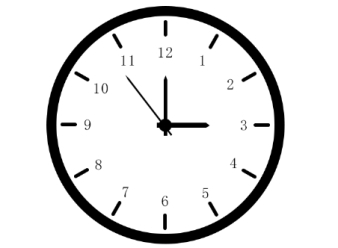
Photoshop的功能非常强大,不仅可以处理照片以及图片设计,它还可以进行GIF动画的设计和制作。那么如何使用Photoshop制作GIF动画呢,这里给大家讲解一个时钟走动的动画案例,效果如图5.11所示。

图5.11
操作步骤:
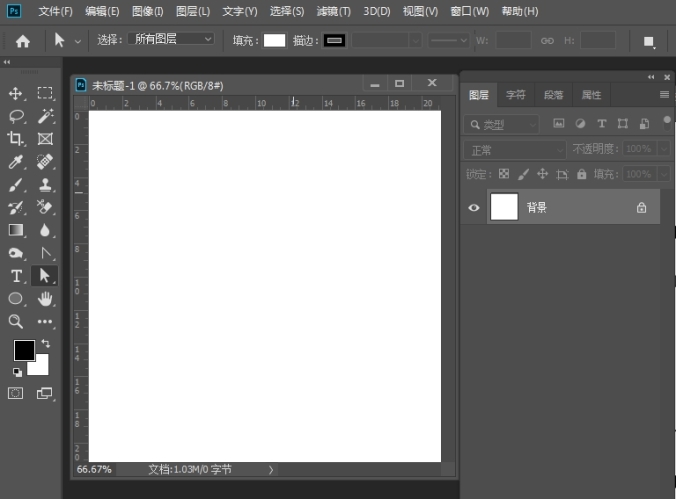
(1) 首先打开Photoshop,并新建600px600px大小画布,如图5.12所示。

图5.12
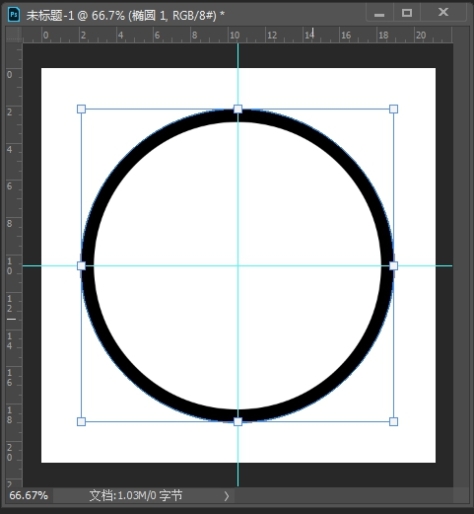
(2) 使用椭圆工具绘制正圆形,填充色为白色,描边为20px的黑色,如图5.13所示。

图5.13
(3) 以正圆形的圆心为中心点,拉出两条参考线,如图5.14所示。

图5.14
(4) 使用圆角矩形工具,绘制12个指针效果。首先需要绘制一个圆角矩形,和参考线居中对齐,具体位置如图5.15所示。

图5.15
(5) 变形该指针(Ctrl+T),在变形状态下按住Alt键,点按参考线中心点,并设置角度为30度,旋转该指针,如图5.16所示。

图5.16
(6) 按Enter键确认该指针位置,然后执行重复再次操作(Ctrl+Alt+Shift+T),如图5.17所示。

图5.17
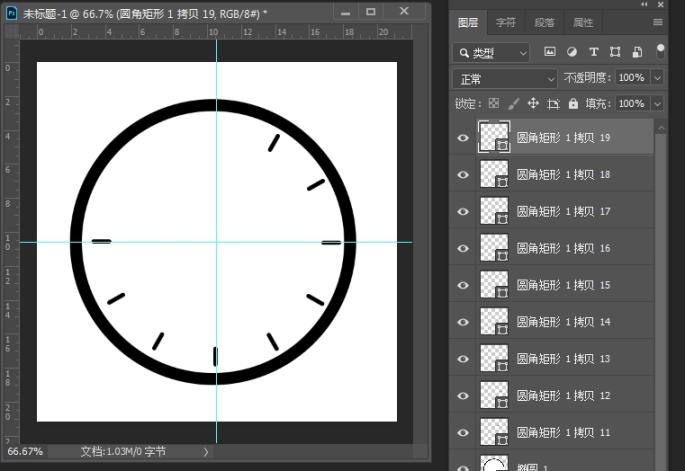
(7) 继续执行(Ctrl+Alt+Shift+T),直到12个指针排列整齐为止,如图5.18和图5.19所示。

