A-Frame是Mozilla基金会开源的网页虚拟现实体验(WebVR)框架,是一个强大的开发库工具,定位于Web开发,构建在WebGL接口之上,内置了Three.js的开发框架。通过这个工具,开发者只需要使用HTML,就可以快速构建三维VR场景,实现在网页中获得三维虚拟现实的体验。A-Frame构建的VR场景能兼容智能手机、PC、Oculus Rift和HTC Vive等。
1.A-Frame框架的特点
(1)A-Frame支持所有实现了WebGL接口的浏览器。其最大优势是具备跨平台性,支持PC端、Mobile端,以及头戴设备Oculus Rift和HTC Vive等。
(2)A-Frame能减少冗余代码。A-Frame将复杂冗余的代码减至一行HTML代码。如创建场景只需要一对 标签即可,使用简单、方便。
标签即可,使用简单、方便。
2.获取A-Frame框架
从https://github.com/aframevr/aframe/tree/master/dist下载A-Frame框架文件,保存到本地文件夹(如webVR_AFrame)。编者下载的是该文件的v0.8.2版本,文件名为aframe-v0.8.2.min.js。
3.使用A-Frame框架
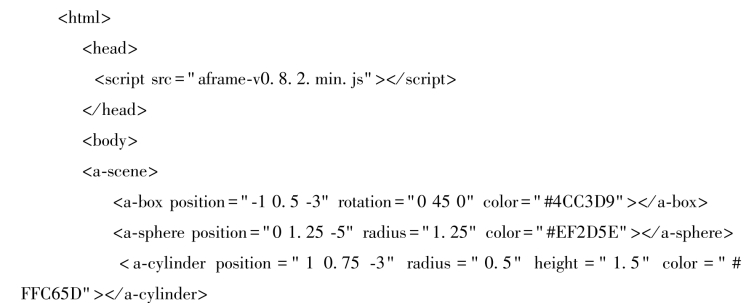
在文件夹webVR_AFrame中创建test_aframe.html,并输入下面的代码:


其中:(https://www.xing528.com)

(3)场景添加了内置的立方体(Box)、球体(Sphere)、立方体(Cylinder)、平面(Plane)和天空盒子(Sky)等对象。
4.使用浏览器执行文件
使用Microsoft Edge或Google Chrome浏览器打开test_aframe.html网页,看到如图8-3所示的效果。点击右下角的Cardboard图标 ,可以进入全屏模式,但目前无法进入头显VR模式。
,可以进入全屏模式,但目前无法进入头显VR模式。
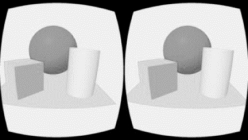
如果想用Cardboard式头盔显示器体验沉浸式的VR效果,则需要一个Web服务器、Cardboard头盔显示器和手机。例如,可以在电脑上安装Tomcat服务器,将aframev0.8.2.min.js和test_aframe.html拷贝到Tomcat的应用程序文件夹的子文件夹webVR_AFrame中。确保手机和电脑在同一个局域网内,打开手机上的浏览器,在地址栏输入http:// :8080/webvr_AFrame/test_aframe.html,点击“转到”,再点击页面右下角的Cardboard图标,进入如图8-4所示的双画面的头显VR模式。将手机插入蔡司VR眼镜中,使用“头显+手机模式”开始体验沉浸式虚拟现实效果。
:8080/webvr_AFrame/test_aframe.html,点击“转到”,再点击页面右下角的Cardboard图标,进入如图8-4所示的双画面的头显VR模式。将手机插入蔡司VR眼镜中,使用“头显+手机模式”开始体验沉浸式虚拟现实效果。

图8-3 用A-Frame创建的VR场景

图8-4 在手机中切换到头显VR模式
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




