jQuery 提供多个与 AJAX 有关的方法。通过 jQuery AJAX 方法,能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON ,同时能够把这些外部数据直接载入网页的被选元素中。jQuery Ajax在Web应用开发中很常用,它主要包括有ajax(),get(),post(),load(),getscript()等这几种常用无刷新操作方法。
1.load()方法
jQuery load()方法是简单但强大的AJAX方法。load()方法从服务器加载数据,并把返回的数据放入被选元素中。语法结构如下:
![]()
load()方法的参数说明如下:
URL:规定希望加载的 URL。
data:该参数为可选,规定与请求一同发送的查询字符串键/值对集合。
callback:可选,参数是load()方法完成后所执行的函数。callback参数规定当load()方法完成后所要允许的回调函数。回调函数可以设置不同的参数:
① responseTxt:包含调用成功时的结果内容。
② statusTxt:包含调用的状态。
③ xhr:包含 XMLHttpRequest 对象。
【例6.3】将项目AjaxProject的file文件夹下的content.txt文件内容加载到DIV标签中。
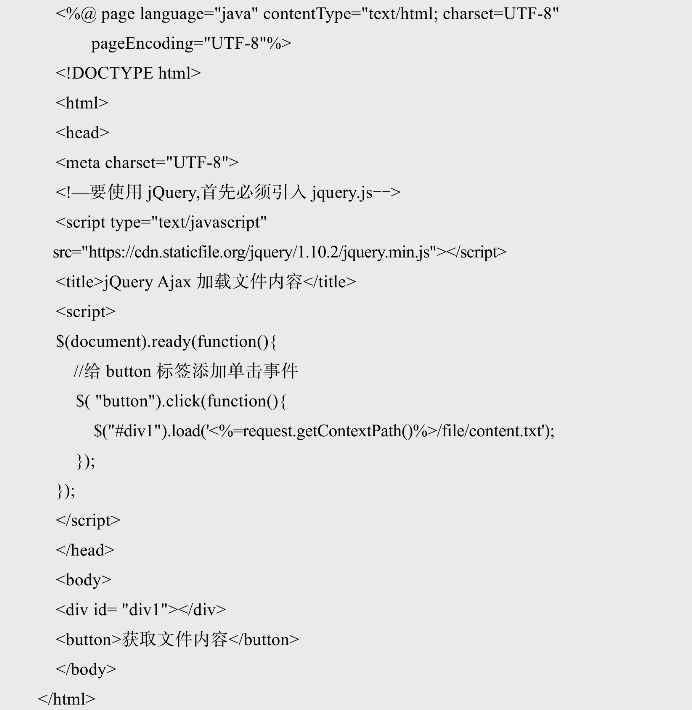
(1)在WebContent目录下新建loadFile.jsp。在loadFile.jps文件中首先引入jquery.js。内容如下:

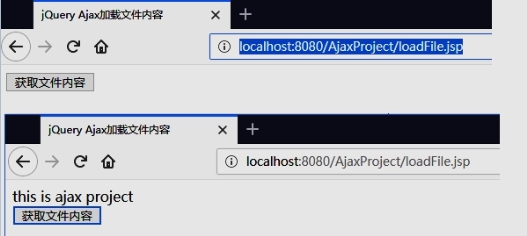
(2)启动Tomcat,在浏览器地址栏中输入http://localhost:8080/AjaxProject/loadFile.jsp,单击页面上的获取文件内容,可以看到如图6.5所示的结果。

