现在开始用CSS样式来改造个人网站的外观。在这里,更多的是结合首页来讲解样式的具体参数。
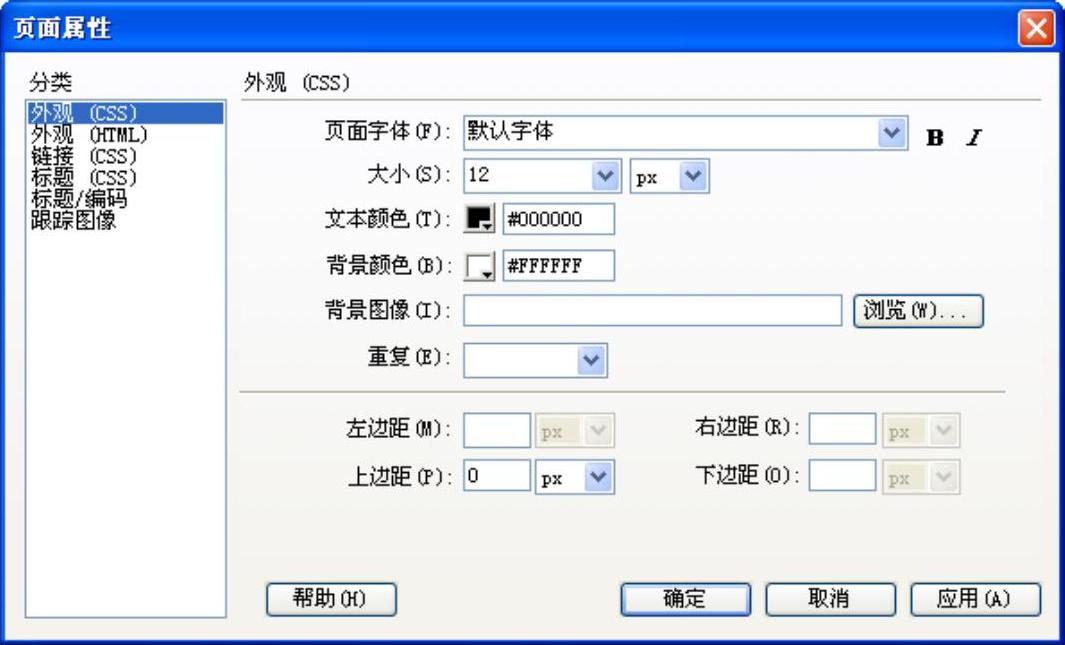
(1)执行菜单栏上的【文件】→【打开】命令,在【打开】对话框中选择index.asp这个文档。执行菜单栏上的【修改】→【页面属性】命令,打开【页面属性】对话框,如图3-45所示。

图3-45 打开【页面属性】对话框
(2)选择【分类】选项组中的【外观】选项,通过这个选项可以设置当前页面的字体大小、颜色、背景色等。
●在【页面字体】文本框中保持默认值,即默认字体,这样做可以保持所有计算机中浏览到的效果和本地计算机设计的样式一样。
●在【大小】文本框中输入值为12,单击【大小】单位设置三角按钮 ,在弹出的下拉菜单中选择像素(px)。
,在弹出的下拉菜单中选择像素(px)。
●在【文本颜色】文本框中输入值#000000,把页面中所有文本定义为黑色。
●在【背景颜色】文本框中输入值#FFFFFF,把背景设置为与图中的图片主色调一致。
●在【上边距】文本框中输入值0。
(3)设置完毕后单击【应用】按钮,可以看到页面有了变化,显示的问候语及动态滚动的文字全部统一为12号,效果如图3-46所示。
(4)在Banner位置输入链接的导航文字及随手笔记文字,同时把导航的“汽车相册”与image\photoalbum文件夹下的index.htm链接,此时“汽车相册”变成蓝色文字,效果如图3-47所示。

