对于超文本类型的链接来说,链接文字有如下几种颜色状态:未访问的链接的文本颜色、正在访问的链接的文本颜色和已访问的链接的文本颜色。
默认状态下,链接文字的几种颜色状态是由浏览器决定的。多数浏览器将未访问的链接文本颜色显示为蓝色。可以通过设置文档的页面属性或设置选择器CSS样式的方式来控制链接文本的颜色。
1.通过设置文档的页面属性来控制链接文本的颜色
下面通过一个简单的实例来说明如何通过设置文档的页面属性来控制链接文本的颜色。假设需要将未访问的链接的文本颜色设置为蓝色,已访问的链接的文本颜色设置为红色,正在访问的链接的文本颜色设置为绿色。实现的方法和步骤如下。
(1)启动Dreamweaver CS6,新建一个文档。
(2)执行菜单栏上的【修改】→【页面属性】命令,打开【页面属性】对话框,按如图2-13所示进行设置。
(3)在【分类】列表框中单击【链接】选项,然后单击【链接颜色】选项后面的颜色选择框 ,从打开的【颜色选择器】中选择蓝色,这样就可以将未访问链接的文本颜色设置为蓝色。
,从打开的【颜色选择器】中选择蓝色,这样就可以将未访问链接的文本颜色设置为蓝色。
(4)单击【已访问链接】选项后面的颜色选择框 ,从打开的【颜色选择器】中选择红色,这样就可以将已访问链接的文本颜色设置为红色。
,从打开的【颜色选择器】中选择红色,这样就可以将已访问链接的文本颜色设置为红色。
(5)单击【活动链接】选项后面的颜色选择框 ,从打开的【颜色选择器】中选择绿色,这样就可以将正在访问的链接的文本颜色设置为绿色。(https://www.xing528.com)
,从打开的【颜色选择器】中选择绿色,这样就可以将正在访问的链接的文本颜色设置为绿色。(https://www.xing528.com)

图2-13 【页面属性】对话框
(6)其他保持默认值,设置完成后,单击【确定】按钮关闭该对话框。
2.通过CSS选择器样式控制链接文本的颜色
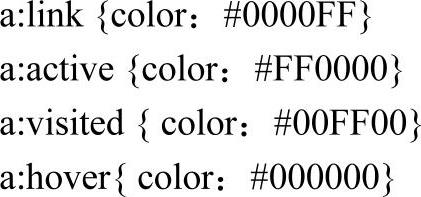
不鼓励使用前面介绍的方法控制链接颜色,而是建议建立CSS选择器样式,通过定义CSS来控制链接文本的颜色。尽管链接标记(锚标记)<a>没有link、active、hover和visited等属性,但是可以利用下面的代码,定义相应的属性。

上面的代码表明,在文档中将未访问链接的颜色显示为蓝色;正在访问链接的颜色显示为红色;已经访问链接的颜色显示为绿色;鼠标悬停位置所在的链接显示为黑色。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




