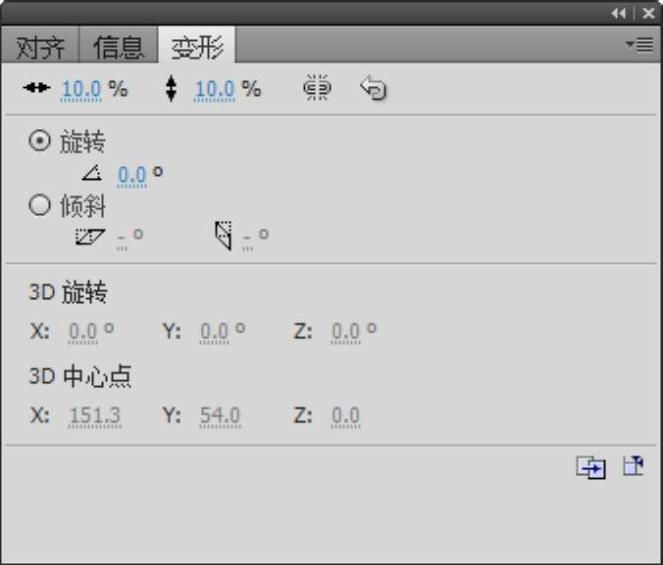
(14)在第1帧选中text,执行菜单栏中的【窗口】→【缩放】命令或者按<Ctrl+T>调出【变形】面板,设定纵横缩放比都为10%。面板设置如图3-65所示。
(15)按照第14步的操作,在第4帧选中text,在【变形】面板中设定纵横缩放比都为500%。
(16)同样在第6、8帧中选中text,分别在【变形】面板中设定纵横缩放比都为200%。
(17)同样在第7、9帧中选中text,分别在【变形】面板中设定纵横缩放比都为110%。
(18)用鼠标单击第3帧,单击鼠标右键在弹出的菜单选项中选择【创建传统补间】命令,在【属性检查器】面板中设置如图3-66所示内容。

图3-65 缩小文本大小比例

图3-66 设置动画及完成的时间轴
(19)执行菜单栏中的【文件】→【保存】命令,打开【另存为】对话框,将文件保存在网站的站点images文件夹下,并命名为banner.fla文件,如图3-67所示。
(20)然后执行菜单栏中的【文件】→【发布】命令,在保存的同一路径下生成一个同名的banner.swf格式文件,如图3-68所示为显示效果。

图3-67 保存文件

图3-68 滚动海报的效果
(21)最后把生成的banner.swf文件嵌入到网页中,打开Dreamweaver CS6,打开index.asp主页,把原来静止的banner图片删除,然后执行菜单栏中的【插入】→【媒体】→【Flash】命令,打开【选择文件】对话框,如图3-69所示。选择刚才制作的Flash文件,然后单击【确定】按钮,这样就完成了动态Flash Banner的设计与导入操作。
利用Flash开发制作出来的Banner具有动态效果,在整个网页中最为抢眼。在个人网站建设中,如果能合理地利用Flash,可以制作出更加吸引人的网页效果。完成的整个主页效果如图3-70所示。

图3-69 导入Flash

图3-70 Flash Banner的应用效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




