【摘要】:图像的映射将一幅图像分割为若干个区域,并将这些子区域设置成热点区域,然后将这些不同的热点区域链接到不同的页面。图像映射的操作如下。在Dreamweaver CS6中新建立一个文档,执行菜单栏上的→命令,在窗口中插入一幅图像。图2-25 图像面板下面对面板中的图像映射工具进行介绍。热点区域会显示成半透明的阴影。
图像的映射将一幅图像分割为若干个区域,并将这些子区域设置成热点区域,然后将这些不同的热点区域链接到不同的页面。当用户单击图像上不同热点区域时,就可以跳转到不同的页面。这在网页制作中经常遇到。图像映射的操作如下。
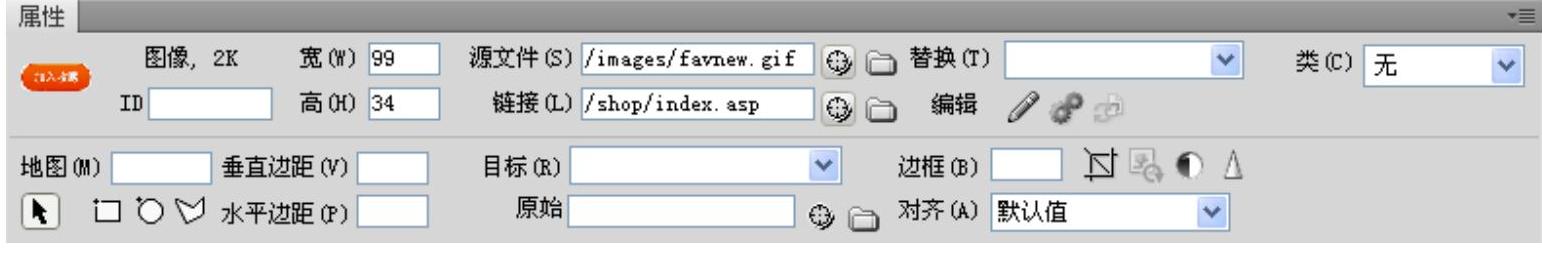
在Dreamweaver CS6中新建立一个文档,执行菜单栏上的【插入】→【图像】命令,在【文档】窗口中插入一幅图像。用鼠标选择该图像,执行菜单栏上的【窗口】→【属性】命令,打开【属性检查器】面板,如图2-25所示。

图2-25 图像【属性检查器】面板
下面对【属性检查器】面板中的图像映射工具进行介绍。
●【地图】文本框:定义图像名称,方便在网页制作中调用。
●【指针热点工具】按钮 :可以调整热点的位置、大小、功能。
:可以调整热点的位置、大小、功能。
●【矩形热点工具】按钮 :通过在指定的图像上拖放鼠标,可以创建一个矩形热点区域。热点区域会显示成半透明的阴影。
:通过在指定的图像上拖放鼠标,可以创建一个矩形热点区域。热点区域会显示成半透明的阴影。
●【椭圆形热点工具】按钮 :通过在指定的图像上拖放鼠标,可以创建一个椭圆形热点区域。热点区域会显示成半透明的阴影。(https://www.xing528.com)
:通过在指定的图像上拖放鼠标,可以创建一个椭圆形热点区域。热点区域会显示成半透明的阴影。(https://www.xing528.com)
●【多边形热点工具】按钮 :通过在指定的图像上拖放鼠标,可以创建一个多边形热点区域。热点区域会显示成半透明的阴影。
:通过在指定的图像上拖放鼠标,可以创建一个多边形热点区域。热点区域会显示成半透明的阴影。
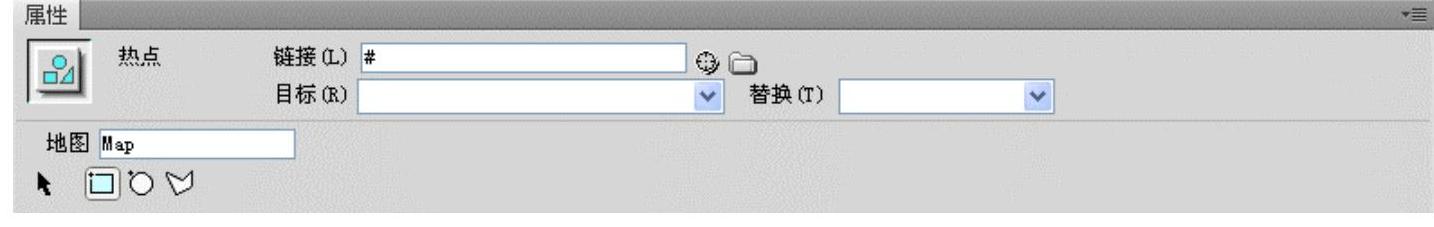
用上述的任何热点工具创建区域后,选中该热点区域,【属性检查器】面板会变成如图2-26所示。

图2-26 热点区域的【属性检查器】面板
●【链接】文本框:在该文本框中输入需要打开文件的路径,则在单击热点区域后会打开指定的文件。
●【目标】下拉列表框:选择打开文件窗口的方式。
●【替换】下拉列表框:如果定义了替换的文件或者值,可以单击后打开指定的替换文件或者值。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