图5.18

图5.19
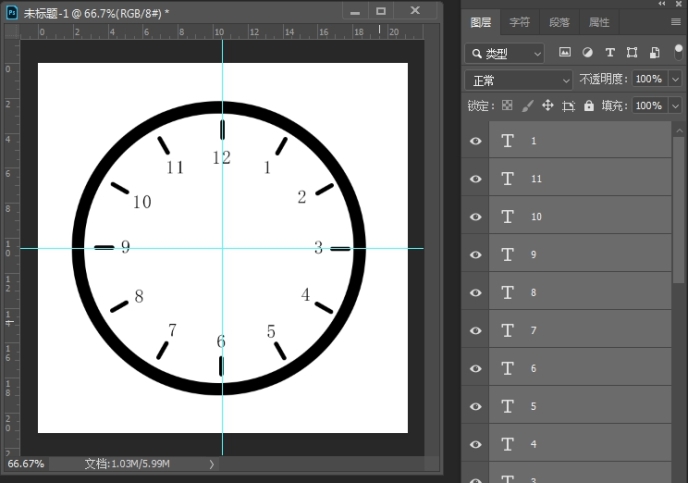
(8) 使用文字工具,给每个指针添加数字1~12,如图5.20所示。

图5.20
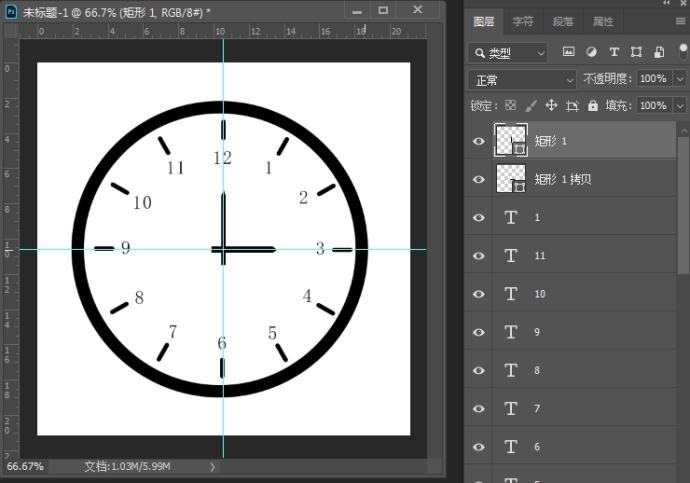
(9) 使用钢笔工具绘制时针、分针和秒针,以及固定它们的圆形按钮。时针的绘制效果,如图5.21所示。

图5.21
(10) 分针的绘制效果,如图5.22所示。

图5.22
(11) 秒针的绘制效果,如图5.23所示。

图5.23(https://www.xing528.com)
(12) 固定圆形按钮的绘制效果,如图5.24所示。

图5.24
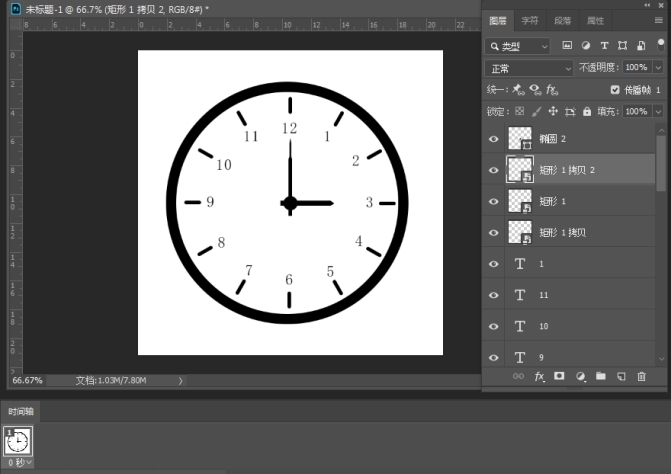
(13) 打开“窗口→时间轴面板”,并创建帧动画,如图5.25所示。

