下面就开始用Dreamweaver CS6进行排版,具体的制作步骤如下。
(1)启动Dreamweaver CS6,在本地硬盘上设置lucity网站站点,并把分割后的小图片全部复制到images文件夹里,也可以直接从光盘中Sourse/chap02/images文件复制。
(2)运行Dreamweaver CS6,打开Dreamweaver CS6的操作界面,如图2-35所示。

图2-35 Dreamweaver CS6的操作界面

图2-36 打开的【管理站点】对话框
(3)执行菜单栏上的【站点】→【管理站点】命令,打开【管理站点】对话框,如图2-36所示。
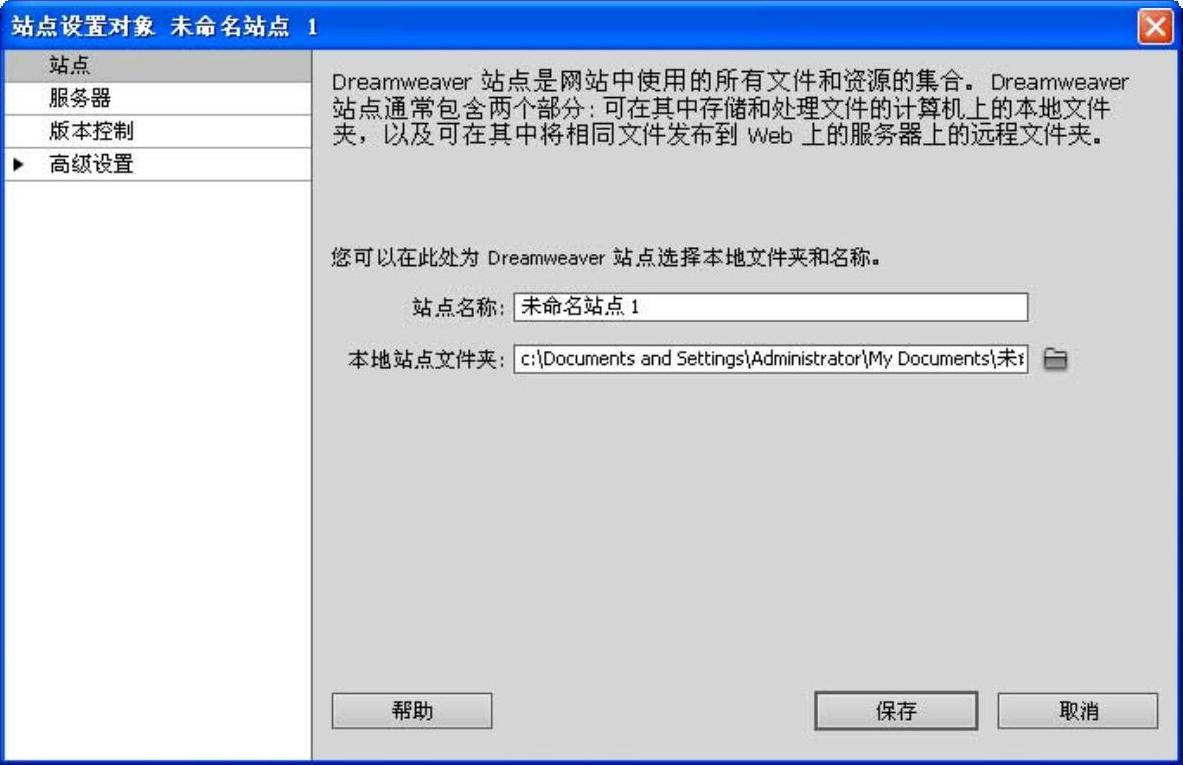
(4)在该对话框的左边是站点列表框,显示了所有已经定义的站点。单击右边的【新建】按钮,则打开【未命名站点1的站点定义为】对话框,如图2-37图所示。
(5)在【未命名站点1的站点定义为】对话框中选择【基本】选项卡。在【站点名称】的文本框中输入将要建立的站点名称。这里输入lucity作为站点的名称。在【本地站点文件夹】文本框中输入建立的站点文件夹路径,这里为E:\lucity\,如图2-38所示。

