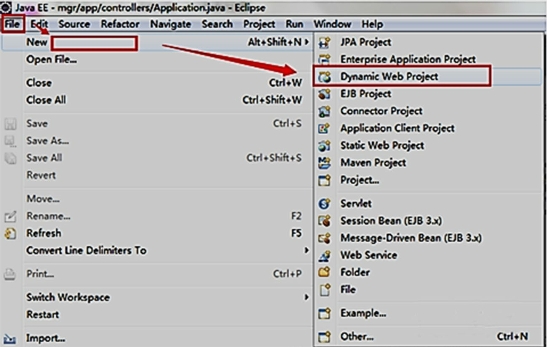
(1)打开Eclipse后在菜单栏依次点击“File”→“New”→“Dynamic Web Project”,该选项就代表新建的项目是Web项目,如图1.21所示。如果没有找到“Dynamic Web Project”请看第(2)、(3)步。

图1.21 新建Web工程方法1
(2)如果找不到“Dynamic Web Project”这个选项,说明以前没有建立过Web项目,所以不在快捷导航里,这时点击“Other”选项,如图1.22所示。

图1.22 新建Web工程方法2
(3)如图1.23所示,弹出查询窗口,查询的内容是所有可以建立的项目类型,比如Java项目、Web项目等,都可以在这个窗口查询得到。因为要建立Web项目,所以在查询输入框里输入“Web”,下面会列出所有Web相关的项目,现在,选择“Dynamic Web Project”这个类型的项目,然后点击“Next”按钮,出现图1.24所示的对话框。

图1.23 新建项目向导

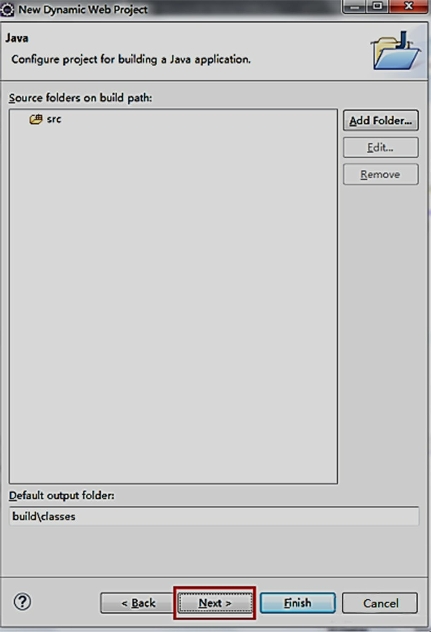
图1.24 项目基本信息
(4)在对话框中输入基本信息,包括项目名、项目运行时服务器版本等,在这里输入一个“Test”来测试项目的建立,输入完毕后点击“Next”按钮出现如图1.25所示的对话框。

图1.25 Java文件编译的目录
(5)对话框中显示了Web项目中需要编译的Java文件的目录,默认是src目录,这个不需要修改,直接点击“Next”,出现如图1.26所示对话框。

图1.26 设置Web文件相关的目录
(6)对话框中显示的是Web项目以及Web文件相关的目录,例如:HTML或者JSP或者JS那些与Web相关的文件存放的目录,默认是“WebContent”,也可以修改成想要的文件名,注意,下面有个复选框,表示的是是否要自动生成“web.xml”文件。
说明:“web.xml”文件是Web项目的核心文件,也是Web项目的入口,老版本的Eclipse都会有这个文件,但是新版本的Eclipse因为可以使用在Java代码中注解的方式,所以提供让用户选择是否要生成该文件,建议初学者最好选择生成,然后点击“Finish”完成Web项目的创建。Web项目生成后可以看到如图1.27所得项目目录结构。(https://www.xing528.com)

图1.27 Web项目目录结构
(7)在WebContent目录下新建HTML页面,命名为index.html,在index.html中输入以下内容:

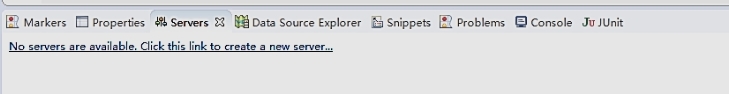
(8)发布项目并运行。在图1.28所示的界面中单击“No servers are available.Click this link to create a new server…”,弹出如图1.29所示的对话框。

图1.28 新建服务步骤1

图1.29 新建服务步骤2
在该对话框中,选择Tomcatv7.0 Server,单击“Next”,弹出如图1.30所示对话框。在该对话框中选择左边“test”,然后单击“Add”按钮,最后单击“Finish”。在Eclipse的“servers”窗口中看到如图1.31所示的内容。

图1.30 新建服务步骤3
(9)在图1.31所示的界面中单击“ ”图标,启动Tomcat。然后在浏览器中输入“localhost:8080/test/index.html”,出现如图1.32所示的内容。
”图标,启动Tomcat。然后在浏览器中输入“localhost:8080/test/index.html”,出现如图1.32所示的内容。

图1.31 服务新建完成

图1.32 访问index.html
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