图6.5 使用jQuery的load()方法加载文件内容
【例6.4】使用jQuery的load()方法加载文件内容后执行回调函数:
调用jQuery的load()方法加载file文件夹下的content.txt文件后显示一个提示框。如果 load() 方法已成功,则显示“文件内容加载成功”,而如果失败,则显示相应的错误消息。
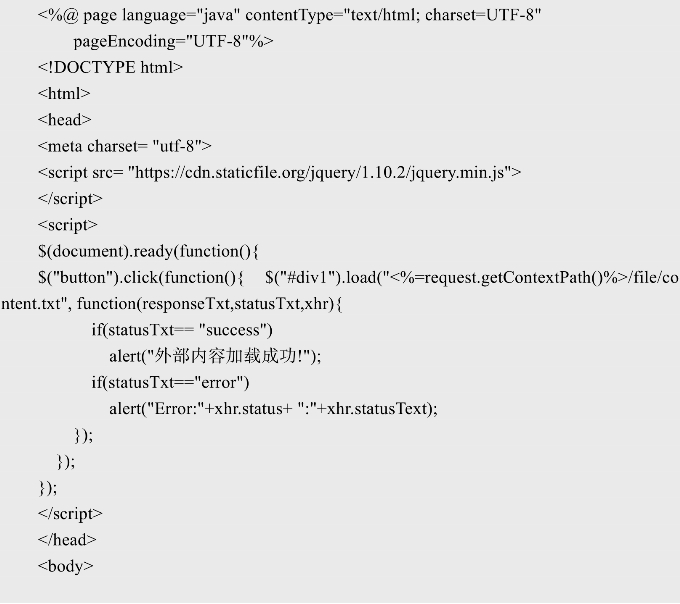
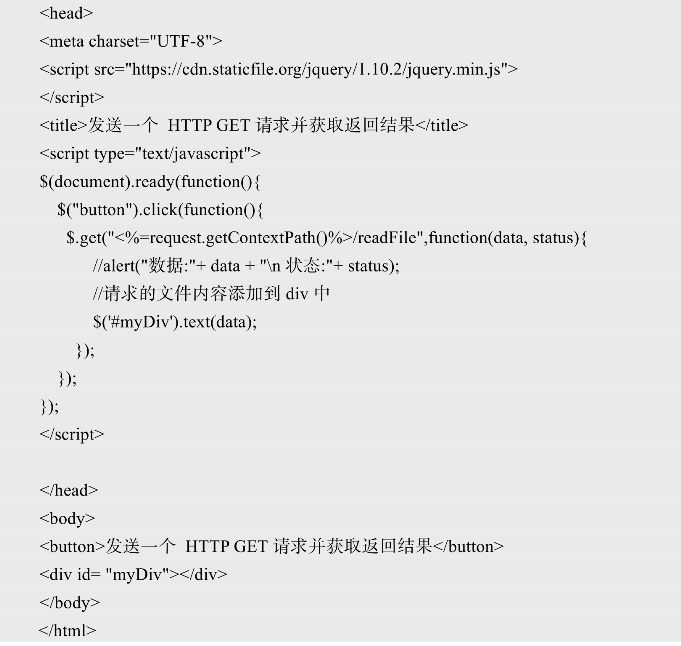
(1)在WebContent目录下新建loadCallback.jsp,内容如下:


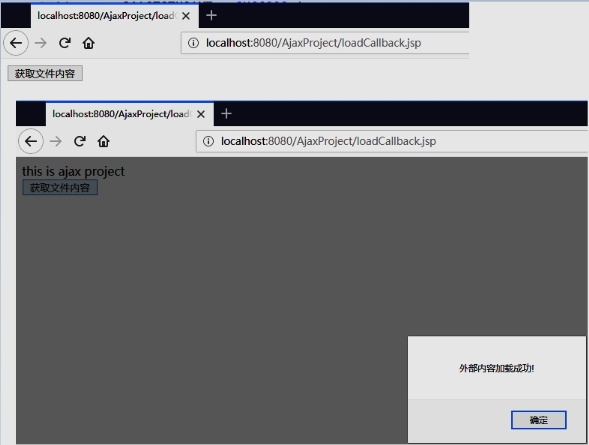
(2)启动 Tomcat,在浏览器地址栏中输入 http://localhost:8080/AjaxProject/loadCallback.jsp,单击获取文件内容,结果如图6.6.所示。