图2-37 打开【站点定义】对话框

图2-38 【选择根文件夹】对话框
(6)到这里就完成了站点向导的规划,在【管理站点】对话框中就已经拥有了刚才所设置的站点,如图2-39所示。
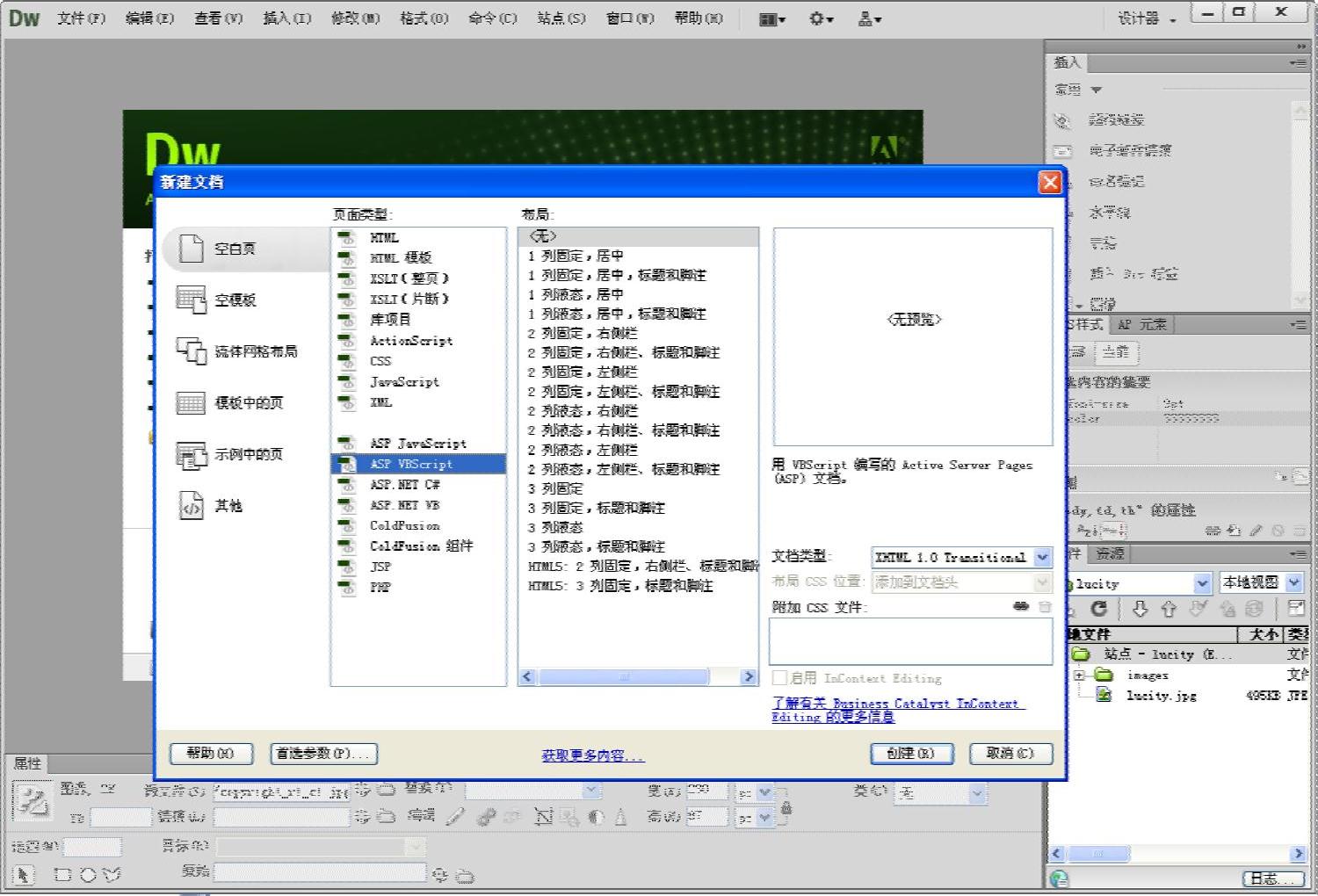
(7)单击【完成】按钮,然后执行菜单栏上的【文件】→【新建】命令,打开【新建文档】对话框,选择【空白页】选项组中的【ASP VBScript】选项,如图2-40所示。
(8)单击【创建】按钮,在Dreamweaver CS6中创建一个ASP页面。在【标题】文本框中输入“首页”,如图2-41所示。

