HTML5文件均以<html>标记开始,以</html>标记结束。一个完整HTML5文件包含头部和主体两个部分的内容,在头部标记<head></head>里可以定义标题、样式等,文档的主体<body></body>中的内容就是浏览器要显示的信息。
HTML4.01之前的文档声明,语法结构如下:
<!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
HTML5已经对文档声明进行了简化,语法结构如下:
<!DOCTYPE html>
HTML5文档的基本结构,代码示例如下:

注意:页面中必须有文档声明,而且必须在文档页面的第一行!
1.头部内容
<head>标签用于表示网页的元数据,即描述网页的基本信息。其中主要包含以下标签:
1)<title>标签用于定义页面的标题,是成对标记,位于<head>标签之间。
2)<meta>标签用于定义页面的相关信息,为非成对标记,位于<head>标签之间。
3)<meta>标签可以描述页面的作者、摘要、关键词、版权、自动刷新等页面信息。
下面具体介绍<meta>标签的常用属性:
1)charset属性:设置文档的字符集编码格式。
HTML5中设置字符集编码,基本语法如下:
<meta charset="UTF-8">
HTML4.01之前的文档设置字符集编码,基本语法如下:
<meta http-equiv="Content-Type"content="text/html;charset=UTF-8"/>
常见的字符集编码格式包括GB2312、GBK、UTF-8等。
GB2312是国标码,简体中文。GBK是扩展的国标码。UTF-8是一种针对Unicode的可变长度字符编码,也称万国码(常用)。
2)http-equiv属性:将信息写给浏览器看,让浏览器按照这里面的要求执行,可选属性值有Content-Type(文档类型)、refresh(网页定时刷新)、set-cookie(设置浏览器cookie缓存),需要配合content属性使用。http-equiv属性只是表明需要设置哪一部分,具体的设置内容需要放到content属性中。
基本语法如下:(https://www.xing528.com)
<meta http-equiv="Content-Type"content="text/html;charset=UTF-8"/>
3)name属性:将信息写给搜索引擎看。使用方法同http-equiv属性。
常用的属性值有author(作者)、keywords(网页关键字)、description(网页描述),它们在网页中必不可少。
基本语法如下:
<!--作者-->
<meta name="author"content="http://www.jredu100.com"/>
<!--网页关键字:多个关键字用英文逗号分隔-->
<meta name="keywords"content="HTML5,网页,Web前端开发"/>
<!--网页描述:搜索网站时,title下面的解释文字。-->
<meta name="description"content="这是我在杰瑞教育开发的第一个网页。"/>
使用<link>标签可以加载一个图片作为网页图标。<link>标签有如下属性:
1)rel属性:声明被链接文件与当前文件的关系,此处选icon。
2)type属性:声明被链接文件的类型,可以省略。
3)href属性:表示图片的路径地址。
基本语法如下:
<link rel="icon"type="image/x-icon"href="img/icon.jpg"/>
运行代码,在网页标签中的标题文字前显示一个小图片,这就是网页的图标。效果如图1-4所示。

图1-4 网页图标
2.主体内容
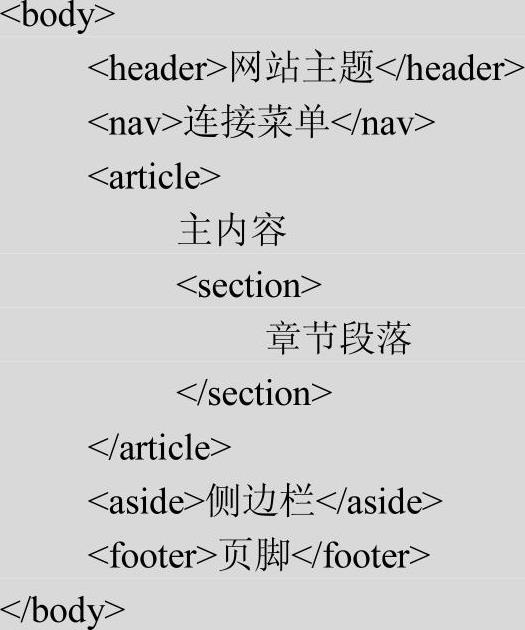
标记<body></body>包含文档所有的内容,如文字、图像、表格、表单等元素。例如,在<body>中使用语义化标记设计网页,基本语法如下:

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