图6.6 使用jQuery的load()方法后执行回调函数
2.get()和post()方法
jQuery get()和 post()方法用于通过 HTTP Get 或 Post 请求从服务器请求数据。
GET:从指定的资源请求数据;
POST:向指定的资源提交要处理的数据。
Get基本上用于从服务器获得(取回)数据。注:Get方法可能返回缓存数据。
Post也可用于从服务器获取数据。不过,POST方法不会缓存数据,并且常用于连同请求一起发送数据。
jQuery $.get() 方法的语法结构为:
$.get(URL,callback);
$.get()方法的参数:
URL: 请求的 URL;
callback:请求成功后所执行的回调函数。
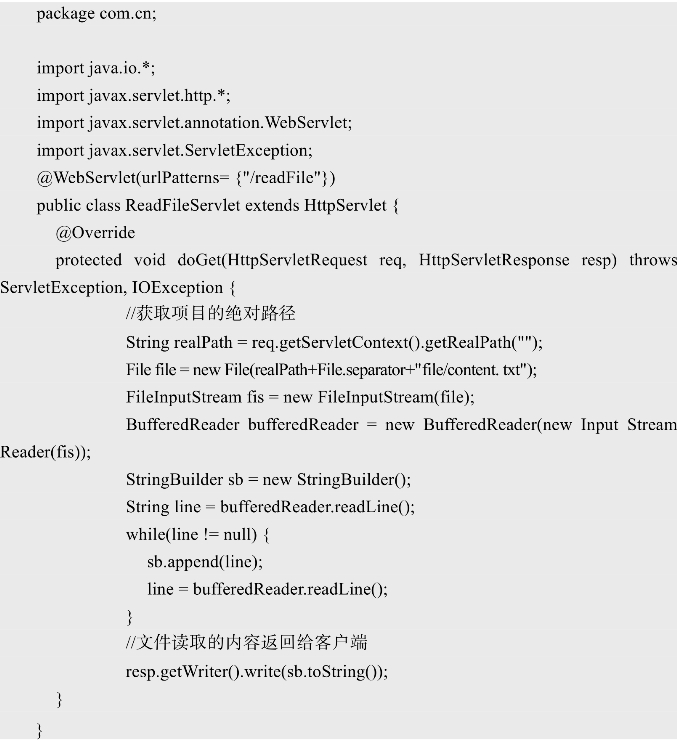
【例6.5】使用jQuery的get()方法加载文件内容后执行回调函数:使用jQuery的get()方法请求Servlet,在Servlet的doGet()方法中读取file文件夹下content.txt文件的内容并加载在浏览器的DIV标签中。
(1)在src目录下新建名称为ReadFileServlet的Servlet,覆盖doGet()方法,内容如下所示:

(2)在WebContent目录下新建getFile.jsp,内容如下所示:(https://www.xing528.com)


(3)启动tomcat,在浏览器的地址栏中输入http://localhost:8080/ AjaxProject/ getFile.jsp,可以看到如图6.7所示的结果。