图2-39 完成的设置

图2-40 设置【新建文档】对话框

图2-41 设置【标题】名称
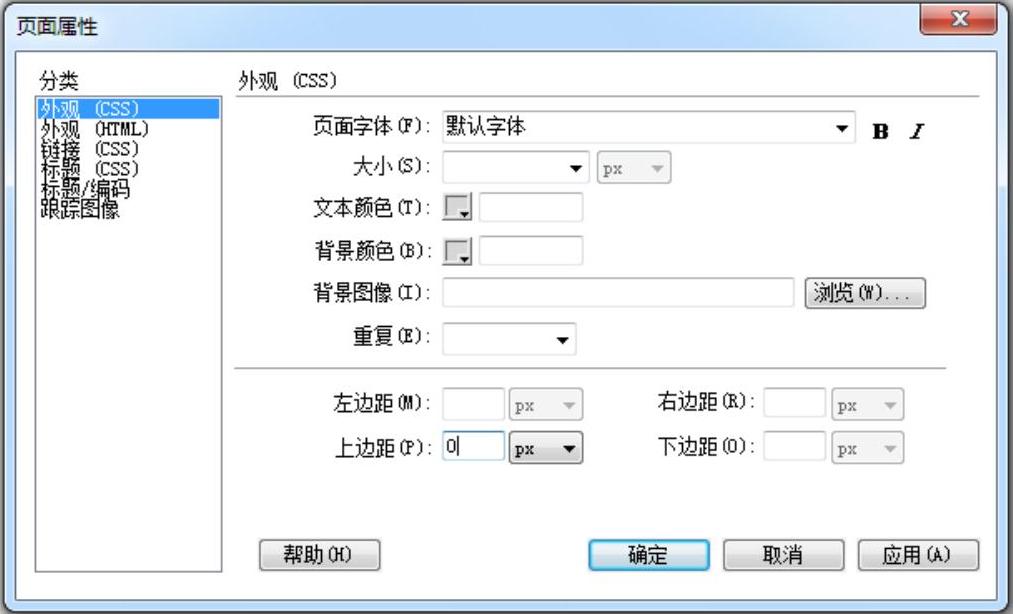
(9)执行菜单栏【修改】→【页面属性】命令,打开【页面属性】对话框,如图2-42所示。在【上边距】文本框中输入0像素大小,这样设置的目的是为了让页面的第一个表格能顶到上边。

