实验目的
➢掌握图片框与图像框控件常用属性、事件与方法。
➢掌握直线控件和形状控件的常用属性、事件与方法。
【实验11-1】在窗体上添加一个图像框,鼠标单击图像框时,图像框移动到窗体中一个随机位置。假设 (100,100)与(4000,5000)为窗体中指定区域的左上角与右下标的坐标。
方法分析:
① 单击图像框时移动图像框,触发了Image控件的Click事件,在此事件过程中,要想移动Image控件,就需要使用方法Move。
② 图像框移动的目标位置是随机位置,故需要利用随机函数产生目标位置的坐标值(x,y)。令x = Int(Rnd * (4000 - 100 + 1)+ 100);y = Int(Rnd * (5000 - 100 + 1)+ 100)。
具体步骤如下:
① 在窗体上添加一个图像框控件。
② 设置图像框的相关属性。修改Stretch属性为True, 在 Picture属性中加载图像。
③ 编写代码如下:

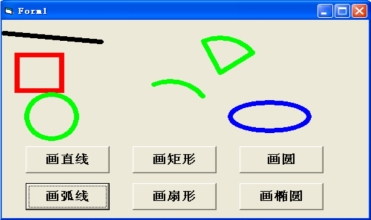
【实验11-2】在窗体上添加6个命令按钮,单击各命令按钮分别完成的功能是画直线、矩形、圆、孤、扇形和椭圆。最后运行的结果应如图11-1所示。

图11-1
方法分析:(https://www.xing528.com)
① 在窗体中添加6个命令按钮,将Caption属性值分别修改为“画直线”、“画矩形”、“画圆”、“画弧线”、“画扇形”和“画椭圆”。
② 由于画各个图形的动作均发生在单击相应的命令按钮,因此相应的程序代码就编写在各命令按钮的Click事件中。
③ 设置窗体的DrawWidth属性设置为7(单位为像素),指定画在窗体中线条的宽度。
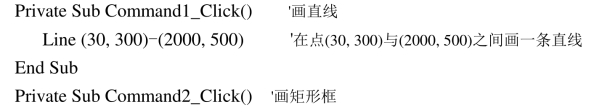
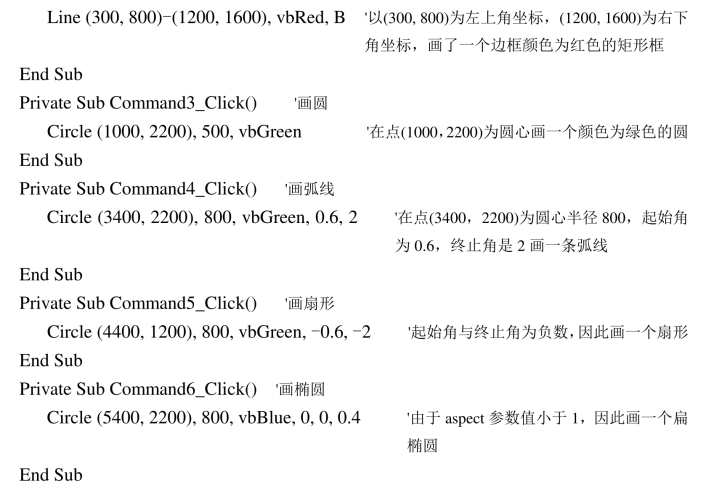
程序代码如下:


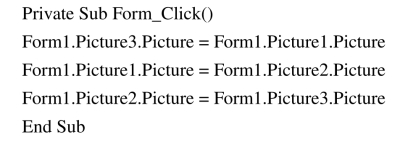
【实验11-3】编写程序,交换两个图片框中的图形。
方法分析:
① 在Form1窗体上画三个图片框控制,其中:Picture1和Picture2用来装载两个图片,Picture3是在Picture1 和Picture2交换图片时起到一个临时存放图片的作用。
② 假设H盘中存在两个图片ZW_015.GIF 和ZW_016.GIF,首先在Form_Load过程中将两个图片分别加载到两个图片框中,然后在Form_Click事件中,实现两个图片的交换。如图11-2所示。

图11-2


免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