图3-46 设置【外观】后的效果

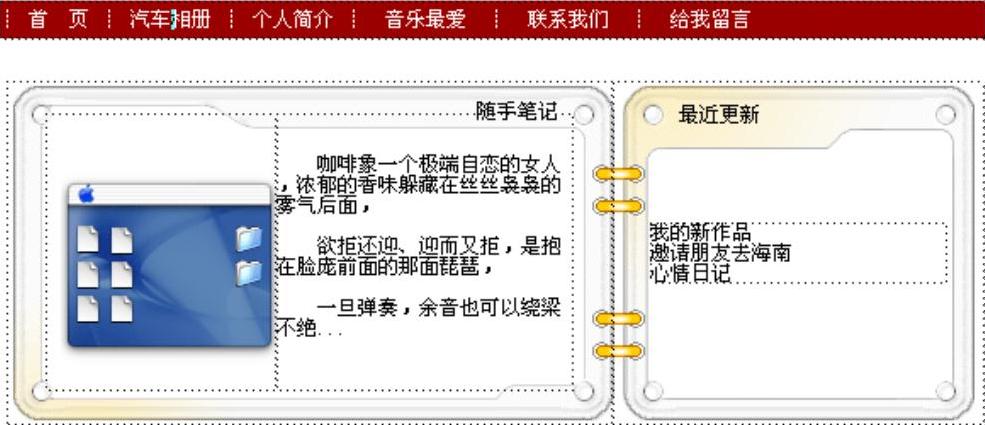
图3-47 输入导航菜单栏文字及随手笔记文字
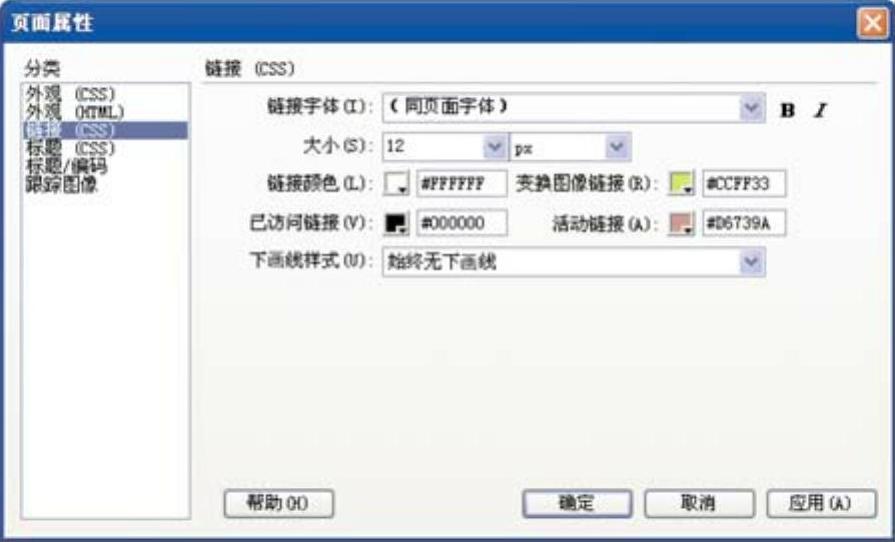
(5)然后再打开【页面属性】对话框,单击【分类】选项组中的【链接】选项,通过这个选项可以对链接字体的样式进行设置,如图3-48所示。(https://www.xing528.com)
●保持【链接字体】选项的默认值,即同页面字体。
●在【大小】框中输入值为12,单击【大小】单位设置三角按钮 ,在弹出的下拉菜单中选择像素(px)。
,在弹出的下拉菜单中选择像素(px)。
●在【链接颜色】文本框中输入值#FFFFFF,把链接文本定义为白色。
●在【变换图像链接】文本框中输入值#CCFF33,指鼠标经过链接文本时变成亮绿色。
●在【已访问链接】文本框中输入值#000000,指单击链接文本后变为黑色。
●在【活动链接】文本框中输入值#D6739A,指活动的链接变为指定的深紫色。
●单击【下画线样式】后面的三角按钮 ,在弹出的下拉菜单中选择【始终无下画线】选项。
,在弹出的下拉菜单中选择【始终无下画线】选项。