图2-42 设置【上边距】(https://www.xing528.com)
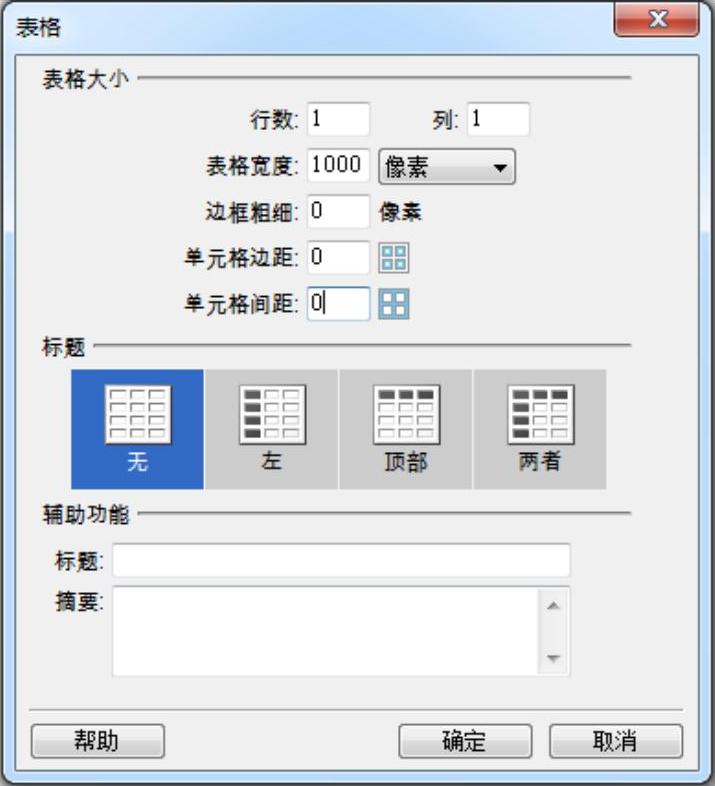
(10)单击【确定】按钮,进入【文档】窗口,执行菜单栏上的【插入】→【表格】命令,打开【表格】对话框,在【行数】文本框中输入需要插入表格的行数1,在【列数】文本框中输入需要插入表格的列数1。在【表格宽度】文本框中输入1000像素。其他的保持默认值,如图2-43所示。

图2-43 设置【表格】属性
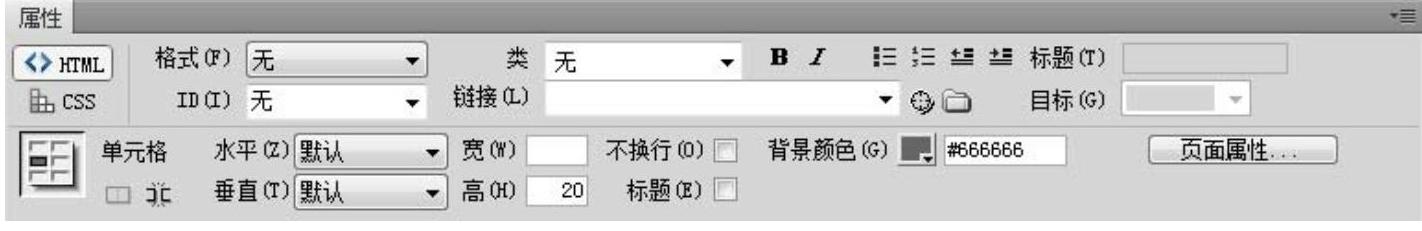
(11)单击【确定】按钮,在首页的顶部建立了一个1行1列的表格,用鼠标单击选择该表格,在【属性检查器】面板设置表格的高度为20,【背景颜色】为#666666,如图2-44所示。