图6.7 使用jQuery的get()方法
$.post()方法通过HTTP POST请求向服务器提交数据。语法结构为:
$.post(URL,data,callback);
该方法的参数:
URL: 请求的 URL;
data:向服务发送的参数;
callback:请求成功后所执行的回调函数。
【例6.6】使用jQuery的post()方法提交请求,求两个数之和并将结果返回客户端。
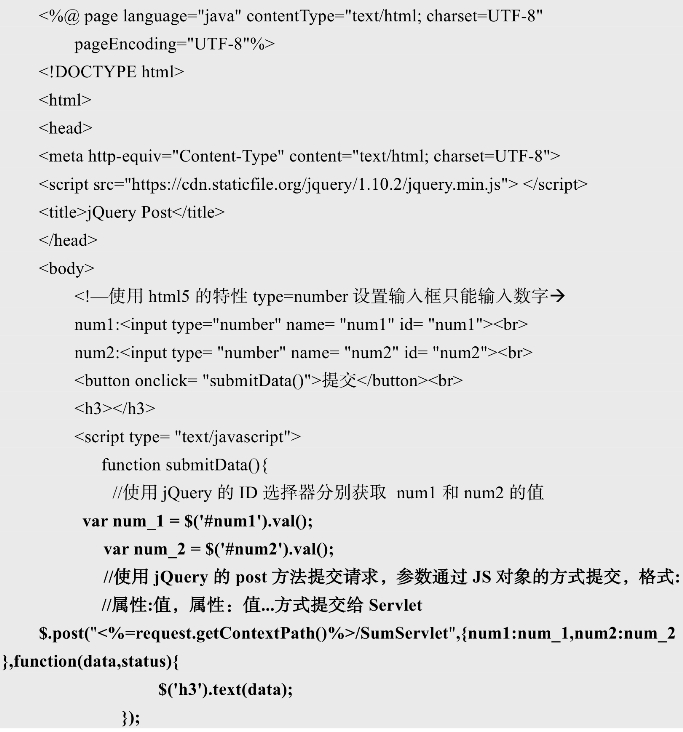
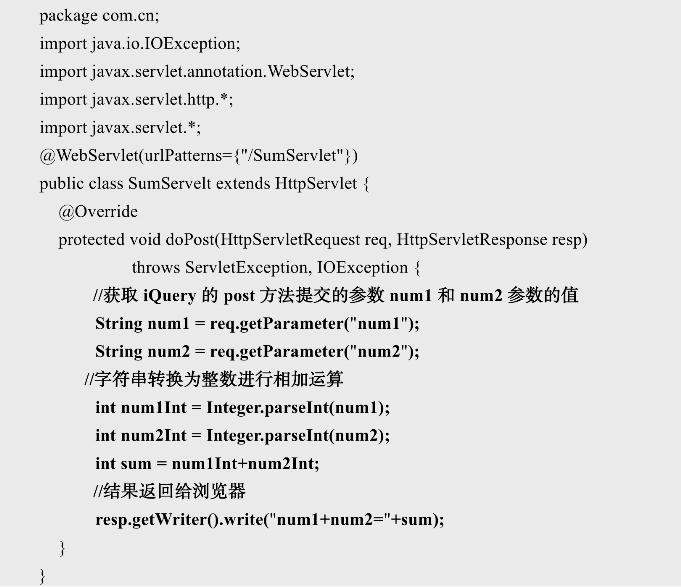
(1)在WebContent目录下新建add.jsp,在add.jps页面中声名有两个文本标签,利用HTML5特性设置两个文本标签(只能输入数字)和一个按钮。单击按钮执行jQuery的post()方法将表单数据提交到名称为SumServelt的Servlet。Servlet接收到表单提交的数据并求和,然后将结果返回给浏览器显示。add.jsp和Servlet的代码如下所示:
//add.jsp


//SumServelt.java

程序说明:
在add.jsp页面中声明了两个数字输入框(利用HTML5新增的类型),给提交按钮添加了单击事件,当单击按钮时,使用jQuery的ID选择器获取到属性并使用val()方法得到输入框中输入的数字。jQuery使用post()方法将2个数字提交到SumServlet,jQuery提交给Servlet的参数以JavaScript对象的方式提交,格式为:
{属性1:值,属性2:值,…}
jQuery提交成功后,SumServelt处理后将结果字符串返回,使用jQuery的回掉函数接收SumSevlet返回的字符串并显示在<h3>标签中。
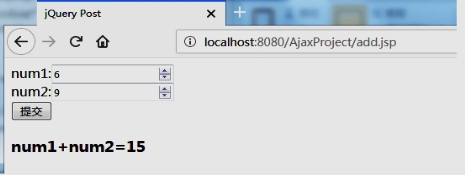
(2)启动Tomcat,在浏览器中输入http://localhost:8080/AjaxProject/add.jsp,在标签中输入数字,最后单击按钮“提交”,可以看到如图6.8所示的界面。

