1.Web端VR开发方式
在Web上开发VR应用,一般采用以下两种方式:
(1)HTML5+JavaScript+WebGL+WebVR API。这种方式使用WebGL与WebVR API结合,在常规Web端三维应用的基础上通过API与VR设备进行交互,进而得到相应的VR实现。
(2)第三方工具。这种方式是在封装第一种方法的基础上,面向无编程基础的人员开发Web端VR内容。
2.主流VR及浏览器对WebVR的支持情况
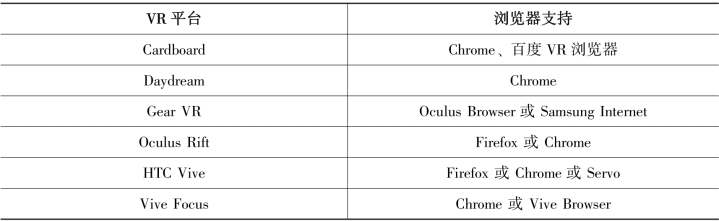
WebVR可以在Windows、Mac和Linux等平台上开发和调试,在Android和Windows等系统上进行体验。表8-1为一些VR平台与支持的浏览器的对应表。
表8-1 一些VR平台与浏览器对应表
 (https://www.xing528.com)
(https://www.xing528.com)
3.WebGL
WebGL是在浏览器中实现三维效果的一套标准,该标准允许将JavaScript和OpenGL ES 2.0(Open Graphics Library for Embedded Systems,即适用于嵌入式系统的开放式图形库)结合在一起,通过增加OpenGLES 2.0的一个JavaScript绑定,WebGL可以为HTML5的Canvas画布提供硬件3D加速渲染,从而Web开发人员可借助系统显卡在浏览器中更流畅地展示3D场景和模型,还能创建复杂的导航和数据可视化。
WebGL是内嵌在浏览器中的,开发者无须搭建任何开发环境,只需一个文本编辑器和一个浏览器,即可开始编写三维图形程序。WebGL程序由HIML和JavaScript文件组成,只需将它们放在Web服务器上,就能方便地分享程序。
WebGL完美地解决了现有Web交互式三维动画的两个问题:第一,它通过HTML脚本本身实现Web交互式三维动画的制作,无需任何浏览器插件支持;第二,它利用底层的图形硬件加速功能进行的图形渲染,是通过统一的、标准的、跨平台的OpenGL接口实现的。
4.支持WebVR的框架或工具
从WebGL底层代码开始开发WebVR程序,需要开发者熟悉WebGL并能够编写程序代码。而一些封装了WebGL的框架或工具,则不需要开发者掌握太多的底层技术,就能够进行WebVR的开发。
支持WebVR的框架或工具有很多,如A-frame、three.js、React VR、Vizor、PlayCanvas for VR、WebVR emulator等。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