图3-48 设置【链接】选项
(6)设置完毕后单击【确定】按钮,关闭该面板,返回到【文档】窗口,可以看到刚才设置的样式在页面中已经完全生效,如图3-49所示。

图3-49 设置样式后的效果
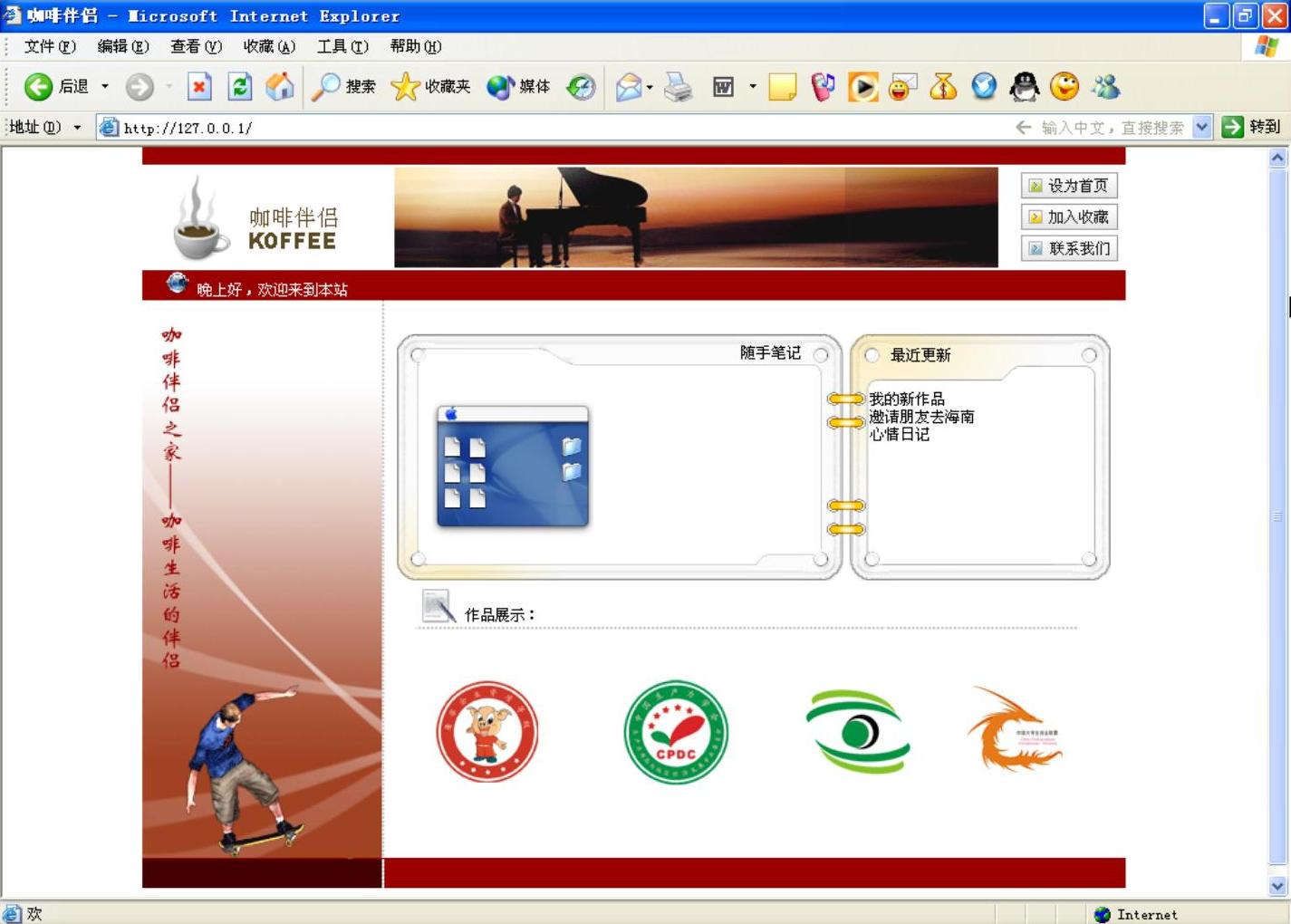
(7)执行菜单栏上的【文件】→【保存】命令,将该文档保存。再按<F12>键打开浏览器,对网页进行浏览,显示情况如图3-50所示。

图3-50 应用样式后的网页显示效果
这个文档虽然内容没有变化,但是看上去似乎已经彻底改头换面了!但设计的工作量并不很大,仅仅改变了样式文件里面的一些样式属性而已,从这个例子中可以看到样式赋予设计者的巨大灵活性。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