图6.8 jQuery方法
3.ajax()方法
Ajax()方法通过 HTTP 请求加载远程数据,该方法是 jQuery 底层 AJAX 实现。简单易用的高层实现见 $.get, $.post 等。$.ajax()返回其创建的 XMLHttpRequest 对象。大多数情况下无须直接操作该函数,除非需要操作不常用的选项,以获得更多的灵活性。语法结构为:
![]()
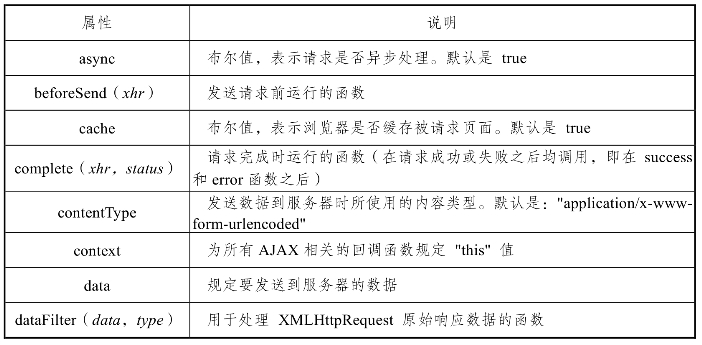
默认情况下,AJAX 请求使用Get方法。如果要使用Post方法,可以设定 type 参数值。这个选项也会影响 data 选项中的内容如何发送到服务器。data 选项既可以包含一个查询字符串,比如 key1=value1&key2=value2,也可以是一个映射,比如{key1:'value1',key2: 'value2'}。如果使用了后者的形式,则数据再发送器会被转换成查询字符串。这个处理过程也可以通过设置processData选项为false来回避。如果希望发送一个XML 对象给服务器时,这种处理可能并不合适。并且在这种情况下,我们也应当改变contentType 选项的值,用其他合适的 MIME 类型来取代默认的 application/xwww-form-urlencoded,该参数规定AJAX请求的一个或多个名称/值对。表6.4列出了可能的名称/值。
表6.4 AJAX函数可能的名称/值

续表

【例6.7】将例6.6的post()方法修改为使用jQuery的ajax()方法提交请求:求两个数之和并将结果返回客户端。
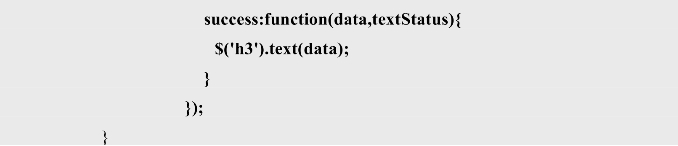
(1)将add.jsp页面的submitData函数内容修改如下:


(2)运行结果如图6.8所示。
AJAX高级选项:global选项用于阻止响应注册的回调函数,比如ajaxSend,或者ajaxError,以及类似的方法。这在有些时候很有用,比如发送的请求非常频繁且简短的时候,就可以在 ajaxSend 里禁用这个。如果服务器需要HTTP认证,可以使用用户名和密码并通过username和password选项来设置。AJAX请求是限时的,所以错误警告被捕获并处理后,可以用来提升用户体验。请求超时这个参数通常就保留其默认值,要不就通过jQuery.ajaxSetup 来全局设定,很少为特定的请求重新设置timeout选项。默认情况下,请求总会被发出去,但浏览器有可能从它的缓存中调取数据。要禁止使用缓存的结果,可以设置cache参数为false。如果希望判断数据自从上次请求后没有更改过就报告出错的话,可以设置ifModified为true。scriptCharset 允许给<script>标签的请求设定一个特定的字符集,用于script或者jsonp类似的数据,当脚本和页面字符集不同时,这特别好用。AJAX 的第一个字母是Asynchronous的开头字母,这意味着所有的操作都是并行的,完成的顺序没有前后关系。$.ajax()的async参数总是设置成true,这标志着在请求开始后,其他代码依然能够执行。强烈不建议把这个选项设置成false,这意味着所有的请求都不再是异步的了,这也会导致浏览器被锁死。$.ajax函数返回它创建的XMLHttpRequest 对象。通常jQuery只在内部处理并创建这个对象,但用户也可以通过xhr选项来传递一个自己创建的xhr 对象。返回的对象通常已经被丢弃了,但依然提供一个底层接口来观察和操控请求。比如说,调用对象上的.abort()可以在请求完成前挂起请求。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