图2-44 建立的表格效果
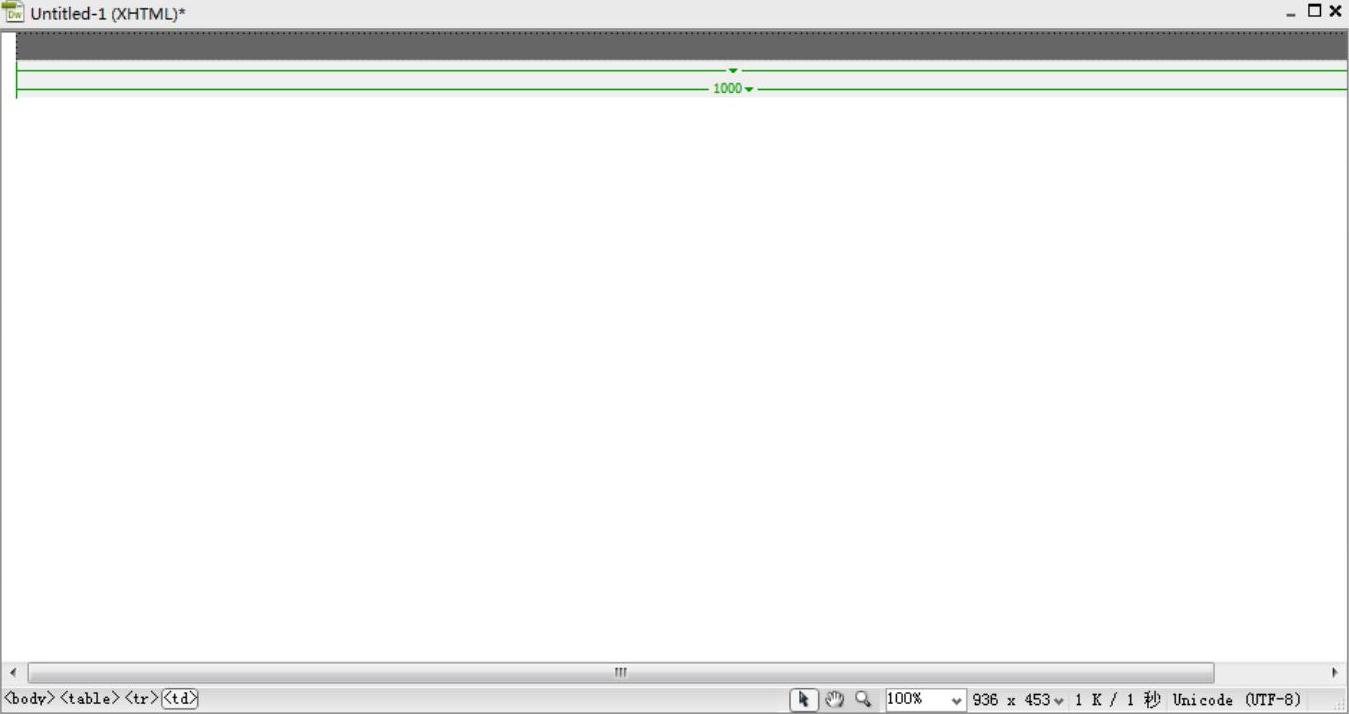
(12)这样在页面中建立了一个宽为1000像素,高为20像素,背景颜色为灰色的色块,如图2-45所示。