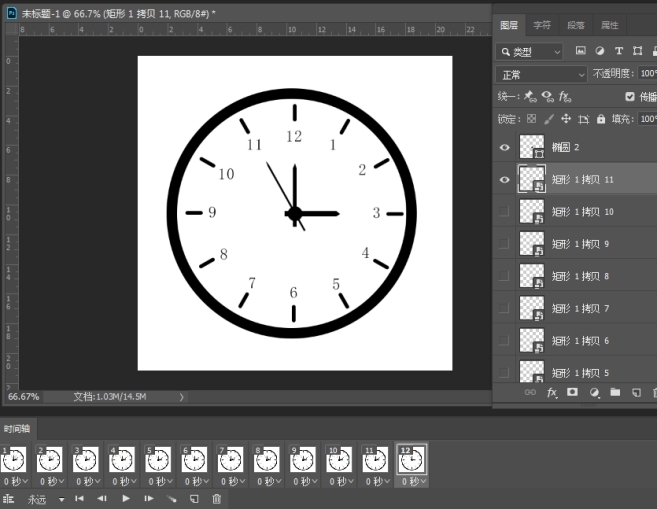
图5.25
(14) 分别将时针、分针和秒针转换成智能对象,调整秒针的位置,使秒针指向数字12,如图5.26所示。

图5.26
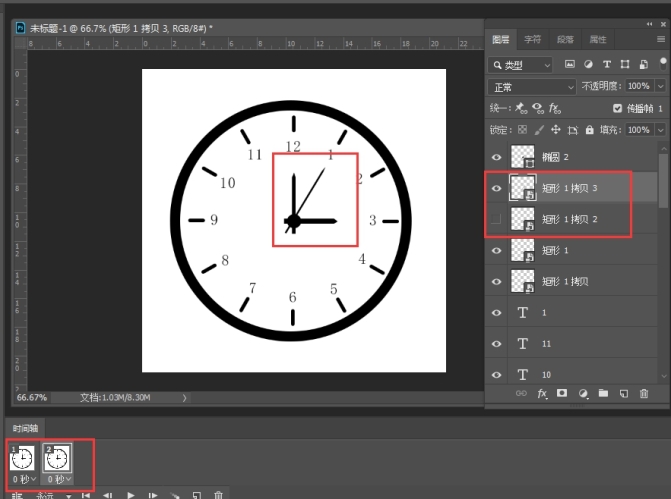
(15) 在时间轴中新建图层,并复制秒针图层,并将指针指向数字1,隐藏下一图层,如图5.27所示。

图5.27
(16) 继续在时间轴面板中新建图层,并复制秒针图层,并将指针指向2,隐藏下一图层,如图5.28所示。

图5.28

图5.29
(17) 重复上面一样的操作,直到时间轴面板出现图层11,并将指针指向数字11,同时隐藏下方图层,如图5.29所示。
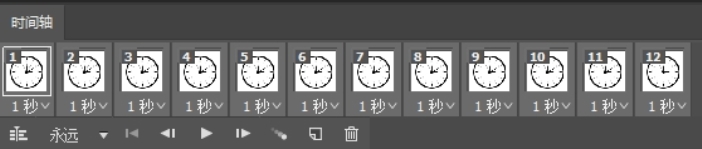
(18) 此时,已经在时间轴面板中做出了秒针经过1~12个数字的12个状态,然后点击图层下方时间箭头,将0秒全部改成1秒。这样就能动起来了,如图5.30和图5.31所示。

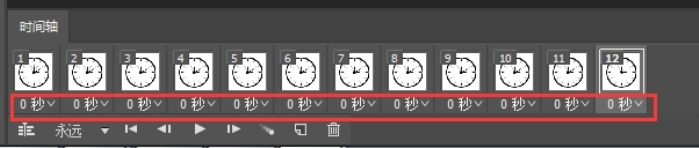
图5.30

图5.31
(19) 然后点击下方播放按钮测试,如图5.32所示。

图5.32
(20) 将循环播放改成永远,如图5.33所示。

图5.33
(21) 再次测试,秒针开始每妙转向一个数字。动画制作完成后,导出文件为“存储为Web所用格式”,也可以使用快捷键Ctrl+Alt+Shift+S。图片格式选择为GIF,具体参数如图5.34所示。

图5.34
(22) 点击存储到指定位置,并命名为“时钟走动”的GIF文件,如图5.35所示。

图5.35
(23) 时钟走动动画效果制作完成,如图5.36所示。

图5.36
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