图2-45 建立的色块
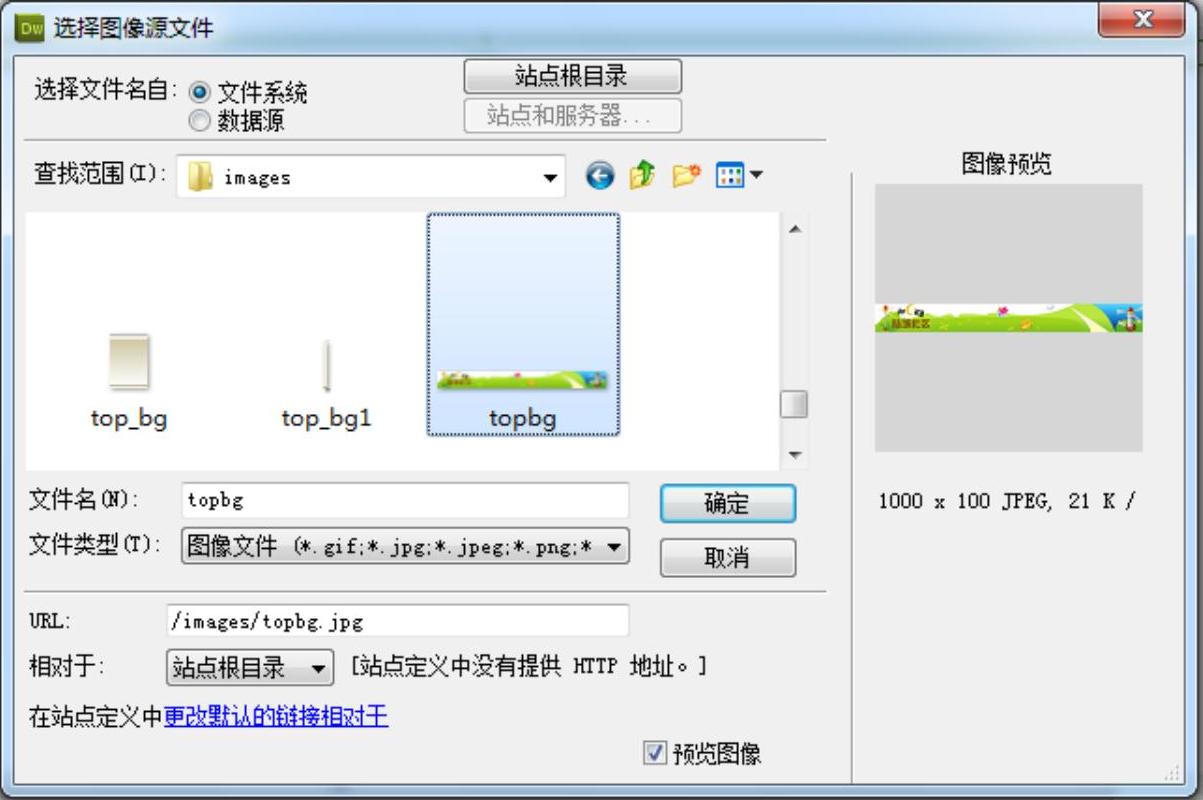
(13)把鼠标指针移到第一行表格的最外面,执行菜单栏上的【插入】→【表格】命令,打开【表格】对话框,在【行数】文本框中输入需要插入表格的行数1,在【列数】文本框中输入需要插入表格的列数1。在【表格宽度】文本框中输入1000像素,其他的保持默认值,再插入一行表格。将鼠标光标移到表格内部,在【插入】面板中单击【插入图像】按钮 ,打开【选择图像源文件】对话框,在【查找范围】中选择图像保存的位置即打开站点中的images文件夹,在窗口中选择topbg.jpg文件,其他保持默认值,如图2-46所示。
,打开【选择图像源文件】对话框,在【查找范围】中选择图像保存的位置即打开站点中的images文件夹,在窗口中选择topbg.jpg文件,其他保持默认值,如图2-46所示。

图2-46 选择要插入的文件
(14)单击【确定】按钮,完成图片的插入操作,效果如图2-47所示。

图2-47 插入的图片效果
(15)重复步骤(13)~步骤(14),在需要插入表格的地方插入表格,在需要合并单元格的地方进行合并,这样可以迅速完成首页的搭建。设计后的效果如图2-48所示。

图2-48 完成的排版效果
兼职指导:
在合并表格的时候可以拖动鼠标选择表格,然后单击【属性检查器】中的【合并所选单元格,使用跨度】按钮 。要注意的是,该效果还要把文字输入到网页中才可以达到这样的效果。本实例主要介绍了如何搭建网页结构,其他内容将在后面章节的实例中进行介绍。
。要注意的是,该效果还要把文字输入到网页中才可以达到这样的效果。本实例主要介绍了如何搭建网页结构,其他内容将在后面章节的实例中进行介绍。
(16)执行菜单栏上的【文件】→【保存】命令,打开【另存为】对话框,因为设置了站点,所以【保存在】指向的保存路径就是定义的站点文件夹lucity,制作的首页index.asp也要保存在该文件夹下。在【文件名】文本框中输入index,其他的保持默认值,如图2-49所示。

图2-49 设置【另存为】对话框
(17)单击【保存】按钮,完成对首页的保存。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




